Aufrufen und Schließen von Dialogen
Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) können über Registerkarten, Bots oder Deep-Links aufgerufen werden. Die Antwort kann entweder in HTML, JavaScript oder als adaptive Karte erfolgen. Es gibt zahlreiche Flexibilitäten in Bezug auf die Art und Weise, wie Dialoge aufgerufen werden und wie mit der Reaktion der Benutzerinteraktion umzugehen ist. In der folgenden Tabelle wird zusammengefasst, wie dies funktioniert.
Hinweis
Die task Funktion wird sowohl in HTML-basierten Dialogen (ab TeamsJS v.2.0.0) als auch in Auf adaptiven Karten basierenden Dialogen (ab TeamsJS v.2.8.0) durch die Funktion ersetzt dialog . Weitere Informationen finden Sie im Dialogfeld.
| Aufgerufen mit | Dialogfeld mit HTML oder JavaScript | Dialog mit adaptiver Karte |
|---|---|---|
| JavaScript auf einer Registerkarte | 1. Verwenden Sie die Teams-Clientbibliotheksfunktion dialog.url.open() mit optionalen submitHandler(err, result) Funktionen und messageFromChildHandler(postMessageChannel) Rückruffunktionen. 2. Rufen Sie im Dialogcode, wenn der Benutzer die Aktionen ausgeführt hat, die Bibliotheksfunktion dialog.url.submit() TeamsJS mit (optional) einem result -Objekt als Parameter auf. Wenn ein submitHandler Rückruf in dialog.open()angegeben wurde, ruft Teams ihn mit result als Parameter auf. Wenn beim Aufrufen dialog.open()von ein Fehler aufgetreten ist, wird die submitHandler Funktion stattdessen mit einer err Zeichenfolge aufgerufen. |
1. Rufen Sie die Teams-Clientbibliotheksfunktion dialog.adaptiveCard.open() mit einem AdaptiveCardDialogInfo-Objekt auf, das den JSON-Code für die adaptive Karte (AdaptiveCardDialogInfo.card) angibt, die im modalen Dialogfeld angezeigt werden soll. 2. Wenn ein submitHandler Rückruf in dialog.adaptiveCard.open()angegeben wurde, ruft Teams ihn mit einer err Zeichenfolge auf, wenn beim Aufrufen des Dialogs ein Fehler aufgetreten ist oder wenn der Benutzer das modale Dialogfeld schließt. 3. Wenn der Benutzer eine Action.Submit Schaltfläche drückt, wird sein data -Objekt als Wert von resultzurückgegeben. |
| Schaltfläche "Bot Karte" | 1. Bot-Karte-Schaltflächen können je nach Typ der Schaltfläche Dialoge entweder über eine Deep Link-URL oder durch Senden einer task/fetch Nachricht aufrufen. 2. Wenn die Aktion type der Schaltfläche oder der Schaltflächentyp für adaptive Karten ist task/fetchAction.Submit , wird ein task/fetch invoke Ereignis, bei dem es sich um einen HTTP POST handelt, an den Bot gesendet. Der Bot antwortet auf post mit HTTP 200 und dem Antworttext, der einen Wrapper um das DialogInfo-Objekt enthält. Teams zeigt das Dialogfeld an. 3. Nachdem der Benutzer die Aktionen ausgeführt hat, rufen Sie die Actions.Submit Aktion Adaptive Karte mit dem Ergebnis auf. Der Bot empfängt eine task/submit invoke Nachricht, die das Ergebnis enthält. 4. Sie haben drei verschiedene Möglichkeiten, auf die task/submit Nachricht zu reagieren: Nichts tun (wenn die Aufgabe erfolgreich abgeschlossen wurde), eine Nachricht für den Benutzer im Dialogfeld anzeigen oder einen anderen Dialog aufrufen. Weitere Informationen finden Sie unter Ausführliche Erläuterungen zu task/submit. |
|
| Deep link URL* *Veraltet; Unterstützt für Abwärtskompatibilität |
1. Teams ruft das Dialogfeld auf, bei dem es sich um die URL handelt, die innerhalb der <iframe>url im Parameter des Deep-Links angegebenen angezeigt wird. Es gibt keinen submitHandler Rückruf. 2. Rufen tasks.submitTask() Sie im JavaScript der Seite im Dialogfeld auf, um sie mit einem result Objekt als Parameter zu schließen, genau wie beim Aufrufen von einer Registerkarte oder einem Bot Karte Schaltfläche. Die Vervollständigungslogik unterscheidet sich jedoch geringfügig. Wenn sich Ihre Vervollständigungslogik auf dem Client befindet, der ist, wenn kein Bot vorhanden ist, gibt es keinen submitHandler Rückruf, sodass sich jede Vervollständigungslogik im Code befinden muss, der dem Aufruf tasks.submitTask()von vorangeht. Aufruffehler werden nur über die Konsole gemeldet. Wenn Sie über einen Bot verfügen, können Sie einen completionBotId Parameter im Deep-Link angeben, um das result Objekt über ein task/submit Ereignis zu senden. |
1. Teams ruft das Dialogfeld auf, das der JSON-Karte Textkörper der adaptiven Karte ist, der als URL-codierter Wert des card Parameters des Deep-Links angegeben ist. 2. Der Benutzer schließt den Dialog, indem er oben rechts im Dialogfeld das X auswählt oder eine Action.Submit Schaltfläche auf dem Karte. Da es keinen submitHandler Aufruf gibt, muss der Benutzer über einen Bot verfügen, um den Wert der Felder für die adaptive Karte senden zu können. Der Benutzer muss den completionBotId Parameter im Deep-Link verwenden, um den Bot anzugeben, an den die Daten mithilfe eines task/submit invoke -Ereignisses gesendet werden sollen. |
Im nächsten Abschnitt wird das DialogInfo -Objekt angegeben, das bestimmte Attribute für einen Dialog definiert.
DialogInfo-Objekt
Das Basisobjekt DialogInfo enthält grundlegende Metadaten für ein Dialogfeld:
| Attribut | Typ | Beschreibung |
|---|---|---|
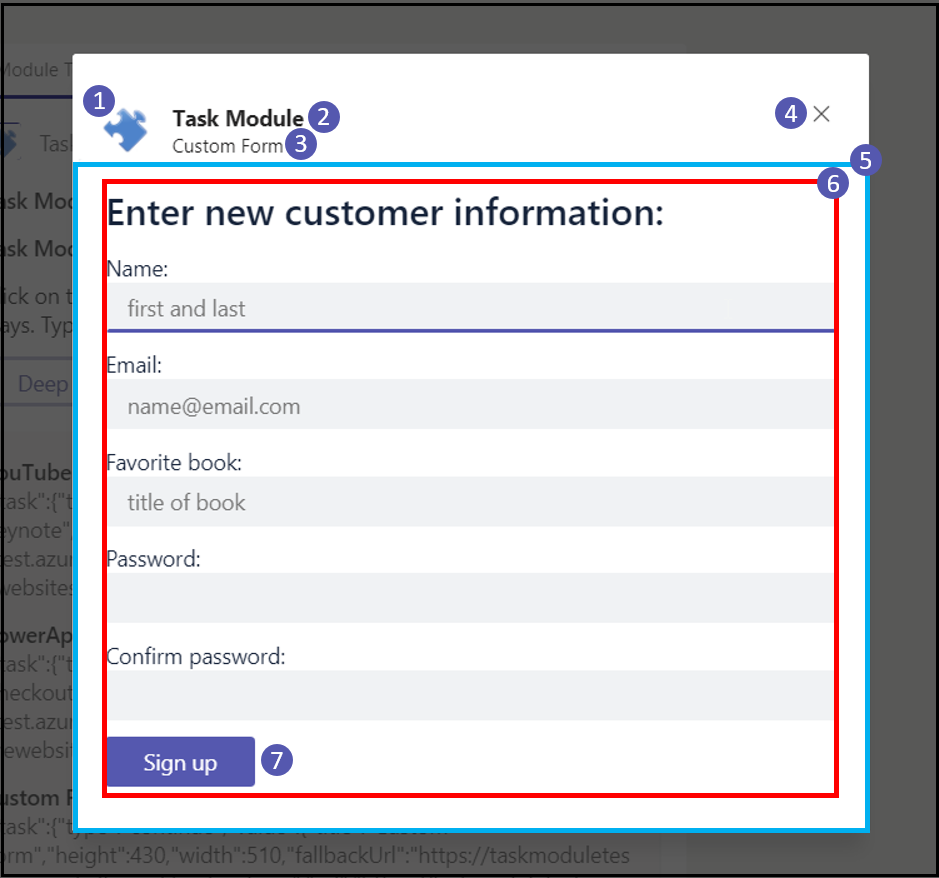
title |
string | Dieses Attribut wird unter dem App-Namen und rechts neben dem App-Symbol angezeigt. |
height |
Zahl oder Zeichenfolge | Dieses Attribut kann eine Zahl sein, die die Höhe des Dialogfelds in Pixel oder small, mediumoder largedarstellt. |
width |
Zahl oder Zeichenfolge | Dieses Attribut kann eine Zahl sein, die die Breite des Dialogfelds in Pixel oder small, mediumoder largedarstellt. |
UrlDialogInfo-Objekt
Das UrlDialogInfo -Objekt für HTML-basierte Dialoge erweitert das DialogInfo -Objekt und enthält außerdem Folgendes:
| Attribut | Typ | Beschreibung |
|---|---|---|
url |
string | Dieses Attribut ist die URL der Seite, die als innerhalb des Dialogfelds <iframe> geladen wird. Die URLs-Domäne muss sich im App-Manifest im ValidDomains-Array der App befinden. |
AdaptiveCardDialogInfo-Objekt
Das AdaptiveCardDialogInfo -Objekt für dialogbasierte Adaptive Karten erweitert das DialogInfo-Objekt und enthält außerdem Folgendes:
| Attribut | Typ | Beschreibung |
|---|---|---|
card |
Adaptive Karte oder Bot für adaptive Karten Karte Anlage | Dieses Attribut ist der JSON-Code für die adaptive Karte, die im Dialogfeld angezeigt wird. Wenn der Benutzer von einem Bot aus aufruft, verwenden Sie den JSON-Code für adaptive Karten in einem Bot Framework-Objekt attachment . Auf einer Registerkarte muss der Benutzer eine adaptive Karte verwenden. Weitere Informationen finden Sie unter Adaptive Karten oder Bot für adaptive Karten Karte Anlage. |
BotAdaptiveCardDialogInfo-Objekt
Das BotAdaptiveCardDialogInfo -Objekt für botbasierte Dialogfelder für adaptive Karten erweitert das AdaptiveCardDialogInfo-Objekt und enthält außerdem Folgendes:
| Attribut | Typ | Beschreibung |
|---|---|---|
completionBotId |
string | Dieses Attribut gibt eine Bot-App-ID an, die das Ergebnis der Interaktion des Benutzers mit dem Dialogfeld sendet. Falls angegeben, empfängt der Bot ein task/submit invoke Ereignis mit einem JSON-Objekt in der Ereignisnutzlast. |
Hinweis
Das Dialogfeldfeature erfordert, dass die Domänen aller URLs, die validDomains Sie laden möchten, im Array im Manifest Ihrer App enthalten sind.
Im nächsten Abschnitt wird die Größe des Dialogfelds angegeben, mit der der Benutzer die Höhe und Breite des Dialogfelds festlegen kann.
Dialogfeldgrößenanpassung
Die Werte von DialogInfo.width und DialogInfo.height legen die Höhe und Breite des Dialogfelds in Pixel fest. Abhängig von der Größe des Teams-Fensters und der Bildschirmauflösung können diese Werte proportional reduziert werden, während das Seitenverhältnis beibehalten wird.
Wenn DialogInfo.width und DialogInfo.height , "medium"oder "large"sind"small", entspricht die Größe des roten Rechtecks in der folgenden Abbildung einem Anteil des verfügbaren Platzes, 20 %, 50 % und 60 % für width und 20 %, 50 % und 66 % für height:

Die Größe von Dialogen, die von einer Registerkarte aufgerufen werden, kann dynamisch geändert werden. Nach dem Aufrufen dialog.*.open() von können Sie aufrufen dialog.update.resize(newSize) , wo die Eigenschaften für höhe und breite für das newSize-Objekt der DialogSize-Spezifikation entsprechen, z. B { height: 'medium', width: 'medium' }. .
Der nächste Abschnitt enthält Beispiele für Einbettungsdialoge in ein YouTube-Video und eine PowerApp.
CSS für HTML- oder JavaScript-Dialogfelder
HTML- oder JavaScript-basierte Dialoge haben Zugriff auf den gesamten Bereich des Dialogfelds unterhalb der Kopfzeile. Dies bietet zwar ein hohes Maß an Flexibilität, aber wenn Sie den Abstand an den Rändern an den Kopfzeilenelementen ausrichten und unnötige Bildlaufleisten vermeiden möchten, müssen Sie den CSS-Code angeben.
Warnung
Die Clouddienste von Microsoft, einschließlich Webversionen von Teams, Outlook und Microsoft 365-Domänen, werden zur *.cloud.microsoft Domäne migriert. Führen Sie so schnell wie möglich die folgenden Schritte aus, um sicherzustellen, dass Ihre App weiterhin auf unterstützten Microsoft 365-Webclienthosts gerendert wird:
Aktualisieren Sie die TeamsJS-Bibliothek auf v.2.19.0 oder höher. Weitere Informationen zur neuesten Version von TeamsJS finden Sie unter Microsoft Teams JavaScript-Clientbibliothek.
Wenn Sie CSP-Header ( Content Security Policy ) für Ihre App definiert haben, aktualisieren Sie die Frame-Vorgängerdirektive , um die
*.cloud.microsoftDomäne einzuschließen. Um die Abwärtskompatibilität während der Migration sicherzustellen, behalten Sie die vorhandenenframe-ancestorsWerte in Ihren CSP-Headern bei. Dieser Ansatz stellt sicher, dass Ihre App weiterhin sowohl für vorhandene als auch für zukünftige Microsoft 365-Hostanwendungen funktioniert, und minimiert den Bedarf an nachfolgenden Änderungen.
Aktualisieren Sie die folgende Domäne in der frame-ancestors -Direktive der CSP-Header Ihrer App:
https://*.cloud.microsoft
Im Folgenden finden Sie einige Beispiele für häufige Anwendungsfälle.
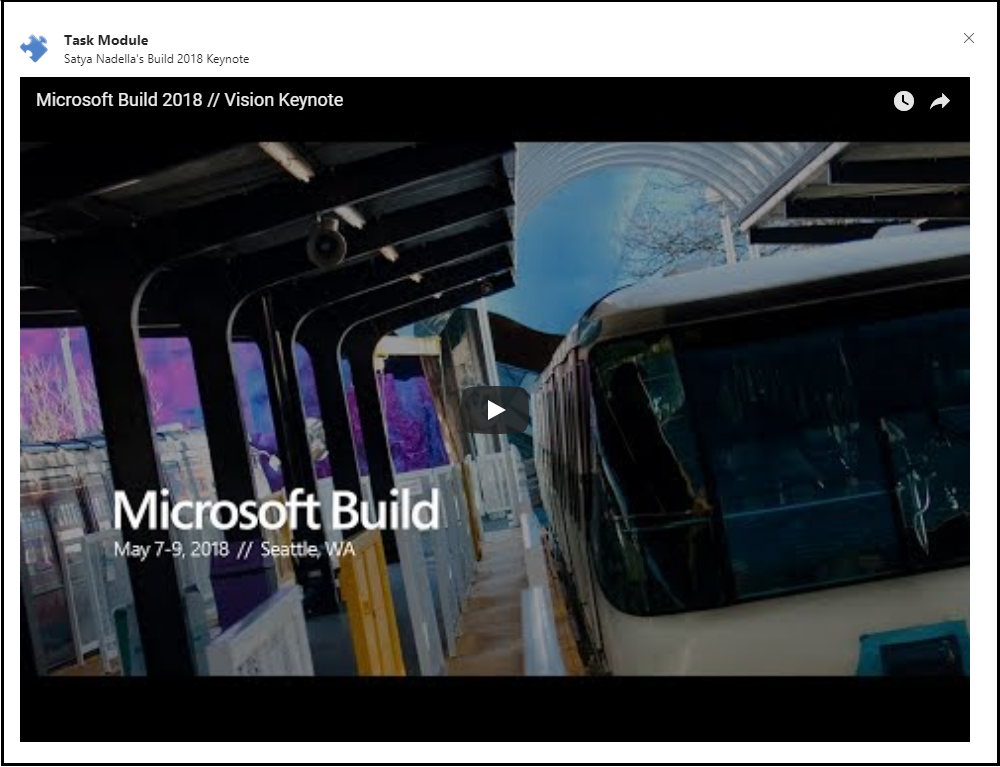
Beispiel 1: YouTube-Video
YouTube bietet die Möglichkeit, Videos auf Webseiten einzubetten. Es ist einfach, Videos auf Webseiten mithilfe einer einfachen Stub-Webseite in einen Dialog einzubetten.

Der folgende Code enthält ein Beispiel für den HTML-Code für die Webseite ohne CSS:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
The following code provides an example of the CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
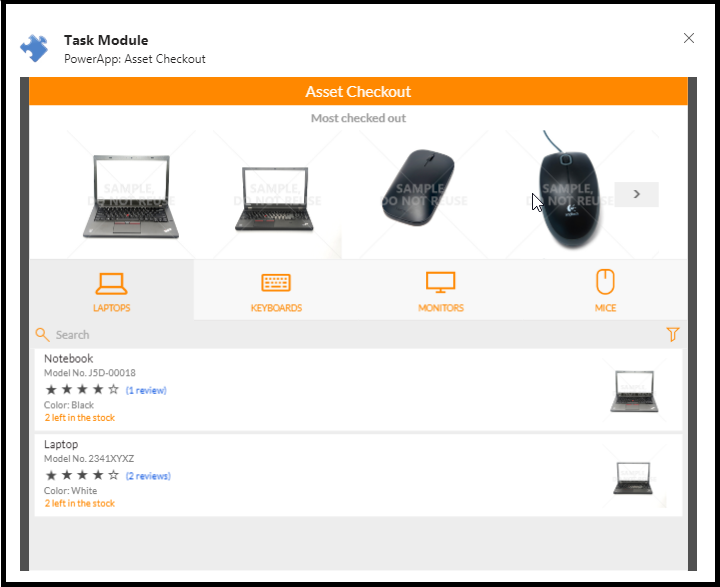
Beispiel 2: PowerApp
Sie können den gleichen Ansatz verwenden, um eine PowerApp einzubetten. Da die Höhe oder Breite einer einzelnen PowerApp anpassbar ist, können Sie die Höhe und Breite anpassen, um die gewünschte Präsentation zu erreichen.

Der folgende Code enthält ein Beispiel für den HTML-Code für PowerApp:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
The following code provides an example of the CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
Der nächste Abschnitt enthält Details zum Aufrufen Ihres Karte mithilfe des Bots für adaptive Karten oder adaptive Karten Karte Anlage.
Adaptive Karte oder Bot für adaptive Karten Karte Anlage
Je nachdem, wie Sie Ihre Karte aufrufen, müssen Sie entweder eine adaptive Karte oder einen Bot für adaptive Karten Karte Anlage (eine adaptive Karte, die in ein attachment Objekt eingeschlossen ist) verwenden.
Wenn Sie von einer Registerkarte aus aufrufen, verwenden Sie eine adaptive Karte:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
Wenn Sie von einem Bot aus aufrufen, verwenden Sie einen Bot für adaptive Karten Karte Anlage:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
}
Der nächste Abschnitt enthält Details zur Barrierefreiheit des Dialogfelds.
Tastatur- und Barrierefreiheitsrichtlinien
Bei HTML- oder JavaScript-basierten Dialogen müssen Sie sicherstellen, dass Benutzer mit Ihrem Dialogfeld über eine Tastatur interagieren können. Sprachausgabeprogramme hängen auch von der Fähigkeit ab, mit der Tastatur zu navigieren. Im Folgenden sind die wichtigen Überlegungen aufgeführt:
Verwenden sie das tabindex-Attribut in Ihren HTML-Tags, um zu steuern, welche Elemente fokussiert werden können. Verwenden Sie außerdem das tabindex-Attribut, um zu identifizieren, wo es an der sequenziellen Tastaturnavigation beteiligt ist, normalerweise mit der TAB- und UMSCHALT-TAB-TASTE.
Behandeln des ESC-Schlüssels in JavaScript für Ihr Dialogfeld. Der folgende Code enthält ein Beispiel für die Behandlung des ESC-Schlüssels :
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teams stellt sicher, dass die Tastaturnavigation von der Dialogüberschrift in Ihren HTML-Code und umgekehrt ordnungsgemäß funktioniert.
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Dialogbeispielbots-V4 | In diesem Beispiel wird gezeigt, wie Dialoge mithilfe von Bot Framework v4 und der Registerkarte Teams erstellt werden. | View | View | View |
Nächster Schritt
Siehe auch
Platform Docs