Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
| Functions | Gælder for |
|---|---|
| Color |
|
| ColorFade ColorValue |
|
| RGBA |
|
Brug indbyggede farveværdier, definer brugerdefinerede farver, og brug alfakanalen til at styre gennemsigtigheden.
Bemærk
PAC CLI pac power-fx kommandoer understøtter ikke optællingen Color .
Description
Brug optællingen Color til at få adgang til farver, der er defineret af CSS (Cascading Style Sheets) i HTML. F.eks.Color . Rød returnerer ren rød. Der vises en liste over disse farver i slutningen af denne artikel.
Funktionen ColorValue returnerer en farve, der er baseret på en CSS-farvestreng. Strengen kan være i en af disse formularer:
- CSS farvenavn:"RoxyBrown" og "OliveDrab" er eksempler. Disse navne indeholder ikke mellemrum. Listen over understøttede farver vises senere i denne artikel.
- Sekscifret hex-værdi:"#ffd700" er f.eks. det samme som "Gold". Strengen bruger formatet "#rrggbb", hvor rr er den røde del i to hexadecimale cifre, gg er grøn, og bb er den blå.
- 8-cifret hex-værdi:"#ff7f5080" er f.eks. det samme som "Coral" med en alfakanal på 50%. Strengen bruger formatet "#rrggbbaa", hvor rr, gg og bb er identiske med den 6-cifrede formular. Alfakanalen repræsenteres af aa: 00 betyder helt gennemsigtig, og ff betyder fuldt uigennemsigtig.
Funktionen RGBA returnerer en farve, der er baseret på røde, grønne og blå komponenter. Funktionen indeholder også en alfakanal til blanding af farver på kontrolelementer, der er lagdelte foran hinanden. Alfakanalen spænder fra 0% eller 0% (helt gennemsigtig og usynlig) til 1% eller 100% (helt uigennemsigtige og blokerer helt alle lag bag et kontrolelement).
Funktionen ColorFade returnerer en lysere eller mørkere version af en farve. Mængden af udtoning spænder fra -1 (gør en farve helt mørkere til sort) til 0 (påvirker ikke farven) til 1 (gør en farve helt hvid).
Alfakanal
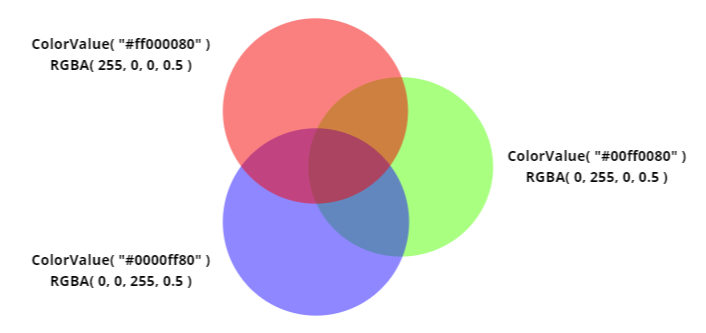
I en lærredsapp kan du lagdelte kontrolelementer foran hinanden og angive gennemsigtigheden af et kontrolelement til eventuelle kontrolelementer bag det. Som et resultat heraf blandes farver gennem lagene. I dette diagram kan du f.eks. se, hvordan de tre primære farver blandes med en alfaindstilling på 50 %:

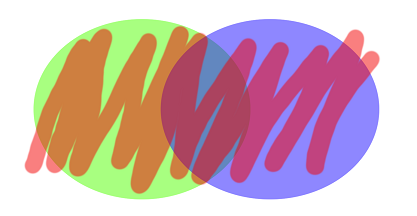
Du kan også blande billeder i filformater, der understøtter alfakanaler. Du kan f.eks. ikke blande. jpeg-filer, men du kan blande. png-filer. I den næste grafik vises de samme røde, grønne og blå farver fra det forrige eksempel, men den røde farve vises som en vrikkefarve (i stedet for en cirkel) i en .png fil med en alfakanal på 50 %:

Hvis du angiver en Color optællingsværdi eller opretter en ColorValue formel med et farvenavn eller en sekscifret hexadecimal værdi, er alfaindstillingen 100 %, hvilket er helt uigennemsigtigt.
Syntaks
Color. ColorName
- ColorName - Påkrævet. Et CSS-farvenavn (Cascading Style Sheet). Listen over mulige optællingsværdier findes i slutningen af denne artikel.
ColorValue( CSSColor )
- CSSColor - Påkrævet. En CSS-farvedefinition (Cascading Style Sheet). S-navn, OliveDralike en hexværdi, f.eks . #6b8e23 olikeffd420**. Hex-værdier kan bruge enten #_rrggbb__usgormat. format
ColorValue( Dynamisk )
- Dynamic – påkrævet. En dynamisk værdi med en streng, der repræsenterer en CSS-farvedefinition (Cascading Style Sheet).
RGBA( Rød, Grøn, Blå, Alfa )
- Rød, grøn, blå - påkrævet. Color komponentværdier, der spænder fra 0 (ingen mætning) til 255 (fuld mætning).
- Alpha - Påkrævet. Alpha-komponent, der spænder fra 0 (helt gennemsigtig) til 1 (fuldt uigennemsigtig). Du kan også bruge en procentdel: 0 % til 100 %.
ColorFade( Color, FadeAmount )
- Color -Kræves. En farveværdi som Color. Rød eller outputtet fra ColorValue eller RGBA.
- FadeAmount – påkrævet. Et tal mellem -1 og 1. -1 gør en farve helt sort, 0 har ingen indvirkning på farven, og 1 gør farven helt hvid. Du kan også bruge en procentdel fra -100% til 100%.
Indbyggede farver
| Color Optælling | ColorValue | RGBA | Color Farveprøve |
|---|---|---|---|
| Color. AliceBlue |
ColorValue( "#f0f8ff") ColorValue( "aliceblue") |
RGBA( 240, 248, 255, 1 ) |

|
| Color. Antikhvite |
ColorValue( "#faebd7") ColorValue( "AntiqueWhite") |
RGBA( 250, 235, 215, 1 ) |

|
| Color. Aqua |
ColorValue( "#00ffff") ColorValue( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Color. Akvamarin |
ColorValue( "#7fffd4") ColorValue("Akvamarin") |
RGBA( 127, 255, 212, 1 ) |

|
| Color. Azurblå |
ColorValue( "#f0ffff") ColorValue( "azure" ) |
RGBA( 240, 255, 255, 1 ) |

|
| Color. Beige |
ColorValue( "#f5f5dc") ColorValue( "Beige") |
RGBA( 245, 245, 220, 1 ) |

|
| Color. Bisque |
ColorValue( "#ffe4c4") ColorValue( "BISQUE") |
RGBA( 255, 228, 196, 1 ) |

|
| Color. Sort |
ColorValue( "#000000" ) ColorValue( "Black" ) |
RGBA( 0, 0, 0, 1 ) |

|
| Color. BlanchedAlmond |
ColorValue( "#ffebcd") ColorValue( "blanchedalmond") |
RGBA( 255, 235, 205, 1 ) |

|
| Color. Blå |
ColorValue( "#0000ff") ColorValue( "Blå") |
RGBA( 0, 0, 255, 1 ) |

|
| Color. Blåviolet |
ColorValue( "#8a2be2") ColorValue( "BLUEVIOLET") |
RGBA( 138, 43, 226, 1 ) |

|
| Color. Brun |
ColorValue( "#a52a2a") ColorValue( "Brown" ) |
RGBA( 165, 42, 42, 1 ) |

|
| Color. Burlywood |
ColorValue( "#deb887") ColorValue( "burlywood") |
RGBA( 222, 184, 135, 1 ) |

|
| Color. CadetBlue |
ColorValue( "#5f9ea0") ColorValue( "CadetBlue") |
RGBA( 95, 158, 160, 1 ) |

|
| Color. Chartreuse |
ColorValue( "#7fff00") ColorValue( "CHARTREUSE") |
RGBA( 127, 255, 0, 1 ) |

|
| Color. Chokolade |
ColorValue( "#d2691e") ColorValue( "Chocolate" ) |
RGBA( 210, 105, 30, 1 ) |

|
| Color. Koral |
ColorValue( "#ff7f50") ColorValue( "koraller") |
RGBA( 255, 127, 80, 1 ) |

|
| Color. CornflowerBlue |
ColorValue( "#6495ed") ColorValue( "CornflowerBlue") |
RGBA( 100, 149, 237, 1 ) |

|
| Color. Cornsilk |
ColorValue( "#fff8dc") ColorValue( "CORNSILK") |
RGBA( 255, 248, 220, 1 ) |

|
| Color. Crimson |
ColorValue( "#dc143c") ColorValue( "Crimson") |
RGBA( 220, 20, 60, 1 ) |

|
| Color. Cyan |
ColorValue( "#00ffff") ColorValue( "cyan") |
RGBA( 0, 255, 255, 1 ) |

|
| Color. Mørkblå |
ColorValue( "#00008b") ColorValue( "DarkBlue" ) |
RGBA( 0, 0, 139, 1 ) |

|
| Color. Mørk og mørk |
ColorValue( "#008b8b") ColorValue( "DARKCYAN") |
RGBA( 0, 139, 139, 1 ) |

|
| Color. Mørk gyldenris |
ColorValue( "#b8860b") ColorValue( "DarkGoldenRod") |
RGBA( 184, 134, 11, 1 ) |

|
| Color. Mørkgray |
ColorValue( "#a9a9a9") ColorValue( "darkgray") |
RGBA( 169, 169, 169, 1 ) |

|
| Color. Mørkgrøn |
ColorValue( "#006400" ) ColorValue( "DarkGreen") |
RGBA( 0, 100, 0, 1 ) |

|
| Color. Mørkgrøn |
ColorValue( "#a9a9a9") ColorValue( "DARKGREY") |
RGBA( 169, 169, 169, 1 ) |

|
| Color. Mørkkhaki |
ColorValue( "#bdb76b") ColorValue( "DarkKhaki") |
RGBA( 189, 183, 107, 1 ) |

|
| Color. Mørkmagenta |
ColorValue( "#8b008b") ColorValue( "darkmagenta") |
RGBA( 139, 0, 139, 1 ) |

|
| Color. DarkOliveGreen |
ColorValue( "#556b2f") ColorValue( "DarkOliveGreen") |
RGBA( 85, 107, 47, 1 ) |

|
| Color. Mørkorange |
ColorValue( "#ff8c00") ColorValue( "DARKORANGE") |
RGBA( 255, 140, 0, 1 ) |

|
| Color. Mørkorchid |
ColorValue( "#9932cc") ColorValue( "DarkOrchid") |
RGBA( 153, 50, 204, 1 ) |

|
| Color. Mørk |
ColorValue( "#8b0000") ColorValue( "mørklagt") |
RGBA( 139, 0, 0, 1 ) |

|
| Color. Mørksalmon |
ColorValue( "#e9967a") ColorValue( "DarkSalmon") |
RGBA( 233, 150, 122, 1 ) |

|
| Color. DarkSeaGreen |
ColorValue( "#8fbc8f") ColorValue( "DARKSEAGREEN") |
RGBA( 143, 188, 143, 1 ) |

|
| Color. Mørkslateblue |
ColorValue( "#483d8b") ColorValue( "DarkSlateBlue") |
RGBA( 72, 61, 139, 1 ) |

|
| Color. MørkslateGray |
ColorValue( "#2f4f4f") ColorValue( "darkslategray") |
RGBA( 47, 79, 79, 1 ) |

|
| Color. MørkslateGrey |
ColorValue( "#2f4f4f") ColorValue( "DarkSlateGrey") |
RGBA( 47, 79, 79, 1 ) |

|
| Color. Mørk turkis |
ColorValue( "#00ced1") ColorValue( "DARKTURQUOISE") |
RGBA( 0, 206, 209, 1 ) |

|
| Color. Mørkviolet |
ColorValue( "#9400d3") ColorValue( "DarkViolet") |
RGBA( 148, 0, 211, 1 ) |

|
| Color. DeepPink |
ColorValue( "#ff1493") ColorValue( "deeppink") |
RGBA( 255, 20, 147, 1 ) |

|
| Color. DeepSkyBlue |
ColorValue( "#00bfff") ColorValue( "DeepSkyBlue") |
RGBA( 0, 191, 255, 1 ) |

|
| Color. DimGray |
ColorValue( "#696969" ) ColorValue( "DIMGRAY") |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DimGrey |
ColorValue( "#696969" ) ColorValue( "DimGrey") |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DodgerBlue |
ColorValue( "#1e90ff") ColorValue( "dodgerblue") |
RGBA( 30, 144, 255, 1 ) |

|
| Color. FireBrick |
ColorValue( "#b22222") ColorValue("FireBrick") |
RGBA( 178, 34, 34, 1 ) |

|
| Color. FloralWhite |
ColorValue( "#fffaf0") ColorValue( "FLORALWHITE") |
RGBA( 255, 250, 240, 1 ) |

|
| Color. Skovgrøn |
ColorValue( "#228b22") ColorValue( "ForestGreen") |
RGBA( 34, 139, 34, 1 ) |

|
| Color. Fuchsia |
ColorValue( "#ff00ff") ColorValue( "fuchsia") |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Gainsboro |
ColorValue( "#dcdcdc") ColorValue( "Gainsboro") |
RGBA( 220, 220, 220, 1 ) |

|
| Color. GhostWhite |
ColorValue( "#f8f8ff") ColorValue( "GHOSTWHITE") |
RGBA( 248, 248, 255, 1 ) |

|
| Color. Guld |
ColorValue( "#ffd700") ColorValue( "Gold" ) |
RGBA( 255, 215, 0, 1 ) |

|
| Color. Gyldenris |
ColorValue( "#daa520") ColorValue( "goldenrod" ) |
RGBA( 218, 165, 32, 1 ) |

|
| Color. Grå |
ColorValue( "#808080" ) ColorValue( "Grå") |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Grøn |
ColorValue( "#008000" ) ColorValue( "GRØN") |
RGBA( 0, 128, 0, 1 ) |

|
| Color. GreenYellow |
ColorValue( "#adff2f") ColorValue( "GreenYellow") |
RGBA( 173, 255, 47, 1 ) |

|
| Color. Grå |
ColorValue( "#808080" ) ColorValue( "grå") |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Honningdug |
ColorValue( "#f0fff0") ColorValue( "Honeydew" ) |
RGBA( 240, 255, 240, 1 ) |

|
| Color. HotPink |
ColorValue( "#ff69b4") ColorValue( "HOTPINK") |
RGBA( 255, 105, 180, 1 ) |

|
| Color. IndianRed |
ColorValue( "#cd5c5c") ColorValue( "IndianRed" ) |
RGBA( 205, 92, 92, 1 ) |

|
| Color. Indigo |
ColorValue( "#4b0082") ColorValue( "indigo") |
RGBA( 75, 0, 130, 1 ) |

|
| Color. Elfenben |
ColorValue( "#fffff0") ColorValue( "Elfenben") |
RGBA( 255, 255, 240, 1 ) |

|
| Color. Kakifarvet |
ColorValue( "#f0e68c") ColorValue( "KHAKI") |
RGBA( 240, 230, 140, 1 ) |

|
| Color. Lavendel |
ColorValue( "#e6e6fa") ColorValue( "Lavendel") |
RGBA( 230, 230, 250, 1 ) |

|
| Color. Lavendelblush |
ColorValue( "#fff0f5") ColorValue( "lavendelblush") |
RGBA( 255, 240, 245, 1 ) |

|
| Color. LawnGreen |
ColorValue( "#7cfc00") ColorValue( "LawnGreen") |
RGBA( 124, 252, 0, 1 ) |

|
| Color. LemonChiffon |
ColorValue( "#fffacd") ColorValue( "LEMONCHIFFON") |
RGBA( 255, 250, 205, 1 ) |

|
| Color. Lysblå |
ColorValue( "#add8e6") ColorValue( "LightBlue") |
RGBA( 173, 216, 230, 1 ) |

|
| Color. Lyskoral |
ColorValue( "#f08080") ColorValue( "lyskoral") |
RGBA( 240, 128, 128, 1 ) |

|
| Color. Lyscyan |
ColorValue( "#e0ffff") ColorValue( "LightCyan") |
RGBA( 224, 255, 255, 1 ) |

|
| Color. LightGoldenRodYellow |
ColorValue( "#fafad2") ColorValue( "lightgoldenrodyellow") |
RGBA( 250, 250, 210, 1 ) |

|
| Color. Lysgray |
ColorValue( "#d3d3d3") ColorValue( "LightGray") |
RGBA( 211, 211, 211, 1 ) |

|
| Color. Lysgrøn |
ColorValue( "#90ee90") ColorValue( "lightgreen") |
RGBA( 144, 238, 144, 1 ) |

|
| Color. Lysgrøn |
ColorValue( "#d3d3d3") ColorValue( "LightGrey") |
RGBA( 211, 211, 211, 1 ) |

|
| Color. Lysnål |
ColorValue( "#ffb6c1") ColorValue( "LIGHTPINK") |
RGBA( 255, 182, 193, 1 ) |

|
| Color. Lyssalmon |
ColorValue( "#ffa07a") ColorValue( "LightSalmon") |
RGBA( 255, 160, 122, 1 ) |

|
| Color. LightSeaGreen |
ColorValue( "#20b2aa") ColorValue( "lightseagreen") |
RGBA( 32, 178, 170, 1 ) |

|
| Color. Lysskyblue |
ColorValue( "#87cefa") ColorValue( "LightSkyBlue") |
RGBA( 135, 206, 250, 1 ) |

|
| Color. Lysslategray |
ColorValue( "#778899" ) ColorValue( "LIGHTSLATEGRAY") |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LysslateGrey |
ColorValue( "#778899" ) ColorValue( "LightSlateGrey") |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LightSteelBlue |
ColorValue( "#b0c4de") ColorValue( "lightsteelblue") |
RGBA( 176, 196, 222, 1 ) |

|
| Color. Lys Ållow |
ColorValue( "#ffffe0") ColorValue( "LightYellow") |
RGBA( 255, 255, 224, 1 ) |

|
| Color. Kalk |
ColorValue( "#00ff00") ColorValue( "LIME" ) |
RGBA( 0, 255, 0, 1 ) |

|
| Color. LimeGreen |
ColorValue( "#32cd32") ColorValue( "LimeGreen") |
RGBA( 50, 205, 50, 1 ) |

|
| Color. Linned |
ColorValue( "#faf0e6") ColorValue( "linned") |
RGBA( 250, 240, 230, 1 ) |

|
| Color. Magenta |
ColorValue( "#ff00ff") ColorValue( "Magenta") |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Maron |
ColorValue( "#800000" ) ColorValue( "MAROON" ) |
RGBA( 128, 0, 0, 1 ) |

|
| Color. MediumAquamarine |
ColorValue( "#66cdaa") ColorValue( "MediumAquamarine") |
RGBA( 102, 205, 170, 1 ) |

|
| Color. Mediumblue |
ColorValue( "#0000cd") ColorValue( "mediumblue") |
RGBA( 0, 0, 205, 1 ) |

|
| Color. Mediumorchid |
ColorValue( "#ba55d3") ColorValue( "MediumOrchid") |
RGBA( 186, 85, 211, 1 ) |

|
| Color. Mediumpurple |
ColorValue( "#9370db") ColorValue( "MEDIUMPURPLE") |
RGBA( 147, 112, 219, 1 ) |

|
| Color. MediumSeaGreen |
ColorValue( "#3cb371") ColorValue( "MediumSeaGreen") |
RGBA( 60, 179, 113, 1 ) |

|
| Color. MediumSlateBlue |
ColorValue( "#7b68ee") ColorValue( "mediumslateblue") |
RGBA( 123, 104, 238, 1 ) |

|
| Color. MediumSpringGreen |
ColorValue( "#00fa9a") ColorValue( "MediumSpringGreen") |
RGBA( 0, 250, 154, 1 ) |

|
| Color. Mediumturquoise |
ColorValue( "#48d1cc") ColorValue( "MEDIUMTURQUOISE") |
RGBA( 72, 209, 204, 1 ) |

|
| Color. MediumVioletRed |
ColorValue( "#c71585") ColorValue( "MediumVioletRed") |
RGBA( 199, 21, 133, 1 ) |

|
| Color. MidnightBlue |
ColorValue( "#191970" ) ColorValue( "midnightblue") |
RGBA( 25, 25, 112, 1 ) |

|
| Color. MintCream |
ColorValue( "#f5fffa") ColorValue( "MintCream") |
RGBA( 245, 255, 250, 1 ) |

|
| Color. MistyRose |
ColorValue( "#ffe4e1") ColorValue( "MISTYROSE") |
RGBA( 255, 228, 225, 1 ) |

|
| Color. Moccasin |
ColorValue( "#ffe4b5") ColorValue( "Moccasin") |
RGBA( 255, 228, 181, 1 ) |

|
| Color. NavajoWhite |
ColorValue( "#ffdead") ColorValue( "navajowhite") |
RGBA( 255, 222, 173, 1 ) |

|
| Color. Søværn |
ColorValue( "#000080" ) ColorValue( "Navy" ) |
RGBA( 0, 0, 128, 1 ) |

|
| Color. OldLace |
ColorValue( "#fdf5e6") ColorValue( "OLDLACE") |
RGBA( 253, 245, 230, 1 ) |

|
| Color. Oliven |
ColorValue( "#808000" ) ColorValue( "Oliven") |
RGBA( 128, 128, 0, 1 ) |

|
| Color. OliveDrab |
ColorValue( "#6b8e23") ColorValue( "olivedrab") |
RGBA( 107, 142, 35, 1 ) |

|
| Color. Appelsin |
ColorValue( "#ffa500") ColorValue( "Orange" ) |
RGBA( 255, 165, 0, 1 ) |

|
| Color. Orangered |
ColorValue( "#ff4500") ColorValue( "ORANGERED") |
RGBA( 255, 69, 0, 1 ) |

|
| Color. Orkide |
ColorValue( "#da70d6") ColorValue( "Orchid" ) |
RGBA( 218, 112, 214, 1 ) |

|
| Color. PaleGoldenRod |
ColorValue( "#eee8aa") ColorValue("palegoldenrod") |
RGBA( 238, 232, 170, 1 ) |

|
| Color. PaleGreen |
ColorValue( "#98fb98") ColorValue("PaleGreen") |
RGBA( 152, 251, 152, 1 ) |

|
| Color. PaleTurquoise |
ColorValue( "#afeeee") ColorValue( "PALETURQUOISE") |
RGBA( 175, 238, 238, 1 ) |

|
| Color. PaleVioletRed |
ColorValue( "#db7093") ColorValue( "PaleVioletRed") |
RGBA( 219, 112, 147, 1 ) |

|
| Color. PapayaWhip |
ColorValue( "#ffefd5") ColorValue( "papayawhip") |
RGBA( 255, 239, 213, 1 ) |

|
| Color. Ferskenpuff |
ColorValue( "#ffdab9") ColorValue( "PeachPuff") |
RGBA( 255, 218, 185, 1 ) |

|
| Color. Peru |
ColorValue( "#cd853f") ColorValue( "PERU") |
RGBA( 205, 133, 63, 1 ) |

|
| Color. Lyserød |
ColorValue( "#ffc0cb") ColorValue( "Pink" ) |
RGBA( 255, 192, 203, 1 ) |

|
| Color. Blomme |
ColorValue( "#dda0dd") ColorValue("blomme") |
RGBA( 221, 160, 221, 1 ) |

|
| Color. PowderBlue |
ColorValue( "#b0e0e6") ColorValue( "PowderBlue") |
RGBA( 176, 224, 230, 1 ) |

|
| Color. Lilla |
ColorValue( "#800080" ) ColorValue( "LILLA") |
RGBA( 128, 0, 128, 1 ) |

|
| Color. Rød |
ColorValue( "#ff0000") ColorValue( "Rød" ) |
RGBA( 255, 0, 0, 1 ) |

|
| Color. RosyBrown |
ColorValue( "#bc8f8f") ColorValue( "rosybrown" ) |
RGBA( 188, 143, 143, 1 ) |

|
| Color. RoyalBlue |
ColorValue( "#4169e1") ColorValue( "RoyalBlue" ) |
RGBA( 65, 105, 225, 1 ) |

|
| Color. Saddelbrown |
ColorValue( "#8b4513") ColorValue( "SADELBROWN") |
RGBA( 139, 69, 19, 1 ) |

|
| Color. Laks |
ColorValue( "#fa8072") ColorValue( "Laks" ) |
RGBA( 250, 128, 114, 1 ) |

|
| Color. Sandbrown |
ColorValue( "#f4a460") ColorValue( "sandybrown") |
RGBA( 244, 164, 96, 1 ) |

|
| Color. Havgrøn |
ColorValue( "#2e8b57") ColorValue( "SeaGreen") |
RGBA( 46, 139, 87, 1 ) |

|
| Color. Seashell |
ColorValue( "#fff5ee") ColorValue( "SEASHELL" ) |
RGBA( 255, 245, 238, 1 ) |

|
| Color. Sienna |
ColorValue( "#a0522d") ColorValue( "Sienna") |
RGBA( 160, 82, 45, 1 ) |

|
| Color. Sølv |
ColorValue( "#c0c0c0") ColorValue( "sølv") |
RGBA( 192, 192, 192, 1 ) |

|
| Color. SkyBlue |
ColorValue( "#87ceeb") ColorValue( "SkyBlue") |
RGBA( 135, 206, 235, 1 ) |

|
| Color. SlateBlue |
ColorValue( "#6a5acd") ColorValue( "SLATEBLUE") |
RGBA( 106, 90, 205, 1 ) |

|
| Color. SlateGray |
ColorValue( "#708090" ) ColorValue( "SlateGray") |
RGBA( 112, 128, 144, 1 ) |

|
| Color. SlateGrey |
ColorValue( "#708090" ) ColorValue( "slategrey") |
RGBA( 112, 128, 144, 1 ) |

|
| Color. Sne |
ColorValue( "#fffafa") ColorValue( "Snow" ) |
RGBA( 255, 250, 250, 1 ) |

|
| Color. SpringGreen |
ColorValue( "#00ff7f") ColorValue( "SPRINGGREEN") |
RGBA( 0, 255, 127, 1 ) |

|
| Color. SteelBlue |
ColorValue( "#4682b4") ColorValue( "SteelBlue") |
RGBA( 70, 130, 180, 1 ) |

|
| Color. Tan |
ColorValue( "#d2b48c") ColorValue( "tan" ) |
RGBA( 210, 180, 140, 1 ) |

|
| Color. Krikand |
ColorValue( "#008080" ) ColorValue( "Teal" ) |
RGBA( 0, 128, 128, 1 ) |

|
| Color. Tidsel |
ColorValue( "#d8bfd8") ColorValue( "THISTLE") |
RGBA( 216, 191, 216, 1 ) |

|
| Color. Tomat |
ColorValue( "#ff6347") ColorValue( "Tomat") |
RGBA( 255, 99, 71, 1 ) |

|
| Color. Gennemsigtig |
ColorValue( "#00000000" ) ColorValue( "Gennemsigtig") |
RGBA( 0, 0, 0, 0 ) |

|
| Color. Turkis |
ColorValue( "#40e0d0") ColorValue( "turkis") |
RGBA( 64, 224, 208, 1 ) |

|
| Color. Violet |
ColorValue( "#ee82ee") ColorValue( "Violet") |
RGBA( 238, 130, 238, 1 ) |

|
| Color. Hvede |
ColorValue( "#f5deb3") ColorValue( "HVEDE") |
RGBA( 245, 222, 179, 1 ) |

|
| Color. Hvid |
ColorValue( "#ffffff") ColorValue( "Hvid" ) |
RGBA( 255, 255, 255, 1 ) |

|
| Color. WhiteSmoke |
ColorValue( "#f5f5f5") ColorValue( "whitesmoke") |
RGBA( 245, 245, 245, 1 ) |

|
| Color. Gul |
ColorValue( "#ffff00") ColorValue( "Gul" ) |
RGBA( 255, 255, 0, 1 ) |

|
| Color. Gulgrøn |
ColorValue( "#9acd32") ColorValue( "YELLOWGREEN") |
RGBA( 154, 205, 50, 1 ) |

|