Oversigt over temaer
Bemærk
- Fra oktober 2022 bliver Power Apps-portaler til Power Pages.
- Med virkning fra den 26. februar 2024 vil ældre Power Apps-portaler i Studio blive trukket tilbage. Brug i stedet Power Pages-designstudie til at redigere dine hjemmesider. Flere oplysninger: Power Apps-portaler i Studio bliver trukket tilbage
- Dette emne gælder for ældre funktioner. Du kan finde de nyeste oplysninger i Microsoft Power Pages-dokumentationen.
I Power Apps-portaler er funktionen Aktivér basistema angivet til Fra. Når du slår denne funktion til, kan du bruge standardtemaer benævnt Forudindstillinger. Du kan også oprette kopier af de foruddefinerede temaer, hvis du ønsker yderligere tilpasning.
I denne artikel gennemgås basistemafunktionen. Du kan finde flere oplysninger om avanceret tematilpasnig under Redigere CSS.
Aktivér grundlæggende temaer for eksisterende portaler
Log på Power Apps.
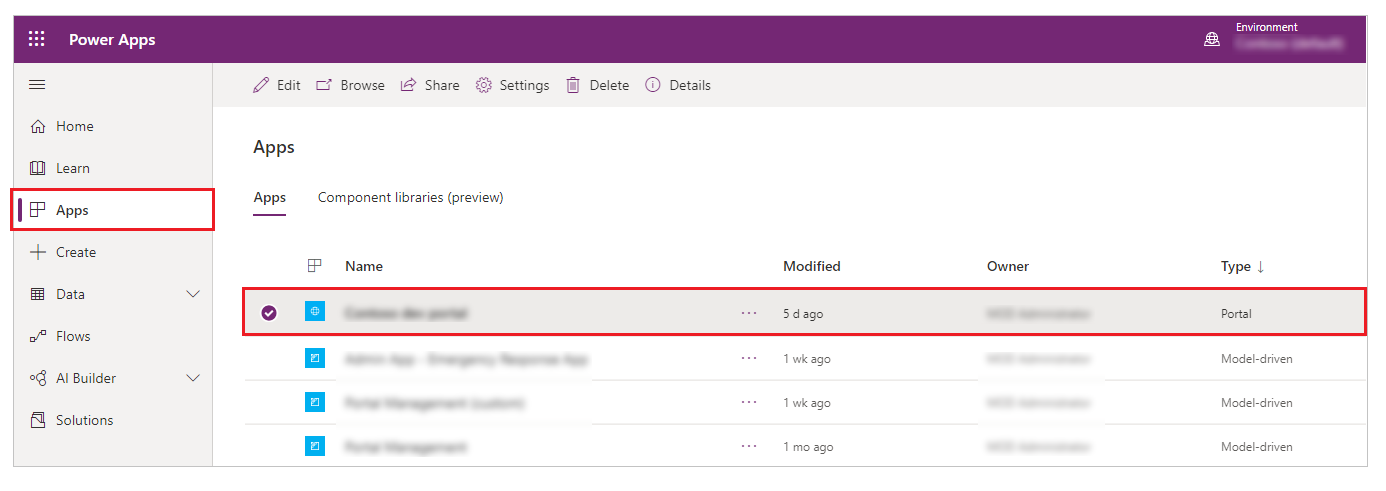
Vælg Apps i venstre navigationsrude, og vælg derefter portalen.

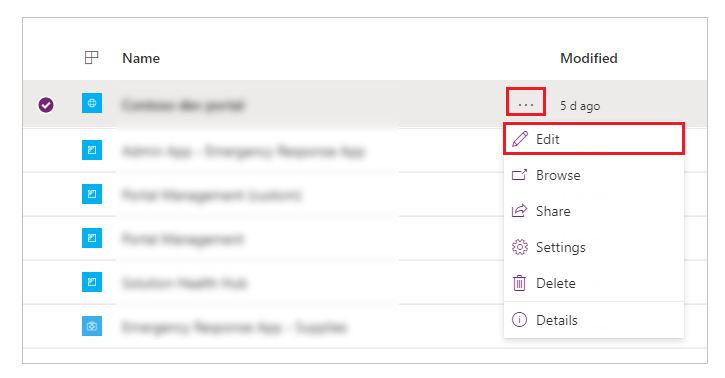
Vælg Flere kommandoer (...), og vælg derefter Rediger.

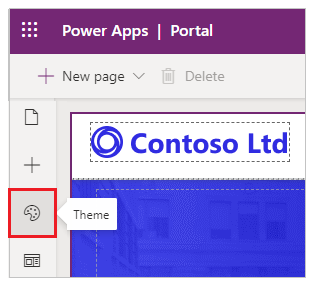
Vælg Temaer i venstre navigationsrude, og slå derefter Aktivér basistema til.

Skift tema til din portal
Du kan angive et hvilket som helst eksisterende tema i portalen til et standardtema.
Log på Power Apps.
Vælg Apps i venstre navigationsrude, og vælg derefter portalen.
Vælg Flere kommandoer (...), og vælg derefter Rediger.
Vælg Tema i komponentruden.

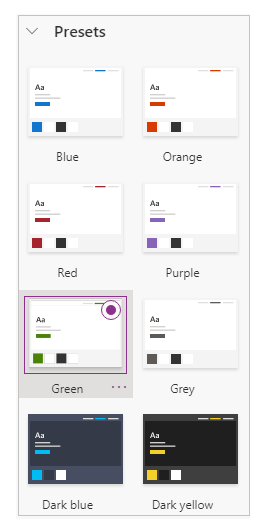
Vælg et hvilket som helst standardtema blandt de tilgængelige forudindstillinger (i dette eksempel har vi valgt Grøn).

Det valgte tema anvendes på din portal.

Bemærk
Når du har ændret et tema eller temaegenskaber, f.eks. farver i Studio, kan du vælge Gennemse websted for at få vist ændringerne under en separat browserfane. Hvis du foretager flere ændringer ved hjælp af denne metode og skifter til andre sider i browseren, kan det medføre, at browseren får vist de temaændringer, der ikke er de seneste, i browsercachen. Hvis det sker, skal du trykke på Ctrl+F5 for at genindlæse siden.
Oprette et nyt tema
Log på Power Apps.
Vælg Apps i venstre navigationsrude, og vælg derefter portalen.
Vælg Flere kommandoer (...), og vælg derefter Rediger.
Vælg Tema i komponentruden.
Vælg Nyt tema.

Rediger teamoplysninger
Du kan opdatere temanavn, beskrivelse, farve og andre typografiindstillinger i Power Apps Studio.
Log på Power Apps.
Vælg Apps i venstre navigationsrude, og vælg derefter portalen.
Vælg Flere kommandoer (...), og vælg derefter Rediger.
Vælg Tema i komponentruden.
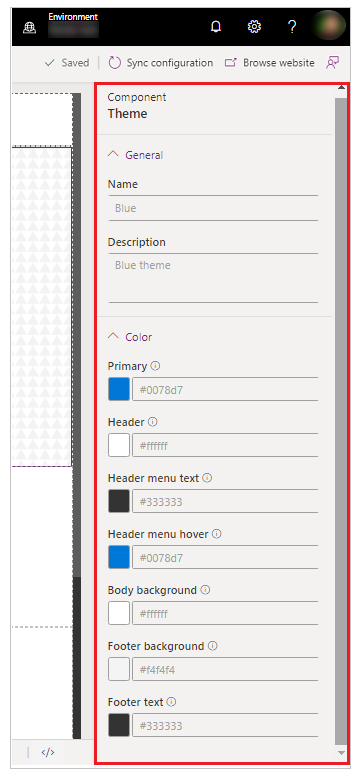
Vælg det tema, der aktuelt anvendes, eller vælg et nyt tema i forudindstillingerne. Når du vælger et tema, åbnes detaljeruden i højre side af arbejdsområdet.

Rediger temaoplysninger, f.eks. navn, beskrivelse og farve, for forskellige områder.
Farveindstilling Berørt område Primær Farver til links og knapper. Oveskrift Baggrundsfarve for sidehoved. Tekst til menuen Overskrift Tekstfarve i sidehovedmenu. Pegefølsom menu i overskrift Baggrundsfarve for menuelementer, når musen bevæger sig hen over dem. Baggrund for brødtekst Baggrundsfarve for brødtekstsektionen. Baggrund for sidefod Baggrundsfarven for sidefoden. Tekst til sidefod Tekstfarve til sidefod Gem og publicer ændringerne.
Kopiér et foruddefineret tema
Log på Power Apps.
Vælg Apps i venstre navigationsrude, og vælg derefter portalen.
Vælg Flere kommandoer (...), og vælg derefter Rediger.
Vælg Tema i komponentruden.
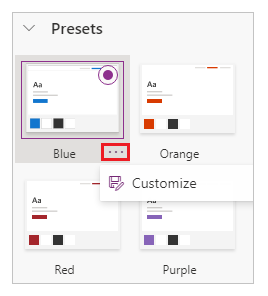
Vælg det tema, du vil kopiere, vælg ..., og vælg derefter Tilpas.

Opdater temaoplysningerne som beskrevet i forrige sektion, og gem derefter temaet.
Sass-variabler
Sass er et stylesheet-sprog med en fuldt CSS-kompatibel syntaks. Når du aktiverer basistemafunktionen, kan du bruge Sass-variabler i stedet for værdier til at konfigurere temafarver.
Hvis farven på Sidehoved skal være 25 % lysere end den primære farve, kan du bruge følgende værdi i stedet for en bestemt farve:
lighten($primaryColor, 25%);

Du kan bruge følgende Sass-variabler sammen med basistemaer:
| Farveindstilling | Navn på Sass-variabel |
|---|---|
| Primær | $primaryColor |
| Oveskrift | $headerColor |
| Tekst til menuen Overskrift | $headerMenuTextColor |
| Pegefølsom menu i overskrift | $headerMenuHoverColor |
| Baggrund for brødtekst | $bodyBackground |
| Baggrund for sidefod | $footerColor |
| Tekst til sidefod | $footerTextColor |
Rækkefølge af Sass-variabler
Sass-variabler virker oppefra og ned. Du kan angive farven for Sidehoved til lighten($primaryColor, 25%);. Men du kan ikke angive den primære farve til lighten($headerColor, 25%);, da Sidehoved er underordnet primær på listen over farveindstillinger.
Overvejelser i forbindelse med basistema
- Du kan ikke have to temaer med det samme temanavn eller det samme temafilnavn.
- Den farveværdi, du angiver manuelt, skal referere til en gyldig farve.
- Ændring af CSS for forudindstillede temaer understøttes ikke.
- Det anbefalede kontrastforhold mellem forgrunds- og baggrundsfarve er 4,5:1, for handicappede.
Næste trin
Se også
Power Apps Portalstudio
Opret og administrer websider
WYSIWYG-editor
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).