Tutorial: Erstellen einer sicheren n-schichtigen App in Azure App Service
Viele Anwendungen verfügen über mehr als eine einzelne Komponente. Beispielsweise verfügen Sie über ein Front-End, das öffentlich zugänglich ist und eine Verbindung mit einer Back-End-API oder Web-App herstellt, die wiederum eine Verbindung mit einer Datenbank, einem Speicherkonto, einem Schlüsseltresor, einer anderen VM oder einer Kombination dieser Ressourcen herstellt. Diese Architektur besteht aus einer n-schichtigen Anwendung. Es ist wichtig, dass Anwendungen wie diese so entworfen werden, dass Back-End-Ressourcen so weit wie möglich geschützt werden.
In diesem Tutorial erfahren Sie, wie Sie eine sichere n-schichtige Anwendung mit einer Front-End-Web-App bereitstellen, die eine Verbindung mit einer anderen netzwerkisolierten Web-App herstellt. Der gesamte Datenverkehr wird innerhalb Ihres Microsoft Azure Virtual Network mithilfe der Integration virtueller Netzwerke und privater Endpunkte isoliert. Eine umfassendere Anleitung, die andere Szenarien enthält, finden Sie unter:
Szenarioarchitektur
Das folgende Diagramm zeigt die Architektur, die Sie während dieses Tutorials erstellen werden.

- Virtuelles Netzwerk Enthält zwei Subnetze, eines ist in die Front-End-Web-App integriert, und das andere verfügt über einen privaten Endpunkt für die Back-End-Web-App. Das virtuelle Netzwerk blockiert den gesamten eingehenden Netzwerkdatenverkehr mit Ausnahme der integrierten Front-End-App.
- Front-End-Web-App Integriert in das virtuelle Netzwerk und über das öffentliche Internet zugänglich.
- Back-End-Web-App Zugriff nur über den privaten Endpunkt im virtuellen Netzwerk.
- Privater Endpunkt Integriert in die Back-End-Web-App und macht die Web-App mit einer privaten IP-Adresse zugänglich.
- Private DNS-Zone Hiermit können Sie einen DNS-Namen in die IP-Adresse des privaten Endpunkts auflösen.
Hinweis
Die Integration virtueller Netzwerke und private Endpunkte sind bis zum Basic-Tarif in App Service verfügbar. Der Free-Tarif unterstützt diese Features nicht. Mit dieser Architektur:
- Öffentlicher Datenverkehr zur Back-End-App wird blockiert.
- Ausgehender Datenverkehr von App Service wird an das virtuelle Netzwerk weitergeleitet und kann die Back-End-App erreichen.
- App Service ist in der Lage, die DNS-Auflösung für die Back-End-App durchzuführen.
Dieses Szenario zeigt eines der möglichen Szenarien mit n-schichtigen Apps in App Service. Sie können die in diesem Tutorial behandelten Konzepte verwenden, um komplexere n-schichtige Apps zu erstellen.
Sie lernen Folgendes:
- Erstellen eines virtuellen Netzwerks und von Subnetzen für die Integration virtueller Netzwerke in App Service.
- Erstellen privater DNS-Zonen.
- Erstellen privater Endpunkte.
- Konfigurieren der Integration virtueller Netzwerke in App Service.
- Deaktivieren der grundlegenden Authentifizierung in App Service.
- Fortlaufende Bereitstellung in einer gesperrten Back-End-Web-App.
Voraussetzungen
Das Tutorial verwendet zwei Beispiel-Node.js-Apps, die auf GitHub gehostet werden. Erstellen Sie ein kostenloses Konto, wenn Sie noch nicht über ein GitHub-Konto verfügen.
Sollten Sie über kein Azure-Abonnement verfügen, können Sie zunächst ein kostenloses Azure-Konto erstellen.
Für dieses Tutorial benötigen Sie Folgendes:
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
1. Erstellen von zwei Instanzen einer Web-App
Sie benötigen zwei Instanzen einer Web-App, eine für das Front-End und eine für das Back-End. Sie müssen mindestens über denBasic-Tarif verfügen, um die Integration virtueller Netzwerke und private Endpunkte zu verwenden. Die Konfiguration der Integration des virtuellen Netzwerks und andere Konfigurationen erfolgen später.
Erstellen Sie eine Ressourcengruppe, um alle Ressourcen zu verwalten, die Sie in diesem Tutorial erstellen.
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionErstellen eines App Service-Plans Ersetzen Sie
<app-service-plan-name>durch einen eindeutigen Namen. Ändern Sie den--sku-Parameter, wenn Sie eine andere SKU verwenden möchten. Stellen Sie sicher, dass Sie nicht den kostenlosen Tarif verwenden, da diese SKU die erforderlichen Netzwerkfeatures nicht unterstützt.# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Erstellen Sie die Web-Apps. Ersetzen Sie
<frontend-app-name>und<backend-app-name>durch zwei global eindeutige App-Namen (gültige Zeichen sinda-z,0-9und-). In diesem Tutorial erhalten Sie Beispiel-Node.js-Apps. Wenn Sie Ihre eigenen Apps verwenden möchten, ändern Sie den--runtime-Parameter entsprechend. Führen Sieaz webapp list-runtimesfür die Liste der verfügbaren Runtimes aus.az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. Erstellen einer Netzwerkinfrastruktur
Sie erstellen die folgenden Netzwerkressourcen:
- Ein virtuelles Netzwerk
- Ein Subnetz für die Integration virtueller Netzwerke in App Service.
- Ein Subnetz für den privaten Endpunkt.
- Eine private DNS-Zone.
- Ein privater Endpunkt.
Erstellen Sie ein virtuelles Netzwerk. Ersetzen Sie
<virtual-network-name>durch einen eindeutigen Namen.# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16Erstellen Sie ein Subnetz für die Integration virtueller Netzwerke in App Service.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falseFür App Service wird empfohlen, dass das Subnetz für die Integration virtueller Netzwerke einen CIDR-Block von mindestens
/26besitzt./24ist mehr als ausreichend.--delegations Microsoft.Web/serverfarmsgibt an, dass das Subnetz für die Integration virtueller Netzwerke in App Service delegiert ist.Erstellen Sie ein weiteres Subnetz für die privaten Endpunkte.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies trueFür Subnetze privater Endpunkte müssen Sie die Netzwerkrichtlinien für private Endpunkte deaktivieren, indem Sie
--disable-private-endpoint-network-policiesauftruesetzen.Erstellen Sie die private DNS-Zone.
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netWeitere Informationen zu diesen Einstellungen finden Sie unter DNS-Konfiguration für private Azure-Endpunkte.
Hinweis
Wenn Sie den privaten Endpunkt über das Portal erstellen, wird automatisch eine private DNS-Zone für Sie erstellt, und Sie müssen sie nicht separat erstellen. Um die Konsistenz mit diesem Tutorial zu gewährleisten, erstellen Sie die private DNS-Zone und den privaten Endpunkt separat mit der Azure CLI.
Verknüpfen Sie die private DNS-Zone mit dem virtuellen Netzwerk.
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled FalseErstellen Sie im Subnetz der privaten Endpunkte Ihres virtuellen Netzwerks einen privaten Endpunkt für Ihre Back-End-Web-App. Ersetzen Sie
<backend-app-name>durch den Namen Ihrer Back-End-Web-App.# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetVerknüpfen Sie den privaten Endpunkt mit der privaten DNS-Zone mit einer DNS-Zonengruppe für den privaten Endpunkt der Back-End-Web-App. Mit dieser DNS-Zonengruppe können Sie die private DNS-Zone automatisch aktualisieren, wenn ein Update für den privaten Endpunkt vorliegt.
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netWenn Sie einen privaten Endpunkt für einen App Service erstellen, wird der öffentliche Zugriff implizit deaktiviert. Wenn Sie versuchen, über die Standard-URL auf Ihre Back-End-Web-App zuzugreifen, wird Ihr Zugriff verweigert. Gehen Sie in einem Browser zu
<backend-app-name>.azurewebsites.net, um dieses Verhalten zu bestätigen.
Weitere Informationen zu App Service-Zugriffseinschränkungen bei privaten Endpunkten finden Sie unter Azure App Service Zugriffsbeschränkungen.
3. Konfigurieren der Integration virtueller Netzwerke in Ihrer Front-End-Web-App
Aktivieren Sie die Integration virtueller Netzwerke in Ihrer App. Ersetzen Sie <frontend-app-name> durch den Namen Ihrer Front-End-Web-App.
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
Die Integration virtueller Netzwerke ermöglicht ausgehendem Datenverkehr, direkt in das virtuelle Netzwerk zu fließen. Standardmäßig wird nur der in RFC-1918 definierte lokale IP-Datenverkehr an das virtuelle Netzwerk weitergeleitet, was für die privaten Endpunkte erforderlich ist. Informationen zum Weiterleiten des gesamten Datenverkehrs an das virtuelle Netzwerk finden Sie unter Verwalten des Routings der Integration virtueller Netzwerke. Das Routing des gesamten Datenverkehrs kann auch verwendet werden, wenn Sie den Internetdatenverkehr durch Ihr virtuelles Netzwerk leiten möchten, z. B. durch eine Azure Virtual Network NAT oder eine Azure Firewall.
4. Aktivieren der Bereitstellung für Back-End-Web-App über das Internet
Da Ihre Back-End-Web-App nicht öffentlich zugänglich ist, müssen Sie Ihr Continuous Deployment-Tool auf Ihre App zugreifen lassen, indem Sie die SCM-Website öffentlich zugänglich machen. Die Haupt-Web-App selbst kann weiterhin den gesamten Datenverkehr verweigern.
Aktivieren Sie den öffentlichen Zugriff für die Back-End-Web-App.
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=EnabledLegen Sie die Aktion bei nicht übereinstimmender Regel für die Haupt-Web-App so fest, dass der gesamte Datenverkehr verweigert wird. Mit dieser Einstellung wird der öffentliche Zugriff auf die Haupt-Web-App verweigert, auch wenn die allgemeine Einstellung für den App-Zugriff auf „öffentlicher Zugriff zulassen“ festgelegt ist.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenyLegen Sie die Aktion bei nicht übereinstimmender Regel für die SCM-Website fest, um den gesamten Datenverkehr zuzulassen.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. Sperren des FTP- und SCM-Zugriffs
Nachdem die Back-End-SCM-Website nun öffentlich zugänglich ist, müssen Sie sie besser schützen.
Deaktivieren Sie den FTP-Zugriff für die Front-End- und Back-End-Web-Apps. Ersetzen Sie
<frontend-app-name>und<backend-app-name>durch Ihre App-Namen.az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=falseDeaktivieren Sie den Zugriff mit Standardauthentifizierung auf die WebDeploy-Ports und SCM-/erweiterte Toolwebsites für beide Web-Apps. Ersetzen Sie
<frontend-app-name>und<backend-app-name>durch Ihre App-Namen.az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
Die Deaktivierung der Standardauthentifizierung in App Service beschränkt den Zugriff auf die FTP- und SCM-Endpunkte auf Benutzer*innen, die von Microsoft Entra ID unterstützt werden. Dies erhöht die Sicherheit Ihrer App zusätzlich. Weitere Informationen zum Deaktivieren der Standardauthentifizierung, einschließlich des Testens und Überwachens von Anmeldungen, finden Sie unter Deaktivieren der Standardauthentifizierung für App Service.
6. Konfigurieren von Continuous Deployment mithilfe von GitHub Actions
Navigieren Sie zur Node.js Back-End-Beispiel-App. Diese App ist eine einfache „Hallo Welt“-App.
Wählen Sie die Schaltfläche Fork oben rechts auf der GitHub-Seite aus.
Wählen Sie den Besitzer aus, und belassen Sie den standardmäßigen Repositorynamen.
Wählen Sie Fork erstellen aus.
Wiederholen Sie den gleichen Prozess für die Node.js Front-End-Beispiel-App. Diese App ist eine einfache Web-App, die auf eine Remote-URL zugreift.
Erstellen Sie einen Dienstprinzipal. Ersetzen Sie
<subscription-id>,<frontend-app-name>und<backend-app-name>durch Ihre eigenen Werte.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-authDie Ausgabe ist ein JSON-Objekt mit den Anmeldeinformationen für die Rollenzuweisung, die Zugriff auf Ihre App Service-Apps gewähren. Kopieren Sie dieses JSON-Objekt für den nächsten Schritt. Es enthält Ihren geheimen Clientschlüssel, der nur zu diesem Zeitpunkt sichtbar ist. Es ist immer empfehlenswert, minimalen Zugriff zu gewähren. Der Bereich in diesem Beispiel ist auf nur die Apps beschränkt, nicht die gesamte Ressourcengruppe.
Um die Anmeldeinformationen des Dienstprinzipals als GitHub-Geheimnisse zu speichern, wechseln Sie zu einem der geforkten Beispielrepositorys in GitHub, und wechseln Sie zu Einstellungen>Sicherheit>Geheimnisse und Variablen>Aktionen.
Wählen Sie Neues Repositorygeheimnis aus, und erstellen Sie für jeden der folgenden Werte ein Geheimnis. Die Werte finden Sie in der JSON-Ausgabe, die Sie früher kopiert hatten.
Name Wert AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>Wiederholen Sie diesen Vorgang für das andere geforkte Beispielrepository.
Melden Sie sich beim Azure-Portal an, um Continuous Deployment mit GitHub Actions einzurichten.
Navigieren Sie zur Seite Übersicht für Ihre Front-End-Web-App.
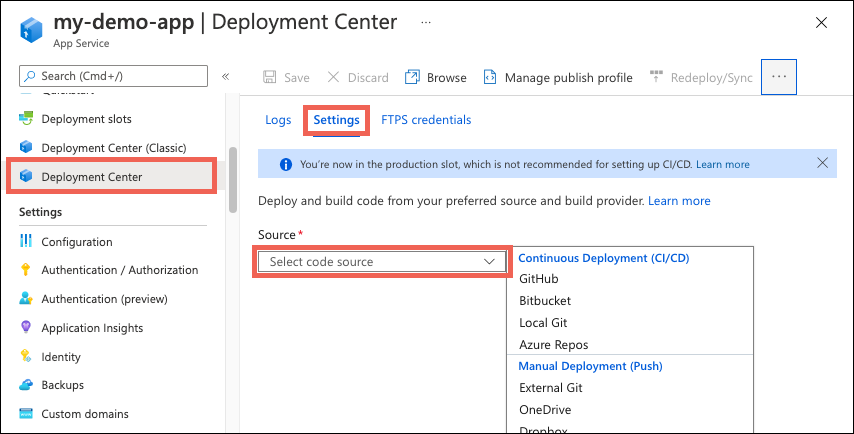
Wählen Sie im linken Bereich Bereitstellungscenter aus. Wählen Sie dann Einstellungen aus.
Wählen Sie im Feld Quelle unter den CI/CD-Optionen „GitHub“ aus.

Wenn Sie zum ersten Mal eine Bereitstellung aus GitHub durchführen, klicken Sie auf Autorisieren, und befolgen Sie die Anweisungen für die Autorisierung. Wenn Sie die Bereitstellung aus dem Repository eines anderen Benutzers durchführen möchten, klicken Sie auf Konto ändern.
Wenn Sie die Node.js Beispiel-App verwenden, die als Teil der Voraussetzungen geforkt wurde, verwenden Sie die folgenden Einstellungen für Organisation, Repository und Branch.
Einstellung Wert Organization <your-GitHub-organization>Repository nodejs-frontend Verzweigung Standard Wählen Sie Speichern aus.
Wiederholen Sie die gleichen Schritte für Ihre Back-End-Web-App. Die Einstellungen des Bereitstellungscenters sind in der folgenden Tabelle angegeben.
Einstellung Wert Organization <your-GitHub-organization>Repository nodejs-backend Verzweigung Standard
7. Verwenden eines Dienstprinzipals für die Bereitstellung in GitHub Actions
Ihre Bereitstellungscenterkonfiguration hat in jedem Ihrer Beispielrepositorys eine Standardworkflowdatei erstellt, verwendet jedoch standardmäßig ein Veröffentlichungsprofil, das die Standardauthentifizierung verwendet. Da Sie die Standardauthentifizierung deaktiviert haben, wird beim Überprüfen der Registerkarte Protokolle im Bereitstellungscenter angezeigt, dass die automatisch ausgelöste Bereitstellung zu einem Fehler führt. Sie müssen die Workflowdatei ändern, um den Dienstprinzipal für die Authentifizierung bei App Service zu verwenden. Beispielworkflows finden Sie unter Hinzufügen der Workflowdatei zu Ihrem GitHub-Repository.
Öffnen Sie eines Ihrer geforkten GitHub-Repositorys, und wechseln Sie zum
<repo-name>/.github/workflows/-Verzeichnis.Wählen Sie die automatisch erstellte Workflow-Datei aus und klicken Sie dann auf die Schaltfläche „Bleistift“ oben rechts, um die Datei zu bearbeiten. Ersetzen Sie den Inhalt durch den folgenden Text, der davon ausgeht, dass Sie die GitHub-Geheimnisse zuvor für Ihre Anmeldeinformationen erstellt haben. Aktualisieren Sie den Platzhalter für
<web-app-name>im Abschnitt „env“, und committen Sie dann direkt in den Mainbranch. Dieser Commit löst die erneute Ausführung der GitHub-Aktion aus, um Ihren Code bereitzustellen, diesmal unter Verwendung des Dienstprinzipals zur Authentifizierung.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logoutWiederholen Sie diesen Vorgang für die Workflowdatei in Ihrem anderen geforkten GitHub-Repository.
Die neuen GitHub-Commits lösen eine weitere Bereitstellung für jede Ihrer Apps aus. Dieses Mal sollte die Bereitstellung erfolgreich sein, da der Workflow den Dienstprinzipal verwendet, um sich bei den SCM-Websites der Apps zu authentifizieren.
Eine ausführliche Anleitung zum Konfigurieren von Continuous Deployment mit Anbietern wie GitHub Actions finden Sie unter Continuous Deployment in Azure App Service.
8. Überprüfen von Verbindungen und App-Zugriff
Navigieren Sie zur Front-End-Web-App mit ihrer URL:
https://<frontend-app-name>.azurewebsites.net.Geben Sie im Textfeld die URL für Ihre Back-End-Web-App ein:
https://<backend-app-name>.azurewebsites.net. Wenn Sie die Verbindungen ordnungsgemäß eingerichtet haben, sollten Sie die Meldung "Hallo aus der Back-End-Web-App!" erhalten, die den gesamten Inhalt der Back-End-Web-App darstellt. Der gesamte ausgehende Datenverkehr von der Front-End-App wird über das virtuelle Netzwerk weitergeleitet. Ihre Front-End-Web-App stellt über den privaten Endpunkt eine sichere Verbindung mit Ihrer Back-End-Web-App her. Wenn etwas mit Ihren Verbindungen nicht stimmt, stürzt Ihre Front-End-Web-App ab.Gehen Sie direkt zu Ihrer Back-End-Web-App mit der entsprechenden URL:
https://<backend-app-name>.azurewebsites.net. Die MeldungWeb App - Unavailablesollte angezeigt werden. Wenn Sie die App erreichen können, stellen Sie sicher, dass Sie den privaten Endpunkt konfiguriert haben und dass die Zugriffsbeschränkungen für Ihre App so festgelegt sind, dass der gesamte Datenverkehr für die Haupt-Web-App verweigert wird.Um weiter zu überprüfen, ob die Front-End-Web-App die Back-End-Web-App über eine private Verbindung erreicht, stellen Sie eine SSH-Verbindung mit einer ihrer Front-End-Instanzen her. Führen Sie für SSH den folgenden Befehl aus, der eine SSH-Sitzung mit dem Webcontainer Ihrer App erstellt und eine Remoteshell in Ihrem Browser öffnet.
az webapp ssh --resource-group $groupName --name <frontend-app-name>Wenn die Shell in Ihrem Browser geöffnet wird, führen Sie
nslookupaus, um zu bestätigen, dass Ihre Back-End-Web-App über die private IP-Adresse Ihrer Back-End-Web-App erreicht wird. Sie können auchcurlausführen, um den Websiteinhalt erneut zu überprüfen. Ersetzen Sie<backend-app-name>durch den Namen Ihrer Back-End-Web-App.nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
nslookupsollte in die private IP-Adresse Ihrer Back-End-Web-App aufgelöst werden. Die private IP-Adresse sollte eine Adresse aus Ihrem virtuellen Netzwerk sein. Um Ihre private IP-Adresse zu bestätigen, wechseln Sie zur Seite Netzwerk für Ihre Back-End-Web-App.
Wiederholen Sie die Befehle
nslookupundcurlvon einem anderen Terminal aus (bei dem es sich nicht um eine SSH-Sitzung in Front-End-Instanzen handelt).
nslookupgibt die öffentliche IP-Adresse für die Back-End-Web-App zurück. Da der öffentliche Zugriff auf die Back-End-Web-App deaktiviert ist, erhalten Sie beim Versuch, die öffentliche IP-Adresse zu erreichen, den Fehler „Zugriff verweigert“. Dieser Fehler bedeutet, dass diese Website nicht über das öffentliche Internet zugänglich ist, was das beabsichtigte Verhalten ist.nslookupwird nicht in die private IP-Adresse aufgelöst, da dies nur innerhalb des virtuellen Netzwerks über die private DNS-Zone aufgelöst werden kann. Nur die Front-End-Web-App befindet sich innerhalb des virtuellen Netzwerks. Wenn Sie versuchen,curlin der Back-End-Web-App über das externe Terminal auszuführen, enthält der zurückgegebene HTML-CodeWeb App - Unavailable. Dieser Fehler zeigt den HTML-Code der Fehlerseite an, den Sie zuvor beim Versuch, in Ihrem Browser zur Backend-Web-App zu gehen, gesehen haben.
9. Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen.
az group delete --name myresourcegroup
Die Ausführung dieses Befehls kann einige Minuten in Anspruch nehmen.
Häufig gestellte Fragen
- Gibt es eine Alternative zur Bereitstellung mithilfe eines Dienstprinzipals?
- Was geschieht, wenn ich die Bereitstellung von GitHub Actions in App Service konfiguriere?
- Ist es sicher, das Back-End-SCM öffentlich zugänglich zu lassen?
- Gibt es eine Möglichkeit für die Bereitstellung, ohne die Back-End-SCM-Website überhaupt zu öffnen?
- Wie kann ich diese Architektur mit ARM/Bicep bereitstellen?
Gibt es eine Alternative zur Bereitstellung mithilfe eines Dienstprinzipals?
Da Sie in diesem Tutorial die Standardauthentifizierung deaktiviert haben, können Sie sich nicht mit einem Benutzernamen und Kennwort bei der Back-End-SCM-Website authentifizieren und auch nicht mit einem Veröffentlichungsprofil. Anstelle eines Dienstprinzipals können Sie auch OpenID Connect verwenden.
Was geschieht, wenn ich die Bereitstellung von GitHub Actions in App Service konfiguriere?
Azure generiert automatisch eine Workflowdatei in Ihrem Repository. Neue Commits im ausgewählten Repository und Branch werden nun fortlaufend in Ihrer App Service-App bereitgestellt. Sie können die Commits und Bereitstellungen auf der Registerkarte Protokolle nachverfolgen.
Eine Standardworkflowdatei, die ein Veröffentlichungsprofil zur Authentifizierung bei App Service verwendet, wird Ihrem GitHub-Repository hinzugefügt. Sie können diese Datei anzeigen, indem Sie zum Verzeichnis <repo-name>/.github/workflows/ wechseln.
Ist es sicher, das Back-End-SCM öffentlich zugänglich zu lassen?
Wenn Sie den FTP- und SCM-Zugriff sperren, wird sichergestellt, dass nur von Microsoft Entra unterstützte Prinzipale auf den SCM-Endpunkt zugreifen können, selbst wenn er öffentlich zugänglich ist. Diese Einstellung sollte Ihnen die Gewissheit geben, dass Ihre Back-End-Web-App weiterhin sicher ist.
Gibt es eine Möglichkeit für die Bereitstellung, ohne die Back-End-SCM-Website überhaupt zu öffnen?
Wenn Sie Bedenken haben, den öffentlichen Zugriff auf die SCM-Website zu aktivieren, oder wenn Sie durch eine Richtlinie eingeschränkt sind, sollten Sie andere Bereitstellungsoptionen für App Service in Betracht ziehen, z. B. die Ausführung aus einem ZIP-Paket.
Wie kann ich diese Architektur mit ARM/Bicep bereitstellen?
Die Ressourcen, die Sie in diesem Tutorial erstellt haben, können mithilfe einer ARM-/Bicep-Vorlage bereitgestellt werden. Mit der Bicep-Vorlage „Mit einer Back-End-Web-App verbundene App“ können Sie eine sichere Lösung für eine n-schichtige App erstellen.
Informationen zum Bereitstellen von ARM-/Bicep-Vorlagen finden Sie unter Bereitstellen von Ressourcen mit Bicep und Azure CLI.
