Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser Schnellstartanleitung wird beschrieben, wie Sie Ihre erste ASP.NET-Web-App erstellen und für Azure App Service bereitstellen. App Service unterstützt verschiedene Versionen von .NET-Apps. Es wird ein hochgradig skalierbarer Webhostingdienst mit eigenständigem Patching bereitgestellt. ASP.net Web-Apps sind plattformübergreifend und können unter Linux oder Windows gehostet werden. Am Ende verfügen Sie über eine Azure-Ressourcengruppe, die einen App Service-Hostingplan und eine App Service-Instanz mit einer bereitgestellten Webanwendung enthält.
Alternativ können Sie eine ASP.NET-Web-App als Teil eines Windows- oder Linux-Containers in App Service bereitstellen.
Tipp
Hier finden Sie Tipps zu GitHub Copilot in den Schritten von Visual Studio, Visual Studio Code und Azure-Portal.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Visual Studio 2026 mit ASP.NET - und Webentwicklungsworkload .
Wenn Sie Visual Studio 2026 bereits installiert haben:
- Installieren Sie in Visual Studio die neuesten Updates, indem Sie Hilfe>Nach Updates suchen auswählen.
- Fügen Sie die Workload hinzu. Wählen Sie dazu Tools>Tools und Features abrufen aus.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Visual Studio Code
- Die Erweiterung für Azure-Tools.
- Das neueste .NET 10.0 SDK.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Die Azure CLI
- Das neueste .NET 10.0 SDK.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Azure PowerShell
- Das neueste .NET 10.0 SDK.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Ein GitHub-Konto: kostenlos ein Konto erstellen.
Zum Ende springen
Sie können die ASP.NET Core-Beispiel-App in diesem Lernprogramm mithilfe der Azure Developer CLI schnell bereitstellen und in Azure ausführen. Führen Sie einfach die folgenden Befehle in Azure Cloud Shell aus, und befolgen Sie die Eingabeaufforderung:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Und zum Löschen der Ressourcen:
azd down
Erstellen einer ASP.NET-Web-App
Öffnen Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
Suchen Sie in "Neues Projekt erstellen" und wählen Sie "Blazor Web App" und dann " Weiter" aus.
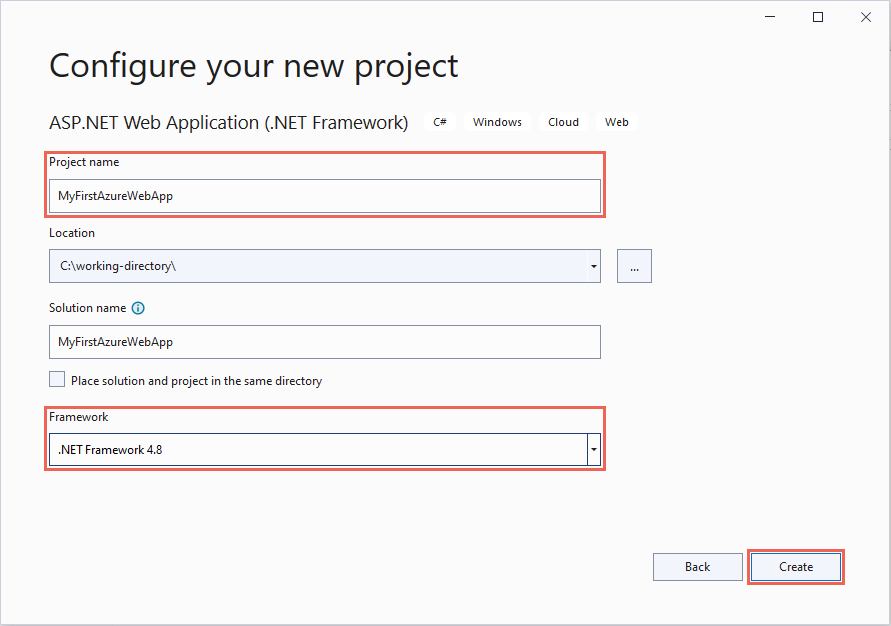
Geben Sie der Anwendung unter Neues Projekt konfigurieren den Namen MyFirstAzureWebApp, und wählen Sie dann Weiter aus.
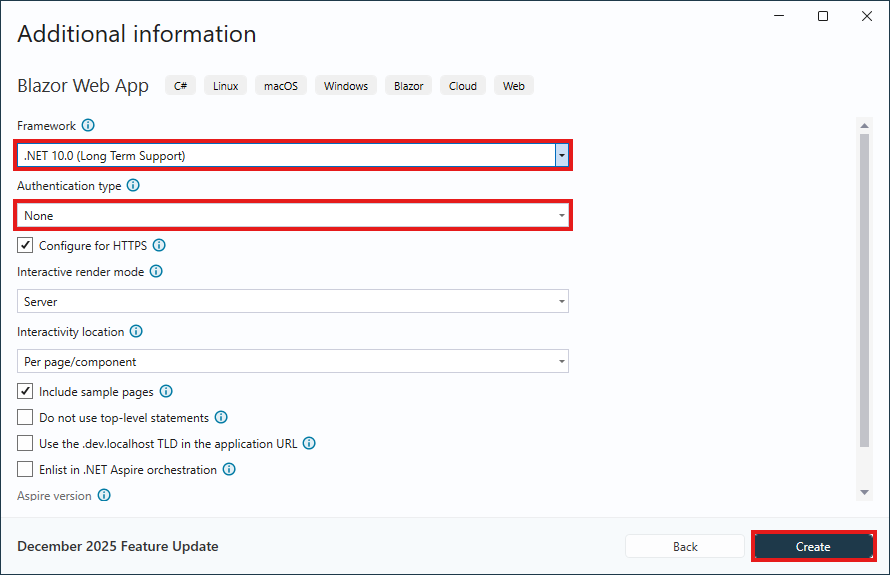
Wählen Sie .NET 10.0 (Langfristiger Support) aus.
Stellen Sie sicher, dass der Authentifizierungstyp auf Keine festgelegt ist. Klicken Sie auf Erstellen.
Wählen Sie im Visual Studio-Menü Debuggen>Starten ohne Debugging aus, um die Web-App lokal auszuführen. Wenn Dialogfelder angezeigt werden, in denen Sie aufgefordert werden, einem selbstsignierten Zertifikat zu vertrauen, wählen Sie "Ja" aus.
Tipp
Wenn Sie über ein GitHub Copilot-Konto verfügen, versuchen Sie, GitHub Copilot-Features für Visual Studio zu erhalten.
Öffnen Sie ein Terminalfenster auf Ihrem Computer und navigieren Sie zu einem Arbeitsverzeichnis. Erstellen Sie mit dem Befehl dotnet new webapp eine neue .NET-Web-App, und ändern Sie dann die Verzeichnisse in der neu erstellten App.
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebAppFühren Sie die Anwendung aus derselben Terminalsitzung mithilfe des Befehls dotnet run lokal aus.
dotnet run --urls=https://localhost:5001/Öffnen Sie einen Webbrowser, und navigieren Sie zu der App auf
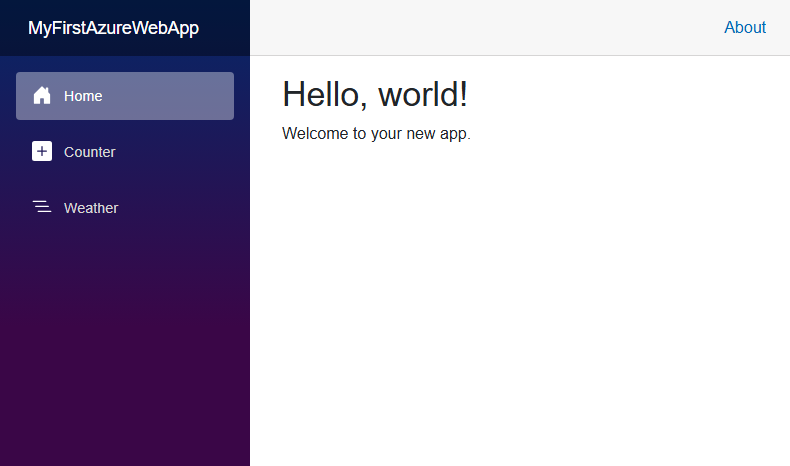
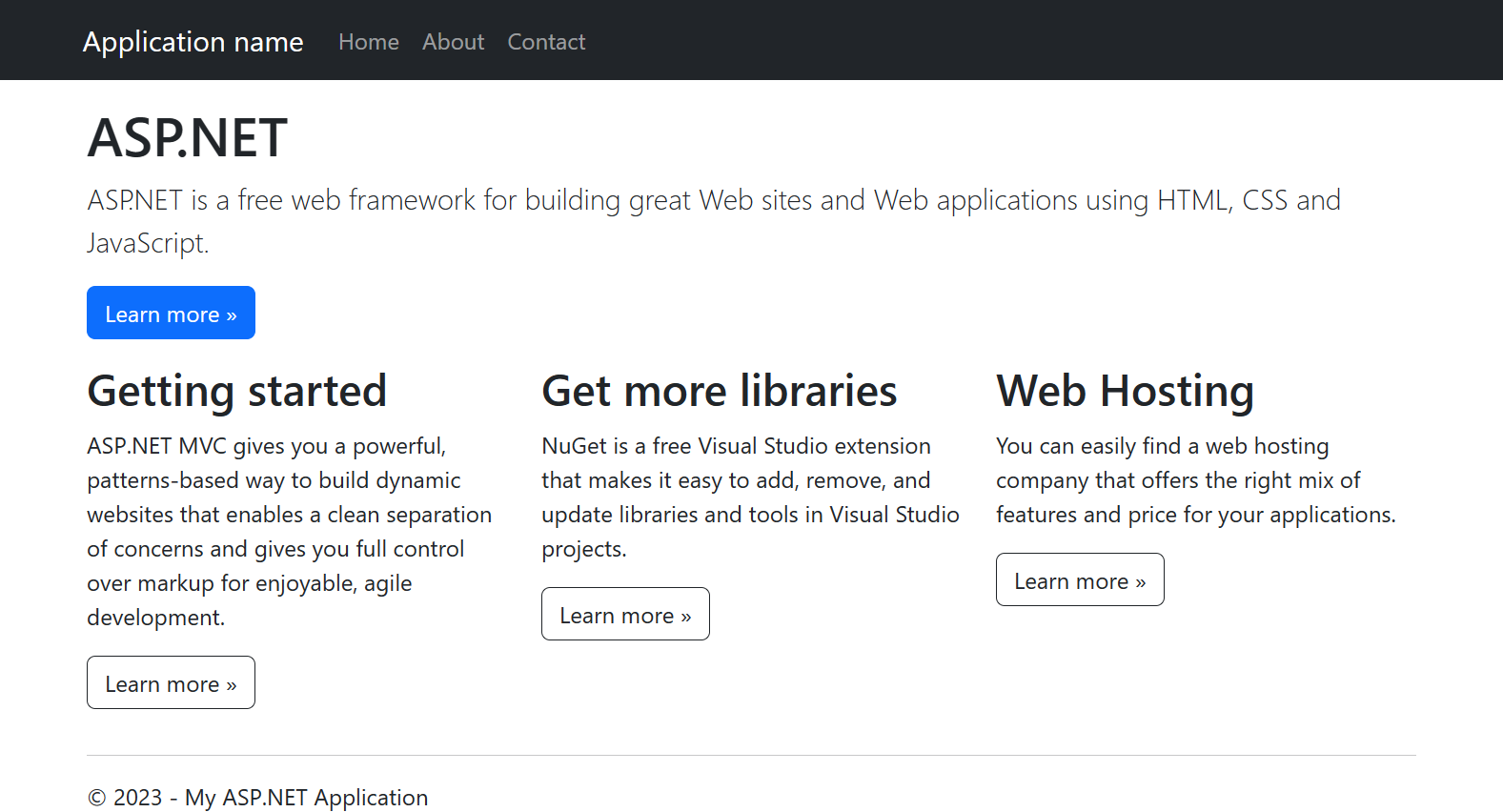
https://localhost:5001.Die Vorlage der ASP.NET Core 10.0-Webanwendung wird auf der Seite angezeigt.
In diesem Schritt forken Sie ein Demoprojekt für die Bereitstellung.
- Wechseln Sie zur .NET 10.0-Beispiel-App.
- Wählen Sie die Schaltfläche Fork oben rechts auf der GitHub-Seite aus.
- Wählen Sie den Besitzer aus, und belassen Sie den standardmäßigen Repositorynamen.
- Wählen Sie Create fork (Fork erstellen) aus.
Veröffentlichen Ihrer Web-App
Führen Sie die folgenden Schritte aus, um Ihre App Service-Ressourcen zu erstellen und Ihr Projekt zu veröffentlichen:
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt MyFirstAzureWebApp, und wählen Sie Veröffentlichen aus.
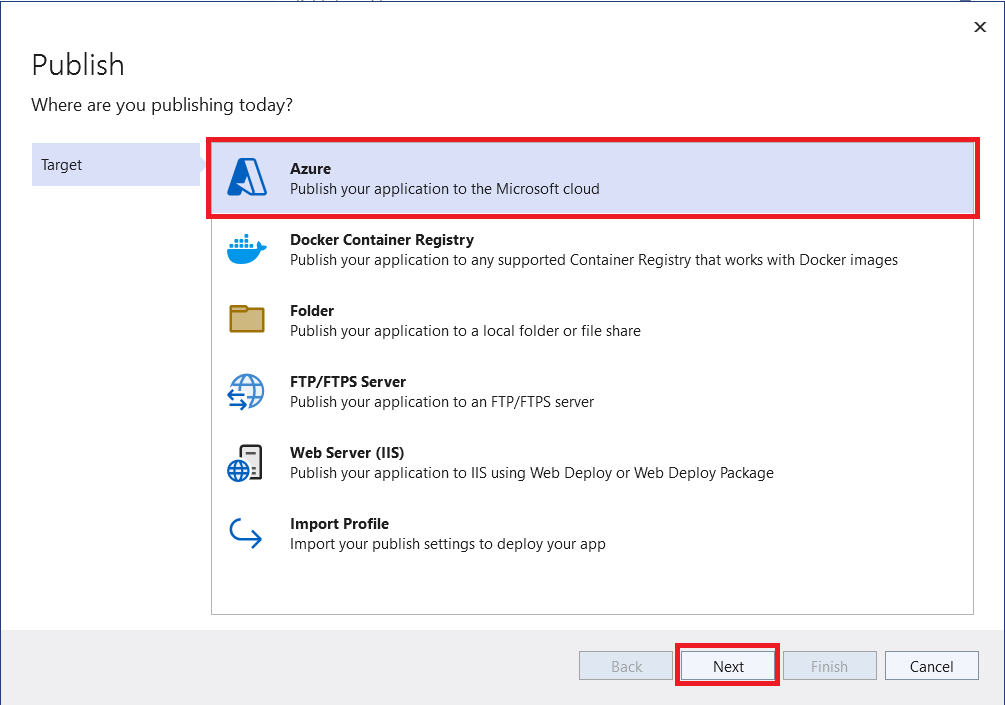
Wählen Sie unter Veröffentlichen die Option Azure aus, und klicken Sie dann auf Weiter.
Wählen Sie als Spezifisches Ziel entweder Azure App Service (Linux) oder Azure App Service (Windows) aus. Wählen Sie Weiter aus.
Wichtig
Wenn Sie ASP.NET Framework 4.8 als Ziel auswählen, verwenden Sie Azure App Service (Windows) .
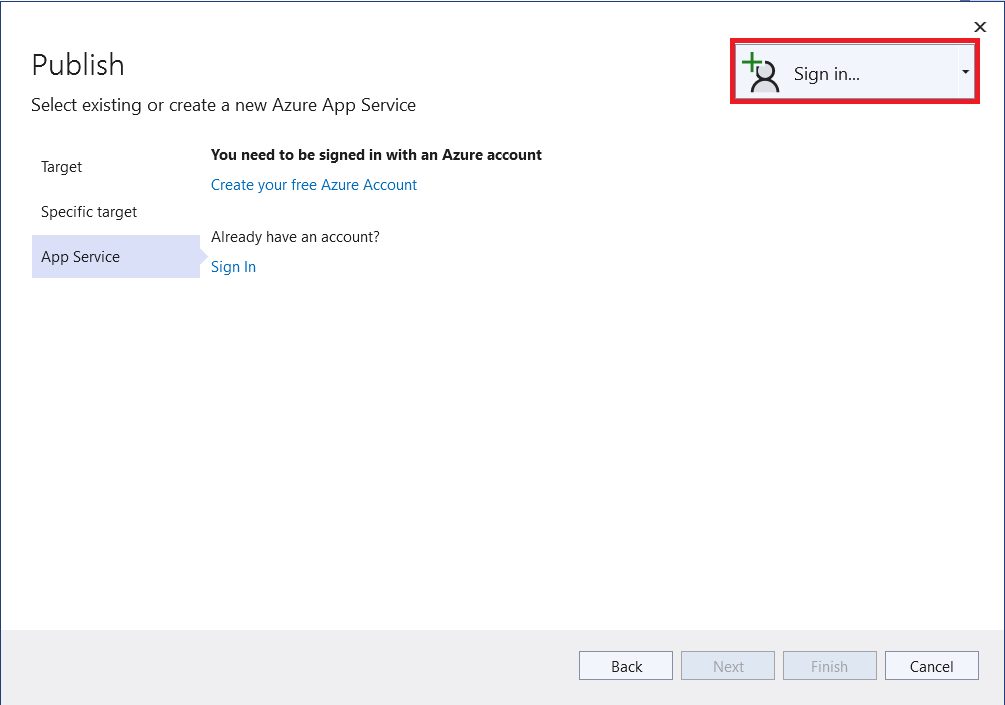
Ihre Optionen hängen davon ab, ob Sie bereits bei Azure angemeldet sind und ob Sie über ein Visual Studio-Konto verfügen, das mit einem Azure-Konto verknüpft ist. Wählen Sie entweder Konto hinzufügen oder Anmelden aus, um sich bei Ihrem Azure-Abonnement anzumelden. Wenn Sie bereits angemeldet sind, wählen Sie das gewünschte Konto aus.
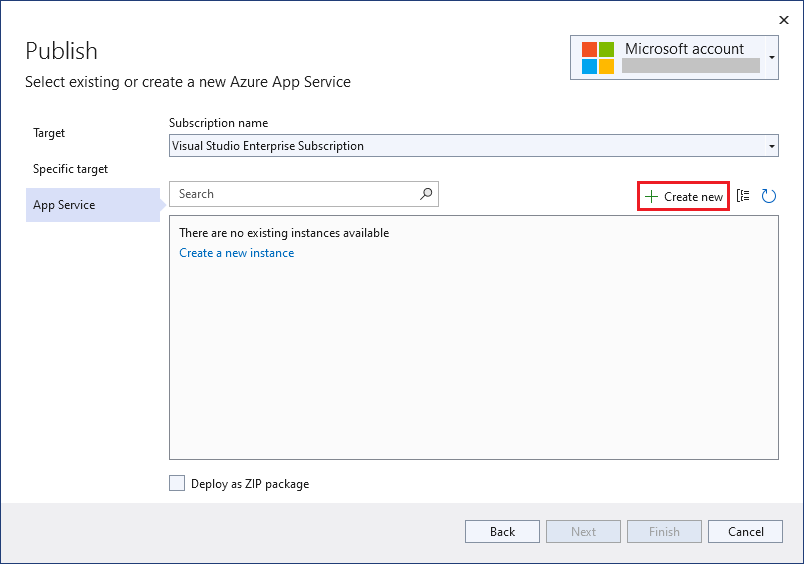
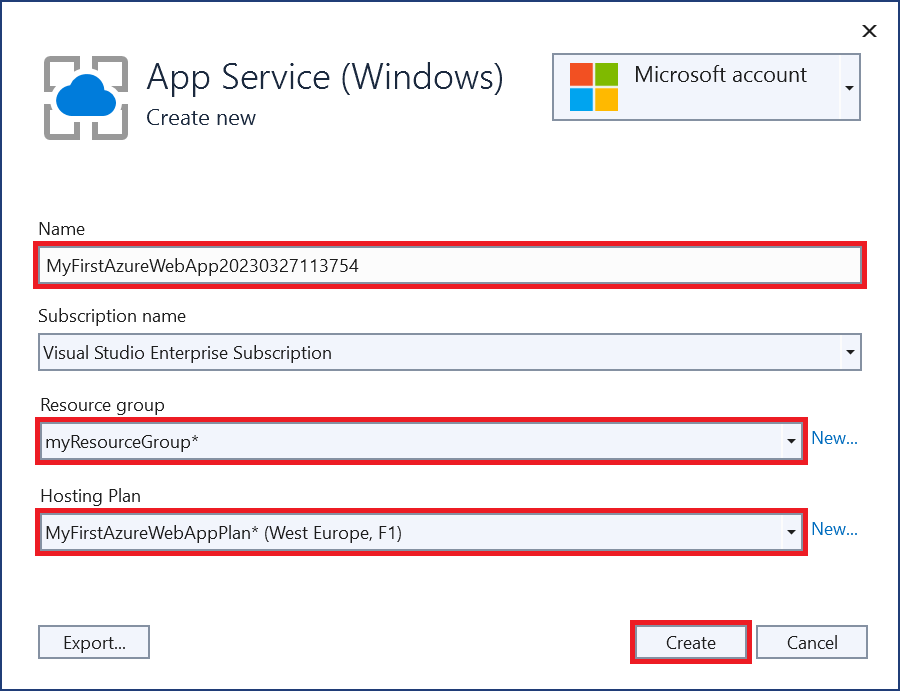
Wählen Sie "Neu erstellen" aus.
Akzeptieren Sie unter Abonnement das angegebene Abonnement, oder wählen Sie in der Dropdownliste ein neues Abonnement aus.
Wählen Sie unter Ressourcengruppe die Option Neu aus. Geben Sie unter Name der neuen Ressourcengruppe den Namen myResourceGroup ein, und wählen Sie OK aus.
Wählen Sie unter Hostingplan die Option Neu aus.
Geben Sie im Dialogfeld Hostingplan: Neu erstellen die Werte ein, die in der folgenden Tabelle angegeben sind:
Einstellung Vorgeschlagener Wert Beschreibung Hostingplan MyFirstAzureWebAppPlan Name des App Service-Plans. Ort Europa, Westen Das Rechenzentrum, in dem die Web-App gehostet wird. Größe Wählen Sie die unterste Ebene aus. Preisstufen definieren Hostingeigenschaften. Geben Sie unter Name einen eindeutigen App-Namen ein. Es sollten nur die Zeichen
a-z,A-Z,0-9und-enthalten sein. Sie können den automatisch generierten eindeutigen Namen übernehmen.Wählen Sie Erstellen aus, um die Azure-Ressourcen zu erstellen.
Nach Abschluss des Prozesses werden die Azure-Ressourcen für Sie erstellt. Sie können Ihr ASP.NET Core-Projekt veröffentlichen.
Vergewissern Sie sich im Dialogfeld Veröffentlichen, dass Ihre App Service-App ausgewählt ist, und wählen Sie dann Fertig stellen und Schließen aus. Visual Studio erstellt ein Veröffentlichungsprofil für die ausgewählte App Service-App.
Wählen Sie auf der Seite Veröffentlichen die Option Veröffentlichen aus. Wenn eine Warnmeldung angezeigt wird, klicken Sie auf Weiter.
Visual Studio erstellt, packt und veröffentlicht die App in Azure und startet sie anschließend im Standardbrowser.
Auf der Seite wird die ASP.NET Core 10.0-Web-App angezeigt.
Öffnen Sie Visual Studio Code aus dem Stammverzeichnis Ihres Projekts.
code .Wählen Sie Ja, ich vertraue den Autoren aus, wenn Sie dazu aufgefordert werden.
Tipp
Wenn Sie über ein GitHub Copilot-Konto verfügen, versuchen Sie, GitHub Copilot-Features für Visual Studio Code zu erhalten.
Wählen Sie in Visual Studio Code Ansicht>Befehlspalette aus, um die Befehlspalette zu öffnen.
Suchen Sie nach Azure App Service: Neue Web-App erstellen (Erweitert), und wählen Sie die Option aus.
Reagieren Sie auf die Aufforderungen wie folgt:
- Melden Sie sich nach Aufforderung bei Ihrem Azure-Konto an.
- Wählen Sie Ihr Abonnement aus.
- Wählen Sie einen Ort in Ihrer Nähe aus.
- Wählen Sie "Sicheren eindeutigen Standardhostname" aus.
- Wählen Sie Neue Ressourcengruppe erstellen aus, und geben Sie einen Namen ein, z. B.
myResourceGroup. - Geben Sie einen Namen für die neue Web-App ein.
- Wenn Sie aufgefordert werden, einen Laufzeitstapel auszuwählen, wählen Sie .NET 10 (LTS) aus.
- Wählen Sie ein Betriebssystem (Windows oder Linux) aus.
- Klicken Sie auf Neuen App Service-Plan erstellen, geben Sie einen Namen an, und wählen Sie dann den TarifFree (F1) aus.
- Wählen Sie für die Application Insights-Ressource die Option Vorerst überspringen aus.
Warten Sie, bis Visual Studio die Erstellung der Azure-Ressourcen abgeschlossen hat.
Wählen Sie in Visual Studio Code erneut Ansicht>Befehlspalette aus.
Suchen Sie nach und wählen Sie Azure App Service: In Web-App bereitstellen aus.
- Wählen Sie MyFirstAzureWebApp als Ordner für die Bereitstellung aus.
- Wählen Sie nach Aufforderung die Option Konfiguration hinzufügen aus.
- Wählen Sie Ihr Abonnement aus.
- Wählen Sie Ihre Web-App aus.
- Wenn Sie dazu aufgefordert werden, wählen Sie Veröffentlichen aus.
Im Dialogfeld "Immer den Arbeitsbereich „MyFirstAzureWebApp“ unter „<App-Name>“ bereitstellen" wählen Sie die Option Ja, damit Visual Studio Code jedes Mal, wenn Sie sich in diesem Arbeitsbereich befinden, in derselben App Service-App bereitgestellt wird.
Wenn die Veröffentlichung abgeschlossen ist, wählen Sie Website durchsuchen in der Benachrichtigung aus.
Auf der Seite wird die Blazor-Web-App angezeigt.
Melden Sie sich mithilfe des Befehls az login bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
az login- Wenn der Befehl
aznicht erkannt wird, stellen Sie sicher, dass Sie die Azure-Befehlszeilenschnittstelle gemäß der Beschreibung im Abschnitt Voraussetzungen installiert haben.
- Wenn der Befehl
Verwenden Sie az webapp up, um den Code in Ihrem lokalen Verzeichnis MyFirstAzureWebApp bereitzustellen:
az webapp up --sku F1 --name <app-name> --os-type <os>- Ersetzen Sie
<app-name>durch einen Namen, der innerhalb von Azure eindeutig ist. Gültige Zeichen sinda-z,0-9und-. Ein bewährtes Muster ist eine Kombination aus Ihrem Firmennamen und einer App-ID. - Mit dem Argument
--sku F1wird die Web-App im TarifFree erstellt. Lassen Sie dieses Argument weg, um einen schnelleren Premium-Tarif zu verwenden. Dieser verursacht jedoch stündlich Kosten. - Ersetzen Sie
<os>entweder durchlinuxoder durchwindows. - Optional können Sie das Argument
--location <location-name>einfügen, wobei<location-name>eine verfügbare Azure-Region ist. Um eine Liste der zulässigen Regionen für Ihr Azure-Konto abzurufen, führen Sie den Befehl az account list-locations aus.
Die Ausführung des Befehls kann einige Minuten dauern. Während der Ausführung gibt der Befehl Meldungen über die Erstellung der Ressourcengruppe, des App Service-Plans und der Hosting-App aus, konfiguriert die Protokollierung und führt dann die ZIP-Bereitstellung durch. Anschließend wird eine Meldung mit der URL der App angezeigt.
- Ersetzen Sie
Öffnen Sie einen Webbrowser, und navigieren Sie zu der URL. Auf der Seite wird die ASP.NET Core 10.0-Web-App angezeigt.
Hinweis
Zum Erstellen von Apps auf der Windows-Hostingplattform wird Azure PowerShell empfohlen. Verwenden Sie zum Erstellen von Apps unter Linux ein anderes Tool, etwa die Azure CLI.
Melden Sie sich mithilfe des Befehls Connect-AzAccount bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
Connect-AzAccountErstellen Sie mithilfe des Befehls New-AzWebApp eine neue App.
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ersetzen Sie
<app-name>durch einen Namen, der innerhalb von Azure eindeutig ist. Gültige Zeichen sinda-z,0-9und-. Ein gutes Muster ist eine Kombination aus Ihrem Firmennamen und einem App-Bezeichner. - Optional können Sie den Parameter
-Location <location-name>einfügen, wobei<location-name>eine verfügbare Azure-Region ist. Um eine Liste der zulässigen Regionen für Ihr Azure-Konto abzurufen, führen Sie den Befehl Get-AzLocation aus.
Die Ausführung des Befehls kann einige Minuten dauern. Mit dem Befehl werden eine Ressourcengruppe, ein App Service-Plan und die App Service-Ressource erstellt.
- Ersetzen Sie
Führen Sie im Stammordner der Anwendung den Befehl dotnet publish aus, um Ihre lokale Anwendung MyFirstAzureWebApp für die Bereitstellung vorzubereiten:
dotnet publish --configuration ReleaseWechseln Sie zum Releaseverzeichnis, und erstellen Sie aus dem Inhalt eine ZIP-Datei:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zipVeröffentlichen Sie die ZIP-Datei mit dem Befehl Publish-AzWebApp in der Azure-App:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceHinweis
-ArchivePathbenötigt den vollständigen Pfad der ZIP-Datei.Öffnen Sie einen Webbrowser, und navigieren Sie zu der URL. Auf der Seite wird die Blazor-Web-App angezeigt.
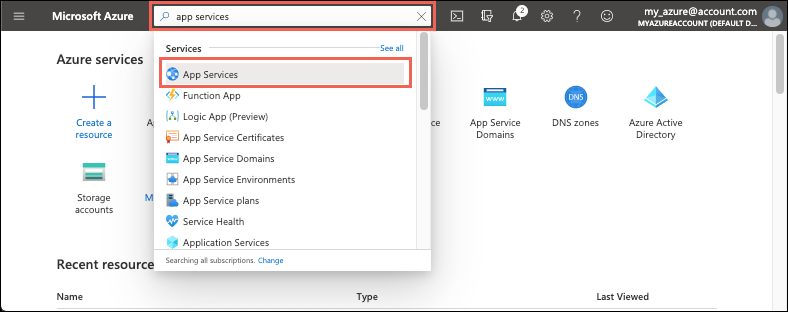
Geben Sie im Azure-PortalApp-Dienste in die Suche ein. Wählen Sie unter Dienste die Option App Services aus.
Wählen Sie auf der Seite App ServicesErstellen>Web App aus.
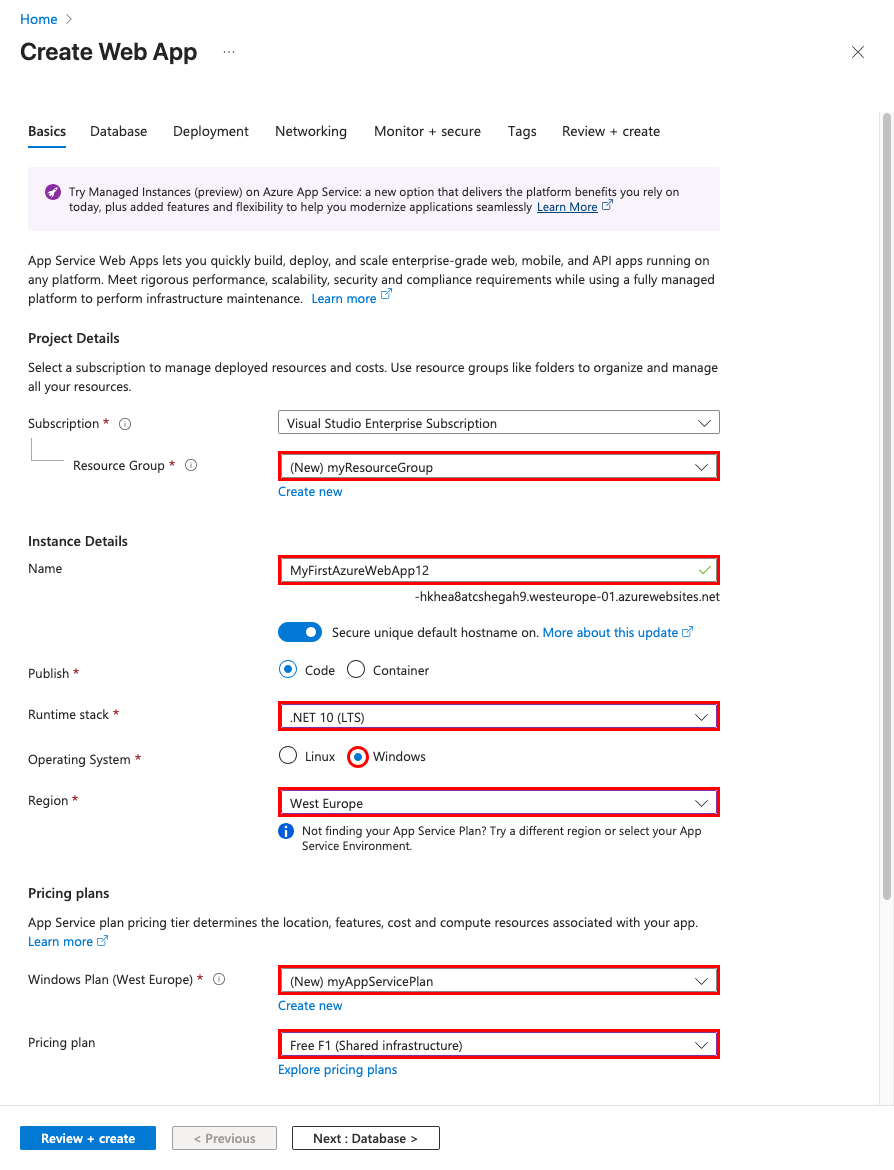
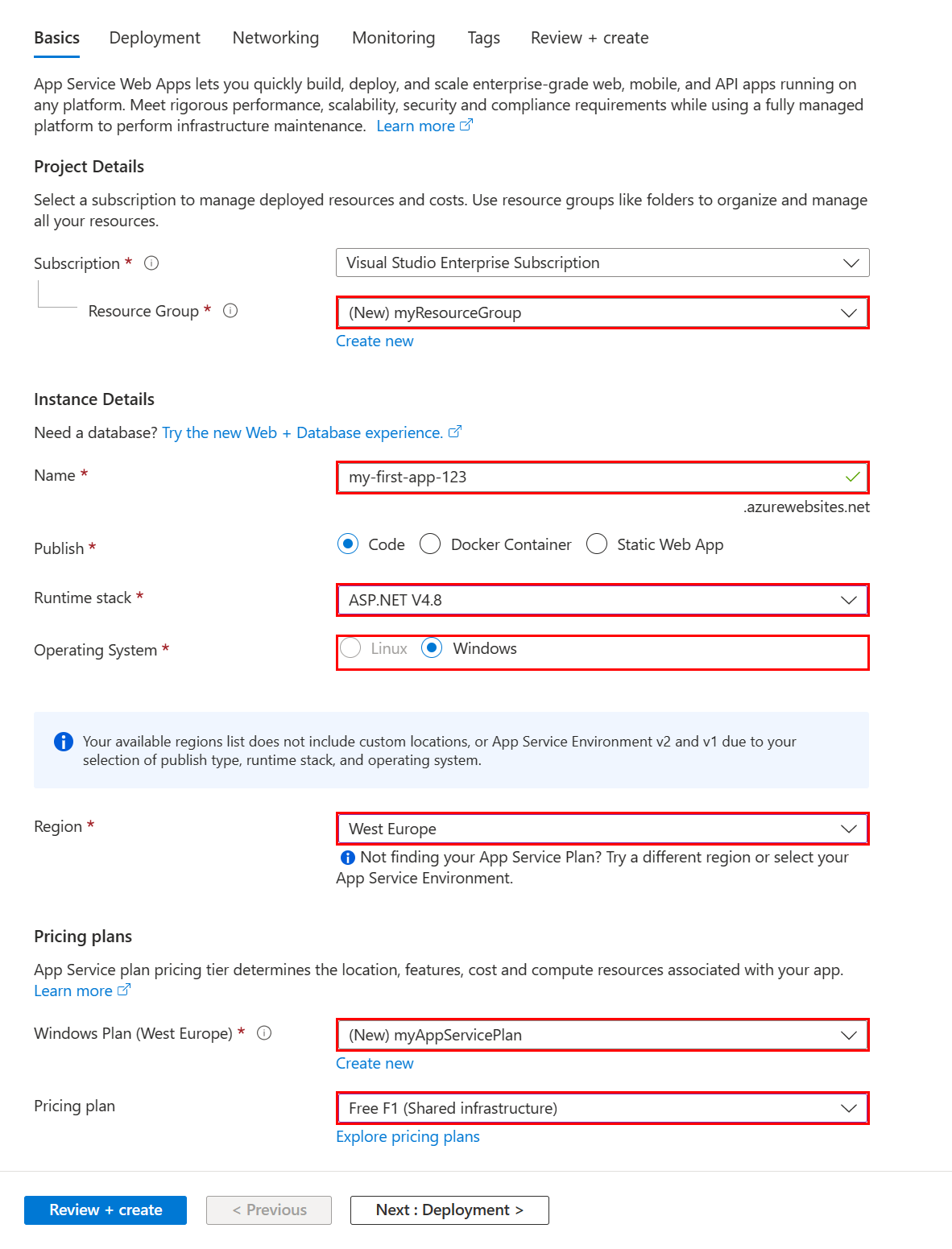
Auf der Registerkarte Grundlagen:
- Wählen Sie unter Ressourcengruppe die Option Neu erstellen aus. Geben Sie als Namen myResourceGroup ein.
- Geben Sie unter Name einen global eindeutigen Namen für Ihre Web-App ein.
- Wählen Sie unter Veröffentlichen die Option Code aus.
- Wählen Sie unter Runtimestapel die Option .NET 8 (LTS) aus.
- Wählen Sie unter Betriebssystem die Option Windows aus. Wenn Sie Linux auswählen, können Sie die GitHub-Bereitstellung im nächsten Schritt nicht konfigurieren. Sie können dies aber dennoch erledigen, nachdem Sie die App auf der Seite im Deployment Center erstellt haben.
- Wählen Sie eine Region aus, aus der Sie Ihre App bereitstellen möchten.
- Wählen Sie unter App Service Plan die Option Neu erstellen aus, und geben Sie als Namen myAppServicePlan ein.
- Wählen Sie unter Tarif die Option Free F1 aus.
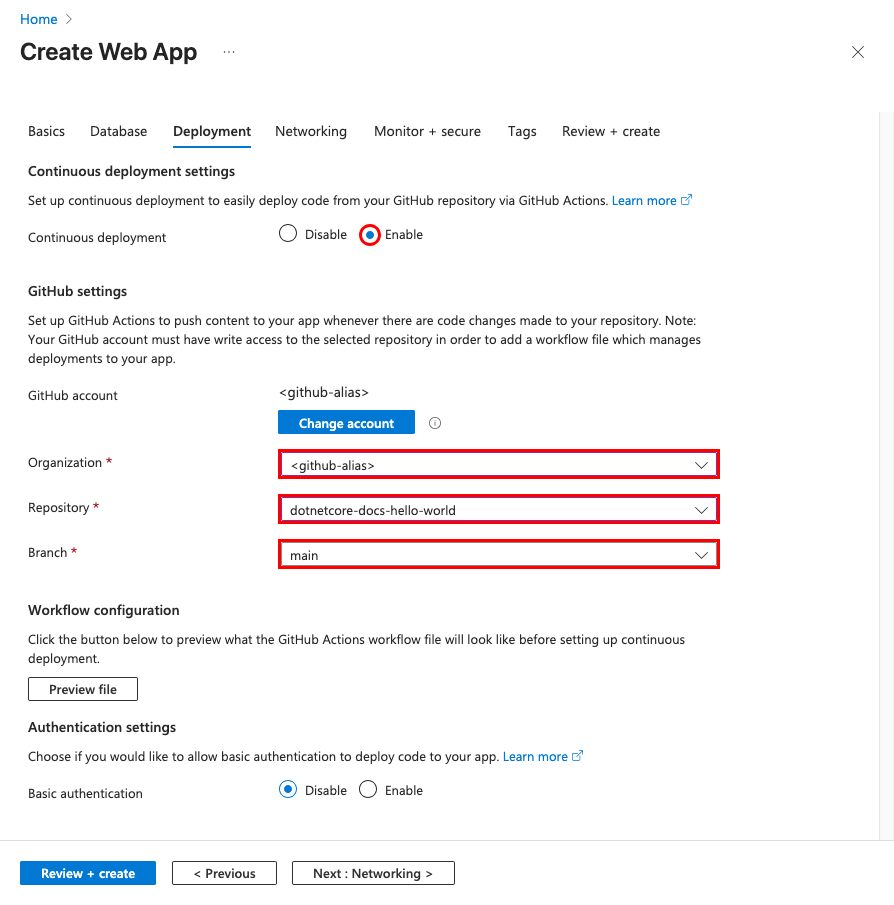
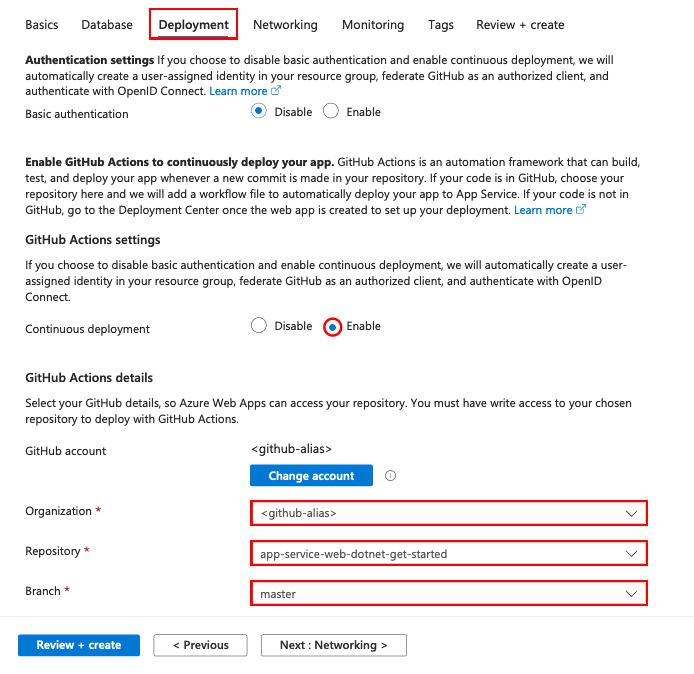
Wählen Sie oben auf der Seite die Registerkarte Bereitstellung aus
Legen Sie unter GitHub-Aktionen-Einstellungen die Option Fortlaufende Bereitstellung auf Aktivieren fest.
Authentifizieren Sie sich unter GitHub Actions-Details mit Ihrem GitHub-Konto, und wählen Sie die folgenden Optionen aus:
- Wählen Sie als Organisation die Organisation aus, in der Sie das Demoprojekt geforkt haben.
- Wählen Sie als Repository das Projekt dotnetcore-docs-hello-world aus.
- Wählen Sie in Branch die Option Mainbranch aus.
Wählen Sie am unteren Rand der Seite die Option Bewerten + erstellen aus.
Wählen Sie nach den Validierungsläufen unten auf der Seite Erstellen aus.
Nachdem die Bereitstellung abgeschlossen ist, wählen Sie Zu Ressource wechseln aus.

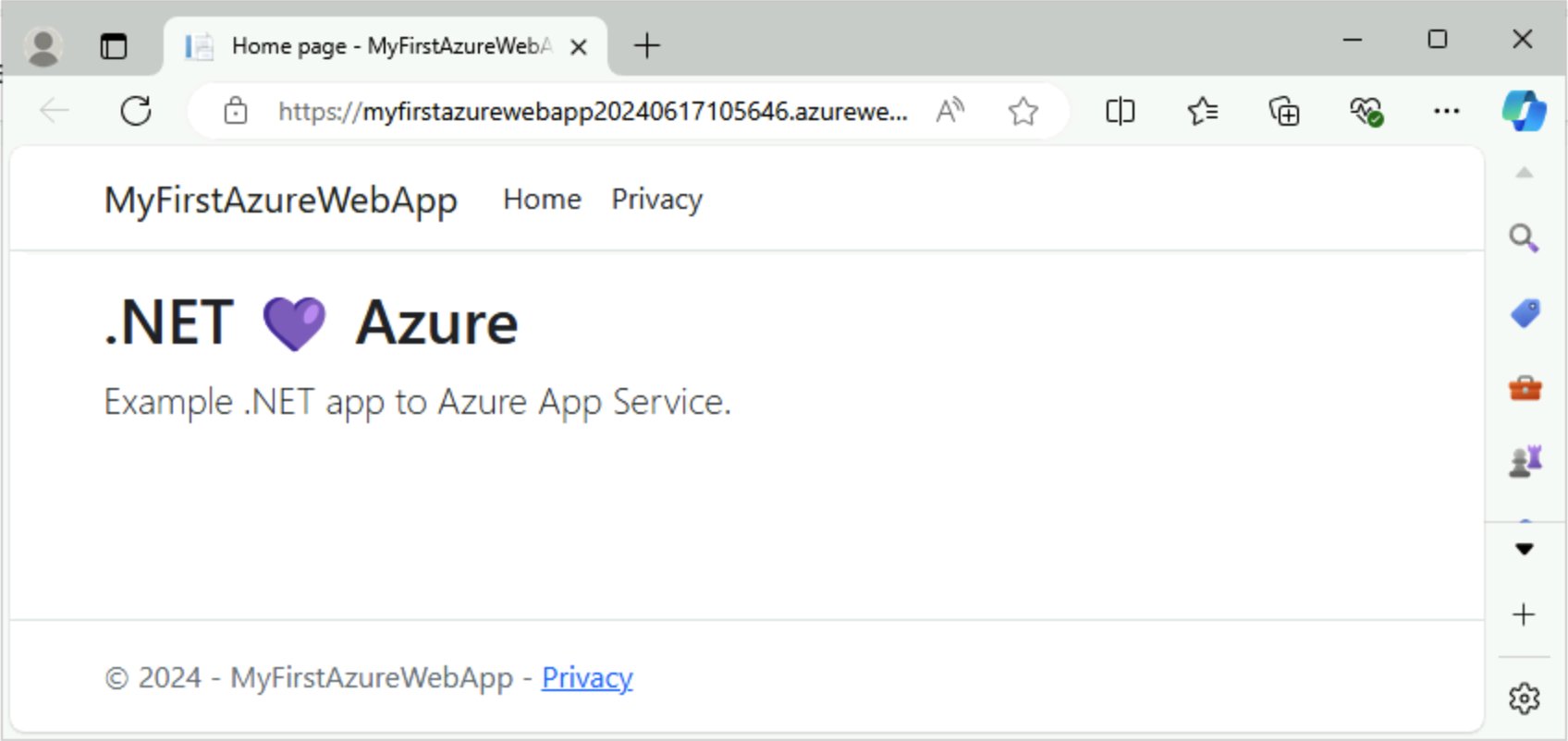
Um zur erstellten App zu navigieren, wählen Sie die Standarddomäne auf der Seite "Übersicht" aus. Wenn Sie die Meldung Ihre Web-App wird ausgeführt und wartet auf Ihre Inhalte sehen, läuft die GitHub-Bereitstellung noch. Warten Sie ein paar Minuten und aktualisieren Sie die Seite.
Aktualisieren der App und erneutes Bereitstellen
Nehmen Sie eine Änderung an der Standardseite vor, und stellen Sie sie erneut bereit, um die Änderungen anzuzeigen.
Suchen Sie im Projektmappen-Explorer die Standardseite in Ihrem Projekt, und ersetzen Sie den Inhalt wie folgt:
Ersetzen Sie in Components/Pages/Home.razor alles durch den folgenden Code:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tipp
Wenn GitHub Copilot in Visual Studio aktiviert ist, probieren Sie folgende Schritte aus:
- Geben Sie ALT+/ ein.
- Fordern Sie Copilot auf: „Wechsel zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt.“
Speichern Sie die Änderungen.
Klicken Sie zur erneuten Bereitstellung in Azure im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt MyFirstAzureWebApp, und wählen Sie Veröffentlichen aus.
Wählen Sie auf der Zusammenfassungsseite Veröffentlichen die Option Veröffentlichen aus.
Nach Abschluss der Veröffentlichung wird in Visual Studio ein Browser mit der URL der Web-App gestartet.
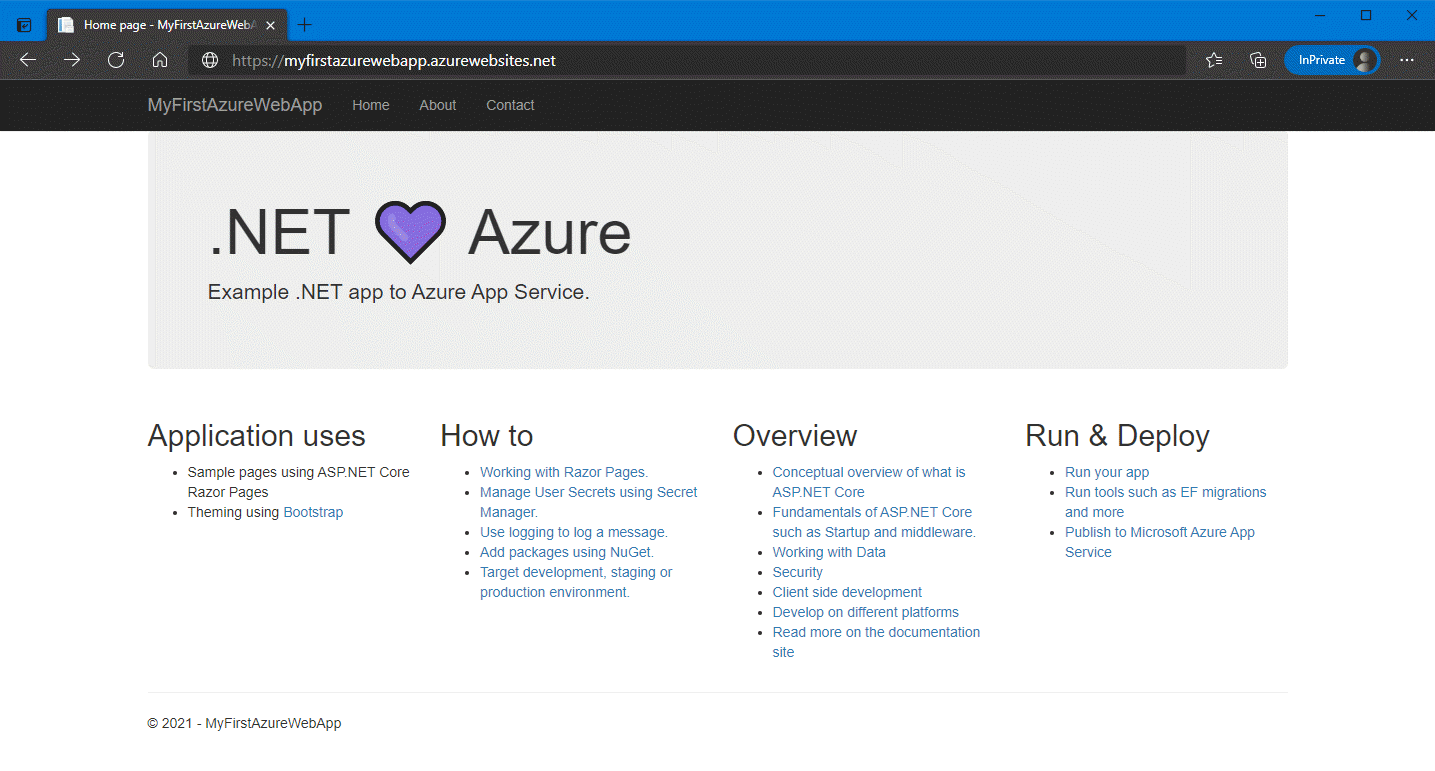
Die aktualisierte ASP.NET Core 10.0-Web-App wird auf der Seite angezeigt.
Suchen Sie in Ihrem Arbeitsbereich Komponenten/Seiten/Home.razor , und ersetzen Sie alles durch den folgenden Code:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tipp
Testen Sie diesen Ansatz mit GitHub Copilot:
- Wählen Sie den Inhalt aus, und wählen Sie

- Wählen Sie aus, umzu ändern.
- Geben Sie "Ändern Sie zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt." ein.
Speichern Sie die Änderungen.
- Wählen Sie den Inhalt aus, und wählen Sie
Wählen Sie in Visual Studio Code erneut Ansicht>Befehlspalette aus.
Suchen Sie nach und wählen Sie Azure App Service: In Web-App bereitstellen aus.
Wählen Sie das Abonnement und die Web-App aus, die Sie zuvor verwendet haben.
Wenn Sie dazu aufgefordert werden, wählen Sie Veröffentlichen aus.
Wenn die Veröffentlichung abgeschlossen ist, wählen Sie Website durchsuchen in der Benachrichtigung aus.
Die aktualisierte ASP.NET Core 10.0-Web-App wird auf der Seite angezeigt.
Tipp
Informationen dazu, wie Visual Studio Code mit GitHub Copilot hilft, Ihre Webentwicklung zu verbessern, finden Sie in den Visual Studio Code-Schritten.
Suchen Sie im lokalen Verzeichnis "Components/Pages/Home.razor ", und ersetzen Sie alles durch den folgenden Code:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Speichern Sie Ihre Änderungen, stellen Sie die App dann erneut mit dem Befehl
az webapp upzur Anwendung bereit, und ersetzen Sie<os>durchlinuxoderwindows.az webapp up --os-type <os>In diesem Befehl werden lokal zwischengespeicherte Werte aus der Datei .azure/config verwendet (einschließlich App-Name, Ressourcengruppe und App Service-Plan).
Wechseln Sie nach Abschluss der Bereitstellung wieder zu dem Browserfenster, das im Schritt Navigieren zur App geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte ASP.NET Core 10.0-Web-App wird auf der Seite angezeigt.
Öffnen Sie im lokalen Verzeichnis Komponenten/Seiten/Home.razor , und ersetzen Sie alles durch den folgenden Code:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Bereiten Sie im Stammordner der Anwendung die lokale Anwendung MyFirstAzureWebApp mithilfe des Befehls dotnet publish auf die Bereitstellung vor:
dotnet publish --configuration ReleaseWechseln Sie zum Releaseverzeichnis, und erstellen Sie aus dem Inhalt eine ZIP-Datei:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceVeröffentlichen Sie die ZIP-Datei mit dem Befehl Publish-AzWebApp in der Azure-App:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceHinweis
-ArchivePathbenötigt den vollständigen Pfad der ZIP-Datei.Wechseln Sie nach Abschluss der Bereitstellung wieder zu dem Browserfenster, das im Schritt Navigieren zur App geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte Blazor-Web-App wird auf der Seite angezeigt.
Navigieren Sie zu Ihrem GitHub-Fork des Beispielcodes.
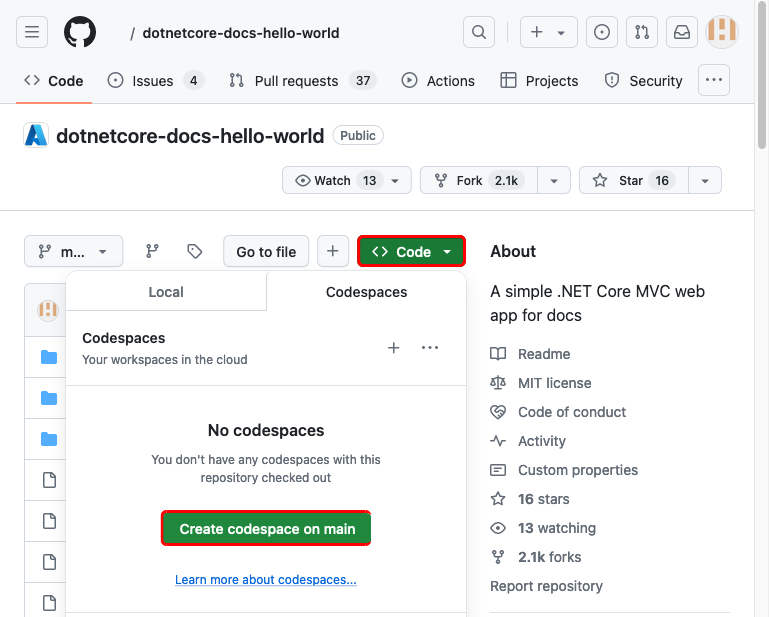
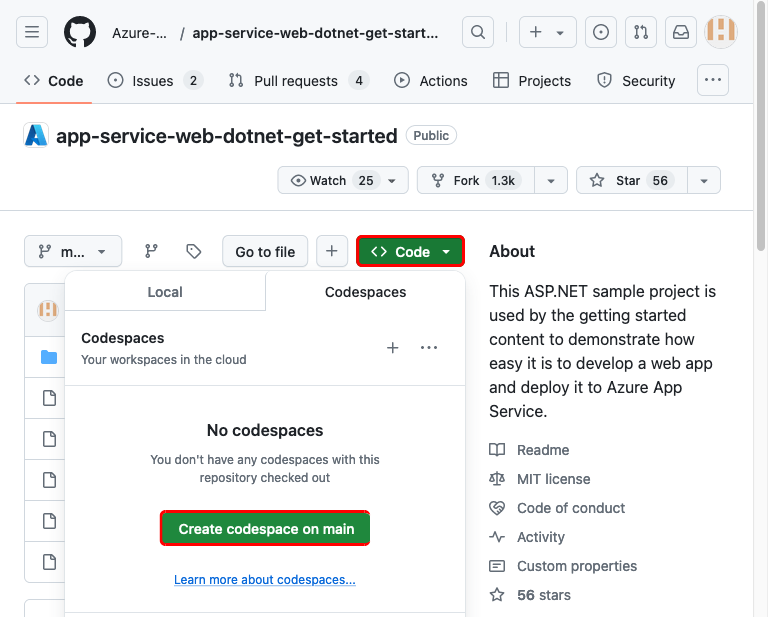
Erstellen Sie auf der Repositoryseite einen Codespace, indem Sie Code>Codespace im Mainbrach erstellen auswählen.
Suchen Sie im Projektmappen-Explorer die Standardseite in Ihrem Projekt, und ersetzen Sie den Inhalt wie folgt:
Ersetzen Sie in Components/Pages/Home.razor alles durch den folgenden Code. Die Änderungen werden automatisch gespeichert.
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tipp
Testen Sie diesen Ansatz mit GitHub Copilot:
- Wählen Sie den gesamten Inhalt aus, und wählen Sie

- Fordern Sie Copilot auf: „Wechsel zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt.“
- Wählen Sie den gesamten Inhalt aus, und wählen Sie
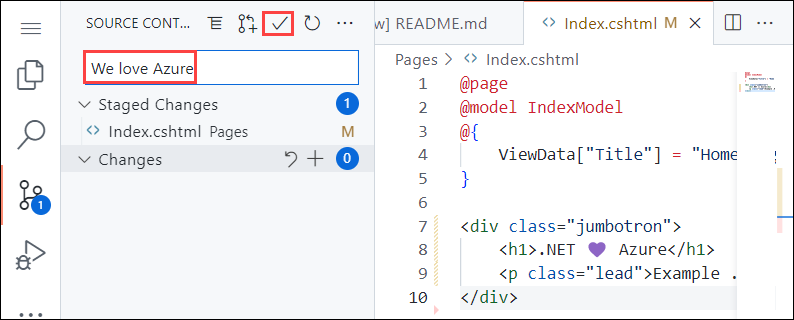
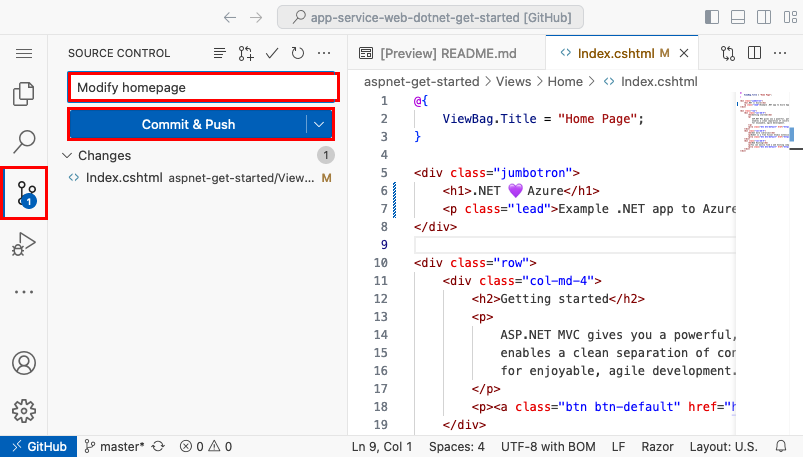
Geben Sie im Menü Quellcodeverwaltung eine Commitnachricht wie
Modify homepageein. Wählen Sie dann Commit aus und bestätigen Sie das Staging der Änderungen, indem Sie Ja auswählen.Wählen Sie Synchronisierungsänderungen 1 aus und bestätigen Sie dann, indem Sie OK auswählen.
Es dauert einige Minuten, bis die Bereitstellung ausgeführt wird. Um den Fortschritt anzuzeigen, navigieren Sie zu
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Kehren Sie zum Browserfenster zurück, das während des Schrittes Zu der App navigieren geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte ASP.NET Core 10.0-Web-App wird auf der Seite angezeigt.
Verwalten der Azure-App
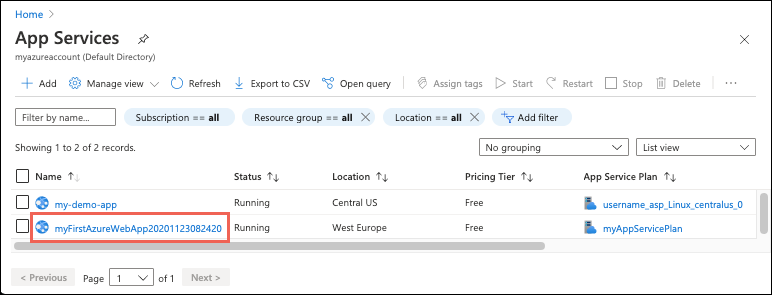
Wechseln Sie zum Verwalten Ihrer Web-App zum Azure-Portal, und suchen Sie nach App Services. Wählen Sie diese Option anschließend aus.
Wählen Sie auf der Seite App Services den Namen Ihrer Web-App aus.

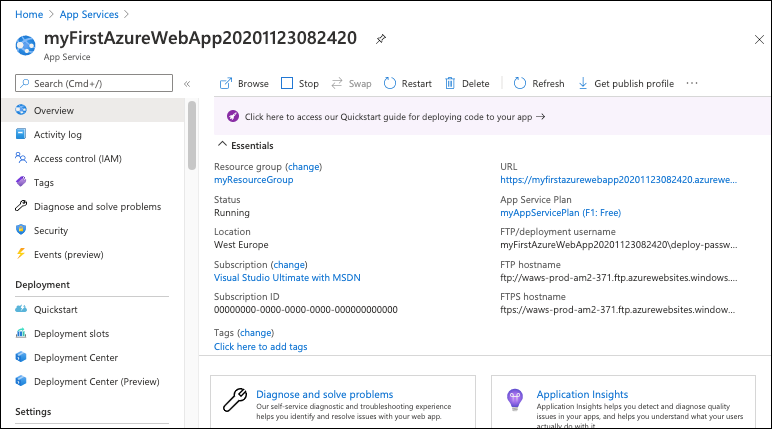
Die Seite Übersicht für Ihre Web-App enthält Optionen für die grundlegende Verwaltung, z. B. Durchsuchen, Beenden, Starten, Neustarten und Löschen. Im linken Menü können Sie auf weitere Seiten für die Konfiguration Ihrer App zugreifen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie Ressourcengruppe löschen, geben Sie myResourceGroup im Textfeld ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie Ressourcengruppe löschen, geben Sie myResourceGroup im Textfeld ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen:
az group delete
Aus Gründen der Einfachheit speichert der Befehl az webapp up, den Sie zuvor in diesem Projekt ausgeführt haben, den Ressourcengruppennamen als Standardwert, wenn Sie az-Befehle aus diesem Projekt ausführen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen voraussichtlich nicht mehr benötigen, löschen Sie die Ressourcengruppen mit folgendem PowerShell-Befehl:
Remove-AzResourceGroup -Name myResourceGroup
Die Ausführung dieses Befehls kann einige Minuten in Anspruch nehmen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie Ressourcengruppe löschen, geben Sie myResourceGroup im Textfeld ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
Nächste Schritte
Fahren Sie mit dem nächsten Artikel fort, um sich darüber zu informieren, wie Sie eine .NET Core-App erstellen und dafür eine Verbindung mit einer SQL-Datenbank herstellen: