Anvend betinget formatering i tabeller og matrixer
GÆLDER FOR: Power BI Desktop
Power BI-tjeneste
Med betinget formatering af tabeller og matrixer i Power BI kan du angive brugerdefinerede cellefarver, herunder farvegradueringer, baseret på feltværdier. Du kan også repræsentere celleværdier med datalinjer eller KPI-ikoner eller som aktive weblinks. Du kan anvende betinget formatering på et hvilket som helst tekst- eller datafelt, så længe du baserer formateringen på et felt, der har numeriske værdier, farvenavn eller heksadecimale værdier eller URL-værdier på internettet.
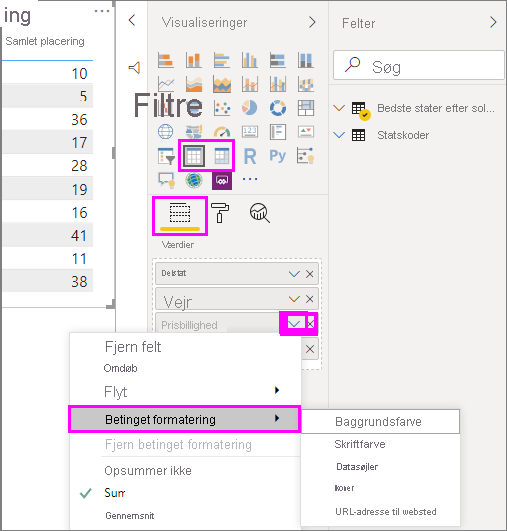
Hvis du vil anvende betinget formatering, skal du vælge en tabel- eller matrixvisualisering i Power BI Desktop eller Power BI-tjeneste. Højreklik eller vælg pil ned ud for feltet i den værdibrønd, du vil formatere, i ruden Visualiseringer. Vælg Betinget formatering, og vælg derefter den formateringstype, der skal anvendes.

Bemærk
Betinget formatering tilsidesætter alle brugerdefinerede baggrunds- eller skriftfarver, du anvender på den betinget formaterede celle.
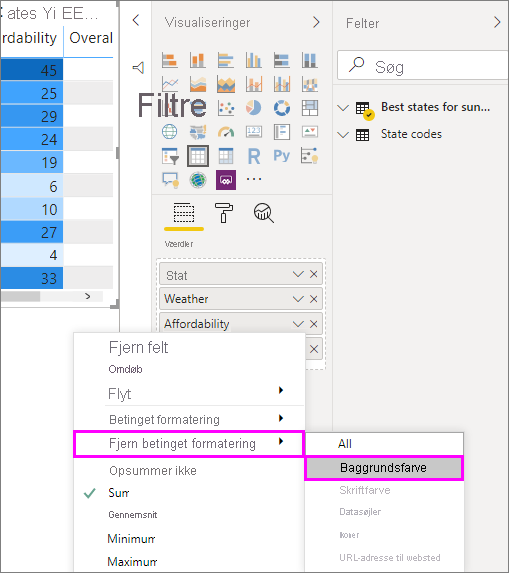
Hvis du vil fjerne betinget formatering fra en visualisering, skal du vælge Fjern betinget formatering i feltets rullemenu og derefter vælge den type formatering, der skal fjernes.

I følgende afsnit beskrives hver indstilling for betinget formatering. Du kan kombinere mere end én indstilling i en enkelt tabelkolonne.
Formatér baggrund eller skriftfarve
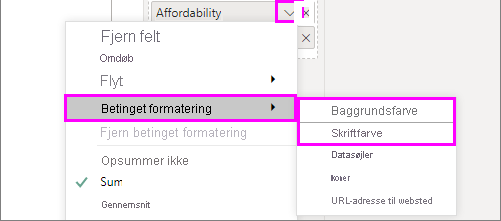
Hvis du vil formatere cellens baggrund eller skriftfarve, skal du vælge Betinget formatering for et felt og derefter vælge enten Baggrundsfarve eller Skriftfarve i rullemenuen.

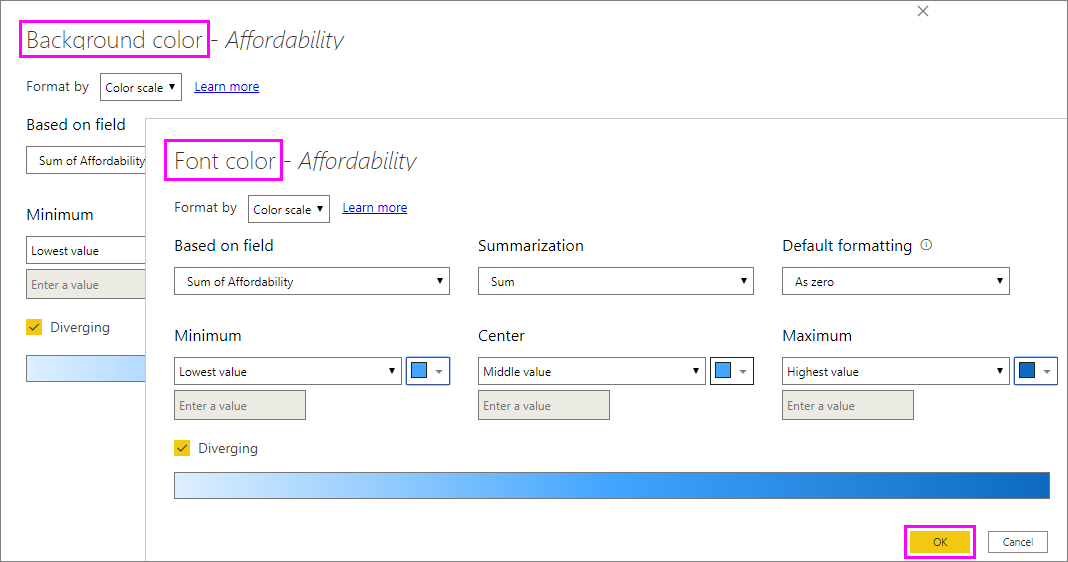
Dialogboksen Baggrundsfarve eller Skriftfarve åbnes med navnet på det felt, du formaterer i titlen. Når du har valgt indstillinger for betinget formatering, skal du vælge OK.

Indstillingerne Baggrundsfarve og Skriftfarve er de samme, men påvirker henholdsvis cellens baggrundsfarve og skriftfarve. Du kan anvende den samme eller anden betinget formatering på et felts skriftfarve og baggrundsfarve. Hvis du gør et felts skrifttype og baggrund til den samme farve, blandes skrifttypen i baggrunden, så tabelkolonnen kun viser farverne.
Farve efter farveskala
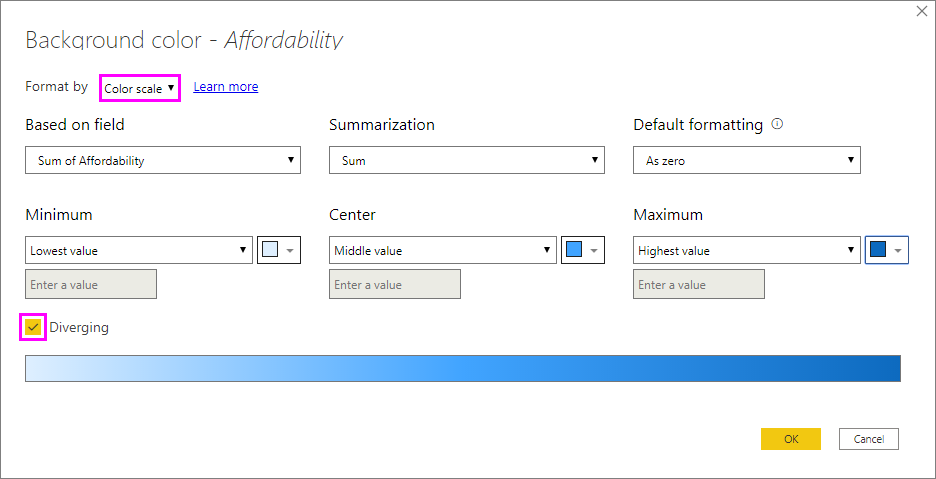
Hvis du vil formatere cellens baggrund eller skriftfarve efter farveskala, skal du vælge Graduering i feltet Formatér typografi i dialogboksen Baggrundsfarve eller Skriftfarve. Under Hvilket felt skal vi basere dette på?, skal du vælge det felt, som formateringen skal baseres på. Du kan basere formateringen på det aktuelle felt eller på et hvilket som helst felt i din model, der indeholder numeriske data eller farvedata.
Under Opsummering skal du angive den sammenlægningstype, du vil bruge til det valgte felt. Under Standardformatering skal du vælge en formatering, der skal anvendes på tomme værdier.
Under Minimum og Maksimum skal du vælge, om du vil anvende farveskemaet baseret på de laveste og højeste feltværdier eller på brugerdefinerede værdier, du angiver. Rulleliste, og vælg de farveprøver, du vil anvende på minimum- og maksimumværdierne. Markér afkrydsningsfeltet Tilføj en midterste farve for også at angive en centreret værdi og farve.

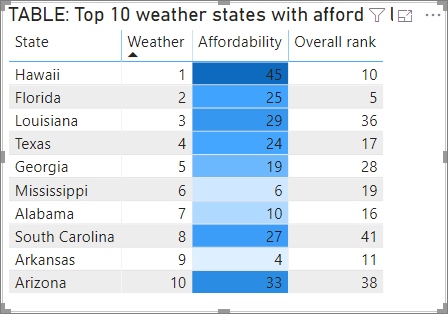
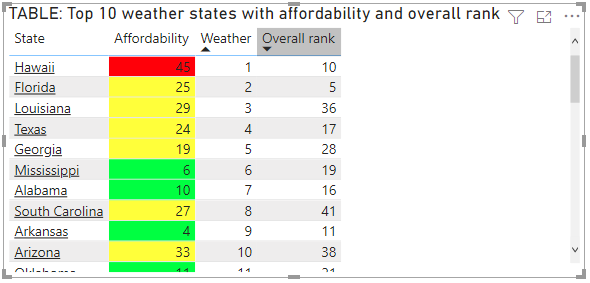
Et eksempel på en tabel med baggrundsformatering i farveskala i kolonnen Prisbillighed ser sådan ud:

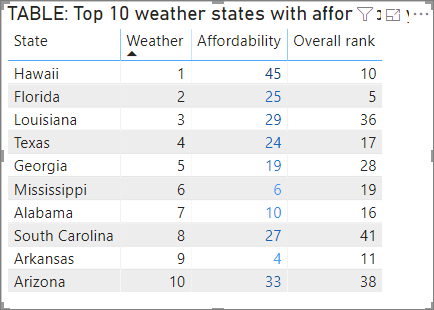
Eksempeltabellen med skriftformatering i farveskala i kolonnen Prisbillighed ser sådan ud:

Farve efter regler
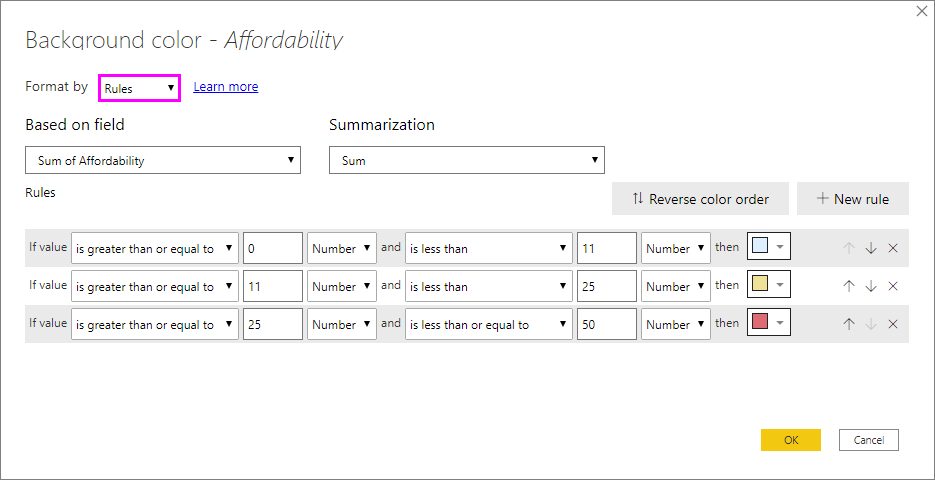
Hvis du vil formatere cellebaggrunden eller skriftfarven efter regler, skal du vælge Regler i feltet Formatér typografi i dialogboksen Baggrundsfarve eller Skriftfarve. Hvilket felt skal vi basere dette på? Viser det felt, som formateringen skal baseres på, og Opsummering viser sammenlægningstypen for feltet.
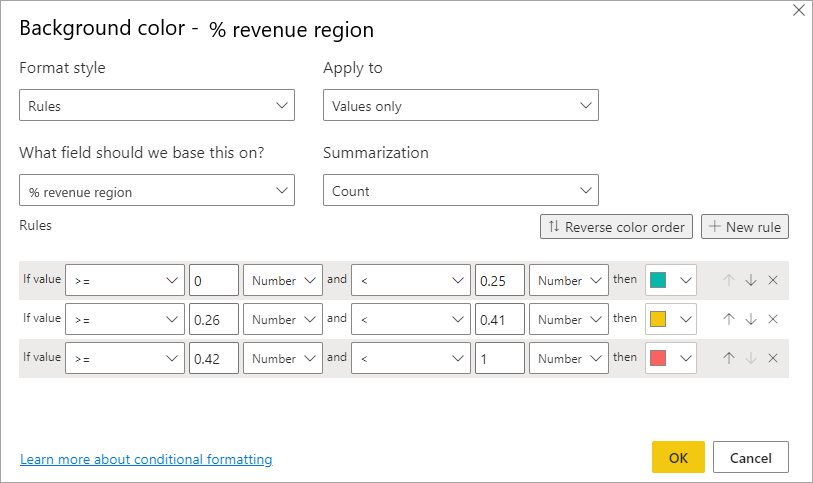
Angiv et eller flere værdiområder under Regler, og angiv en farve for hver enkelt. Hvert værdiområde har en If-værdibetingelse , en og-værdibetingelse og en farve. Cellebaggrunde eller skrifttyper i hvert værdiområde er farvet med den angivne farve. I følgende eksempel er der tre regler:

Når du vælger Procent på denne rulleliste, angiver du regelgrænserne som en procentdel af det samlede værdiinterval fra minimum til maksimum. Så hvis det laveste datapunkt f.eks. var 100, og det højeste var 400, ville ovenstående regler farve et hvilket som helst punkt mindre end 200 som grønt, alt fra 200 til 300 som gult og alt over 300 som rødt.
En eksempeltabel med regelbaseret baggrundsfarveformatering baseret på Procent i kolonnen Prisbillighed ser sådan ud:

Farve efter regler for procentdele
Hvis det felt, som formateringen er baseret på, indeholder procenter, skal du skrive tallene i reglerne som decimaler, som er de faktiske værdier. f.eks. ".25" i stedet for "25". Vælg også Tal i stedet for Procent for talformatet. Hvis værdien f.eks. er større end eller lig med 0 Tal og er mindre end .25 Number, returneres værdier, der er mindre end 25 %.

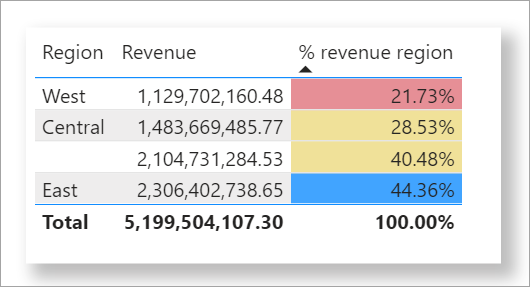
I denne eksempeltabel med regelbaseret baggrundsfarve på kolonnen % revenue region er 0 til 25 % rød, 26 % til 41 % er gul, og 42 % og mere er blå:

Bemærk
Hvis du bruger Procent i stedet for Tal for felter, der indeholder procenter, kan du få uventede resultater. I ovenstående eksempel er 50 % af dette interval 33 % i et interval af procentværdier fra 21,73 % til 44,36 %. Så brug Tal i stedet.
Farve efter farveværdier
Hvis du har et felt eller en måling med farvenavn eller hexværdidata, kan du bruge betinget formatering til automatisk at anvende disse farver på en kolonnes baggrund eller skriftfarve. Du kan også bruge brugerdefineret logik til at anvende farver på skrifttypen eller baggrunden.
Feltet kan bruge alle farveværdier, der er angivet i CSS-farvespecifikationen på https://www.w3.org/TR/css-color-3/. Disse farveværdier kan omfatte:
- 3-, 6- eller 8-cifrede heksadecimale koder, f.eks. #3E4AFF. Sørg for at medtage symbolet # i starten af koden.
- RGB- eller RGBA-værdier, f.eks. RGBA(234, 234, 234, 0,5).
- HSL- eller HSLA-værdier, f.eks. HSLA(123, 75 %, 75 %, 0,5).
- Farvenavne, f.eks. Grøn, SkyBlue eller PeachPuff.
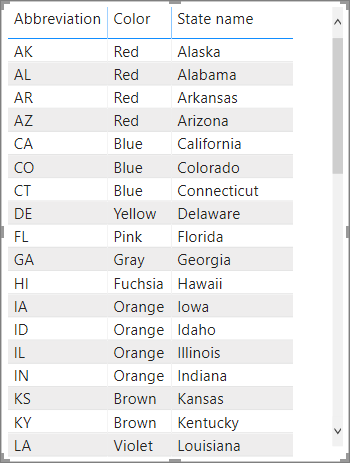
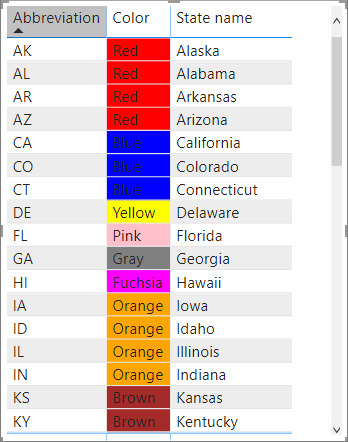
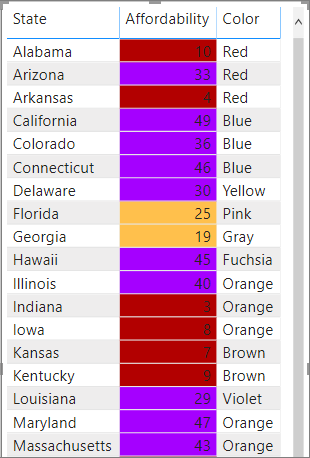
Følgende tabel har et farvenavn, der er knyttet til hver tilstand:

Hvis du vil formatere kolonnen Farve baseret på feltværdierne, skal du vælge Betinget formatering for feltet Farve og derefter vælge Baggrundsfarve eller Skriftfarve.
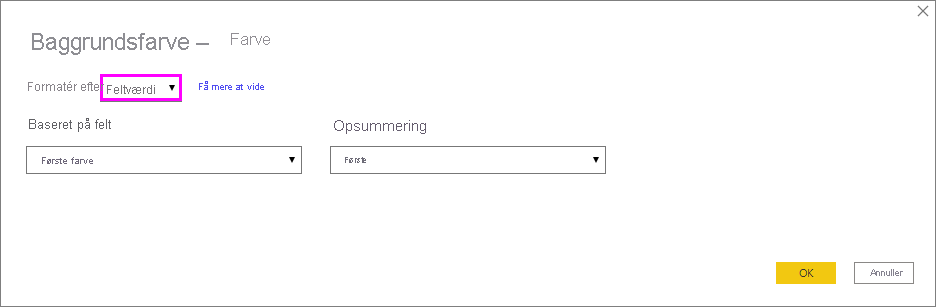
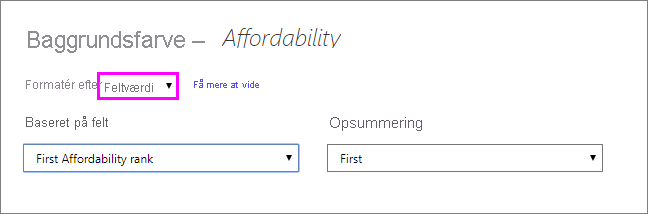
I dialogboksen Baggrundsfarve eller Skriftfarve skal du vælge Feltværdi på rullelisten Formatér typografi.

En eksempeltabel med værdibaseret formatering af baggrundsfarver i feltet Farve ser sådan ud:

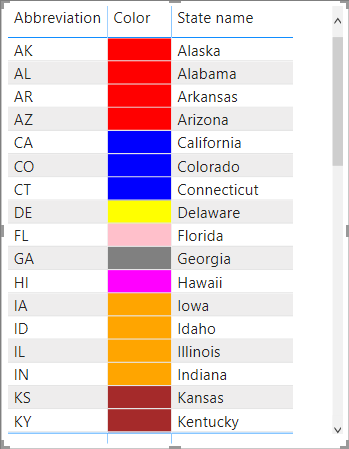
Hvis du også bruger Feltværdi til at formatere kolonnens Skriftfarve, er resultatet en dækkende farve i kolonnen Farve :

Farve baseret på en beregning
Du kan oprette en beregning, der giver forskellige værdier baseret på de forretningslogikbetingelser, du vælger. Det er normalt hurtigere at oprette en formel end at oprette flere regler i dialogboksen betinget formatering.
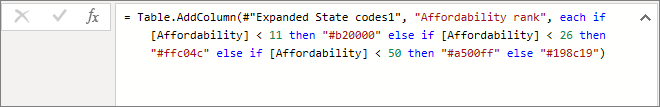
Følgende formel anvender f.eks. hexfarveværdier på en ny kolonne med rangering af prisbillighed baseret på eksisterende kolonneværdier for prisbillighed :

Hvis du vil anvende farverne, skal du vælge Baggrundsfarve eller Betinget formatering af skriftfarve for kolonnen Prisbillighed og basere formateringen på feltværdien i kolonnen Prisbillighedsplacering.

Eksempeltabellen med baggrundsfarven Prisbillighed baseret på beregnet rangering af prisbillighed ser sådan ud:

Du kan oprette mange flere variationer ved blot at bruge din fantasi og nogle beregninger.
Tilføj datalinjer
Hvis du vil have vist datalinjer baseret på celleværdier, skal du vælge Betinget formatering for feltet Prisbillighed og derefter vælge Datalinjer i rullemenuen.
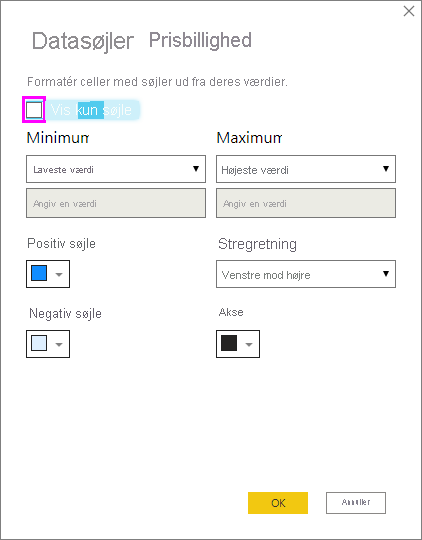
I dialogboksen Datalinjer er indstillingen Vis kun søjle ikke markeret som standard, så tabelcellerne viser både søjlerne og de faktiske værdier. Hvis du kun vil have vist datalinjerne, skal du markere afkrydsningsfeltet Vis kun søjle.
Du kan angive minimum- og maksimumværdier , farver på datasøjler og retning samt aksefarve.

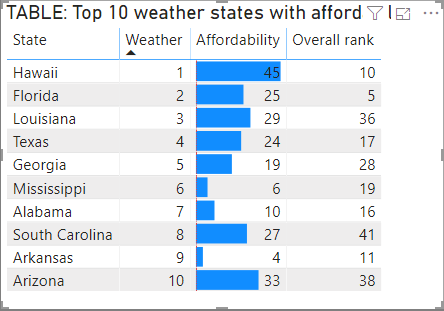
Når datalinjer anvendes på kolonnen Prisbillighed , ser eksempeltabellen sådan ud:

Tilføje ikoner
Hvis du vil have vist ikoner, der er baseret på celleværdier, skal du vælge Betinget formatering for feltet og derefter vælge Ikoner i rullemenuen.
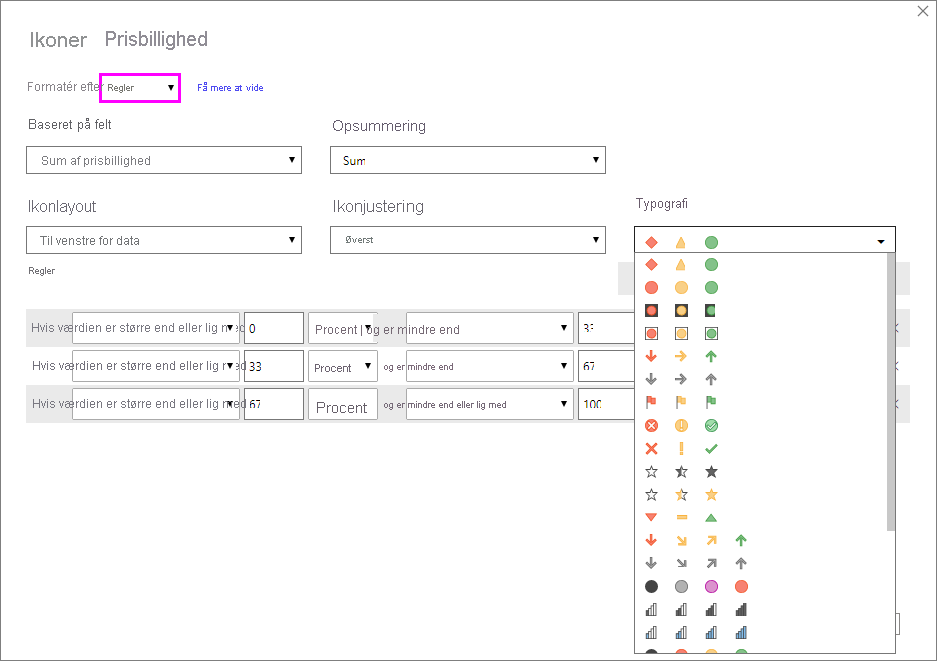
Vælg enten Regler eller Feltværdi under Formatér typografi i dialogboksen Ikoner.
Hvis du vil formatere efter regler, skal du vælge et Hvilket felt, der skal baseres på?, Opsummeringsmetode, Ikonlayout, Ikonjustering, Ikontypografi og en eller flere regler. Under Regler skal du angive en eller flere regler med betingelsen If value og en og value condition og vælge et ikon, der skal anvendes på hver regel.
Hvis du vil formatere efter feltværdier, skal du vælge et Hvilket felt, der skal baseres på?, Opsummeringsmetode , Ikonlayout og Ikonjustering.
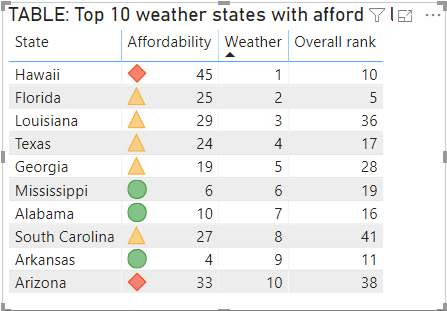
I følgende eksempel tilføjes ikoner baseret på tre regler:

Vælg OK. Når ikonerne anvendes på kolonnen Prisbillighed efter regler, ser eksempeltabellen sådan ud:

Formatér som URL-adresser til internettet
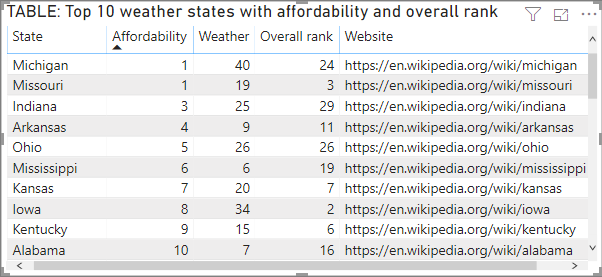
Hvis du har en kolonne eller måling, der indeholder URL-adresser til websteder, kan du bruge betinget formatering til at anvende disse URL-adresser på felter som aktive links. Følgende tabel har f.eks. en webstedskolonne med URL-adresser til websteder for hver tilstand:

Hvis du vil have vist hvert tilstandsnavn som et direkte link til webstedet, skal du vælge Betinget formatering for feltet Tilstand og derefter vælge URL-adresse til websted. I dialogboksen URL-adresse til websted under Hvilket felt skal vi basere dette på?, vælg Websted, og vælg derefter OK.
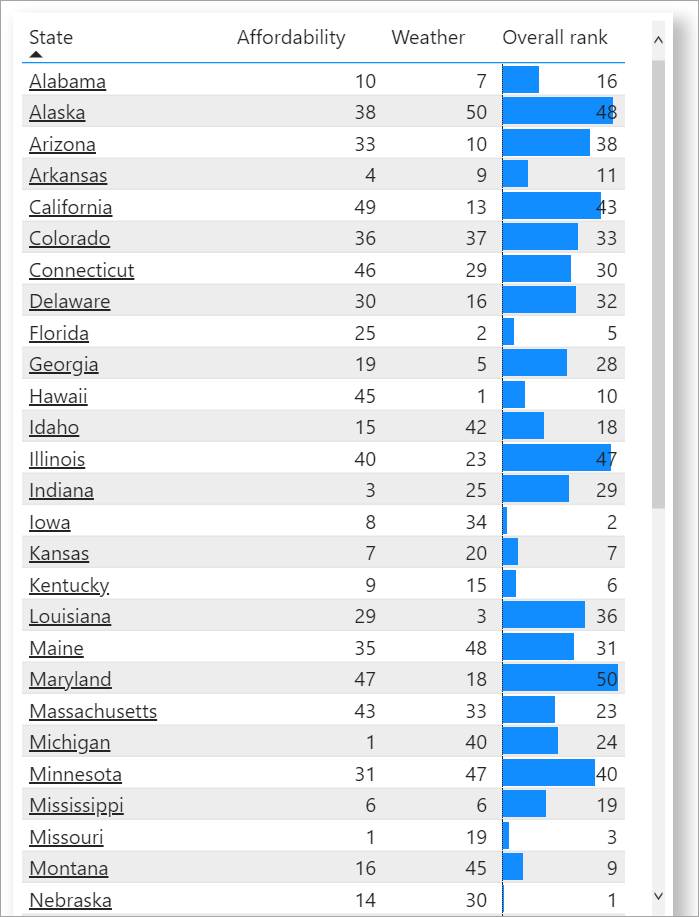
Når formateringen af URL-adressen til webstedet er anvendt på feltet Stat , er hvert delstatsnavn et aktivt link til webstedet. I følgende eksempeltabel er formateringen af URL-adressen til webstedet anvendt på kolonnen State og betingede datalinjer anvendt på kolonnen Overall rank .

Totaler og subtotaler
Du kan anvende regler for betinget formatering på totaler og subtotaler for både tabel- og matrixvisualiseringer.
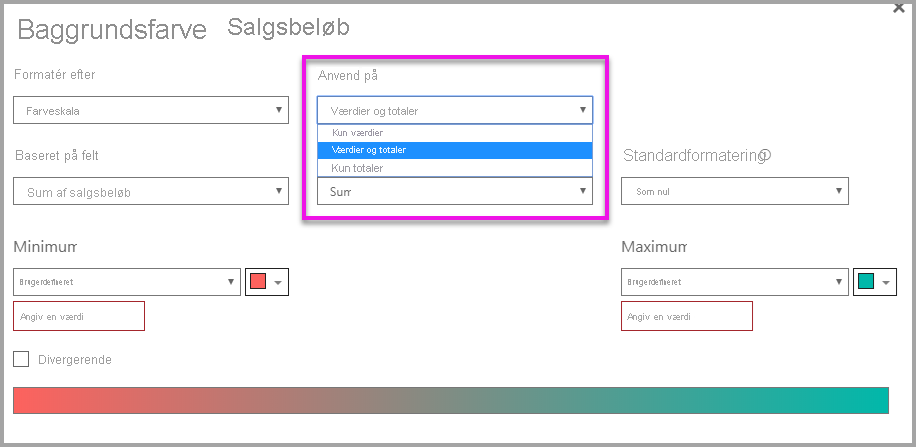
Du kan anvende reglerne for betinget formatering ved hjælp af rullelisten Anvend på i betinget formatering, som vist på følgende billede.

Du skal manuelt angive tærsklerne og intervallerne for betingede formateringsregler. I forbindelse med matrixer refererer Værdier til det laveste synlige niveau i matrixhierarkiet.
Farvekode baseret på tekst
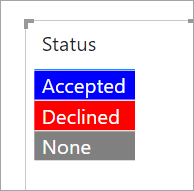
I modsætning til Excel kan du ikke farvekode tekstværdier, der skal vises som en bestemt farve, f.eks. "Accepteret"=blå, "Afvist"=rød, "Ingen"=grå. Du opretter målinger, der er relateret til disse værdier, og anvender formatering baseret på dem i stedet.
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
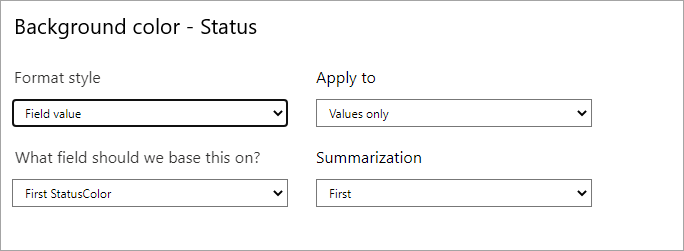
I dialogboksen Baggrundsfarve skal du derefter formatere feltet Status baseret på værdierne i feltet StatusColor.

I den resulterende tabel er formateringen baseret på værdien i feltet StatusColor , som igen er baseret på teksten i feltet Status .

Overvejelser og begrænsninger
Der er et par overvejelser, du skal være opmærksom på, når du arbejder med betinget tabelformatering:
- Alle tabeller, der ikke har en gruppering, vises som en enkelt række, der ikke understøtter betinget formatering.
- Du kan ikke anvende gradueringsformatering med automatisk maksimum-/minimumværdier eller regelbaseret formatering med procentregler, hvis dataene indeholder NaN-værdier . NaN betyder "Ikke et tal", som oftest skyldes en divider med nul-fejl. Du kan bruge DAX-funktionen DIVIDE() til at undgå disse fejl.
- Betinget formatering kræver, at der anvendes en sammenlægning eller måling på værdien. Det er derfor, du kan se 'First' eller 'Last' i eksemplet Color by value . Hvis du opretter din rapport i forhold til en flerdimensionel Analysis Service-kube, kan du ikke bruge en attribut til betinget formatering, medmindre kubeejeren har oprettet en måling, der leverer værdien.
- Når du udskriver en rapport, herunder datalinjer og baggrundsfarve, skal du aktivere Baggrundsgrafik i browserens udskriftsindstillinger, så datalinjerne og baggrundsfarverne kan udskrives korrekt.
Relateret indhold
Du kan få flere oplysninger om farveformatering under Tip og tricks til farveformatering i Power BI