Tutorial: Erste Schritte mit ASP.NET Core SignalR
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
In diesem Tutorial werden die Grundlagen zur Erstellung einer Echtzeit-App mit SignalR beschrieben. Sie lernen Folgendes:
- Erstellen Sie ein Webprojekt.
- Fügen Sie die SignalR-Clientbibliothek hinzu.
- Erstellen Sie einen SignalR-Hub.
- Konfigurieren Sie das Projekt für die Verwendung von SignalR.
- Hinzufügen von Code, mit dem Nachrichten von jedem Client an alle verbundene Clients gesendet werden.
Am Ende verfügen Sie über eine funktionierende Chat-App:

Voraussetzungen
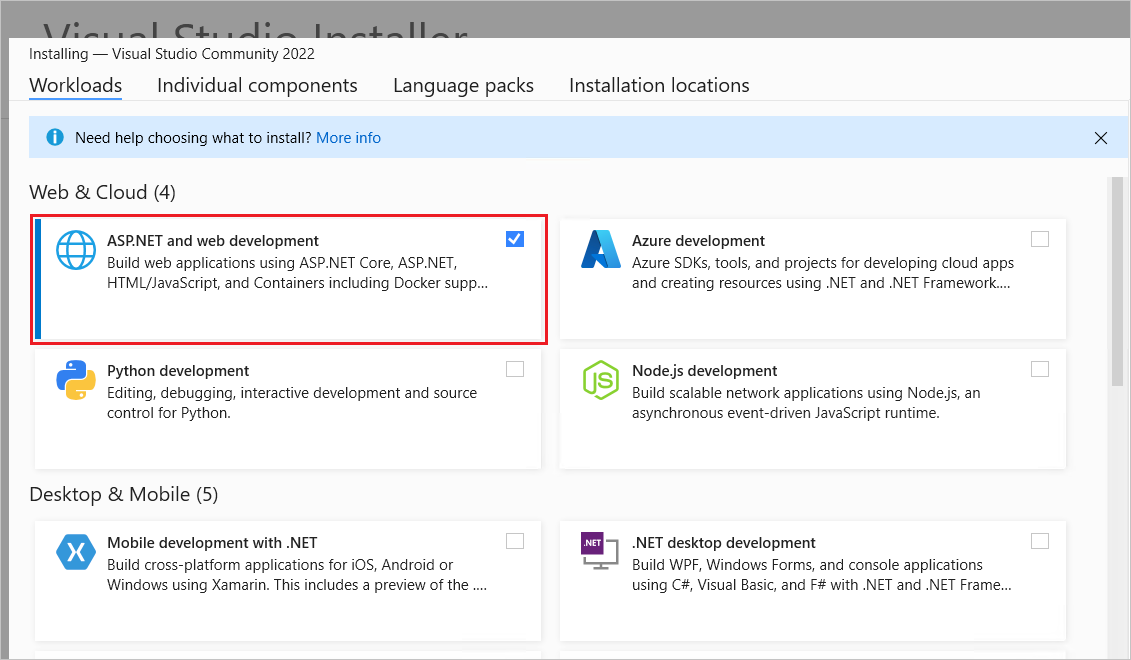
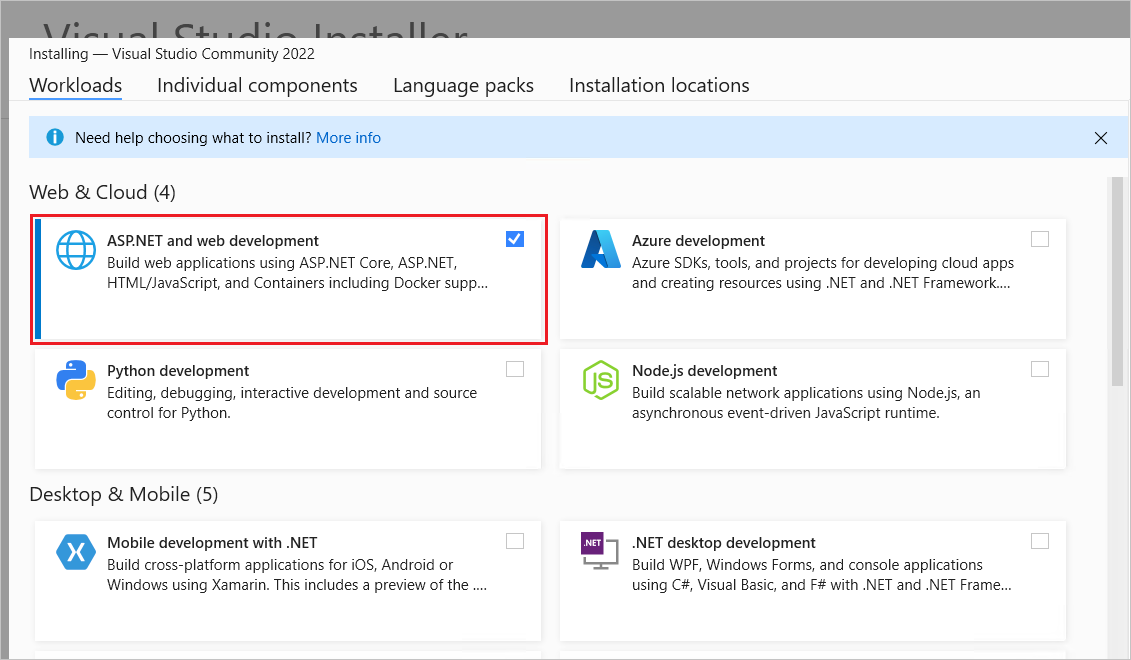
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen Sie ein Web-App-Projekt.
Starten Sie Visual Studio 2022, und wählen Sie Neues Projekt erstellen aus.

Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App(Razor-Seiten) aus, und klicken Sie dann auf Weiter.

Geben Sie SignalRChat im Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, das Projekt SignalRChat zu nennen, einschließlich übereinstimmender Groß- und Kleinschreibung, damit die Namespaces mit dem Code im Tutorial übereinstimmen.
Wählen Sie Weiter aus.
Wählen Sie im Dialogfeld Zusätzliche Informationen die Option .NET 8.0 (Langfristiger Support) und dann Erstellen aus.

Hinzufügen der SignalR-Clientbibliothek
Die SignalR-Serverbibliothek ist im freigegebenen ASP.NET Core-Framework enthalten. Die JavaScript-Clientbibliothek ist nicht automatisch im Projekt enthalten. In diesem Tutorial verwenden Sie den Bibliotheks-Manager (LibMan), um die Clientbibliothek aus unpkg abzurufen. unpkgist ein schnelles, globales Inhaltsbereitstellungsnetzwerk für alles in npm.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Client-Side Library (Clientseitige Bibliothek) aus.
Gehen Sie im Dialogfeld Clientseitige Bibliothek hinzufügen so vor:
- Wählen Sie unpkg als Anbieter aus.
- Geben Sie
@microsoft/signalr@latestals Bibliothek ein. - Klicken Sie auf Choose specific files (Spezifische Dateien auswählen), erweitern Sie den Ordner dist/browser, und wählen Sie
signalr.jsundsignalr.min.jsaus. - Legen Sie den Zielspeicherort auf
wwwroot/js/signalr/fest. - Wählen Sie Installieren aus.

Der Ordner wwwroot/js/signalr wird von LibMan erstellt, und die ausgewählten Dateien werden in ihn hineinkopiert.
Erstellen eines SignalR-Hubs
Ein Hub ist eine Klasse, die als grundlegende Pipeline verwendet wird, mit der Client/Server-Kommunikation verarbeitet wird.
Erstellen Sie im SignalRChat-Projektordner einen Ordner Hubs.
Erstellen Sie mit dem folgenden Code im Ordner Hubs die ChatHub-Klasse:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Die ChatHub-Klasse erbt von der Hub-Klasse von SignalR. Die Hub-Klasse verwaltet Verbindungen, Gruppen und Messaging.
Die SendMessage-Methode kann von einem verbundenen Client aufgerufen werden, um eine Nachricht an alle Clients zu senden. JavaScript-Clientcode, in dem die Methode aufgerufen wird, wird später in diesem Tutorial vorgestellt. SignalR-Code ist asynchron, damit die maximale Skalierbarkeit gewährleistet werden kann.
Konfigurieren von SignalR
Der SignalR-Server muss so konfiguriert werden, dass er SignalR-Anforderungen an SignalR weiterleitet. Fügen Sie der Datei Program.cs den folgenden hervorgehobenen Code zu.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Der hervorgehobene Code fügt den Abhängigkeitsinjektions- und Routingsystemen von ASP.NET Core SignalR hinzu.
Hinzufügen von SignalR-Clientcode
Ersetzen Sie den Inhalt in Pages/Index.cshtml durch den folgenden Code:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Das obenstehende Markup:
- Erstellt Textfelder und eine Schaltfläche zum Übermitteln.
- erstellt eine Liste mit
id="messagesList"zum Anzeigen von Nachrichten, die vom SignalR-Hub empfangen werden - Enthält Skriptverweise auf SignalR, und der App-Code von
chat.jswird im nächsten Schritt erstellt.
Erstellen Sie im wwwroot/js-Ordner eine chat.js-Datei mit folgendem Code:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Der vorstehende JavaScript-Code:
- erstellt und startet eine Verbindung
- fügt einen Handler zur Senden-Schaltfläche hinzu, der Nachrichten an den Hub sendet
- fügt einen Handler zum Verbindungsobjekt hinzu, der Nachrichten vom Hub empfängt und diese der Liste hinzufügt
Ausführen der App
Drücken Sie Strg+F5, um die App ohne Debuggen auszuführen.
Kopieren Sie die URL aus der Adressleiste, öffnen Sie eine neue Browserinstanz oder Registerkarte, und fügen Sie die URL in die Adressleiste ein.
Geben Sie in einem der beiden Browser einen Namen und eine Nachricht ein, und klicken sie auf Nachricht senden.
Der Name und die Nachricht werden sofort auf beiden Seiten angezeigt.

Tipp
Wenn die App nicht funktioniert, öffnen Sie die Entwicklungstools des Browsers (F12), und wechseln Sie zur Konsole. Suchen Sie nach möglichen Fehlern im Zusammenhang mit HTML- und JavaScript-Code. Wenn z. B. signalr.js in einen anderen Ordner als angegeben platziert wurde, funktioniert der Verweis auf diese Datei nicht, was zu einem 404-Fehler in der Konsole führt.
 Wenn in Chrome der Fehler
Wenn in Chrome der Fehler ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY aufgetreten ist, führen Sie die folgenden Befehle aus, um das Entwicklungszertifikat zu aktualisieren:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Veröffentlichen in Azure
Weitere Informationen zur Bereistellung in Azure finden Sie unter Schnellstart: Bereitstellen einer ASP.NET-Web-App. Weitere Informationen zum Azure SignalR Service finden Sie unter Was ist der Azure SignalR Service?.
Nächste Schritte
In diesem Tutorial werden die Grundlagen zur Erstellung einer Echtzeit-App mit SignalR beschrieben. Sie lernen Folgendes:
- Erstellen Sie ein Webprojekt.
- Fügen Sie die SignalR-Clientbibliothek hinzu.
- Erstellen Sie einen SignalR-Hub.
- Konfigurieren Sie das Projekt für die Verwendung von SignalR.
- Hinzufügen von Code, mit dem Nachrichten von jedem Client an alle verbundene Clients gesendet werden.
Am Ende verfügen Sie über eine funktionierende Chat-App:

Voraussetzungen
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen Sie ein Web-App-Projekt.
Starten Sie Visual Studio 2022, und wählen Sie Neues Projekt erstellen aus.

Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App aus, und klicken Sie dann auf Weiter.

Geben Sie SignalRChat im Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, das Projekt SignalRChat zu nennen, einschließlich übereinstimmender Groß- und Kleinschreibung, damit die Namespaces mit dem Code im Tutorial übereinstimmen.
Wählen Sie Weiter aus.
Wählen Sie im Dialogfeld Zusätzliche Informationen die Option .NET 7.0 (Standard Term Support) und dann Erstellen aus.

Hinzufügen der SignalR-Clientbibliothek
Die SignalR-Serverbibliothek ist im freigegebenen ASP.NET Core-Framework enthalten. Die JavaScript-Clientbibliothek ist nicht automatisch im Projekt enthalten. In diesem Tutorial verwenden Sie den Bibliotheks-Manager (LibMan), um die Clientbibliothek aus unpkg abzurufen. unpkgist ein schnelles, globales Inhaltsbereitstellungsnetzwerk für alles in npm.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Client-Side Library (Clientseitige Bibliothek) aus.
Gehen Sie im Dialogfeld Clientseitige Bibliothek hinzufügen so vor:
- Wählen Sie unpkg als Anbieter aus.
- Geben Sie
@microsoft/signalr@latestals Bibliothek ein. - Klicken Sie auf Choose specific files (Spezifische Dateien auswählen), erweitern Sie den Ordner dist/browser, und wählen Sie
signalr.jsundsignalr.min.jsaus. - Legen Sie den Zielspeicherort auf
wwwroot/js/signalr/fest. - Wählen Sie Installieren aus.

Der Ordner wwwroot/js/signalr wird von LibMan erstellt, und die ausgewählten Dateien werden in ihn hineinkopiert.
Erstellen eines SignalR-Hubs
Ein Hub ist eine Klasse, die als grundlegende Pipeline verwendet wird, mit der Client/Server-Kommunikation verarbeitet wird.
Erstellen Sie im SignalRChat-Projektordner einen Ordner Hubs.
Erstellen Sie mit dem folgenden Code im Ordner Hubs die ChatHub-Klasse:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Die ChatHub-Klasse erbt von der Hub-Klasse von SignalR. Die Hub-Klasse verwaltet Verbindungen, Gruppen und Messaging.
Die SendMessage-Methode kann von einem verbundenen Client aufgerufen werden, um eine Nachricht an alle Clients zu senden. JavaScript-Clientcode, in dem die Methode aufgerufen wird, wird später in diesem Tutorial vorgestellt. SignalR-Code ist asynchron, damit die maximale Skalierbarkeit gewährleistet werden kann.
Konfigurieren von SignalR
Der SignalR-Server muss so konfiguriert werden, dass er SignalR-Anforderungen an SignalR weiterleitet. Fügen Sie der Datei Program.cs den folgenden hervorgehobenen Code zu.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Der hervorgehobene Code fügt den Abhängigkeitsinjektions- und Routingsystemen von ASP.NET Core SignalR hinzu.
Hinzufügen von SignalR-Clientcode
Ersetzen Sie den Inhalt in Pages/Index.cshtml durch den folgenden Code:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Das obenstehende Markup:
- Erstellt Textfelder und eine Schaltfläche zum Übermitteln.
- erstellt eine Liste mit
id="messagesList"zum Anzeigen von Nachrichten, die vom SignalR-Hub empfangen werden - Enthält Skriptverweise auf SignalR, und der App-Code von
chat.jswird im nächsten Schritt erstellt.
Erstellen Sie im wwwroot/js-Ordner eine chat.js-Datei mit folgendem Code:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Der vorstehende JavaScript-Code:
- erstellt und startet eine Verbindung
- fügt einen Handler zur Senden-Schaltfläche hinzu, der Nachrichten an den Hub sendet
- fügt einen Handler zum Verbindungsobjekt hinzu, der Nachrichten vom Hub empfängt und diese der Liste hinzufügt
Ausführen der App
Drücken Sie Strg+F5, um die App ohne Debuggen auszuführen.
Kopieren Sie die URL aus der Adressleiste, öffnen Sie eine neue Browserinstanz oder Registerkarte, und fügen Sie die URL in die Adressleiste ein.
Geben Sie in einem der beiden Browser einen Namen und eine Nachricht ein, und klicken sie auf Nachricht senden.
Der Name und die Nachricht werden sofort auf beiden Seiten angezeigt.

Tipp
Wenn die App nicht funktioniert, öffnen Sie die Entwicklungstools des Browsers (F12), und wechseln Sie zur Konsole. Suchen Sie nach möglichen Fehlern im Zusammenhang mit HTML- und JavaScript-Code. Wenn z. B. signalr.js in einen anderen Ordner als angegeben platziert wurde, funktioniert der Verweis auf diese Datei nicht, was zu einem 404-Fehler in der Konsole führt.
 Wenn in Chrome der Fehler
Wenn in Chrome der Fehler ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY aufgetreten ist, führen Sie die folgenden Befehle aus, um das Entwicklungszertifikat zu aktualisieren:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Veröffentlichen in Azure
Weitere Informationen zur Bereistellung in Azure finden Sie unter Schnellstart: Bereitstellen einer ASP.NET-Web-App. Weitere Informationen zum Azure SignalR Service finden Sie unter Was ist der Azure SignalR Service?.
Nächste Schritte
In diesem Tutorial werden die Grundlagen zur Erstellung einer Echtzeit-App mit SignalR beschrieben. Sie lernen Folgendes:
- Erstellen Sie ein Webprojekt.
- Fügen Sie die SignalR-Clientbibliothek hinzu.
- Erstellen Sie einen SignalR-Hub.
- Konfigurieren Sie das Projekt für die Verwendung von SignalR.
- Hinzufügen von Code, mit dem Nachrichten von jedem Client an alle verbundene Clients gesendet werden.
Am Ende verfügen Sie über eine funktionierende Chat-App:

Voraussetzungen
- Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung
- .NET 6.0 SDK
Erstellen Sie ein Web-App-Projekt.
Starten Sie Visual Studio 2022, und wählen Sie Neues Projekt erstellen aus.

Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App aus, und klicken Sie dann auf Weiter.

Geben Sie SignalRChat im Dialogfeld Neues Projekt konfigurieren für Projektname ein. Es ist wichtig, das Projekt SignalRChat zu nennen, einschließlich übereinstimmender Groß- und Kleinschreibung, damit die Namespaces mit dem Code im Tutorial übereinstimmen.
Wählen Sie Weiter aus.
Wählen Sie im Dialogfeld Zusätzliche Informationen die Option .NET 6.0 (Langfristiger Support) und dann Erstellen aus.

Hinzufügen der SignalR-Clientbibliothek
Die SignalR-Serverbibliothek ist im freigegebenen ASP.NET Core-Framework enthalten. Die JavaScript-Clientbibliothek ist nicht automatisch im Projekt enthalten. In diesem Tutorial verwenden Sie den Bibliotheks-Manager (LibMan), um die Clientbibliothek aus unpkg abzurufen. unpkgist ein schnelles, globales Inhaltsbereitstellungsnetzwerk für alles in npm.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Client-Side Library (Clientseitige Bibliothek) aus.
Gehen Sie im Dialogfeld Clientseitige Bibliothek hinzufügen so vor:
- Wählen Sie unpkg als Anbieter aus.
- Geben Sie
@microsoft/signalr@latestals Bibliothek ein. - Klicken Sie auf Choose specific files (Spezifische Dateien auswählen), erweitern Sie den Ordner dist/browser, und wählen Sie
signalr.jsundsignalr.min.jsaus. - Legen Sie den Zielspeicherort auf
wwwroot/js/signalr/fest. - Wählen Sie Installieren aus.

Der Ordner wwwroot/js/signalr wird von LibMan erstellt, und die ausgewählten Dateien werden in ihn hineinkopiert.
Erstellen eines SignalR-Hubs
Ein Hub ist eine Klasse, die als grundlegende Pipeline verwendet wird, mit der Client/Server-Kommunikation verarbeitet wird.
Erstellen Sie im SignalRChat-Projektordner einen Ordner Hubs.
Erstellen Sie mit dem folgenden Code im Ordner Hubs die ChatHub-Klasse:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Die ChatHub-Klasse erbt von der Hub-Klasse von SignalR. Die Hub-Klasse verwaltet Verbindungen, Gruppen und Messaging.
Die SendMessage-Methode kann von einem verbundenen Client aufgerufen werden, um eine Nachricht an alle Clients zu senden. JavaScript-Clientcode, in dem die Methode aufgerufen wird, wird später in diesem Tutorial vorgestellt. SignalR-Code ist asynchron, damit die maximale Skalierbarkeit gewährleistet werden kann.
Konfigurieren von SignalR
Der SignalR-Server muss so konfiguriert werden, dass er SignalR-Anforderungen an SignalR weiterleitet. Fügen Sie der Datei Program.cs den folgenden hervorgehobenen Code zu.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Der hervorgehobene Code fügt den Abhängigkeitsinjektions- und Routingsystemen von ASP.NET Core SignalR hinzu.
Hinzufügen von SignalR-Clientcode
Ersetzen Sie den Inhalt in Pages/Index.cshtml durch den folgenden Code:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Das obenstehende Markup:
- Erstellt Textfelder und eine Schaltfläche zum Übermitteln.
- erstellt eine Liste mit
id="messagesList"zum Anzeigen von Nachrichten, die vom SignalR-Hub empfangen werden - Enthält Skriptverweise auf SignalR, und der App-Code von
chat.jswird im nächsten Schritt erstellt.
Erstellen Sie im wwwroot/js-Ordner eine chat.js-Datei mit folgendem Code:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Der vorstehende JavaScript-Code:
- erstellt und startet eine Verbindung
- fügt einen Handler zur Senden-Schaltfläche hinzu, der Nachrichten an den Hub sendet
- fügt einen Handler zum Verbindungsobjekt hinzu, der Nachrichten vom Hub empfängt und diese der Liste hinzufügt
Ausführen der App
Drücken Sie STRG+F5, um die App ohne Debugging zu starten.
Kopieren Sie die URL aus der Adressleiste, öffnen Sie eine neue Browserinstanz oder Registerkarte, und fügen Sie die URL in die Adressleiste ein.
Geben Sie in einem der beiden Browser einen Namen und eine Nachricht ein, und klicken sie auf Nachricht senden.
Der Name und die Nachricht werden sofort auf beiden Seiten angezeigt.

Tipp
Wenn die App nicht funktioniert, öffnen Sie die Entwicklungstools des Browsers (F12), und wechseln Sie zur Konsole. Suchen Sie nach möglichen Fehlern im Zusammenhang mit HTML- und JavaScript-Code. Wenn z. B. signalr.js in einen anderen Ordner als angegeben platziert wurde, funktioniert der Verweis auf diese Datei nicht, was zu einem 404-Fehler in der Konsole führt.
 Wenn in Chrome der Fehler
Wenn in Chrome der Fehler ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY aufgetreten ist, führen Sie die folgenden Befehle aus, um das Entwicklungszertifikat zu aktualisieren:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Veröffentlichen in Azure
Weitere Informationen zur Bereistellung in Azure finden Sie unter Schnellstart: Bereitstellen einer ASP.NET-Web-App. Weitere Informationen zum Azure SignalR Service finden Sie unter Was ist der Azure SignalR Service?.
Nächste Schritte
In diesem Tutorial werden die Grundlagen zur Erstellung einer Echtzeit-App mit SignalR beschrieben. Sie lernen Folgendes:
- Erstellen Sie ein Webprojekt.
- Fügen Sie die SignalR-Clientbibliothek hinzu.
- Erstellen Sie einen SignalR-Hub.
- Konfigurieren Sie das Projekt für die Verwendung von SignalR.
- Hinzufügen von Code, mit dem Nachrichten von jedem Client an alle verbundene Clients gesendet werden.
Am Ende verfügen Sie über eine funktionierende Chat-App:

Voraussetzungen
- Visual Studio 2019 Version 16.4 oder höher mit der Workload ASP.NET und Webentwicklung.
- .NET Core 3.1 SDK
Erstellen Sie ein Web-App-Projekt.
- Klicken Sie im Menü auf Datei > Neues Projekt.
- Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Webanwendung aus, und klicken Sie dann auf Weiter.
- Geben Sie im Dialogfeld Neues Projekt konfigurieren dem Projekt den Namen SignalRChat, und wählen Sie dann Erstellen aus.
- Wählen Sie im Dialogfeld Neue ASP.NET Core-Webanwendung erstellen die Optionen .NET Core und ASP.NET Core 3.1 aus.
- Klicken Sie auf Webanwendung, um ein Projekt zu erstellen, das Razor Pages verwendet, und wählen Sie dann Erstellen aus.

Hinzufügen der SignalR-Clientbibliothek
Die SignalR-Serverbibliothek ist im freigegebenen ASP.NET Core 3.1-Framework enthalten. Die JavaScript-Clientbibliothek ist nicht automatisch im Projekt enthalten. In diesem Tutorial verwenden Sie den Bibliotheks-Manager (LibMan), um die Clientbibliothek von unpkg abzurufen. UNPKG ist ein CDN (Content Delivery Network), mit dem Sie alles bereitstellen können, was im NPM (Node.js-Paket-Manager) zu finden ist.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Client-Side Library (Clientseitige Bibliothek) aus.
- Wählen Sie unpkg im Dialogfeld Add Client-Side Library (Clientseitige Bibliothek hinzufügen) als Anbieter aus.
- Geben Sie für Bibliothek
@microsoft/signalr@latestein. - Klicken Sie auf Choose specific files (Spezifische Dateien auswählen), erweitern Sie den Ordner dist/browser, und wählen Sie
signalr.jsundsignalr.min.jsaus. - Legen Sie wwwroot/js/signalr/ als Zielspeicherort fest.
- Wählen Sie Installieren aus.

Der Ordner wwwroot/js/signalr wird von LibMan erstellt, und die ausgewählten Dateien werden in ihn hineinkopiert.
Erstellen eines SignalR-Hubs
Ein Hub ist eine Klasse, die als grundlegende Pipeline verwendet wird, mit der Client/Server-Kommunikation verarbeitet wird.
- Erstellen Sie im SignalRChat-Projektordner einen Hubs-Ordner.
- Erstellen Sie im Hubs-Ordner eine
ChatHub.cs-Datei mit folgendem Code:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Die ChatHub-Klasse erbt von der Hub-Klasse von SignalR. Die Hub-Klasse verwaltet Verbindungen, Gruppen und Messaging.
Die SendMessage-Methode kann von einem verbundenen Client aufgerufen werden, um eine Nachricht an alle Clients zu senden. JavaScript-Clientcode, in dem die Methode aufgerufen wird, wird später in diesem Tutorial vorgestellt. SignalR-Code ist asynchron, damit die maximale Skalierbarkeit gewährleistet werden kann.
Konfigurieren von SignalR
Der SignalR-Server muss so konfiguriert werden, dass er SignalR-Anforderungen an SignalR weiterleitet.
Fügen Sie der Datei
Startup.csden folgenden hervorgehobenen Code zu.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Durch diese Änderungen wird der ASP.NET Core-Abhängigkeitsinjektion und den Routingsystemen SignalR hinzugefügt.
Hinzufügen von SignalR-Clientcode
Ersetzen Sie den Inhalt in
Pages/Index.cshtmldurch den folgenden Code:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Der vorangehende Code:
- erstellt Textfelder für den Namen und den Nachrichtentext sowie eine Senden-Schaltfläche
- erstellt eine Liste mit
id="messagesList"zum Anzeigen von Nachrichten, die vom SignalR-Hub empfangen werden - schließt Skriptverweise auf SignalR sowie den
chat.js-Anwendungscode ein, den Sie im folgenden Schritt erstellen
Erstellen Sie im wwwroot/jsjs-Ordner eine Datei
chat.jsmit folgendem Code:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Der vorangehende Code:
- erstellt und startet eine Verbindung
- fügt einen Handler zur Senden-Schaltfläche hinzu, der Nachrichten an den Hub sendet
- fügt einen Handler zum Verbindungsobjekt hinzu, der Nachrichten vom Hub empfängt und diese der Liste hinzufügt
Ausführen der App
- Drücken Sie STRG+F5, um die App ohne Debugging zu starten.
- Kopieren Sie die URL aus der Adressleiste, öffnen Sie eine neue Browserinstanz oder Registerkarte, und fügen Sie die URL in die Adressleiste ein.
- Geben Sie in einem der beiden Browser einen Namen und eine Nachricht ein, und klicken sie auf Nachricht senden. Der Name und die Nachricht werden sofort auf beiden Seiten angezeigt.

Tipp
Wenn die App nicht funktioniert, öffnen Sie die Browser-Entwicklungstools (F12), und wechseln Sie zur Konsole. Möglicherweise werden Fehler in Bezug auf Ihren HTML- und JavaScript-Code angezeigt. Nehmen wir an, dass Sie z.B.
signalr.jsin einen anderen Ordner als vorgeschrieben platziert haben. In diesem Fall funktioniert der Verweis auf diese Datei nicht, und Ihnen wird der Fehler 404 in der Konsole angezeigt.
Wenn Sie den Fehler ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY in Chrome erhalten, führen Sie folgende Befehle aus, um das Entwicklungszertifikat zu aktualisieren:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Veröffentlichen in Azure
Weitere Informationen zur Bereistellung in Azure finden Sie unter Schnellstart: Bereitstellen einer ASP.NET-Web-App.
Nächste Schritte
ASP.NET Core




