Vise foruddefinerede 3D-figurer i mixed reality
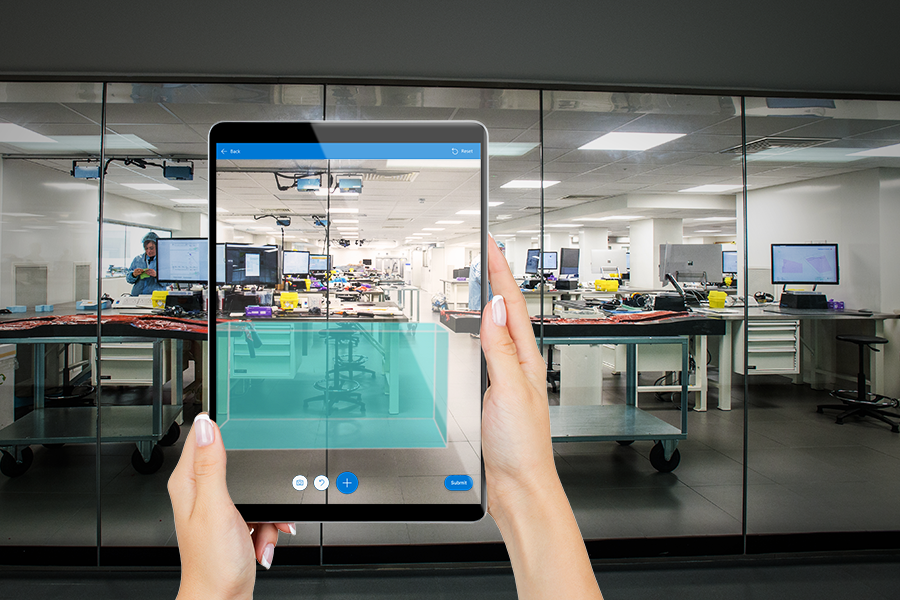
Brug kontrolelementet Vis figur i MR i en lærredapp til at se, om en digital kube af en bestemt størrelse passer ind i den virkelige verden. (Hvis du i stedet vil sammenligne en 3D-model af et objekt, skal du bruge kontrolelementet Vis i MR.)
Kontrolelementet Vis figur i MR tilføjer en knap i appen. Når en bruger vælger knappen, overlægger appen en kube på enhedskameraets feed. Når du opretter appen i Microsoft Power Apps Studio, angives dimensionerne af kuben som en egenskab i kontrolelementet. Brugerne må ikke ændre størrelsen på kuben, mens de bruger appen.

Tip
Kontrolelementer til mixed-reality (MR) fungerer bedst i veloplyste miljøer med overflader med flade strukturer. Sporing er bedre på LIDAR-baserede enheder.
Tip
MR-kontrolelementerne i Power Apps bruger Babylon og Babylon React Native. Mixed Reality-indhold, der fungerer i Babylon-sandkassen, bør fungere i Power Apps via denne delte MR-platform. Hvis dit indhold fungerer i Babylon men ikke i Power Apps, skal du stille et spørgsmål i Power Apps-communityforum. (Mærk det med "mixed reality.")
Tilføje knappen Vis figur i MR på en appskærm
Med din app åben til redigering i Power Apps Studio:
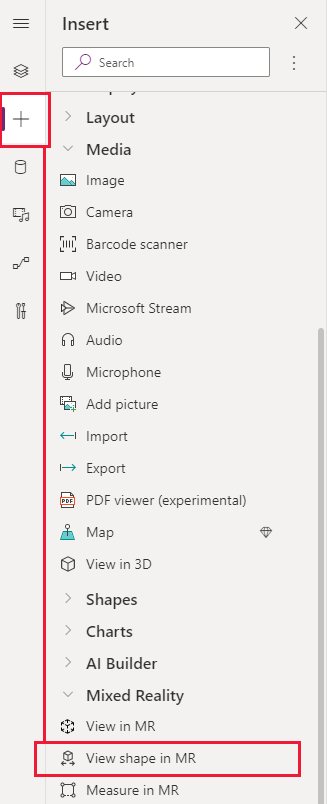
- Vælg fanen Indsæt, og udvid Mixed Reality.
- Vælg Vis figur i MR for at placere det i midten af app-skærmen, eller træk det til skærmen for at placere det mere præcist.
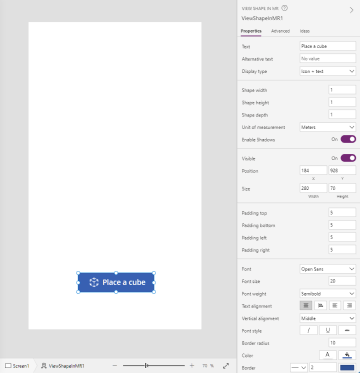
Kontrolelementet er en knap, der er mærket med et ikon af en kube og teksten Placer en kube. Rediger etiketten, og skjul ikonet, hvis du synes godt om, i egenskaberne Text og Display type.

Egenskaber
Rediger Vis figur i MR-knappens funktionsmåde og udseende ved hjælp af egenskaber. Nogle egenskaber er kun tilgængelige under fanen Avanceret.

| Egenskab | Beskrivelse | Type | Lokation |
|---|---|---|---|
| Text | Angiver knappens labeltekst. | Streng | Egenskaber, Avanceret: Text |
| Alternativ tekst | Angiver den tekst, der skal vises, hvis modellen ikke kan indlæses, eller hvis appbrugeren holder markøren over modellen. | Streng | Egenskaber, Avanceret: AltText |
| Visningstype | Angiver, om knaplabel viser et ikon med en kube, tekst eller begge dele. | Rullelistevalg | Egenskaber, Avanceret: DisplayType |
| Figurbredde | Angiver kubens bredde. | Heltal | Egenskaber, Avanceret: ShapeWidth |
| Figurhøjde | Angiver kubens højde. | Heltal | Egenskaber, Avanceret: ShapeHeight |
| Figurdybde | Angiver kubens dybde. | Heltal | Egenskaber, Avanceret: ShapeDepth |
| Måleenhed | Angiver den måleenhed, der bruges til kubens bredde, højde og dybde. | Rullelistevalg | Egenskaber, Avanceret: Units |
| Aktivér skygger | Angiver, om der bruges skygger til at forbedre 3D-effekten, når kuben vises. | Boolesk | Egenskaber, Avanceret: EnableShadows |
| Aktivér markeringsregistrering | Angiver, om registrering af mærker bruges til at bestemme modelplacering og rotation. Se Brug markørregistrering med Mixed Reality-kontrolelementer | Boolesk | Egenskaber; Avanceret: EnableMarkerDetection |
| Synlig | Viser eller skjuler knappen. | Boolesk | Egenskaber, Avanceret: Visible |
| Position | Placerer det øverste venstre hjørne af knappen ved de skærmkoordinater, der er angivet i x og y. | Flydende tal | Egenskaber, Avanceret: X, Y |
| Size | Bestemmer størrelsen på knappen ved hjælp af de pixelværdier, der findes i Width og Height. | Heltal | Egenskaber, Avanceret: Width, Height |
| Indre topmargen | Angiver afstanden mellem knappens labeltekst og toppen af knappen. | Flydende tal | Egenskaber, Avanceret: PaddingTop |
| Indre bundmargen | Angiver afstanden mellem knappens labeltekst og bunden af knappen. | Flydende tal | Egenskaber, Avanceret: PaddingBottom |
| Indre venstre margen | Angiver afstanden mellem knappens labeltekst og knappens venstre kant. | Flydende tal | Egenskaber, Avanceret: PaddingLeft |
| Indre højre margen | Angiver afstanden mellem knappens labeltekst og knappens højre kant. | Flydende tal | Egenskaber, Avanceret: PaddingRight |
| Font | Angiver navnet på familien af skrifttyper, der bruges til knappens labeltekst. | Rulleliste | Egenskaber, Avanceret: Font |
| Skriftstørrelse | Angiver størrelsen på knappens label. | Flydende tal | Egenskaber, Avanceret: FontSize |
| Skrifttykkelse | Angiver tykkelsen af knappens labeltekst som enten Bold, Lighter, Normal eller Semibold. | Rulleliste | Egenskaber, Avanceret: FontWeight |
| Tekstjustering | Angiver den vandrette justering af labelteksten på knappen til enten Center, Justify, Left eller Right. | Ikke tilgængelig | Egenskaber, Avanceret: TextAlignment |
| Lodret justering | Angiver den lodrette justering af labelteksten på knappen til enten Bottom, Middle eller Top. | Rulleliste | Egenskaber, Avanceret: VerticalAlign |
| Typografi | Angiver typografien for knappens labelteksten til enten Italic, Underline, Strikethrough eller ingen. | Ikke tilgængelig | Egenskaber, Avanceret: Italic, Underline, Strikethrough |
| Rammeradius | Bestemmer hjørneradius af knappens kant. | Flydende tal | Egenskaber, Avanceret: BorderRadius |
| Color | Angiver farven på knappens labeltekst og baggrund. | Ikke tilgængelig | Egenskaber, Avanceret: FillColor, TextColor |
| Border | Angiver typografien, bredden og farven på knappens kant. | Ikke tilgængelig | Egenskaber, Avanceret: BorderStyle, BorderThickness, BorderFillColor |
| Deaktiveret | Slår knappen fra, men lader den være synlig. | Boolesk | Egenskaber: Avanceret: Disabled |
| Deaktiveret farve | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, hvis DisplayMode er Disabled. | Ikke tilgængelig | Egenskaber, Avanceret: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Farve, der blev trykket på | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, når brugeren vælger knappen. | Ikke tilgængelig | Egenskaber, Avanceret: PressedContentColor, PressedFillColor, PressedBorderColor |
| Farve, når der peges | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, når brugeren peger på den med musemarkøren. | Ikke tilgængelig | Egenskaber, Avanceret: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Den funktionsmåde, der udløses, når brugeren vælger knappen for at starte oplevelsen med mixed reality. | Defineret handling | Avanceret |
| OnChange | Den funktionsmåde, der udløses, når en egenskab for knappen ændres. Dette er en almindelig egenskab på tværs af flere kontrolelementer. | Defineret handling | Avanceret |
| Tooltip | Bestemmer, hvilken tekst der skal vises, når brugeren peger på knappen. | Streng | Avanceret |
| ContentLanguage | Bestemmer visningssproget for knappens label, hvis det ikke er det samme som det sprog, der bruges i appen. | Streng | Avanceret |
| DisplayMode | Bestemmer, om knappen tillader brugerinput (Edit), kun viser data (View) eller er deaktiveret (Disabled). | Enum | Avanceret |
| TabIndex | Angiver den rækkefølge, knappen er valgt i, hvis brugeren navigerer i appen ved hjælp af tabulatortasten. | Heltal | Egenskaber, Avanceret: TabIndex |
Outputegenskaber
Din app kan gøre brug af flere egenskaber, når en bruger kommunikerer med kontrolelementet Vis figur i MR. Disse kaldes outputegenskaber. Du kan bruge disse egenskaber i andre kontrolelementer eller til at tilpasse appoplevelsen.
| Egenskab | Beskrivelse | Type |
|---|---|---|
| Billeder | Indsamler de billeder, der er taget under mixed reality-sessionen. Du kan uploade mixed reality-billederne til OneDrive og vise dem i et galleri. | Ikke tilgængelig |
Andre Mixed Reality-kontrolelementer
- Vis 3D-indhold med kontrolelementet 3D-objekt.
- Se billeder og 3D-indhold i den virkelige verden med kontrolelementet Vis i mixed reality.
- Mål afstanden, området og volumen med Mål i mixed reality-kontrolelementet.
- Pil ud i 3D-linjerne, eller tegn 3D-pile for at angive et område eller aktiv i miljøet med Markup in MR-kontrolelementet.
Se også
- Oprette en app for at få vist en form i Mixed Reality
- Brug markørregistrering med Mixed Reality-kontrolelementer
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om