Verwenden des Moduls Spatial IO von Azure Maps
Das Azure Maps Web SDK bietet das Modul Spatial IO , das räumliche Daten mittels JavaScript oder TypeScript in das Azure Maps Web SDK integriert. Die stabilen Features in diesem Modul ermöglichen Entwicklern Folgendes:
- Lesen und Schreiben räumlicher Daten Folgende Dateiformate werden unterstützt: KML-, KMZ-, GPX-, GeoRSS-, GML-, GeoJSON- und CSV-Dateien, die Spalten mit räumlichen Informationen enthalten. Unterstützt außerdem WKT (Well-Known Text).
- Verbinden mit OGC-Diensten (Open Geospatial Consortium) und Integrieren in das Azure Maps Web SDK sowie Überlagern von Web Map Services (WMS) und Web Map Tile Services (WMTS) als Ebenen auf der Karte. Weitere Informationen finden Sie unter Hinzufügen einer Kartenebene über das Open Geospatial Consortium (OGC).
- Abfragen von Daten in einem WFS-Dienst (Web Feature Service). Weitere Informationen finden Sie unter Herstellen einer Verbindung mit einem WFS-Dienst.
- Überlagern komplexer Datasets mit Stilinformationen und deren automatisches Rendering. Weitere Informationen finden Sie unter Hinzufügen einer einfachen Datenschicht.
- Nutzen sehr schneller Klassen zum Lesen und Schreiben von XML-Dateien und Dateien mit Trennzeichen. Weitere Informationen finden Sie unter Zentrale E/A-Vorgänge.
In diesem Leitfaden wird veranschaulicht, wie Sie das Modul Spatial IO in eine Webanwendung integrieren und verwenden können.
Dieses Video enthält eine Übersicht über das Modul Spatial IO im Azure Maps Web SDK.
Warnung
Verwenden Sie nur Daten und Dienste, die aus einer vertrauenswürdigen Quelle stammen, insbesondere, wenn sie von einer anderen Domäne aus darauf verweisen. Das räumliche IO-Modul unternimmt Maßnahmen zum Minimieren des Risikos, der sicherste Ansatz besteht aber darin, von vornherein keine gefährlichen Daten in Ihrer Anwendung zuzulassen.
Voraussetzungen
- Ein Azure Maps-Konto
- Ein Abonnementschlüssel
Installieren des Moduls Spatial IO
Sie können das Azure Maps-Modul Spatial IO mit einer der beiden folgenden Optionen laden:
Das global gehostete Azure CDN für das Azure Maps-Modul Spatial IO. Für diese Option fügen Sie dem Element
<head>der HTML-Datei einen Verweis auf den JavaScript-Code hinzu.<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Der Quellcode für azure-maps-spatial-io kann lokal geladen und dann mit Ihrer App gehostet werden. Dieses Paket enthält außerdem TypeScript-Definitionen. Verwenden Sie für diese Option den folgenden Befehl, um das Paket zu installieren:
npm install azure-maps-spatial-ioVerwenden Sie dann eine Importdeklaration, um das Modul in eine Quelldatei einzufügen:
import * as spatial from "azure-maps-spatial-io";Weitere Informationen finden Sie unter So verwenden Sie das npm-Paket für das Azure Maps-Kartensteuerelement.
Verwenden des Moduls Spatial IO
Erstellen Sie eine neue HTML-Datei.
Laden Sie das Azure Maps Web SDK, und initialisieren Sie das Kartensteuerelement. Unter Verwenden des Azure Maps-Kartensteuerelements erhalten Sie weitere Informationen. Nach diesem Schritt sollte Ihre HTML-Datei so aussehen:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Laden Sie das Azure Maps-Modul Spatial IO. Verwenden Sie für diese Übung das CDN für das Azure Maps-Modul Spatial IO. Fügen Sie dem
<head>-Element Ihrer HTML-Datei den folgenden Verweis hinzu:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Initialisieren Sie eine
datasource, und fügen Sie die Datenquelle der Karte hinzu. Initialisieren Sie einelayer, und fügen Sie die Datenquelle der Kartenebene hinzu. Rendern Sie anschließend sowohl die Datenquelle als auch die Ebene. Bevor Sie nach unten scrollen, um im nächsten Schritt den vollständigen Code einzusehen, überlegen Sie sich, an welcher Stelle Sie die Codeausschnitte für Datenquelle und Ebene am besten platzieren. Denken Sie daran, dass wir, bevor wir die Karte programmgesteuert bearbeiten, abwarten sollten, bis die Kartenressourcen bereit sind.var datasource, layer;and
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Ihr HTML-Code sollte nun wie der folgende Code aussehen. In diesem Beispiel wird veranschaulicht, wie die Featuredaten einer XML-Datei auf einer Zuordnung angezeigt werden.
Hinweis
In diesem Beispiel wird Route66Attractions.xml verwendet.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Vergessen Sie nicht,
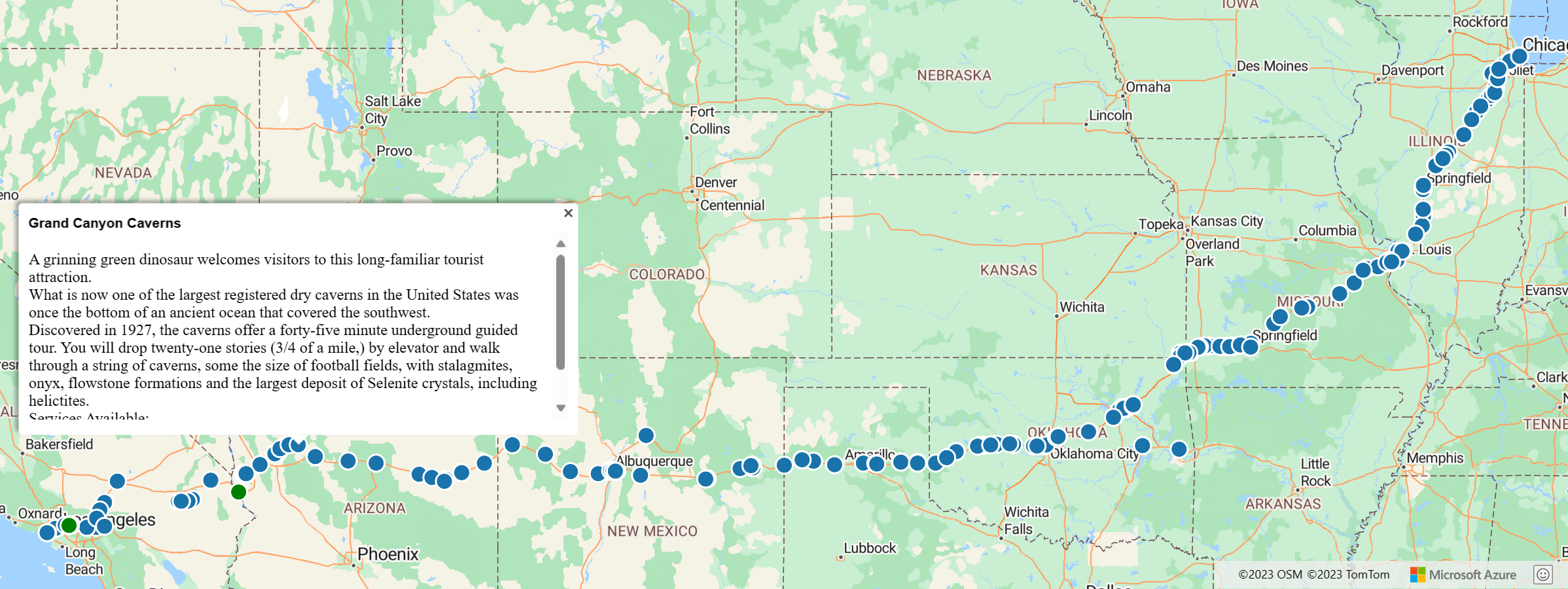
<Your Azure Maps Key>durch Ihren Abonnementschlüssel zu ersetzen. Sie sollten Ergebnisse wie auf dem folgenden Bild in Ihrer HTML-Datei sehen:
Nächste Schritte
Das vorgestellte Feature ist nur eines der vielen, die im Modul Spatial IO zur Verfügung stehen. Lesen Sie die folgenden Anleitungen, um zu erfahren, wie Sie andere Möglichkeiten des Moduls Spatial IO nutzen können:
Weitere Informationen finden Sie in der Dokumentation zum Azure Maps-Modul Spatial IO: