Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
In diesem Artikel werden die Schritte veranschaulicht, die erforderlich sind, um eine einfache Hello World-Web-App zu erstellen und Ihre Web-App mit dem Azure-Toolkit für Eclipse in Azure App Service zu veröffentlichen.
Hinweis
Wenn Sie die Verwendung von IntelliJ IDEA bevorzugen, schauen Sie sich unser ähnliches Lernprogramm für IntelliJ an.
Wenn Sie kein Azure-Abonnement besitzen, erstellen Sie ein kostenloses Konto, bevor Sie beginnen.
Denken Sie daran, die Ressourcen zu bereinigen, nachdem Sie dieses Tutorial abgeschlossen haben. In diesem Fall überschreitet die Ausführung dieses Leitfadens Ihr kostenloses Kontokontingent nicht.
Voraussetzungen
Um die Schritte in diesem Artikel auszuführen, müssen Sie das Azure Toolkit für Eclipse installieren, das die folgenden Softwarekomponenten erfordert:
- Ein Java Development Kit (JDK), das von Azure unterstützt wird
- Eine Eclipse-IDE
Hinweis
Auf der Seite Azure-Toolkit für Eclipse in Eclipse Marketplace sind die mit dem Toolkit kompatiblen Builds aufgeführt.
Installation und Anmeldung
Die folgenden Schritte führen Sie durch den Azure-Anmeldeprozess in Ihrer Eclipse-Entwicklungsumgebung.
Wenn Sie das Plug-In nicht installiert haben, lesen Sie " Installieren des Azure Toolkit für Eclipse".
Wenn Sie sich bei Ihrem Azure-Konto anmelden möchten, klicken Sie auf "Extras", klicken Sie auf "Azure", und klicken Sie dann auf " Anmelden".

Wählen Sie im Azure-Anmeldefenster die Option "Geräteanmeldung" aus, und klicken Sie dann auf " Anmelden " (andere Anmeldeoptionen).
Klicken Sie im Dialogfeld Azure Device Login (Azure-Geräteanmeldung) auf Copy&Open (Kopieren und öffnen).
Fügen Sie im Browser Ihren Gerätecode ein, den Sie im vorherigen Schritt durch Klicken auf Kopieren&Öffnen kopiert haben, und klicken Sie anschließend auf Weiter.
Wählen Sie Ihr Azure-Konto aus, und führen Sie alle erforderlichen Authentifizierungsschritte aus, um sich anzumelden.
Nachdem Sie sich angemeldet haben, schließen Sie Ihren Browser, und wechseln Sie zurück zu Ihrer Eclipse-IDE. Wählen Sie im Dialogfeld Abonnements auswählen die Abonnements aus, die Sie verwenden möchten, und klicken Sie dann auf Auswählen.
Erforderliche Software installieren (optional)
Führen Sie die folgenden Schritte aus, um sicherzustellen, dass Sie über erforderliche Komponenten für die Arbeit mit Web-App-Projekten verfügen:
Klicken Sie auf das Menü Hilfe, und klicken Sie dann auf Neue Software installieren.
Klicken Sie im Dialogfeld "Verfügbare Software" auf "Verwalten", und stellen Sie sicher, dass die neueste Eclipse-Version ausgewählt ist , z. B. 2020-06.
Klicken Sie auf Anwenden und schließen. Erweitern Sie das Dropdownmenü "Arbeiten mit" , um vorgeschlagene Websites anzuzeigen. Wählen Sie die neueste Eclipse-Version-Website aus, um die verfügbare Software abzufragen.
Scrollen Sie in der Liste nach unten, und wählen Sie das Element "Web", "XML", "Java EE" und "OSGi Enterprise Development " aus. Klicke auf Weiter.
Klicken Sie im Fenster "Installationsdetails" auf "Weiter".
Überprüfen Sie im Dialogfeld "Lizenzen überprüfen" die Bedingungen der Lizenzvereinbarungen. Wenn Sie dem Lizenzvertrag zustimmen, klicken Sie auf I accept the terms of the license agreements (Ich akzeptiere die Bedingungen der Lizenzvereinbarungen), und klicken Sie dann auf Fertig stellen.
Hinweis
Sie können den Installationsfortschritt in der unteren rechten Ecke Ihres Eclipse-Arbeitsbereichs überprüfen.
Wenn Sie aufgefordert werden, Eclipse neu zu starten, um die Installation abzuschließen, klicken Sie auf "Jetzt neu starten".
Erstellen eines Web-App-Projekts
Klicken Sie auf "Datei", erweitern Sie " Neu", und klicken Sie dann auf ... Projekt. Erweitern Sie im Dialogfeld "Neues Projekt" das Web, wählen Sie "Dynamisches Webprojekt" aus, und klicken Sie auf "Weiter".
Tipp
Wenn Web nicht als verfügbares Projekt aufgeführt ist, lesen Sie diesen Abschnitt , um sicherzustellen, dass Sie über die erforderliche Eclipse-Software verfügen.
Nennen Sie für dieses Lernprogramm das Projekt "MyWebApp". Ihr Bildschirm wird ähnlich wie folgt angezeigt:

Klicken Sie auf Fertig stellen.
Erweitern Sie im linken Bereich des Paket-Explorers die Option MyWebApp. Klicken Sie mit der rechten Maustaste auf WebContent, zeigen Sie auf Neu, und klicken Sie anschließend auf Sonstige....
Erweitern Sie das Web , um die JSP-Dateioption zu finden. Klicke auf Weiter.
Benennen Sie im Dialogfeld "Neue JSP-Datei " die Datei index.jsp, behalten Sie den übergeordneten Ordner als "MyWebApp/WebContent" bei, und klicken Sie dann auf "Weiter".

Wählen Sie im Dialogfeld "JSP-Vorlage auswählen" für dieses Lernprogramm "Neue JSP-Datei (html 5)" aus, und klicken Sie dann auf "Fertig stellen".
Wenn Ihre index.jsp Datei in Eclipse geöffnet wird, fügen Sie Text hinzu, um Hello World dynamisch innerhalb des vorhandenen
<body>Elements anzuzeigen. Der aktualisierte<body>Inhalt sollte dem folgenden Beispiel ähneln:<body> <b><% out.println("Hello World!"); %></b> </body>Speichern Sie index.jsp.
Bereitstellen der Web-App in Azure
Klicken Sie im linken Bereich des Paket-Explorers mit der rechten Maustaste auf Ihr Projekt, wählen Sie Azure aus, und wählen Sie dann "Als Azure Web App veröffentlichen" aus.

Wenn das Dialogfeld "Web App bereitstellen " angezeigt wird, können Sie eine der folgenden Optionen auswählen:
Wählen Sie eine vorhandene Web-App aus, falls vorhanden.
Wenn Sie über keine Web-App verfügen, klicken Sie auf "Erstellen".
Hier können Sie die Laufzeitumgebung, die App-Serviceplanressourcengruppe und App-Einstellungen konfigurieren. Erstellen Sie bei Bedarf neue Ressourcen.
Geben Sie die erforderlichen Informationen für Ihre Web-App im Dialogfeld " App Service erstellen " an, und klicken Sie dann auf "Erstellen".
Wählen Sie Ihre Web-App aus, und klicken Sie dann auf "Bereitstellen".
Das Toolkit zeigt einen veröffentlichten Status auf der Registerkarte "Azure Activity Log " an, wenn sie Ihre Web-App erfolgreich bereitgestellt hat. Dies ist ein Link für die URL Ihrer bereitgestellten Web-App.
Sie können mit dem in der Statusmeldung angegebenen Link zu Ihrer Web-App navigieren.

Bereinigen von Ressourcen
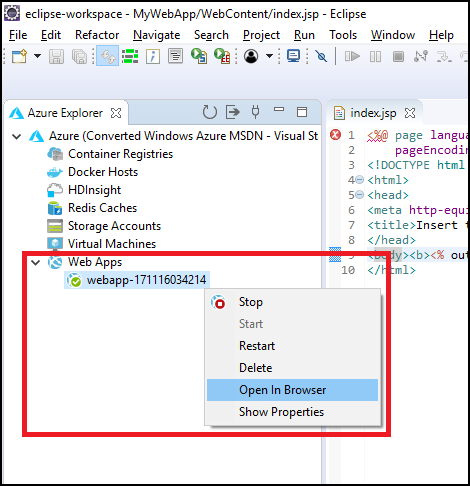
Nachdem Sie Ihre Web-App in Azure veröffentlicht haben, können Sie sie verwalten, indem Sie im Azure-Explorer mit der rechten Maustaste klicken und eine der Optionen im Kontextmenü auswählen. Beispielsweise können Sie Ihre Web-App hier löschen , um die Ressource für dieses Lernprogramm zu bereinigen.

Anzeigen der Azure Explorer-Ansicht
Wenn die Azure Explorer Ansicht in Eclipse nicht sichtbar ist, zeigen Sie sie wie folgt an:
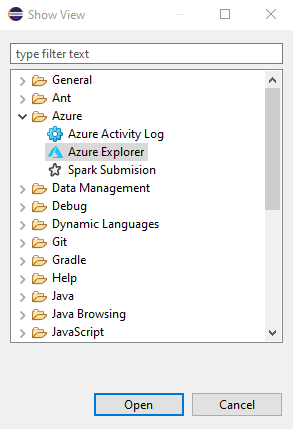
Klicken Sie auf Window (Fenster), zeigen Sie auf Show View (Ansicht anzeigen), und klicken Sie dann auf Other (Andere).
Erweitern Sie im Dialogfeld Show ViewAzure, wählen Sie Azure Exploreraus, und klicken Sie dann auf Öffnen.

Nächste Schritte
Um Fehler zu melden oder neue Features anzufordern, erstellen Sie ein Problem bei unserem GitHub-Repository. Oder stellen Sie Fragen auf Stack Overflow mit dem Tag azure-java-tools.
Weitere Informationen zur Verwendung von Java mit Azure finden Sie unter den folgenden Links:
- Azure für Java-Entwickler
- Java mit Azure DevOps Services
- Java-Unterstützung in Azure und Azure Stack
Weitere Informationen zum Erstellen von Azure Web Apps finden Sie in der Übersicht über Web Apps.