Integrate maps with Windows Phone apps and SharePoint lists
Learn how to integrate location information and maps in SharePoint lists and location-based web and mobile SharePoint Add-ins, by using the new Geolocation field, and by creating your own geolocation-based field types.
SharePoint introduces a new field type named Geolocation that enables you to annotate SharePoint lists with location information. In columns of type Geolocation, you can enter location information as a pair of latitude and longitude coordinates in decimal degrees or retrieve the coordinates of the user's current location from the browser, if the browser implements the W3C Geolocation API. In the list, SharePoint displays the location on a map powered by Bing Maps. Together, the Geolocation field and the Map View enable you to give a spatial context to any information by integrating data from SharePoint into a mapping experience, and let your users engage in new ways in your web and mobile apps and solutions. We'll help you create a simple Windows 7 mobile app which uses the SharePoint Geolocation field type feature to use mapping capabilities so you can display maps on mobile SharePoint Add-in list items.
Important
If you are developing an app for Windows Phone 8, you must use Visual Studio Express 2012 instead of Visual Studio 2010 Express. Except for the development environment, all information in this article applies to creating apps for both Windows Phone 8 and Windows Phone 7. > For more information, see How to: Set up an environment for developing mobile apps for SharePoint.
Prerequisites for creating a map-based Windows phone app
Ensure that you have the following installed:
- SharePoint
- Visual Studio 2012
- Visual Studio Express 2010 with new the SharePoint phone templates from Microsoft SharePoint SDK for Windows Phone 7.1
- Access to a SharePoint list, with sufficient privileges to add a column
- The Bing Maps key deployed to your server; see How to: Set the Bing Maps key at the web and farm level in SharePoint
Step 1: Create a SharePoint field by using the Geolocation feature
The Geolocation column is not available by default in SharePoint lists. You have to write code to add the column to a SharePoint list. We'll show you how to add the Geolocation field to a list programmatically by using the SharePoint client object model. After you add the field to the list, you can add Geolocation field as a feature to the list.
To create the Visual Studio project
Log on as an administrator to the server running SharePoint.
Start Visual Studio and choose File, New Project. The New Project dialog box opens.
In the New Project dialog box, choose Visual C#, choose SharePoint, and then choose the SharePoint Project type.
Name the project. In this example, we use GeoList. Choose the OK button.
In the SharePoint Customization Wizard, enter the URL for the site collection that uses the same SharePoint list that you want to access for phone development.
In Solution Explorer, open the shortcut menu for the GeoList project, and then choose Add, New Item.
In the Add New Item dialog box, choose List. Name the list. In this example, we use ServiceCalls.
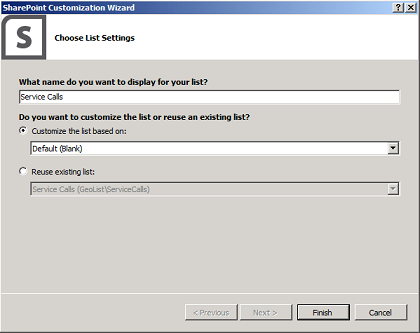
In the Choose List Settings dialog box, add a display name. In this example, we use Service Calls. For Choose to customize the list based on, choose Default (Blank), as shown in Figure 1.
Then, choose Finish.
Figure 1. Adding the SharePoint list by using the SharePoint List wizard

To add a Feature to the SharePoint list
In Solution Explorer, and then expand the Features node.
Open the shortcut menu for the Feature1 node, and then choose Add, Add Event Receiver.
Uncomment the FeatureActivated method and FeatureDeactivating method, and then add the following code.
public override void FeatureActivated(SPFeatureReceiverProperties properties) { SPWeb site = properties.Feature.Parent as SPWeb; SPList list = site.Lists.TryGetList("Service Calls"); if (list != null) { list.Fields.AddFieldAsXml( "<Field Type='Geolocation' DisplayName='Location'/>", true, SPAddFieldOptions.Default); list.Update(); } } public override void FeatureDeactivating( SPFeatureReceiverProperties properties) { SPWeb site = properties.Feature.Parent as SPWeb; SPList list = site.Lists.TryGetList("Service Calls"); if (list != null) { list.Delete(); } }Build the solution by choosing the F6 key.
Step 2: Deploy the list and enter data into the location-based SharePoint list
In this step, you deploy the newly created list from Visual Studio and use the new Location field in SharePoint.
To deploy the SharePoint list
- In Solution Explorer, open the shortcut menu for the GeoList project, and then choose Deploy.
To enter data in the new SharePoint list with the Geolocation field
- After the list successfully deploys, open the site you are using for phone development.
- Choose More, and then choose the Service Calls list.
- Choose Add New Item.
- Provide a title for the Title field. For this example, use New Geolocation Item.
- Choose Use Current Location in the Location field, or you can choose Specify Location, and then enter values for Longitude and Latitude.
- Choose Save.
Step 3: Build a phone app for the location-based List
In this step, you create a phone app that uses the SharePoint list you created previously in step 1 and step 2.
Log on to the Phone Development environment on the client side.
Start Visual Studio 2010 Express with the new SharePoint templates.
On the menu bar, choose File, New Project.
The New Project dialog box opens.
In the New Project dialog box, choose Visual C#, Silverlight for Windows Phone, Windows Phone SharePoint List Application.
Name the project. In this example, we use GeoApp. Choose the OK button.
In the SharePoint Phone Application Wizard, enter the URL of the SharePoint site where you have deployed the list in Step 2. Deploy the list and enter data into the location-based SharePoint list, and then choose Find Lists.
Choose the Service Calls list, and then choose Next.
On the Choose Views page, choose All Items, and then choose Next.
On the Choose Operations page, choose Display, and then choose Next.
On the Choose Fields page, choose the field you want to see on your phone app, and then choose Next.
On the Order Fields page, reorder the fields as you need, and then choose Finish.
Step 4: Test and validate your app
In this step, you can run your app and validate it.
In Visual Studio, choose Debug, Start Debugging.
When prompted, log on, using credentials that have admin rights on the server running SharePoint.
For this example, choose the first entry, Brian Cox.
Choose the Map It link found in the Location field.
On the Allow maps to access and use your location privacy policy screen, choose Allow, as shown in Figure 2.
Figure 2. Mobile app request to have access to your current location

The map view is displayed, as shown in Figure 3.
Figure 3.Mobile App display location in Bing map

Note
The user's experience of the Geolocation field can be different on mobile devices than in browsers. The Use Specific Location option, available in the browser, is not available for mobile devices. For mobile devices, only one option is available: Use my location.
See also
- Build Windows Phone apps that access SharePoint
- Integrating location and map functionality in SharePoint
- How to: Extend the Geolocation field type using client-side rendering
- How to: Add a Geolocation column to a list programmatically in SharePoint
- How to: Set up an environment for developing mobile apps for SharePoint
- Windows Phone SDK 7.1
- Microsoft SharePoint SDK for Windows Phone 7.1