Tilføje et diagram, der er oprettet i en modelbaseret app, på en webside
Du kan tilføje et diagram til en webside ved hjælp af Liquid-mærket Chart. Du kan tilføje Liquid-mærket for diagrammet i:
Feltet Kopiér på en webside.
I feltet Kilde i en webskabelon.

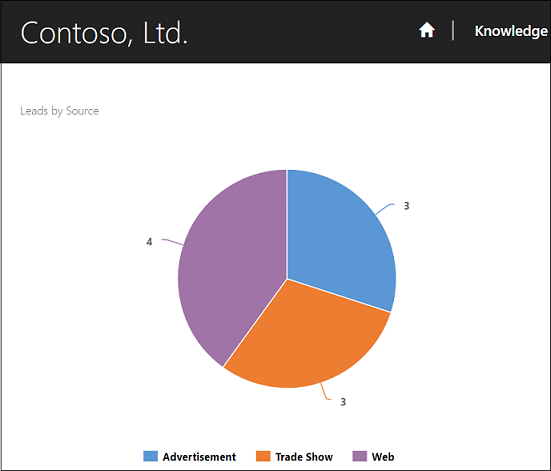
Hvis du f.eks. vil have vist kundeemner efter kilde og kun filtreret for visningen med åbne kundeemner:
<!—Leads by Source – Open Leads -->
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Vigtigt
Du skal både angive værdien for parameteren chart id og viewid for at kunne gengive et diagram på en webside.
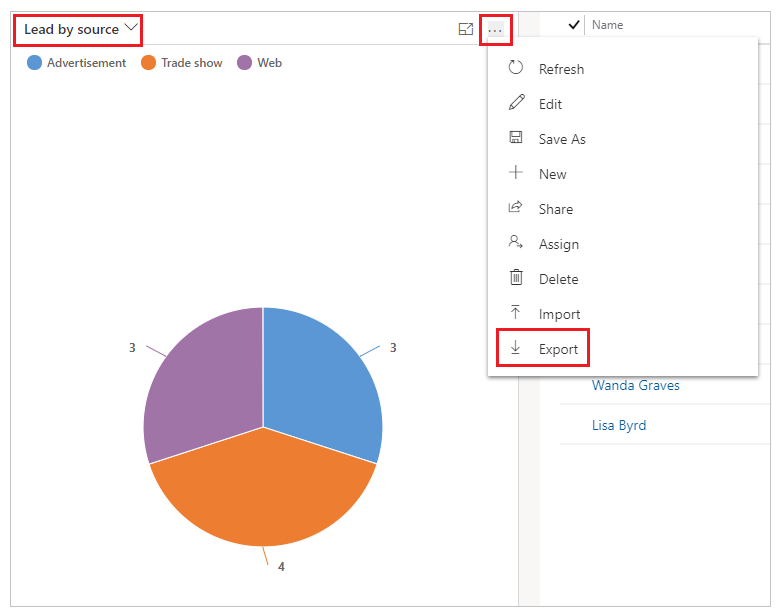
Gå til destinationsobjektet, f.eks. Salg>Kundeemner.
Udvid området Diagrammer.
Vælg det ønskede diagram.
Vælg Flere kommandoer, og vælg derefter Eksportér diagram.

Åbn XML-filen for det eksporterede diagram i en teksteditor.
Kopiér værdien for mærket
<visualizationid>.
Indsæt værdien
visualizationidi erklæringen til dit Liquid-diagrammærke for diagram-id-parameteren, f.eks.:<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" %}
Nu, hvor erklæringen om Liquid-diagrammærkety indeholder diagram-id'et, skal du følge de næste trin for at hente visnings-id'et.
Du skal åbne visningseditoren for at hente det visnings-id, der skal bruges sammen med Liquid-diagrammærket.
Gå til make.powerapps.com, og vælg det relevante miljø.
Vælg Data > Objekter på venstre navigationslinje.
Vælg den relevante tabel, og gå til fanen 'Visninger'.
Du kan se listen over visninger. Gå til indstillinger (...), og vælg 'Rediger visning'.
Kopiér id-værdien fra Visning-vinduets adresselinje.

Indsæt dette id i erklæringen for dit Liquid-diagrammærke for viewid-parameteren, f.eks.:
<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001004" %}
Der stilles krav om læserettighed for det måltabel, der forespørges på i diagrammet. Hvis anonyme eller godkendte brugere skal kunne se diagrammet, skal du sikre, at de korrekte tabeltilladelser er oprettet og tildelt til de relevante webroller.
Hvis der ikke er givet tilladelse, kan brugeren se meddelelsen Adgang nægtet.
Følgende diagramtyper understøttes i Power Pages:
- Column
- Liggende søjle
- Areal
- Cirkeldiagram
- Line
- Tragt
Understøttet konfiguration for forklarende tekst (serie):
- Enkelt serie
- Flere serier
- Aggregeringstyper – sum, antal, min, maks, gns i en enkelt serie eller flere serier
- Regler for øverste X/nederste X
Understøttet konfiguration for vandrette aksenavne (kategori):
- Kategorier på attributter i en tabel eller sammenkædet tabel (på attributdatatyper, der understøttes af portaler).
- Flere kategorier (X-akse).
- Gruppér efter og Sortér efter for attributter.
- Datogrupperingstyper – dag, måned, år i primær tabel og sammenkædet tabel på første niveau.
- Datogruppering efter uge, regnskabsår, regnskabsperiode og kvartal understøttes ikke.
- Datogruppering på attributter i sammenkædede tabeller understøttes kun indtil første niveau af sammenkædning.
Følgende diagramtyper understøttes ikke i øjeblikket i Power Pages:
- Krans
- Kode
Følgende tabel viser de Dynamics 365-diagrammer, der i øjeblikket ikke understøttes i Power Pages.
| Diagramnavn | Diagram-id | Tabeltype |
|---|---|---|
| Konti efter ejer - mærkediagram | be178262-6142-4b41-85b7-4ccedc62cfd9 | konto |
| Aktiviteter efter ejer – mærkediagram | c83b331e-87c7-488c-b8e7-89a6098ea102 | activitypointer |
| Aktiviteter efter prioritet – kransediagram | d3f6c1eb-2e4b-428b-8949-682a311ae057 | activitypointer |
| Kontakter efter firma | 2ff3ebea-6310-4dde-b3a1-e1144ea42b7b | kontakt |
| Kontakter efter land | ea89e2ad-2602-4333-8724-aa5775d66b77 | kontakt |
| Kontakter efter foretrukken kontaktmetode | 751b7456-308e-4568-a3a9-47135aae833a | kontakt |
| Status for mål (antal) | a93b8f7b-9c68-df11-ae90-00155d2e3002 | goal |
| Status for mål (penge) | aec6d51c-ea67-df11-ae90-00155d2e3002 | goal |
| Mål pr. dags dato i forhold til faktiske tal (antal) | 1b697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Mål pr. dags dato i forhold til faktiske tal (penge) | 1e697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Sager efter firma | 38872e4f-ac99-e511-80da-00155dc1b253 | hændelse |
| Sager efter prioritet | 0f0fb995-9d6f-453c-b26d-8f443e42e676 | hændelse |
| Sager efter produkt | 17c3f166-5b22-4476-819b-b05da2e8d24f | hændelse |
| Artikler, der udløber denne måned efter ejer | 47d696ad-7c3b-e511-80d1-00155db10d2b | knowledgearticle |
| Efter ejer | 330068fd-833b-e511-80d1-00155db10d2b | knowledgearticle |
| Efter emne | bcd3f9a5-913b-e511-80d1-00155db10d2b | knowledgearticle |
- Lange navne på vandret aksenavn (kategori) kan overlappe, når der bruges et stort antal datapunkter i diagrammet.
- Hvis du holder musen over valutadatatyper, viser formatering værdier med mellemrum i stedet for separatorer.
- Numeriske felter vises i øjeblikket i decimalformat.
- Værdier på vandrette akser kan kun vise op til 15 navne.