Create Razor web apps in Visual Studio for Mac
Important
Visual Studio for Mac was retired on August 31, 2024 in accordance with Microsoft’s Modern Lifecycle Policy. While you can continue to work with Visual Studio for Mac, there are several other options for developers on Mac such as the preview version of the new C# Dev Kit extension for VS Code.
This guide offers an introduction to creating your first Razor web app. For more in-depth guidance, see Introduction to Razor Pages in ASP.NET Core.
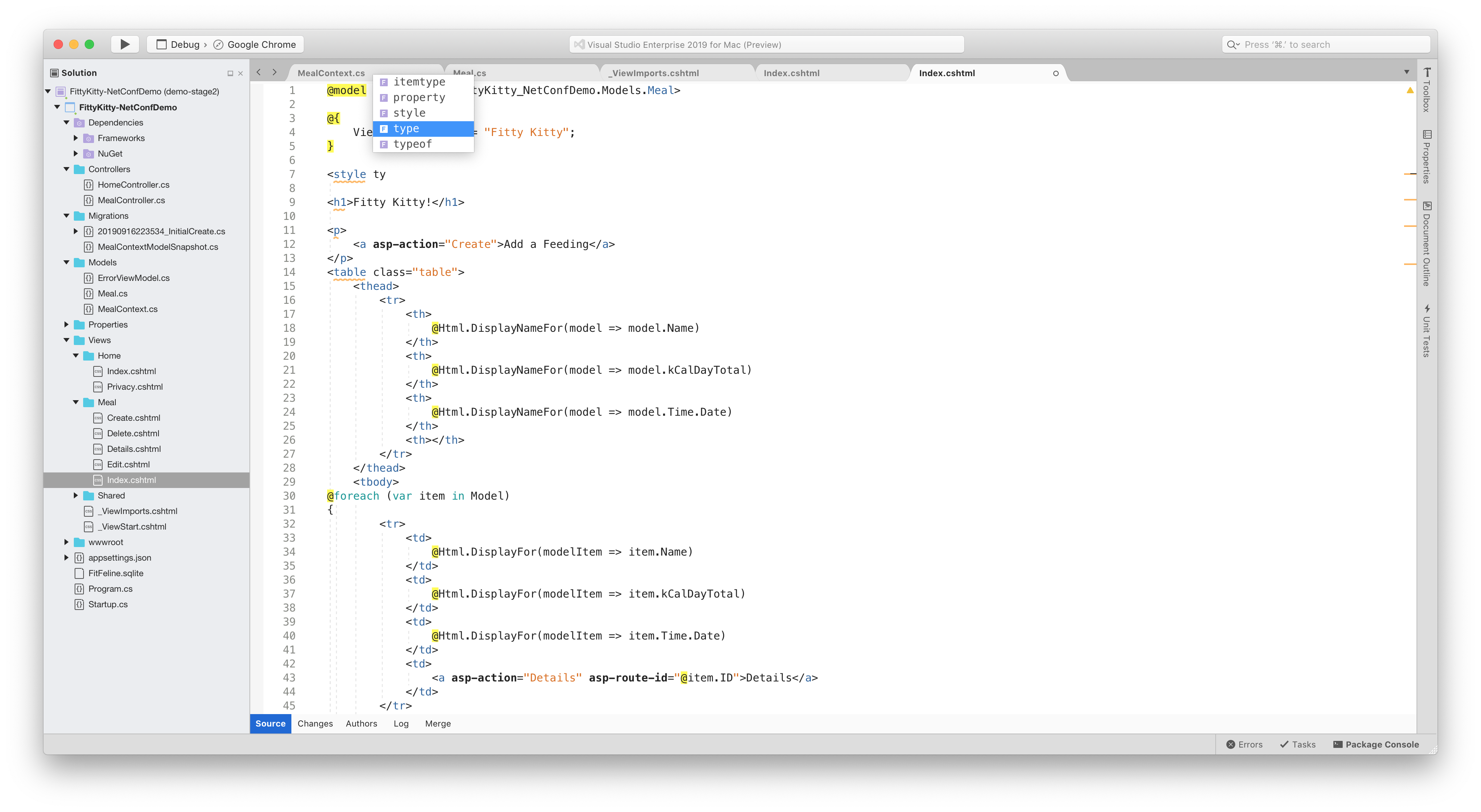
Visual Studio for Mac provides support for Razor editing, including IntelliSense and syntax highlighting in .cshtml files. New in Visual Studio 2019 for Mac 8.3+ is the ability to have context aware IntelliSense within a Razor file, so that you receive IntelliSense that matches the language you are currently editing within a document.

Creating a new Razor project
On the welcome screen, select New to create a new project:

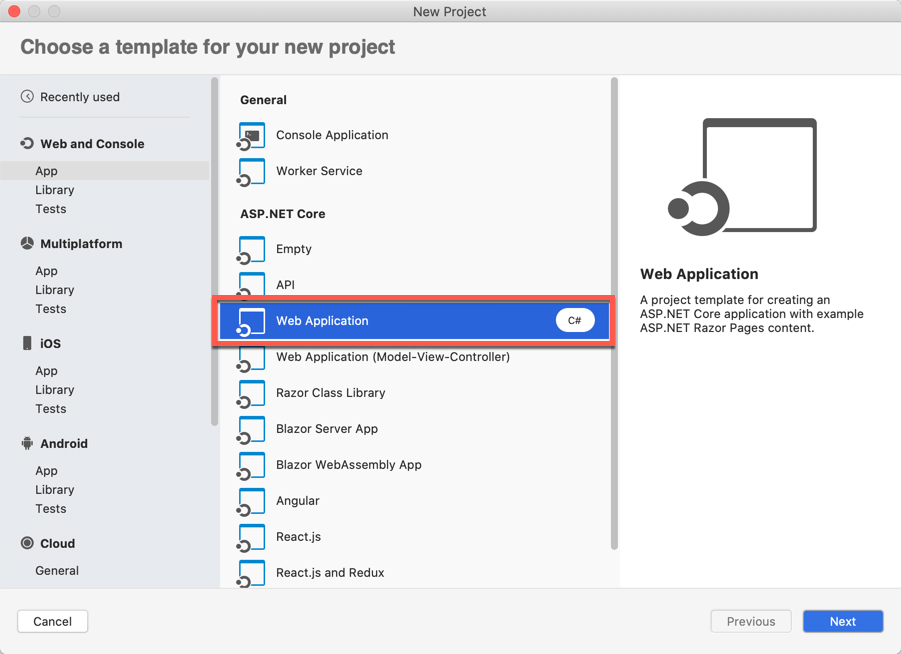
In the New Project dialog box, go to .NET Core > App > Web Application and select Next:

Select your .NET Core target framework (we recommend version 2.2 or later), and then select Next. Choose a name for your project, and add Git support if necessary. Select Create to create the project.

Visual Studio for Mac opens your project in the Code layout window.
Run the project without debugging by using Command+Option+F5.
Visual Studio starts Kestrel, opens a browser to
https://localhost:5001, and displays your first Razor web app.
Project anatomy
Razor web apps include the following components.
Pages folder
This folder contains a project's webpages, along with the code-behind for each:
- A *.cshtml file for the HTML markup and Razor syntax.
- A *.cshtml.cs file for your C# code-behind for handling page events.
Supporting files have names that begin with an underscore. For example, the _Layout.cshtml file configures UI elements common to all pages. This file sets up the navigation menu at the top of the page and the copyright notice at the bottom. For more information, see Layout in ASP.NET Core.
Launch settings
The launchSettings.json file contains the IIS settings, the application URL, and other related settings.
App settings
The appSettings.json file contains configuration data such as connection strings.
For more information about configuration, see the Configuration in ASP.NET guide.
wwwroot folder
This folder contains static files, such as HTML, JavaScript, and CSS files. For more information, see Static files in ASP.NET Core.
Program.cs
This file contains the entry point for the program. For more information, see ASP.NET Core Web Host.
Startup.cs
This file contains code that configures app behavior, such as whether the app requires consent for cookies. For more information, see App startup in ASP.NET Core.
See also
For a more comprehensive guide to creating Razor web apps, see Introduction to Razor Pages in ASP.NET Core.