Hinzufügen von Steuerelementen zu einer Karte
In diesem Artikel erfahren Sie, wie Sie einer Karte Steuerelemente hinzufügen, einschließlich der Erstellung einer Karte mit allen Steuerelementen und einer Stilauswahl.
Hinzufügen eines Zoomsteuerelements
Ein Zoomsteuerelement fügt Schaltflächen zum Vergrößern und Verkleinern der Karte hinzu. Das folgende Codebeispiel erstellt eine Instanz der Klasse ZoomControl und fügt sie in der rechten unteren Ecke der Karte hinzu.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Hinzufügen eines Neigungssteuerelements
Ein Neigungssteuerelement fügt Schaltflächen zum Kippen der Neigung für eine Karte relativ zum Horizont hinzu. Im folgenden Codebeispiel wird eine Instanz der PitchControl-Klasse erstellt. Er fügt der oberen rechten Ecke der Karte das PitchControl-Steuerelement hinzu.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Hinzufügen eines Kompasssteuerelements
Ein Kompasssteuerelement fügt eine Schaltfläche zum Drehen der Karte hinzu. Das folgende Codebeispiel erstellt eine Instanz der Klasse Compass Control und fügt sie in der linken unteren Ecke der Karte hinzu.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Eine Karte mit allen Steuerelementen
Mehrere Steuerelemente können in einem Array platziert, der Karte in einem Durchgang hinzugefügt und im gleichen Bereich der Karte positioniert werden, um die Entwicklung zu vereinfachen. Im folgenden Codeschnipsel werden der Karte bei diesem Ansatz die Standard-Navigationssteuerelemente hinzugefügt.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
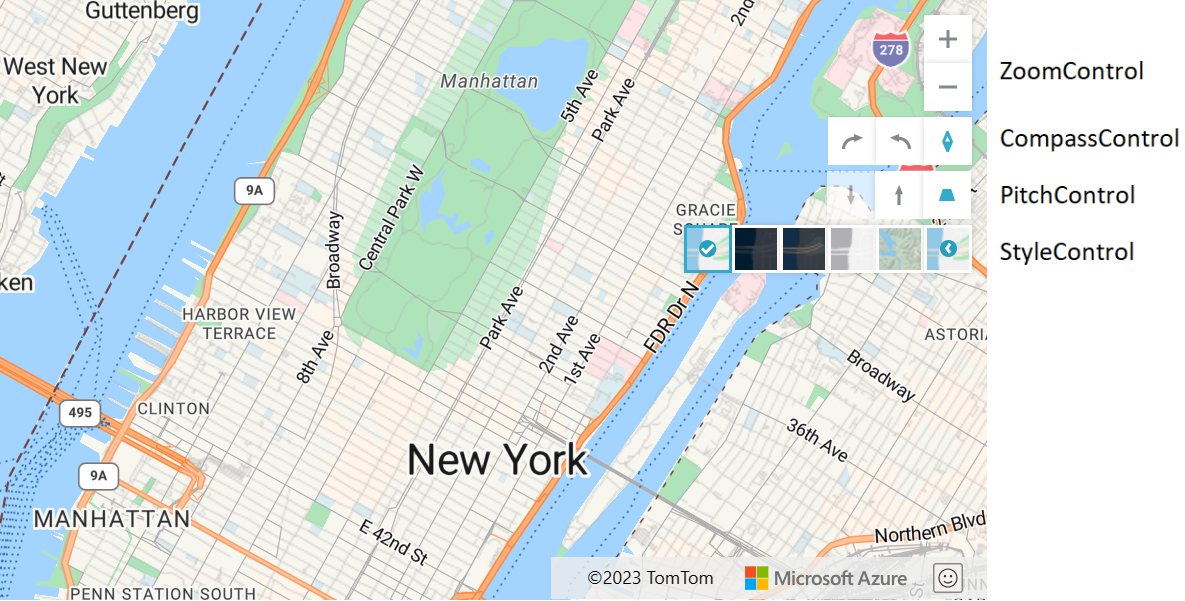
Die folgende Abbildung zeigt eine Karte mit den Zoom-, Kompass-, Neigungs- und Stilauswahl-Steuerelementen in der oberen rechten Ecke der Karte. Beachten Sie, wie sie automatisch gestapelt werden. Die Reihenfolge der Steuerelementobjekte im Skript bestimmt die Reihenfolge, in der sie auf der Karte angezeigt werden. Wenn Sie die Reihenfolge der Steuerelemente auf der Karte ändern möchten, ändern Sie ihre Reihenfolge im Array.
Das Stilauswahl-Steuerelement wird von der StyleControl-Klasse definiert. Weitere Informationen zum Verwenden des Stilauswahl-Steuerelements finden Sie unter Auswählen eines Kartenstils.
Anpassen von Steuerelementen
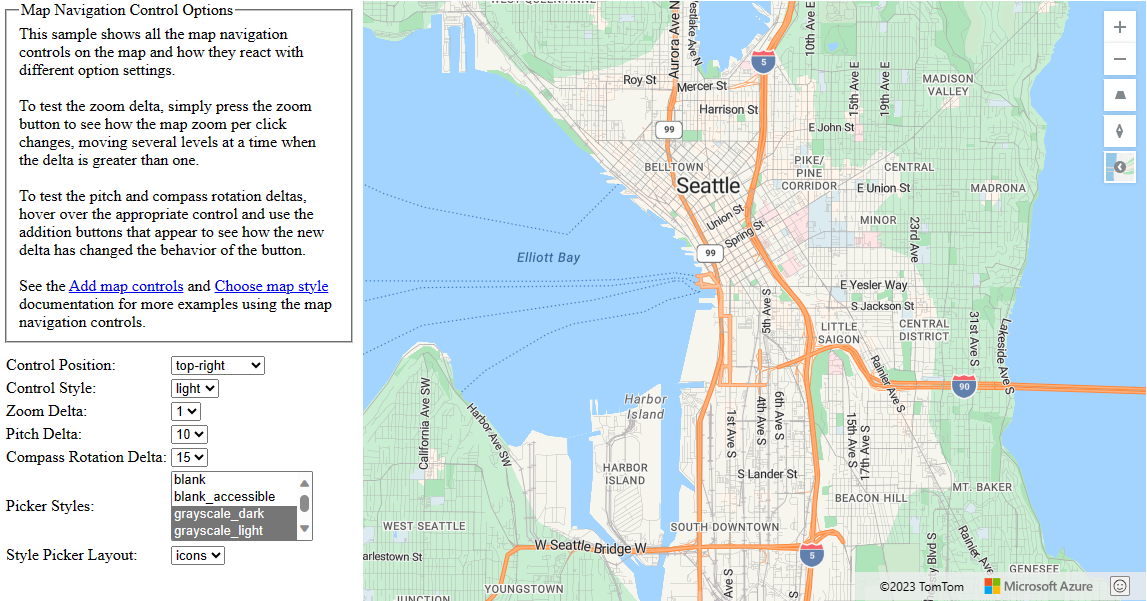
Das Beispiel Navigation Control Options (Optionen für Navigationssteuerelemente) ist ein Tool, mit dem die verschiedenen Optionen zum Anpassen der Steuerelemente getestet werden können. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Navigationssteuerungsoptionen.
Wenn Sie benutzerdefinierte Navigationssteuerelemente erstellen möchten, erstellen Sie eine Klasse, die sich von der atlas.Control-Klasse erstreckt, oder erstellen Sie ein HTML-Element und positionieren Sie es über der Kartenverteilung. Mit diesem UI-Steuerelement können Sie die setCamera-Funktion der Karte zum Verschieben der Karte aufrufen.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Die folgenden Artikel enthalten den vollständigen Code: