Chatwidget in Ihre Website oder Ihr Portal einbetten
Omnichannel for Customer Service bietet eine Reihe von Funktionalitäten, die die Möglichkeiten von Dynamics 365 Customer Service Enterprise erweitern und es Unternehmen ermöglichen, über digitale Nachrichtenkanäle sofort mit ihren Kunden in Kontakt zu treten und sich mit ihnen zu engagieren. Für den Zugriff auf Omnichannel for Customer Service ist eine zusätzliche Lizenz erforderlich. Weitere Informationen finden Sie auf den Seiten Dynamics 365 Customer Service Preisübersicht und Dynamics 365 Customer Service Preisplan.
Chat-Widget in eine Website oder Power Apps-Portal einbetten
Gehen Sie wie folgt vor, um das Chat-Widget in eine Website oder ein Power Apps-Portal einzubetten.
In Dynamics 365 gehen Sie zum Customer Service-Admin Center.
Gehen Sie zu Kanäle>Chat.
Wählen Sie die Chat-Instanz aus, die Sie in Ihre Website einbetten möchten, und wählen Sie Bearbeiten.
Kopieren Sie auf der Registerkarte Chat-Widget das Codeausschnitt-Widget im Abschnitt Chat-Widget und führen Sie dann einen oder alle der folgenden Schritte aus:
Um das Chat-Widget in Ihre Website einzubetten, fügen Sie den Code in den HTML-Quell-<Text> Ihrer Website ein.
Zum Einbetten eines Chat-Widgets in Ihre Power Apps-Portale.
- Öffnen Sie die Portalverwaltungs-App.
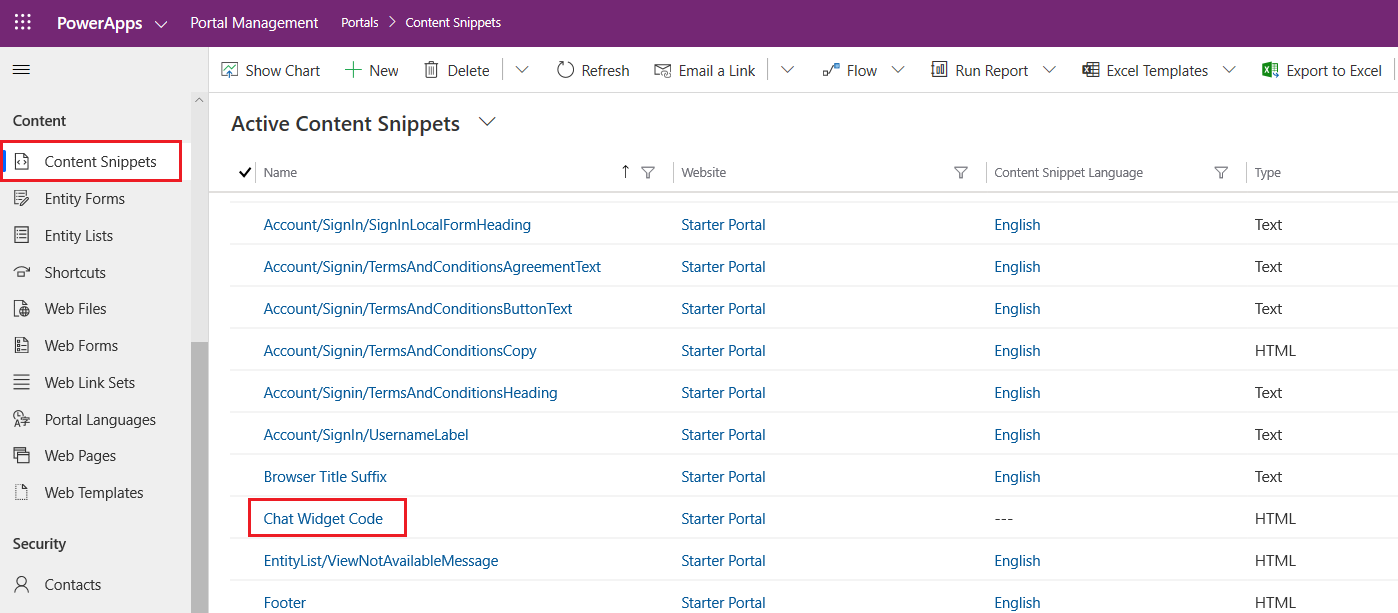
- Gehen Sie zu Portale>Inhaltsausschnitte.
- Suchen Sie den Inhaltsausschnitt Chatwidget-Code und öffnen Sie ihn.

- Scrollen Sie auf der Registerkarte Allgemein nach unten zum Feld Wert (HTML) und fügen Sie den den Code des Chat-Widget-Ausschnitts ein.
- Speichern Sie die Änderungen. Das Chatwidget ist jetzt im Portal eingebettet.
Wenn Sie Ihr Chat-Widget nicht im Portal sehen, lesen Sie Problembehandlung in Omnichannel for Customer Service.
Betten Sie den Chat Widget in mobile Erlebnisse ein
- Erstellen Sie den Codeausschnitt. Unter Rendern eines Livechatwidget auf der mobilen App finden Sie Beispiele, die zeigen, wie die Darstellung der Webversion des Livechatwidgets auf mobilen Geräten aktiviert werden kann.
- Gehen Sie im Customer Service-Admin Center zu Kanäle>Chat.
- Öffnen Sie den Chatwidget, den Sie in Ihre Website einbetten möchten, oder erstellen Sie ein neues.
- Kopieren Sie in der Registerkarte Chat-Widget den Widget-Codeauschnitt aus dem Abschnitt Code-Widget und fügen Sie ihn in den Quellcode Ihres mobilen Betriebssystems ein.
Kundenumgebung des Chatwidgets
Nachdem Sie das Chatwidget konfiguriert haben, enthält der folgenden Funktionen:
Minimierter Modus: Standardmäßig erscheint das Chatwidget im minimierten Modus. Wenn Nachrichten eingehen, während sich das Widget im minimierten Modus befindet, wird die Anzahl von Nachrichten angezeigt.

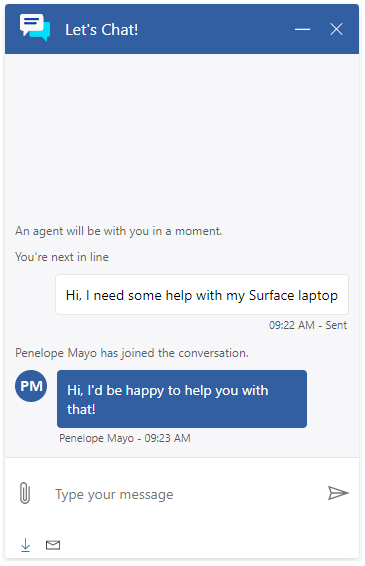
Maximierter Modus: Ein Benutzer kann die Chatwidget maximieren, um eine Unterhaltung mit einem Agent zu starten.
Systemereignisse: Vom System generierte Beiträge werden für Ereignisse angezeigt, zum Beispiel wenn ein Agent einer Unterhaltung beitritt oder eine Unterhaltung von dem Agenten oder der Führungskraft an einen anderen Agenten weitergeleitet wird.

Tastaturkürzel: Während der Chat-Sitzung kann der Kunde drücken Strg+/, um den Cursor von einer anderen Stelle auf der Seite auf das Nachrichtensendefeld zurückzusetzen.
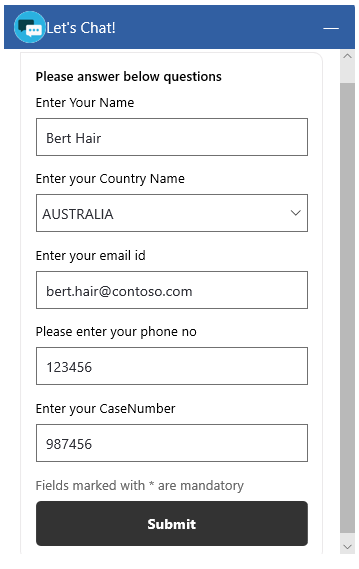
Umfrage vor der Unterhaltung: Wenn eine Umfrage von Administrierenden konfiguriert wird, wird sie den Benutzenden vor Beginn der Unterhaltung angezeigt. Diese Umfrage hilft auch Benutzer, Kontakt mit dem entsprechenden Agenten herzustellen.

Chat beenden: Ein Kunde kann die Unterhaltung beenden, indem er auf die Schaltfläche Chat beenden klickt. Eine Bestätigungsmeldung wird angezeigt, bevor die Unterhaltung beendet wird.
Anmerkung
Für erweiterte Konfigurationen wie das Einbetten von Chat-Widgets auf bestimmten Webseiten, siehe Portale erstellen und verwalten.
Siehe auch
Unterstützte Browser für Livechat-Widget
Chat-Widget hinzufügen
Konfigurieren einer Vor-Unterhaltungs-Umfrage
Agentanzeigename konfigurieren
Konfigurieren Sie die Dateianhänge-Funktion
Schnellantworten erstellen
Erstellen und verwalten Sie Betriebszeiten
Chatauthentifizierungseinstellungen erstellen
Rendern Sie ein Livechat-Widget in der mobilen App
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für