Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
I dette selvstudium får du at vide, hvordan du kan føje en side til Power Pages-webstedet. Du kan bruge denne side til at få vist statisk indhold i din publikum f.eks. tekst eller billeder, eller bruge det til at give besøgende på webstedet mulighed for at kommunikere med oplysninger fra Dataverse med lister og formularer.
I dette selvstudium lærer du, hvordan du kan:
- Føj en ny side til et websted
- Tilføje og ændre indhold på siden
- Flytte siden i oversigten over webstedet
Forudsætninger
- Power Pages-abonnement eller prøve. Få Power Pages-prøve her.
- Oprette et Power Pages-websted Oprette et Power Pages-websted.
Oprette en side med et tomt layout
I disse trin skal du oprette en side ved hjælp af et tomt layout. Efterhånden som du får mere at vide om Power Pages, kan du bruge andre layout eller endda oprette dine egne brugerdefinerede layouts.
Denne video indeholder en oversigt over trinnene til oprettelse af en side med et tomt layout.
Gå til Power Pages.
Vælg Rediger på det websted, du vil føje en side til. Hvis du ikke har et websted, skal du oprette et websted, før du fortsætter.
Vælg Sider , og vælg derefter + Side i øverste venstre hjørne.
Vælg Andre måder at tilføje en side på.
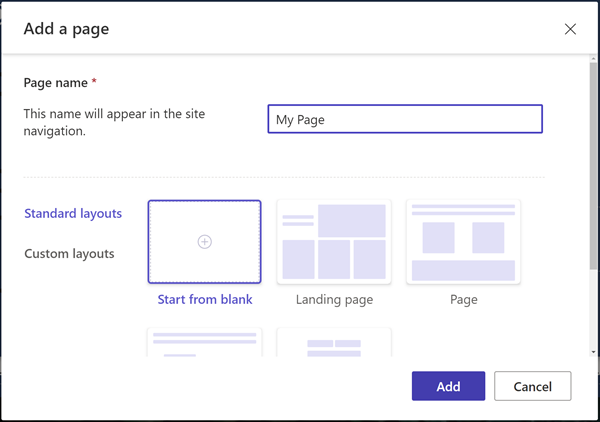
Angiv et navn til siden, og vælg Start fra tomt sidelayout.

Vælg Tilføj.
Efter et øjeblik kan du se en tom side med et udvalg af komponenter, der skal føjes til sektionen.
Designe siden og tilføje indhold
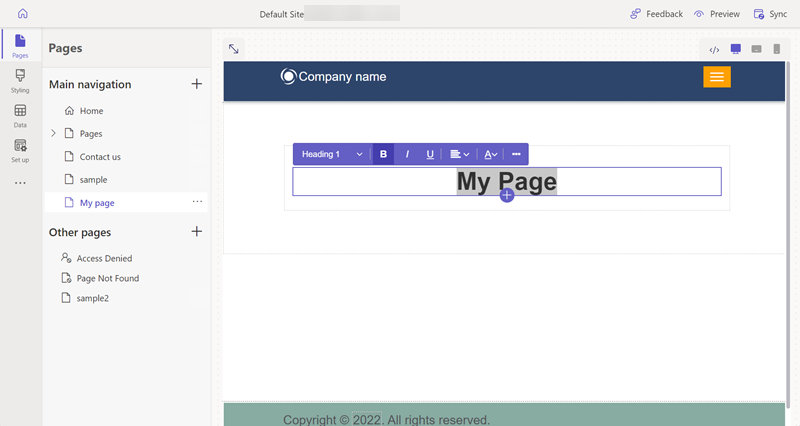
Vælg ikonet Tekst.
Angiv et navn til siden (f.eks. Min side).
- Ændre typografien til Overskrift 1
- Vælg ikonet B for at gøre teksten fed.
- Justere justeringen, så teksten vises centreret

Markér ikonet under teksten, og vælg ikonet + og ikonet Afstandstykke for at tilføje afstandstykke-komponenten.
Markér ikonet + under afstandsstykket, og vælg ikonet og ikonet Tekst for at tilføje en ny tekstboks.
Tilføj tekst i tekstfeltet. Eksperimentere med typografien og farverne.
Markér ikonet + under teksten, og tilføj et nyt afstandsstykke.
Vælg komponenten Knap.
Konfigurer følgende oplysninger for knappen:
- Knap etiket: Kontakt os
- Vælg Link til en side
- Vælg siden Kontakt os på rullelisten.
- Vælg OK
- Brug af egenskabsmenuen til at centrere knappen
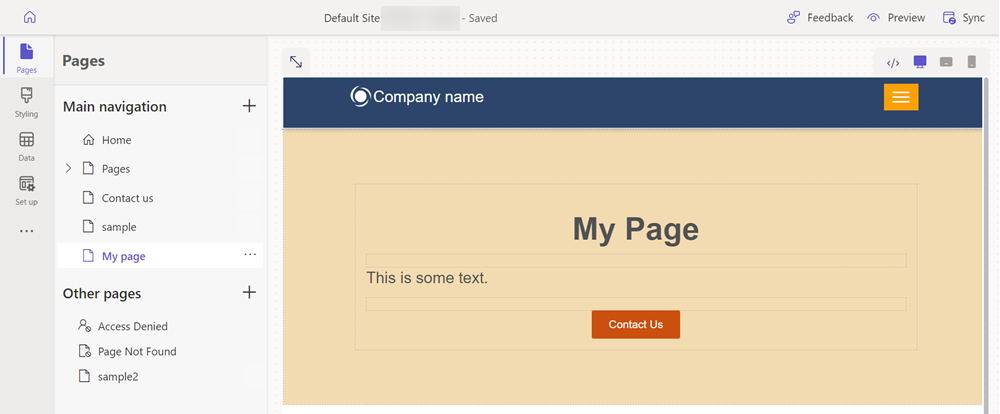
Markér hele sektionen, vælg Baggrund i egenskabsmenuen, og skift baggrundsfarven i sektionen.
Du kan eksperimentere ved at føje sektioner, komponenter og farver til siden.

Se forhåndsversion af din side
Du kan når som helst se en forhåndsversion af siden på webstedet.
I design studio fra hovedmenuen vælges Forhåndsversion.
Vælg Desktop, hvis siden skal vises i browseren, eller du kan få vist siden på mobilenheden ved at scanne QR-koden.
Flytte siden i webstedet
Hvis du føjer siden til hovednavigation, tilføjes en menuindstilling. Siden kan flyttes til et andet sted i det overordnede webstedshierarki ved hjælp af designstudiet.
I denne video vises en oversigt over de trin, du skal bruge til at flytte en side i oversigten over webstedet.
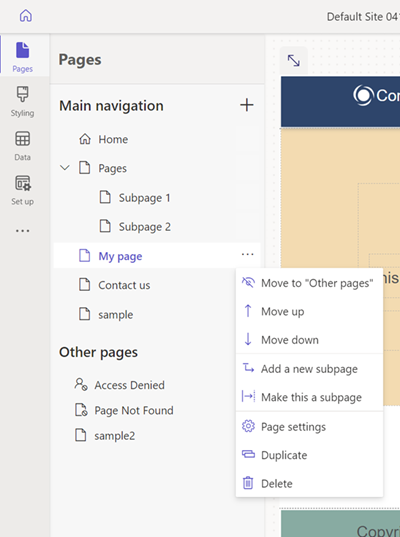
Vælg ikonet ellipse (...) under Hovednavigation, og vælg Flyt til andre sider.

Siden vises nu i sektionen Andre sider. Hvis du nu ser forhåndsversion af siden, skal du bemærke, at der ikke findes et menupunkt til siden.
Vælg din side igen under Andre sider, og vælg at Flytte til "Hovednavigation".
Markér siden, og markér ellipsen (...), flyt siden op og ned i hierarkiet ved hjælp af indstillingerne Flyt op og Flyt ned.
Flyt siden under linket Sider. Vælg indstillingen Gør dette til en underside for at gøre det til en underside på siden Sider.
forhåndsversion siden og bemærk, hvordan din side er et underlink under sider, og også hvordan URL'en afspejler, at denne side nu er en underside.

Se også
Næste trin
Gå videre til den næste artikel for at få mere at vide om, hvordan du anvender typografier på webstedet.