Learn Markdown-Referenz
Dieser Artikel enthält eine alphabetische Referenz zum Schreiben von Markdown für Microsoft Learn.
Markdown ist eine schlanke Markupsprache mit Nur-Text-Formatierungssyntax. Die Microsoft Learn-Plattform unterstützt CommonMark-kompatible Markdowns, die über die Markdig-Analyse-Engine analysiert werden. Microsoft Learn unterstützt auch benutzerdefinierte Markdown-Erweiterungen, die umfangreichere Inhalte auf der Microsoft Learn-Website bereitstellen.
Sie können einen beliebigen Text-Editor verwenden, um Markdown zu schreiben, aber wir empfehlen Visual Studio Code mit dem Learn Authoring Pack. Das Learn Authoring Pack bietet Bearbeitungstools und Vorschaufunktionen, mit denen Sie sehen können, wie Ihre Artikel aussehen, wenn sie in Microsoft Learn gerendert werden.
Warnungen (Hinweis, Tipp, Wichtig, Achtung, Warnung)
Warnungen sind eine Markdown-Erweiterung zum Erstellen von Blockvorführungszeichen, die in Microsoft Learn mit Farben und Symbolen gerendert werden, die die Bedeutung des Inhalts angeben.
Vermeiden Sie Hinweise, Tipps und wichtige Felder. Leser neigen dazu, diese zu überspringen. Es ist besser, diese Informationen direkt in den Artikeltext zu integrieren.
Wenn Sie Warnungen verwenden müssen, beschränken Sie diese auf ein oder zwei pro Artikel. Mehrere Hinweise sollten in einem Artikel nie nebeneinander stehen.
Die folgenden Warnungstypen werden unterstützt:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Diese Warnungen sehen in Microsoft Learn wie folgt aus:
Hinweis
Information the user should notice even if skimming.
Tipp
Optional information to help a user be more successful.
Wichtig
Essential information required for user success.
Achtung
Negative potential consequences of an action.
Warnung
Gefährliche Folgen einer Aktion.
Geschweifte Klammern
Wenn Sie in Ihrer Datei spitze Klammern im Text verwenden (z. B. zur Bezeichnung eines Platzhalters), müssen Sie die spitzen Klammern manuell codieren. Andernfalls interpretiert Markdown sie als HTML-Tag.
Codieren Sie <script name> z. B. als <script name> oder \<script name>.
Spitze Klammern müssen in Text, der als Inlinecode oder in Codeblöcken formatiert ist, nicht mit einem Escapezeichen versehen werden.
Apostrophe und Anführungszeichen
Wenn Sie aus Word in einen Markdowneditor kopieren, könnte der Text typografische Apostrophe oder Anführungszeichen enthalten. Diese müssen codiert oder in einfache Apostrophe und Anführungszeichen geändert werden. Andernfalls wird beim Veröffentlichen der Datei möglicherweise Folgendes ausgegeben: It’s.
Hier sind die Codierungen für die typografischen Versionen dieser Satzzeichen:
- Linkes (öffnendes) Anführungszeichen:
“ - Rechtes (schließendes) Anführungszeichen:
” - Rechtes (schließendes) einzelnes Anführungszeichen oder Apostroph:
’ - Linkes (öffnendes) einzelnes Anführungszeichen (selten verwendet):
‘
Tipp
Um "intelligente" Zeichen in Ihren Markdowndateien zu vermeiden, verwenden Sie das Feature zum Ersetzen intelligenter Anführungszeichen des Learn Authoring Pack. Weitere Informationen finden Sie unter Austausch typografischer Anführungszeichen.
Blockquotes
Blockzitate werden mit dem >-Zeichen generiert:
> This is a blockquote. It is usually rendered indented and with a different background color.
Das vorherige Beispiel wird wie folgt gerendert:
Dies ist ein Blockzitat. Es wird normalerweise eingerückt und mit einer anderen Hintergrundfarbe gerendert.
Fetter und kursiver Text
Um Text fett zu formatieren, schließen Sie ihn in vier Sternchen ein:
This text is **bold**.
Um Text kursiv zu formatieren, schließen Sie ihn in zwei Sternchen ein:
This text is *italic*.
Um Text fett und kursiv zu formatieren, schließen Sie ihn in sechs Sternchen ein:
This text is both ***bold and italic***.
Anleitungen zur Verwendung von fett und kursiv formatiertem Text finden Sie in den Richtlinien zum Formatieren von Text.
Codeausschnitte
Learn Markdown unterstützt die Platzierung von Codeausschnitten sowohl inline in einem Satz als auch als separater "eingegrenzten" Block zwischen Sätzen. Weitere Informationen finden Sie unter Hinzufügen von Code zu Dokumenten.
Spalten
Die Markdown-Erweiterung für Spalten bietet Autoren die Möglichkeit, spaltenbasierte Inhaltslayouts hinzuzufügen, die flexibler und leistungsfähiger sind als einfache Markdowntabellen, die nur für echte tabellarische Daten geeignet sind. Sie können bis zu vier Spalten hinzufügen und das optionale Attribut span verwenden, um zwei oder mehr Spalten zusammenzuführen.
Die Erweiterung columns funktioniert zwar weiterhin, es wird jedoch nicht mehr empfohlen, sie zum Erstellen benutzerdefinierter Layouts zu verwenden. Wir haben festgestellt, dass viele benutzerdefinierte Spaltenlayouts Barrierefreiheitsprobleme aufweisen oder anderweitig gegen die Stilrichtlinien verstoßen. Erstellen Sie keine benutzerdefinierten Layouts. Verwenden Von Microsoft Learn-Standardfeatures.
Die Syntax für Spalten sieht wie folgt aus:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Spalten sollten nur einfaches Markdown, einschließlich Bildern, enthalten. Überschriften, Tabellen, Registerkarten und andere komplexe Strukturen sollten nicht eingeschlossen werden. Eine Zeile darf keinen Inhalt außerhalb der Spalte enthalten.
Beispielsweise erstellt das folgende Markdown eine Spalte, die zwei Spaltenbreiten umfasst, sowie eine Standardspalte (ohne span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Dies wird wie folgt gerendert:
Spalte mit doppelter Spaltenbreite und viel Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Spalte mit einfacher Spaltenbreite und einem Bild

Kommentare
Microsoft Learn unterstützt HTML-Kommentare, wenn Sie Abschnitte Ihres Artikels auskommentieren müssen:
<!--- Here's my comment --->
Warnung
Vermeiden Sie private oder vertrauliche Informationen in HTML-Kommentaren. Microsoft Learn überträgt HTML-Kommentare in den veröffentlichten HTML-Code, der veröffentlicht wird. HTML-Kommentare sind zwar für das Auge des Lesers unsichtbar, aber im zugrundeliegenden HTML-Code verfügbar.
Überschriften
Microsoft Learn unterstützt sechs Ebenen von Markdownüberschriften:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Zwischen dem letzten
#und dem Überschriftentext muss ein Leerzeichen stehen. - Jede Markdowndatei darf lediglich eine H1-Überschrift aufweisen.
- Die H1-Überschrift muss nach dem YML-Metadatenblock der erste Inhalt in der Datei sein.
- H2-Überschriften werden automatisch rechts in einem Navigationsmenü der veröffentlichten Datei angezeigt. Überschriften auf niedrigeren Ebenen werden nicht angezeigt. Verwenden Sie H2s an sinnvollen Stellen, damit Leser gut durch Ihre Artikel navigieren können.
- HTML-Überschriften, wie z. B.
<h1>, werden nicht empfohlen und führen in einigen Fällen zu Buildwarnungen. - Über Lesezeichenlinks können Sie Links zu einzelnen Überschriften einer Datei einfügen.
HTML
Obwohl Markdown Inline-HTML unterstützt, wird HTML für die Veröffentlichung in Microsoft Learn nicht empfohlen, und mit Ausnahme einer eingeschränkten Liste von Werten werden Buildfehler oder Warnungen verursacht.
Bilder
Die folgenden Dateitypen werden standardmäßig für Bilder unterstützt:
- .jpg
- .png
Zur Unterstützung sonstiger Bildtypen wie „.gif“ müssen Sie diese in docfx.json als Ressourcen hinzufügen:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Standarddarstellung von Bildern (standardmäßiges Markdown)
Die grundlegende Markdownsyntax zum Einbetten eines Bilds sieht wie folgt aus:

Example:

<alt text> ist eine kurze Beschreibung des Bilds, und <folder path> ist ein relativer Pfad zum Bild. Für visuell eingeschränkte Menschen ist Alternativtext erforderlich. Dieser Text ist zudem nützlich bei einem Seitenladefehler, durch den ein Bild nicht gerendert wird.
Unterstriche in Alternativtext werden nicht korrekt gerendert, es sei denn, Sie stellen ihnen einen umgekehrten Schrägstrich (\_) als Escapezeichen voran. Kopieren Sie jedoch keine Dateinamen zur Verwendung als Alternativtext. Schreiben Sie beispielsweise nicht Folgendes:

Schreiben Sie stattdessen Folgendes:

Konzeptionelle Standardbilder (Learn Markdown)
Die benutzerdefinierte :::image::: Erweiterung in Microsoft Learn unterstützt Standardbilder, komplexe Bilder und Symbole.
Bei Standardbildern funktioniert die ältere Markdownsyntax weiterhin, doch wird die neue Erweiterung empfohlen, da sie leistungsfähigere Funktionen unterstützt, wie z. B. das Angeben eines Lokalisierungsbereichs, der sich vom übergeordneten Thema unterscheidet. Weitere erweiterte Funktionen, z. B. das Auswählen aus der Shared Image Gallery statt Angabe eines lokalen Bilds, werden in Zukunft verfügbar sein. Die neue Syntax sieht wie folgt aus:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Wenn type="content" (Standard), sind sowohl source als auch alt-text erforderlich.
Komplexe Bilder mit langen Beschreibungen
Sie können diese Erweiterung auch zum Hinzufügen eines Bilds mit einer langen Beschreibung verwenden, die von Sprachausgaben gelesen, aber nicht visuell auf der veröffentlichten Seite gerendert wird. Lange Beschreibungen sind eine Anforderung hinsichtlich der Barrierefreiheit bei komplexen Bildern, z. B. Diagrammen. Die Syntax sieht wie folgt aus:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Wenn type="complex", sind source, alt-text, eine lange Beschreibung und das :::image-end:::-Tag erforderlich.
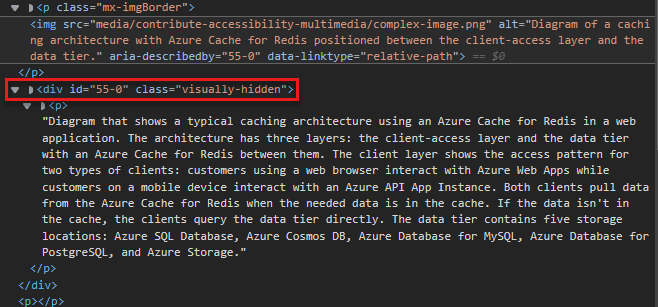
Wenn Ihre Änderungen in der Vorschau angezeigt oder veröffentlicht werden, können Sie überprüfen, ob die lange Beschreibung vorhanden ist, indem Sie mit der rechten Maustaste auf das Bild klicken und Überprüfen auswählen (sofern Sie den Microsoft Edge-Browser, wobei andere Browser über ähnliche Features verfügen). Mit dieser Aktion gelangen Sie zur Bildquelle im HTML-Code, unter der Sie die Klasse visually-hidden finden. Erweitern Sie die Dropdownliste für diese Klasse. Die lange Beschreibung wird jetzt angezeigt:

Automatische Rahmen
Die Erweiterung :::image::: unterstützt auch die border-Eigenschaft, die automatisch einen grauen Rahmen von 1 Pixel um Ihr Bild hinzufügt. Die border-Eigenschaft ist standardmäßig true bei content- und complex-Bildern, sodass der Rahmen automatisch eingefügt wird, es sei denn, Sie fügen die Eigenschaft explizit mit dem Wert false hinzu. Die border-Eigenschaft ist standardmäßig false bei icon-Bildern.
Die border-Eigenschaft ist die empfohlene Vorgehensweise zum Hinzufügen eines Rahmens. Erstellen Sie ihre eigenen Rahmen nicht manuell.
Festlegen des Lokalisierungsbereichs
Manchmal unterscheidet sich der Lokalisierungsbereich eines Bilds von dem des Artikels oder Moduls, in dem es enthalten ist. Dies kann zu einer falschen globalen Darstellung führen, wenn z. B. der Screenshot eines Produkts versehentlich in eine Sprache lokalisiert wird, in der das Produkt nicht verfügbar ist. Um dies zu verhindern, können Sie das optionale loc-scope-Attribut in Bildern vom Typ content und complex angeben. Dies ist bei Screenshots erforderlich, die ein Produkt mit einem anderen Lokalisierungsbereich als dem des Artikels oder Moduls zeigen, in dem sie enthalten sind.
Symbole
Die Bilderweiterung unterstützt Symbole, bei denen es sich um dekorative Bilder handelt und die keinen Alternativtext aufweisen sollten. Die Syntax für Symbole sieht wie folgt aus:
:::image type="icon" source="<folderPath>":::
Wenn type="icon", muss source und nicht alt-text angegeben werden.
Die border-Eigenschaft ist bei Symbolen standardmäßig false. Wenn für Ihr dekoratives Bild der Standardbildrahmen erforderlich ist, fügen Sie border="true" explizit dem :::image:::-Tag hinzu.
Einbezogene Markdowndateien
Wenn Markdowndateien in mehreren Artikeln wiederholt werden müssen, können Sie eine Includedatei verwenden. Das Include-Feature weist Microsoft Learn an, den Verweis zur Buildzeit durch den Inhalt der Includedatei zu ersetzen. Sie können Einbeziehungen auf folgende Arten verwenden:
- Inline: Verwenden Sie einen häufig verwendeten Textausschnitt inline innerhalb eines Satzes wieder.
- Block: Verwenden Sie eine gesamte Markdowndatei als ein im Abschnitt eines Artikels geschachtelten Block wieder.
Inline- oder Blockincludedateien sind Markdowndateien (.md). Sie können jeglichen gültigen Markdowncode enthalten. Includedateien befinden sich normalerweise in einem allgemeinen Unterverzeichnis includes im Stammverzeichnis des Repositorys. Bei Veröffentlichung des Artikels wird die einbezogene Datei nahtlos integriert.
Einbeziehungssyntax
Blockeinbeziehungen befinden sich in einer eigenen Zeile:
[!INCLUDE [<title>](<filepath>)]
Inlineeinbeziehungen befinden sich innerhalb einer Zeile:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Dabei ist <title> der Name der Datei, und <filepath> ist der relative Pfad zur Datei.
INCLUDE muss groß geschrieben werden, und es muss ein Leerzeichen vor <title> vorhanden sein.
Die Anforderungen und Überlegungen zu Includedateien lauten wie folgt:
- Verwenden Sie Blockeinbeziehungen für umfangreiche Inhaltsmengen, d.h. ein oder zwei Absätze, ein gemeinsames Verfahren oder ein gemeinsamer Abschnitt. Verwenden Sie sie nicht für Texte, die kürzer als ein Satz sind.
- Includes werden in der gitHub-gerenderten Ansicht Ihres Artikels nicht gerendert, da sie von Microsoft Learn-Erweiterungen abhängig sind. Sie werden erst nach der Veröffentlichung gerendert.
- Schreiben Sie sämtlichen Text in einer Includedatei als vollständige Sätze oder Ausdrücke, die vom vorhergehenden sowie nachfolgenden Text in dem Artikel, der auf die Einbeziehung verweist, unabhängig sind. Wenn Sie diese Vorgabe ignorieren, wird eine unübersetzbare Zeichenfolge im Artikel erstellt.
- Betten Sie keine Includedateien in andere Includedateien ein.
-
/Includes-Ordner werden aus dem Build ausgeschlossen. Daher werden Bilder, die in/includes-Ordnern gespeichert sind und auf die in eingeschlossenen Dateien verwiesen wird, nicht in veröffentlichten Inhalten angezeigt. Speichern Sie Bilder in einem/media-Ordner, der sich nicht im/includes-Ordner befindet. - Geben Sie Medien wie reguläre Artikel nicht zur gemeinsamen Nutzung durch Includedateien frei. Verwenden Sie eine separate Datei mit einem eindeutigen Namen für jede Einbeziehung und jeden Artikel. Speichern Sie die Mediendatei in dem Medienordner, der der Einbeziehung zugeordnet ist.
- Verwenden Sie eine Einbeziehung nicht als ausschließlichen Inhalt eines Artikels. Einbeziehungen sind als Ergänzung des übrigen Artikelinhalts gedacht.
Indentation
In Markdown bestimmen Leerzeichen vor dem ersten Zeichen einer Zeile die Ausrichtung der Zeile relativ zu den vorangehenden Zeilen. Der Einzug beeinflusst insbesondere Nummerierungs- und Aufzählungslisten, um mehrere Ebenen der Schachtelung in einem hierarchischen oder Gliederungsformat zu rendern.
Verwenden Sie Leerzeichen, um Text einzuziehen, der an einem vorherigen Absatz oder einem Element in einer Nummerierungs- oder Aufzählungsliste ausgerichtet wird.
Die folgenden beiden Beispiele zeigen, wie eingezogene Absätze basierend auf ihrer Beziehung zu anderen Absätzen gerendert werden.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Das Beispiel oben wird wie folgt gerendert:
Dies ist ein Beispiel für eine nummerierte Liste (ein Leerzeichen nach dem Punkt vor dem Buchstaben T).
Dieser Satz wird um drei Leerzeichen eingezogen.
This code block is indented three spaces.
Dies ist ein Beispiel für eine Liste mit Aufzählungszeichen (ein Leerzeichen nach dem Aufzählungszeichen vor dem Buchstaben T).
Dieser Satz wird um zwei Leerzeichen eingezogen.
Tipp
Dieser Tipp wird um zwei Leerzeichen eingezogen.
Dies ist ein Aufzählungszeichen der zweiten Ebene (um zwei Leerzeichen eingezogen mit einem Leerzeichen nach dem Aufzählungszeichen vor dem Buchstaben T).
Dieser Satz wird um vier Leerzeichen eingezogen.
Dieses Blockzitat wird um vier Leerzeichen eingezogen.
Links
Weitere Informationen zur Syntax von Links finden Sie unter Verwenden von Links in der Dokumentation.
Listen (Nummeriert, Aufzählungszeichen, Checkliste)
Nummerierte Liste
Zum Erstellen einer nummerierten Liste können Sie für alle Punkte Einsen verwenden. Die Zahlen werden bei der Veröffentlichung in aufsteigender Reihenfolge als sequenzielle Liste gerendert. Für eine bessere Lesbarkeit der Quelle können Sie Ihre Listen manuell inkrementieren.
Verwenden Sie keine Buchstaben für Listen, auch nicht für geschachtelte Listen. Sie werden bei der Veröffentlichung in Microsoft Learn nicht ordnungsgemäß gerendert. Geschachtelte nummerierte Listen werden mit Kleinbuchstaben gerendert, wenn sie veröffentlicht werden. Beispiel:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Dies wird wie folgt gerendert:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Liste mit Aufzählungszeichen
Verwenden Sie für eine Liste mit Aufzählungszeichen - oder * gefolgt von einem Leerzeichen am Anfang jeder Zeile:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Dies wird wie folgt gerendert:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Unabhängig davon, welche Syntax Sie verwenden (- oder *), verwenden Sie diese jeweils konsistent innerhalb eines Artikels.
Checkliste
Prüflisten sind für die Verwendung in Microsoft Learn über eine benutzerdefinierte Markdown-Erweiterung verfügbar:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Dieses Beispiel wird auf Microsoft Learn wie folgt gerendert:
- List item 1
- List item 2
- List item 3
Verwenden Sie Checklisten am Anfang oder Ende eines Artikels, um zusammenzufassen, was der Leser lernen wird bzw. gelernt hat. Fügen Sie keine sinnlosen Checklisten in der Mitte des Artikels ein.
Aktion „Nächste Schritte“
Sie können eine benutzerdefinierte Erweiterung verwenden, um microsoft Learn-Seiten eine Aktionsschaltfläche für den nächsten Schritt hinzuzufügen.
Die Syntax ist wie folgt:
> [!div class="nextstepaction"]
> [button text](link to topic)
Beispiel:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Dies wird wie folgt gerendert:
Sie können für nächste Schritte jede unterstützte Linkart verwenden, auch einen Markdownlink zu einer anderen Webseite. In den meisten Fällen ist der Link für die nächsten Schritte ein relativer Link zu einer anderen Datei im gleichen Docset.
Nicht lokalisierte Zeichenfolgen
Sie können die benutzerdefinierte Markdownerweiterung no-loc verwenden, um Inhaltszeichenfolgen anzugeben, die beim Lokalisierungsprozess ignoriert werden sollen.
Bei allen angegebenen Zeichenfolgen wird die Groß-/Kleinschreibung beachtet. Das heißt, die Zeichenfolge muss genau übereinstimmen, um bei der Lokalisierung ignoriert zu werden.
Verwenden Sie die folgende Syntax, um eine einzelne Zeichenfolge als nicht lokalisierbar zu markieren:
:::no-loc text="String":::
Im folgenden Beispiel wird nur die einzelne Instanz von Document während des Lokalisierungsprozesses ignoriert:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Hinweis
Verwenden Sie \, um Sonderzeichen mit Escapezeichen zu versehen:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Sie können auch Metadaten im YAML-Header verwenden, um alle Instanzen einer Zeichenfolge innerhalb der aktuellen Markdowndatei als nicht lokalisierbar zu markieren:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Hinweis
Die „no-loc“-Metadaten werden in der Datei docfx.json nicht als globale Metadaten unterstützt. Die Lokalisierungspipeline liest die Datei docfx.json nicht, sodass die „no-loc“-Metadaten in jeder einzelnen Quelldatei hinzugefügt werden müssen.
Im folgenden Beispiel werden sowohl in title der Metadaten als auch im Markdownheader das Wort Document während des Lokalisierungsprozesses ignoriert.
In description der Metadaten und im Markdownhauptinhalt wird das Wort document lokalisiert, da es nicht mit dem Großbuchstaben D beginnt.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Selektoren
Selektoren sind Elemente der Benutzeroberfläche, mit denen der Benutzer zwischen mehreren Varianten desselben Artikels wechseln kann. Sie werden in einigen Dokumentationen verwendet, um Unterschiede bei der Implementierung zwischen Technologien oder Plattformen zu beheben. Selektoren sind in der Regel besonders für unsere Inhalte für mobile Plattformen geeignet, die sich an Entwickler richten.
Da derselbe Markdownselektor in jeder Artikeldatei enthalten ist, die diesen Selektor verwendet, wird empfohlen, dass Sie den Selektor Ihres Artikels in einer Includedatei platzieren. Dann können Sie auf diese Includedatei in allen Artikeldateien, die denselben Selektor verwenden, verweisen.
Es gibt zwei Selektortypen: einen einfachen und einen Mehrfachselektor.
Einfache Auswahl
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
Dieser Code wird wie folgt gerendert:
Mehrfachauswahl
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
Dieser Code wird wie folgt gerendert:
Tiefgestellt und Hochgestellt
Sie sollten tief- und hochgestelle Zeichen nur verwenden, wenn dies aus Gründen der technischen Genauigkeit erforderlich ist, z. B. beim Schreiben mathematischer Formeln. Verwenden Sie diesen Zeichentyp nicht für nicht standardmäßige Stile, wie z. B. Fußnoten.
Verwenden Sie sowohl für tiefgestellte als auch hochgestellte Zeichen HTML:
Hello <sub>This is subscript!</sub>
Dies wird wie folgt gerendert:
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
Dies wird wie folgt gerendert:
Goodbye This is superscript!
Tabellen
Die einfachste Möglichkeit zum Erstellen einer Tabelle in Markdown ist die Verwendung von senkrechten Strichen und Unterstrichen. Fügen Sie unter der ersten Zeile Unterstriche ein, um eine Standardtabelle mit Kopfzeile zu erstellen:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Dies wird wie folgt gerendert:
| This is | a simple | table header |
|---|---|---|
| Tisch | data | hier |
| it doesn't | actually | have to line up nicely! |
Sie können die Spalten mithilfe von Doppelpunkten ausrichten:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Dieser Code wird folgendermaßen gerendert:
| Fun | With | Tabellen |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| 10 USD | 10 USD | 10 USD |
| $1 | $1 | $1 |
Tipp
Die Learn Authoring-Erweiterung für VS Code erleichtert das Hinzufügen grundlegender Markdowntabellen!
Sie können auch den Tables Generator verwenden.
Zeilenumbrüche innerhalb von Wörtern in einer Tabellenzelle
Lange Wörter in einer Markdowntabelle können dazu führen, dass die Tabelle in den rechten Navigationsbereich hineinreicht und nicht mehr lesbar ist. Sie können dies lösen, indem Sie beim Rendern bei Bedarf automatisch Zeilenumbrüche in Wörter einfügen können. Dafür müssen Sie die Tabelle nur mit der benutzerdefinierten Klasse [!div class="mx-tdBreakAll"] umschließen.
Im Folgenden finden Sie ein Markdownbeispiel einer Tabelle mit drei Zeilen, die von einem div-Element mit dem Klassennamen mx-tdBreakAll umschlossen wird.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Dieser Code wird wie folgt gerendert:
| Name | Syntax | Erforderlich für die unbeaufsichtigte Installation? | Beschreibung |
|---|---|---|---|
| Quiet | /quiet | Ja | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Unterdrückt alle Neustartversuche. Standardmäßig wird vor dem Neustart auf der Benutzeroberfläche eine Eingabeaufforderung angezeigt. |
| Hilfe | /help | Nein | Stellt Hilfe und eine Kurzübersicht bereit. Displays the correct use of the setup command, including a list of all options and behaviors. |
Zeilenumbrüche innerhalb von Wörtern in Tabellenzellen der zweiten Spalte
Möglicherweise möchten Sie, dass Zeilenumbrüche innerhalb von Wörtern nur in der zweiten Spalte einer Tabelle automatisch eingefügt werden. Um Zeilenumbrüche auf die zweite Spalte zu beschränken, wenden Sie die Klasse mx-tdCol2BreakAll wie oben gezeigt mithilfe der div-Wrappersyntax an.
Inkonsistente Spaltenbreiten zwischen Tabellen
Möglicherweise stellen Sie fest, dass die Spaltenbreiten der Tabellen in Ihren Artikeln uneinheitlich oder inkonsistent aussehen. Dieses Verhalten tritt auf, weil die Länge des Texts in den Zellen das Layout der Tabelle bestimmt. Leider gibt es keine Möglichkeit, das Rendern der Tabellen zu steuern. Dies ist eine Einschränkung von Markdown. Auch wenn Tabellenspalten mit konsistenter Breite besser aussehen, hat dies einige Nachteile:
- Das Mischen von HTML-Code und Markdown macht Themen komplizierter und hält die Community von Beiträgen ab.
- Eine Tabelle, die für eine bestimmte Bildschirmgröße gut geeignet ist, kann bei anderen Bildschirmgrößen unlesbar sein, da sie nicht dynamisch gerendert wird.
Datenmatrixtabellen
Eine Datenmatrixtabelle weist sowohl einen Header als auch eine gewichtete erste Spalte auf, sodass eine Matrix mit einer leeren Zelle in der oberen linken Ecke erstellt wird. Microsoft Learn verfügt über ein benutzerdefiniertes Markdown für Datenmatrixtabellen:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Das Beispiel wird wie folgt gerendert:
| Kopfzeile 1 | Kopfzeile 2 | |
|---|---|---|
| Erste Spalte A | Zelle 1A | Zelle 2A |
| Erste Spalte B | Zelle 1B | Zelle 2B |
Jeder Eintrag in der ersten Spalte muss fett formatiert sein (**bold**); andernfalls sind die Tabellen nicht für Sprachausgaben zugänglich oder für Microsoft Learn gültig.
Tipp
Das Learn Authoring Pack für VS Code enthält eine Funktion zum Konvertieren einer regulären Markdowntabelle in eine Datenmatrixtabelle. Wählen Sie einfach die Tabelle aus, klicken Sie mit der rechten Maustaste darauf, und wählen Sie In Datenmatrixtabelle konvertieren aus.
HTML-Tabellen
HTML-Tabellen werden für Microsoft Learn nicht empfohlen. Sie können in der Quelle nicht von Menschen gelesen werden, was jedoch ein wichtiges Merkmal von Markdown ist.