Føje kodekomponenter til en brugerdefineret side for din modelbaserede app
I denne artikel beskrives brugen af kodekomponenter, der er udviklet af professionelle udviklere ved hjælp af Power Apps Component Framework på en brugerdefineret side. Du kan finde brugerdefinerede UX-udvidelsesmuligheder med lav kode i Føje lærredkomponenter til en brugerdefineret side for din modelbaserede app.
Vigtigt
- Brugerdefinerede sider er en ny funktion med væsentlige produktændringer, og den har i øjeblikket en række kendte begrænsninger, som er skitseret i Kendte problemer med brugerdefinerede sider.
Bemærk
- Brugerdefinerede sider understøtter alle komponentstruktur-API'er, der i øjeblikket understøttes for lærredapps.
- Visse modelbaserede appspecifikke API'er som WebAPI og Navigation har publiceret appsupport til brugerdefinerede sider. Disse API'er kan bruges i kodekomponenten til brugerdefinerede sider og fungerer i den endelige publicerede app.
- Du kan se supportstatus for de enkelte API'er på hver platform i API-reference til Power Apps Component Framework
Kodekomponenter giver professionelle udviklere mulighed for at oprette brugerdefinerede kodekomponenter til brug i en app. Denne udvidelsesmekanisme til professionel kode tilbyder førsteklasses ALM (Application Lifecycle Management) for at sørge for en problemfri udvidelse af de komponenter, der er tilgængelige for alle appudviklere i hele organisationen. Kodekomponenter kan genbruges på tværs af brugerdefinerede sider, lærredapps og modelbaserede apps. De kan opdateres, pakkes og flyttes centralt ved hjælp af Microsoft Dataverse-standardløsninger. Flere oplysninger: Power Apps component framework-oversigt
Aktivering af Power Apps Component Framework for brugerdefinerede sider
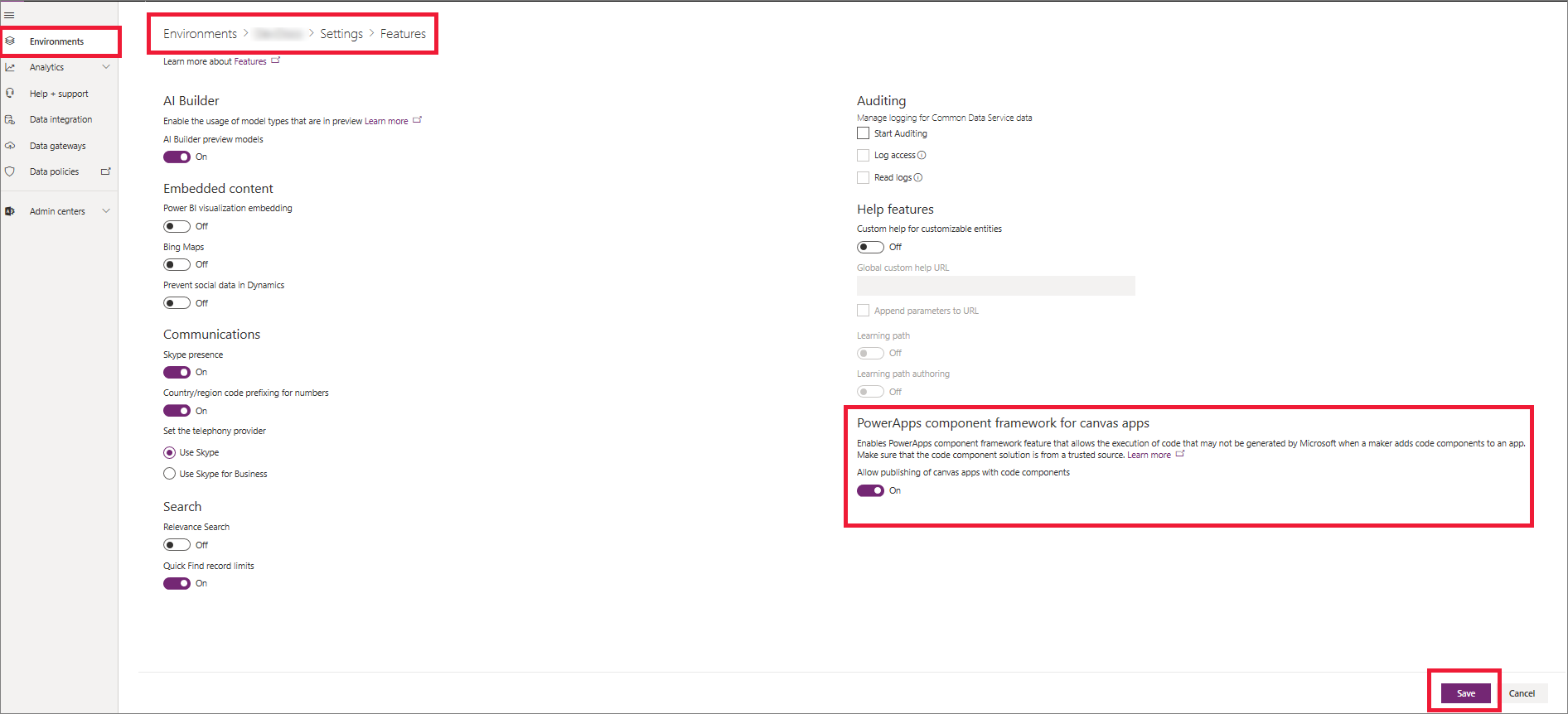
Hvis du vil bruge kodekomponenter på en brugerdefineret side, skal du aktivere funktionen Power Apps Component Framework. Flere oplysninger: Aktivere funktionen Power Apps Component Framework
Oprette kodekomponenter til brug på en brugerdefineret side
I dette afsnit beskrives, hvordan du kan oprette, importere og teste kodekomponenter.
Oprette og importere kodekomponenter i Dataverse
Kodekomponenter til brugerdefinerede sider følger det samme mønster som med lærredapps. Kodekomponenter skal først implementeres, før de kan føjes til en brugerdefineret side. Hvis du vil oprette en kodekomponent, skal du se Oprette den første komponent.
Du kan også prøve OOB-eksempelkomponenter for at komme hurtigt i gang. Når du er færdig med at implementere kodekomponenten, kan den pakkes ind i en løsning og føjes til Dataverse, så den er tilgængelig til brug på alle brugerdefinerede sider på samme måde som med modelbaserede apps og lærredapps. Flere oplysninger: ALM (Application Lifecycle Management) for kodekomponenter.
Importere og bruge en kodekomponent på en brugerdefineret side
I et miljø kan brugerdefinerede sider bruge alle de kodekomponenter, der tidligere er importeret til Dataverse, ved hjælp af løsninger. Vælg Tilføj (+) i venstre rude, og vælg derefter Hent flere komponenter nederst på siden. Du kan se en kodefane i ruden Importér komponenter, der viser alle kodekomponenter, som findes i miljøet.
Bemærk
- Hvis kodefanen ikke vises i ruden Importér komponent, skal du kontrollere, at indstillingen for funktionen Power Apps Component Framework for lærredapps er aktiveret. Flere oplysninger: Aktivere funktionen Power Apps Component Framework
- Du skal også sikre dig, at du arbejder på den nyeste version af studiet til oprettelse af lærredapps.
De kodekomponenter, du netop har tilføjet, er nu tilgængelige under sektionen Kodekomponenter. De kan føjes til en brugerdefineret side.
Teste kodekomponenten i studiet og den publicerede app
På samme måde som lærredapps er kodekomponenter interaktive og kan testes i miljøet med studiet til oprettelse af brugerdefinerede sider. Specifikke API'er som Web APIs og Navigation, som kun har understøttelse af kørsel af brugerdefinerede sider, når de aktiveres, viser dog fejlmeddelelsen "Metoden er ikke implementeret".
Du kan afvise denne fejl og publicere den brugerdefinerede side. Føj derefter denne brugerdefinerede side til den modelbaserede app, og publicer appen for at se web-API'en for den brugerdefinerede side i funktion.
På billedet nedenfor vises det standard web-API-eksempelkontrolelement og API-kontrolelementet Navigation, der er føjet til den brugerdefinerede side, som arbejder i en publiceret modelbaseret app.
Ekstra ressourcer til kodekomponenter
Du kan også bruge andre eksempelkomponenter fra Microsoft.

Eller prøv nogen fra Power Apps-communitygalleriet.

Se også
Oversigt over brugerdefinerede sider i modelbaseret app
Føje en brugerdefineret side til din modelbaserede app
Bruge PowerFx på brugerdefineret side