Ändern des Kartenstils
Das Kartensteuerelement unterstützt verschiedene Stiloptionen und Basiskartenstile für Karten. Alle Stile können festgelegt werden, wenn das Kartensteuerelement initialisiert wird. Alternativ können Sie auch Stile festlegen, indem Sie die setStyle-Funktion des Kartensteuerelements verwenden. In diesem Artikel erfahren Sie, wie Sie diese Stiloptionen verwenden können, um das Aussehen der Karte anzupassen, und wie Sie das Steuerelement für die Stilauswahl in Ihre Karte implementieren. Das Stilauswahl-Steuerelement ermöglicht dem Benutzer das Umschalten zwischen verschiedenen Basisstilen.
Festlegen von Kartenstiloptionen
Stiloptionen können während der Initialisierung des Websteuerelements festgelegt werden. Alternativ können Sie auch Stiloptionen aktualisieren, indem Sie die setStyle-Funktion des Kartensteuerelements aufrufen. Alle verfügbaren Stiloptionen können Sie unter Stiloptionen anzeigen.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Ein voll funktionsfähiges Beispiel, das zeigt, wie sich die verschiedenen Stile auf die Darstellung der Karte auswirken, finden Sie unter Kartenstiloptionen in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Kartenstiloptionen.
Festlegen eines Kartenbasisstils
Sie können das Kartensteuerelement auch mit einem der Basiskartenstile initialisieren, die im Web SDK verfügbar sind. Sie können die setStyle-Funktion verwenden, um den Basisstil mit einem anderen Kartenstil zu aktualisieren.
Festlegen eines Kartenbasisstils bei der Initialisierung
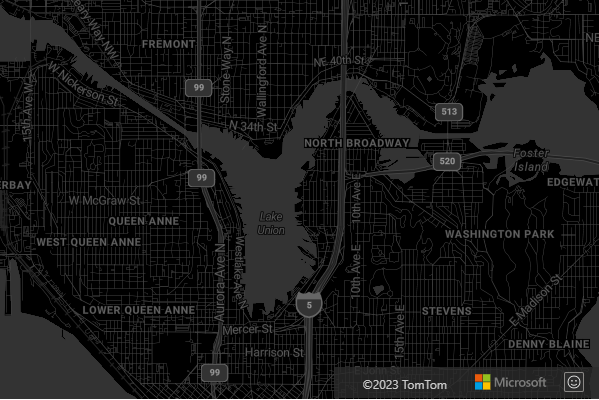
Basisstile des Kartensteuerelements können während der Initialisierung festgelegt werden. Im folgenden Code wird die Option style des Kartensteuerelements auf den Kartenbasisstil grayscale_dark festgelegt.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Aktualisieren des grundlegenden Kartenstils
Der Kartenbasisstil kann mithilfe der setStyle-Funktion und durch Festlegen der style-Option aktualisiert werden, um entweder zu einem anderen Kartenbasisstil zu wechseln oder um weitere Stiloptionen hinzuzufügen.
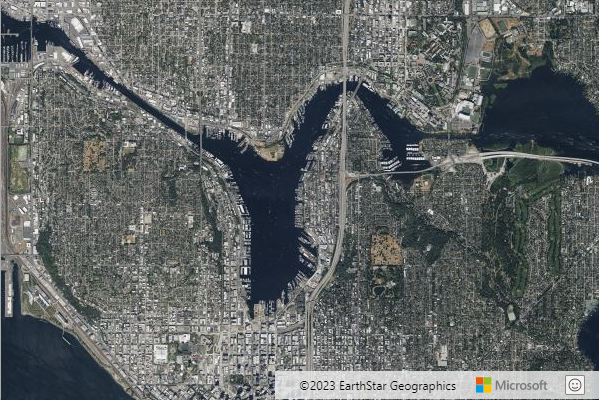
Im folgenden Code wird nach dem Laden einer Karteninstanz der Kartenstil mithilfe der Funktion setStyle von grayscale_dark auf satellite aktualisiert.
map.setStyle({ style: 'satellite' });

Hinzufügen des Stilauswahl-Steuerelements
Das Stilauswahl-Steuerelement bietet eine komfortable Schaltfläche mit Flyoutbereich, die vom Endbenutzer verwendet werden kann, um zwischen Basisstilen zu wechseln.
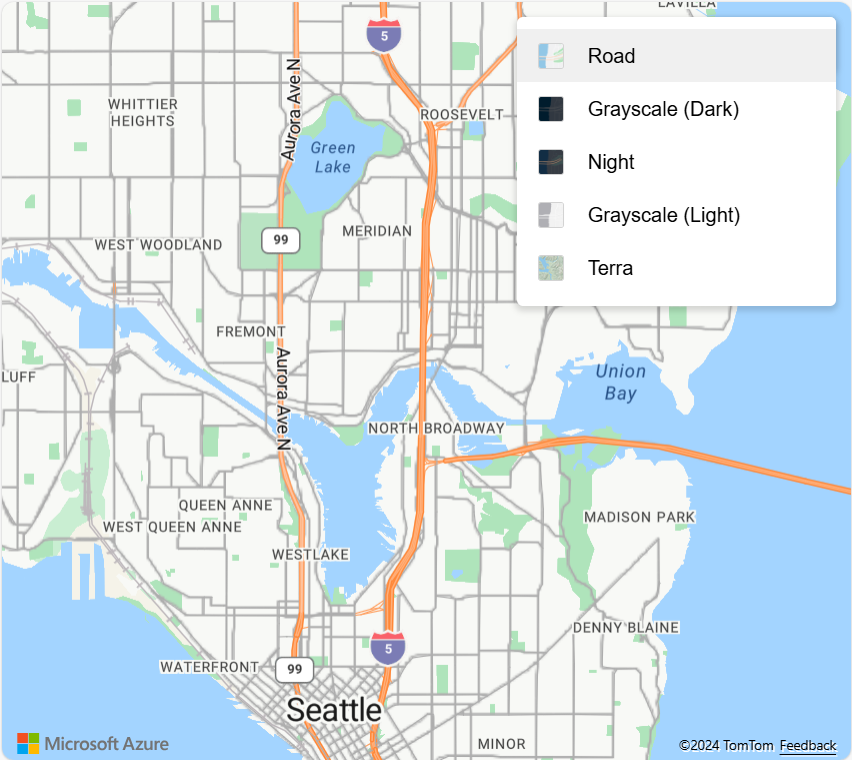
Die Stilauswahl weist zwei verschiedene Layoutoptionen auf: icon und list. Außerdem gestattet Ihnen die Stilauswahl, zwei unterschiedliche style-Optionen für das Stilauswahl-Steuerelement auszuwählen: light und dark. In diesem Beispiel verwendet die Stilauswahl das icon-Layout und zeigt eine Auswahlliste der Kartenbasisstile in Form von Symbolen an. Das Stilauswahl-Steuerelement umfasst den folgenden Basissatz an Stilen: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Weitere Informationen zu den Optionen des Stilauswahl-Steuerelements finden Sie unter Stilsteuerelement-Optionen.
Die folgende Abbildung zeigt das Steuerelement für die Stilauswahl, das im icon-Layout angezeigt wird.
![]()
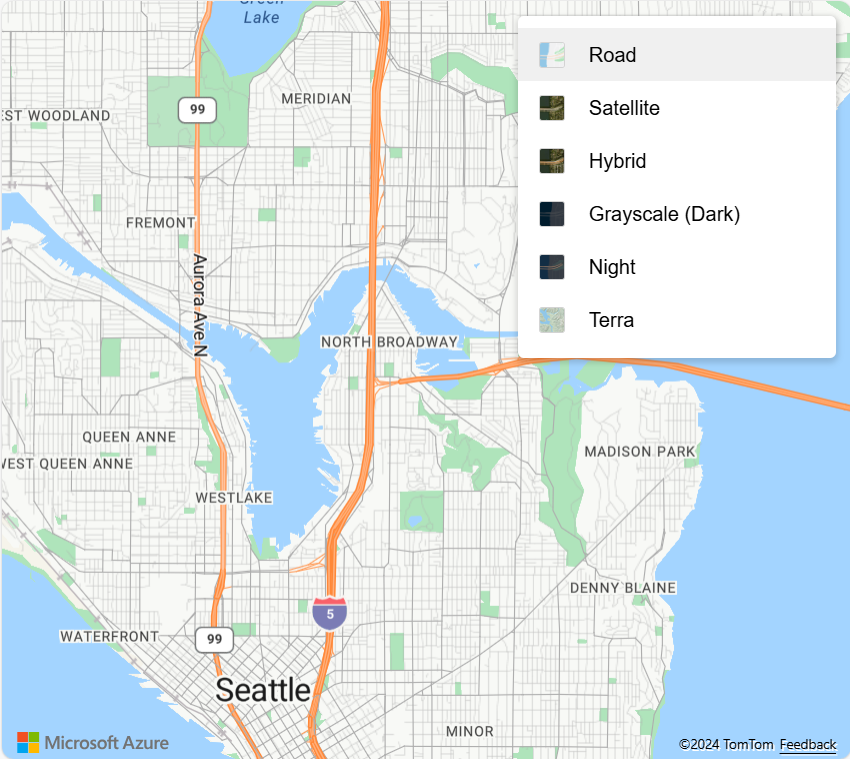
Die folgende Abbildung zeigt das Steuerelement für die Stilauswahl, das im list-Layout angezeigt wird.

Wichtig
Standardmäßig listet das Stilauswahl-Steuerelement alle im Tarif „Gen1 (S0)“ von Azure Maps verfügbaren Stile auf. Soll die Liste weniger Stile enthalten, können Sie an die Option mapStyle der Stilauswahl ein Array mit den Stilen übergeben, die in der Liste angezeigt werden sollen. Wenn Sie den Tarif „Gen1 (S1)“ oder „Gen2“ verwenden und alle verfügbaren Stile anzeigen möchten, legen Sie die Option mapStyles der Stilauswahl auf "all" fest.
Einstellung des Azure Maps-Tarifs „Gen1“
Der Tarif Gen1 ist jetzt veraltet und wird am 15.09.2026 eingestellt. Der Tarif Gen2 ersetzt den Tarif Gen1 (S0 und S1). Wenn für Ihr Azure Maps Konto der Tarif Gen1 ausgewählt ist, können Sie vor der Einstellung zum Tarif Gen2 wechseln, andernfalls erfolgt zu diesem Zeitpunkt eine automatische Umstellung. Weitere Informationen finden Sie unter Verwalten des Tarifs Ihres Azure Maps-Kontos.
Im folgenden Code wird gezeigt, wie Sie die standardmäßige Liste der Basisstile mapStyles außer Kraft setzen können. In diesem Beispiel legen wir die Option mapStyles fest, um die Basisstile aufzulisten, die im Steuerelement für die Stilauswahl angezeigt werden sollen.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Nächste Schritte
Weitere Informationen zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: