Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
I denne artikel beskrives teknikker til, hvordan en udvikler kan opnå høj ydeevne, når de gengiver deres brugerdefinerede visualiseringer.
Ingen ønsker, at en visualisering skal tage lang tid at gengive. Det er vigtigt at få visualiseringen til at blive gengivet så hurtigt som muligt, når du skriver koden.
Bemærk
Efterhånden som vi fortsætter med at forbedre platformen, udgives der hele tiden nye versioner af API'en. For at få mest ud af platformen og funktionssættet for Power BI-visualiseringer anbefaler vi, at du holder dig opdateret med den nyeste version. Hvis du vil finde ud af, hvilken version du bruger, skal du se apiVersion i filen pbiviz.json .
Her er nogle anbefalinger til, hvordan du opnår optimal ydeevne for din brugerdefinerede visualisering.
Reducer plug-in-størrelsen
En mindre brugerdefineret plug-in-størrelse resulterer i:
- Hurtigere downloadtid
- Hurtigere installation, når visualiseringen køres
Disse tredjepartsressourcer kan hjælpe dig med at reducere størrelsen på din plug-in ved at finde måder, hvorpå du kan fjerne ubrugt kode eller trærystelser og kodeopdeling.
Kontrollér gengivelsestidspunktet for visualiseringen
Mål gengivelsestiden for din visualisering i forskellige situationer for at se, hvilke dele af scriptet der skal optimeres, hvis der er nogen.
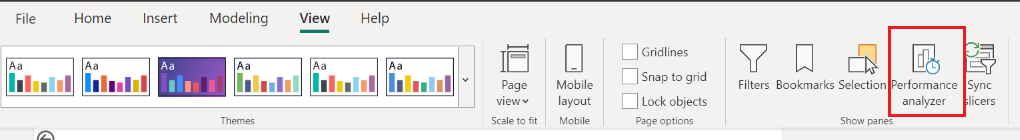
Effektivitetsanalyse i Power BI Desktop

Brug Effektivitetsanalyse (Vis> Effektivitetsanalyse) i Power BI Desktop til at kontrollere, hvordan visualiseringen gengives i følgende tilfælde:
- Første gengivelse af visualiseringen
- Tusindvis af datapunkter
- Et enkelt datapunkt/en enkelt måling (for at bestemme det visuelle gengivelsesspild)
- Filtrering
- Udskæring
- Tilpasning af størrelse (fungerer muligvis ikke i effektivitetsanalysen)
Hvis det er muligt, skal du sammenligne disse målinger med målingerne i en lignende kernevisualisering for at se, om der er dele, der kan optimeres.
Brug API'en til brugertidsindstillinger
Brug API'en til brugertidsindstilling til at måle din apps JavaScript-ydeevne. Denne API kan også hjælpe dig med at beslutte, hvilke dele af scriptet der skal optimeres.
Du kan få flere oplysninger i Brug af API'en til brugertiming.
Andre måder at teste din brugerdefinerede visualisering på
Kodeinstrumentering – Brug følgende konsolværktøjer til at indsamle data om din brugerdefinerede visualiserings ydeevne (bemærk, at disse værktøjer linker til eksterne tredjepartsværktøjer):
Følgende værktøjer til webudviklere kan også hjælpe med at måle din visualiserings ydeevne, men vær opmærksom på, at de også profilerer Power BI:
Når du har bestemt, hvilke dele af din visualisering der skal optimeres, kan du se disse tip.
Opdater meddelelser
Når du opdaterer visualiseringen:
- Gengengivelse af hele visualiseringen, hvis det kun er nogle elementer, der er blevet ændret. Gengiv kun de nødvendige elementer.
- Gem den datavisning, der er overført ved opdateringen. Gengiver kun de datapunkter, der er forskellige fra den forrige datavisning. Hvis de ikke har ændret sig, er der ingen grund til at gentage dem.
- Tilpasning af størrelsen foretages ofte automatisk af browseren og kræver ikke en opdatering af visualiseringen.
Cache-DOM-noder
Når en node eller en liste over noder hentes fra DOM, skal du overveje, om du kan genbruge dem i senere beregninger (nogle gange endda den næste gentagelse af løkken). Så længe du ikke behøver at tilføje eller slette flere noder i det relevante område, kan cachelagring forbedre programmets overordnede effektivitet.
Hvis du vil sikre dig, at din kode er hurtig og ikke sinker browseren, skal du holde DOM-adgangen på et minimum.
Eksempler:
I stedet for:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Prøv:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Undgå DOM-manipulation
Begræns DOM-manipulationer så meget som muligt.
Indsæt handlinger som prepend(), append()og after() er tidskrævende og bør kun bruges, når det er nødvendigt.
Eksempler:
I stedet for:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Prøv:
Gør ovenstående eksempel hurtigere ved at bruge html() og oprette listen på forhånd:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Overvej JQuery
Begræns JS-strukturer, og brug oprindelig JS, når det er muligt, for at øge den tilgængelige båndbredde og reducere din behandlingsomkostning. Hvis du gør dette, kan det også reducere kompatibilitetsproblemer med ældre browsere.
Du kan finde flere oplysninger i youmightnotneedjquery.com for at få alternative eksempler på funktioner som JQuerys show, hide, addClassog meget mere.
Animation
Indstillinger for animation
I forbindelse med gentagen brug af animationer kan du overveje at bruge Lærred eller WebGL i stedet for SVG. I modsætning til SVG bestemmes ydeevnen med disse indstillinger af størrelse i stedet for indhold.
Læs mere om forskellene i SVG vs Lærred: Sådan vælger du.
Tip til lærredsydeevne
Se følgende tredjepartswebsteder for at få tip til forbedring af lærredsydeevnen.
Få f.eks. mere at vide om, hvordan du undgår unødvendige ændringer af lærredstilstanden ved at gengive efter farve i stedet for position.
Animationsfunktioner
Brug requestAnimationFrame til at opdatere dine animationer på skærmen, så dine animationsfunktioner kaldes , før browseren kalder en anden gentegnning.
Animationsløkker
Gentegner animationsløkken uændrede elementer?
Hvis det er tilfældet, spilder det tid på at tegne elementer, der ikke ændres fra ramme til ramme.
Løsning: Opdater rammerne selektivt.
Når du animerer statiske visualiseringer, er det fristende at klumpe al tegnekoden i én opdateringsfunktion og gentagne gange kalde den med nye data for hver gentagelse af animationsløkken.
Overvej i stedet at bruge en visuel konstruktørmetode til at tegne alt statisk. Derefter skal opdateringsfunktionen kun tegne visualiseringselementer, der ændres.
Tip
Ineffektive animationsløkker findes ofte i akser og forklaringer.
Almindelige problemer
- Beregning af tekststørrelse: Når der er mange datapunkter, skal du ikke spilde tid på at beregne tekststørrelsen for hvert punkt. Beregn et par punkter, og anslået derefter.
- Hvis nogle elementer i visualiseringen ikke vises i visningen, er det ikke nødvendigt at gengive dem.
Relateret indhold
Optimeringsvejledning til Power BI
Flere spørgsmål?Spørg Power BI-community'et.