Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Power Pages indeholder et robust sæt emner og værktøjer, du kan bruge til at style dit websted. Vælg mellem flere forskellige emnetemaer, du kan anvende på din portal. Brug disse emner som udgangspunkt, og anvend yderligere tilpasning med menuen.
Med arbejdsområdet Formatering kan du anvende globale webstedstypografier. Du kan anvende opdateringer til virksomhedens branding og gennemse ændringerne i eksemplet i højre side af appvinduet. Der findes 13 forskellige emnetemaer. For hvert tema kan du tilpasse farveskalaen, baggrundsfarven, typografier, knaptypografier og sektionsavancer.
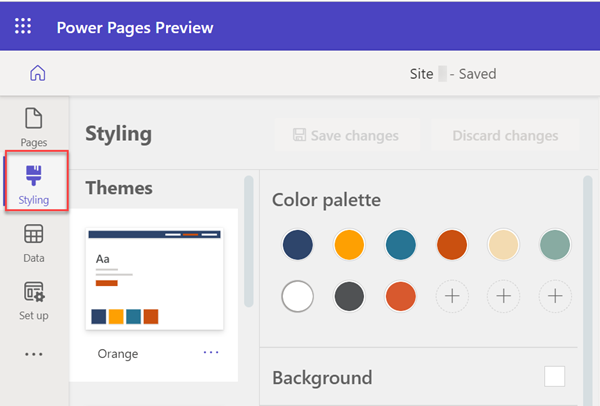
Åbn design studio.
Vælg Formatering i venstre rude.

Bemærk listen over temaer i arbejdsområdet Formatering. Du kan tilpasse specifikke elementer som f.eks. webstedets farver og skrifttyper fra menuen Formatering. Power Pages indeholder grundlæggende skrifttyper og mere end 30 Google-skrifttyper, du kan vælge mellem.
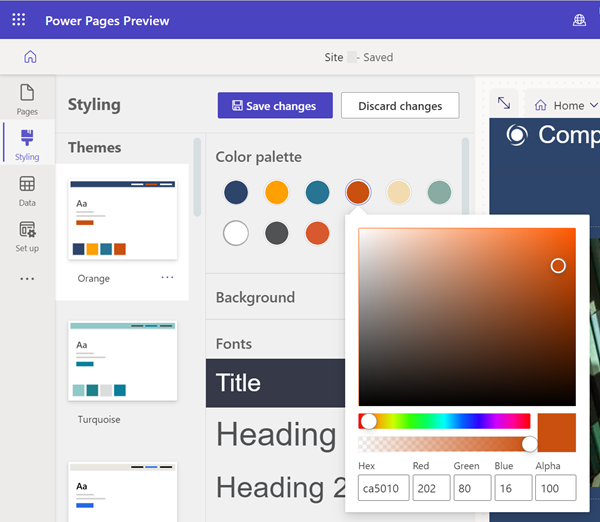
Vælg et af de aktuelle temaer for at se, hvordan typografien afspejles på arbejdsområdet på lærredet til højre.
Det enkelte tema har sin egen farvefarve.
Du kan justere menupunktet for at foretage justeringer af de enkelte tema. Tekstindstillinger omfatter skrifttype, vægt, størrelse og farve.
Vælg mellem Gem ændringer og Kassér ændringer, efter du har foretaget ændringerne.
Der noteres et ændret tema ud for temanavnet, medmindre eller indtil et tema nulstilles for at bevare ændringerne.
Nulstilling af et tema
Hvis du vil nulstille et tema til den oprindelige tilstand, skal du vælge ellipsen (...) og derefter vælge indstillingen Nulstil til standard.

Visning af din side
Hvis du vil se hele siden i designstudiet, skal du vælge ikonet for hele siden.

Hvis du vil se webstedet, som det vises i produktionen, skal du vælge forhåndsversionsikonet.
![]()
Du kan også bruge viewport-vælgeren til at vælge mellem web-, tablet- og mobilvisninger af arbejdsområdet.
Tematilknytning
Hver farve i farveskalakort knyttes til et bestemt element på siden. Det aktuelle tema består af ni farver og tre rubrikker til brugervalgte farver. Hvis du tilpasser elementer, er tilknytningen ikke korrekt, medmindre temaet nulstilles.
Hvis du vil tilføje en ny farve eller ændre en eksisterende farve, skal du vælge plustegnet (+) i farvepaletten og vælge farven ved hjælp af farvevælgeren, hexadecimal værdi eller RGB-værdier.

Når en ny farve er føjet til farvepaletten, kan den bruges til at farvelægge komponenter i genvejsmenuen.
Bemærk
For websteder, der bruger Power Pages fra før 23. september 2022, er der et kendt problem, der vedrører emner. Flere oplysninger: Tilpasning af baggrundsfarven for Power Pages-webstedet
Fortryd/annuller fortryd
Du kan vælge ikonerne Fortryd og Annuller i arbejdsområdet Formatering for at gendanne temaopdateringer for alle de scenarier, der vedrører ændring af et aktuelt valgt tema.
Du kan anvende indstillingerne Fortryd/Annuller Fortryd på alle formateringsindstillinger for det valgte tema, herunder nulstille temaet til standard, i flere menuindstillinger (...).
Når du skifter til et nyt tema, åbnes der en dialogboks, hvor du bliver bedt om at gemme eller slette ændringer, der ikke er gemt. Fortryd/Annuller Fortryd-stakken ryddes, når du har valgt en af handlingerne.
Hvad er den forventede oplevelse af Fortryd/Annuller Fortryd?
Indstillingerne Fortryd og Annuller Fortryd understøtter kun ændringer, du foretager i arbejdsområdet Formatering. Din handlingsoversigt ryddes straks, når du navigerer til et andet arbejdsområde eller skifter til et andet tema.
Efter design understøttes nogle generelle design studio-handlinger ikke, f.eks.:
Synkronisering, lagring, eksempelvisning, zooming, ændring af størrelsen på lærredet, navigering mellem arbejdsområder og websider og overførsel af medier og CSS-filer.
Hvis du skifter til et andet tema, gemmes et tema, der netop er valgt, uden at typografien ændres.
Brugerdefinerede CSS-panelhandlinger, f.eks. overførsel, aktivering/deaktivering, flytning af fil op/ned i prioritetsrækkefølgen.