Design rapporter til navigation
Der findes mange forskellige knaphandlinger, der kan hjælpe dig med at konfigurere rapportnavigationsoplevelser. Mens knapper aktiverer navigation, er rapporten og knaplayoutet afgørende for at sikre, at brugerne af rapporten kan navigere effektivt i rapporten.
Tip
For at sikre problemfri integration i dit rapportdesign bør disse UX-komponenter overvejes tidligt i designprocessen. Eftermontering af knapper og handlinger til et rapportdesign kan føre til en uintuitiv og usammenhængende oplevelse for rapportforbrugere.
Knapperne skal placeres på relevante og ensartede placeringer. En knap er kun værdifuld, hvis den er nem at finde. For at gøre det nemmere at finde dem skal du sørge for, at knapperne er placeret på en relevant og ensartet placering på rapportsiden.
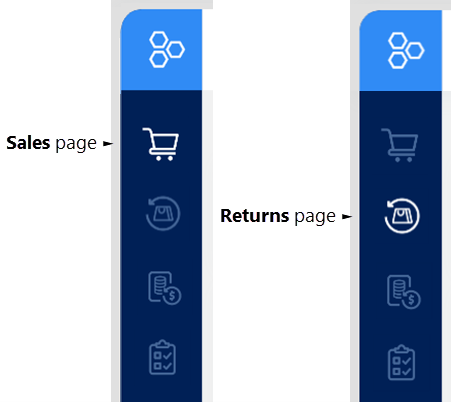
I følgende eksempel giver knapper, der er placeret langs venstre side af rapportsiden, brugerne af rapporten mulighed for at navigere mellem sider. Vigtigst af alt er de placeret på samme placering og i samme rækkefølge på alle rapportsider. Den knap, der repræsenterer den aktuelle side, formateres på en måde, så ikonet fremhæves.
Når en knap kun påvirker ét afsnit i en rapport, kan du placere den i denne sektion, så det er tydeligt for brugerne af rapporten, at handlingen kun gælder for den pågældende sektion.
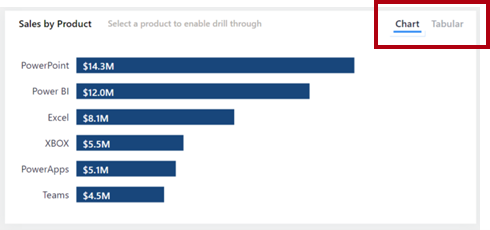
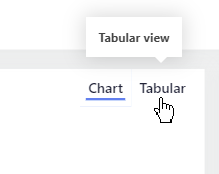
På følgende billede er to knapper placeret i øverste højre hjørne af en sektion, der gør det muligt for rapportforbrugeren at skifte mellem visualiseringstyper.
Hvis en knaphandling på samme måde går videre til en side, skal du placere den så tæt som muligt på den visualisering, der aktiverer den.
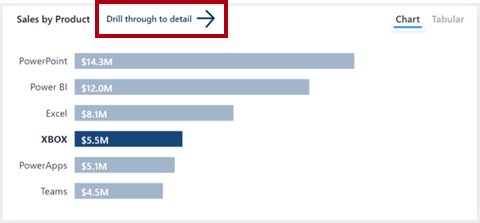
På følgende billede er knappen Detaljeadgang til detalje placeret over det visuelle element, der aktiverer det.
På detaljeadgangssiden skal du sørge for, at en tilbage-knap giver rapportforbrugeren en nem måde at vende tilbage til, hvor de har analyseret fra. En etableret konvention er at bruge et pileikon, der peger mod venstre, for knappen.
Bemærk
Power BI tilføjer automatisk en tilbage-knap, som er placeret i øverste venstre hjørne af siden. Knapikonet er en pil, der peger mod venstre.
Knapperne skal være klart interaktive. Hvis en knap ikke ser ud til at være interaktiv, bemærker rapportforbrugeren muligvis ikke den. Du kan hjælpe med at finde dem ved at anvende to formateringsindstillinger: formatering med musen og beskrivende værktøjstip.
Formatering, der holdes over
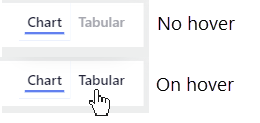
Du kan konfigurere knapper til at ændre deres tilstand, når der er adgang til at holde markøren over dem. Når rapportforbrugeren holder markøren over en knap, ændres markørens ikon til en pegefinger, hvilket angiver, at knappen kan vælges. I dette eksempel er teksten til tabelknappen som standard lys grå, men når de holder markøren over, bliver den mørkere til sort.

Beskrivende værktøjstip
Ud over formatering, der holdes over musen, kan du konfigurere værktøjstip, så du præcist kan kommunikere, hvad knappen gør.

Bemærk
Aktivér og angiv teksten til værktøjstippet i sektionen Handling for knappen.