Zugriff auf und Einrichten der iFrame-Eigenschaften eines Formulars
Dieses Thema bezieht sich auf Dynamics 365 Customer Engagement (on-premises). Die Power Apps-Version dieses Themas finden Sie unter: iFrame-Eigenschaften für Hauptformulare in modellgesteuerten Apps
Sie können einem Formular iFrames hinzufügen, um den Inhalt einer anderen Website in ein Formular zu integrieren.
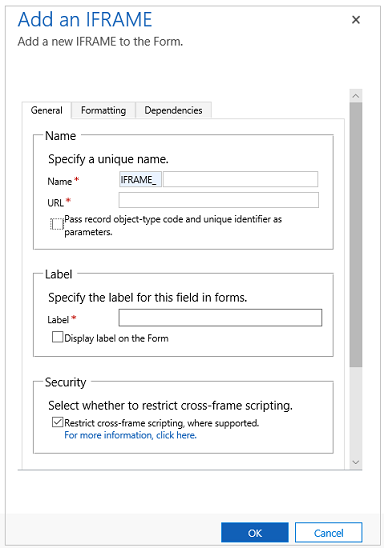
Sie können auf Formulareigenschaften im Projektmappen-Explorer zugreifen. Erweitern Sie unter Komponenten Entitäten, und dann die gewünschte Entität, und wählen Sie Formulare aus. Öffnen Sie in der Liste der Formulare das Formular des Typs Haupt. Klicken Sie dann auf der Registerkarte Einfügen auf IFRAME, um die IFRAME-Eigenschaft anzuzeigen.

Anmerkung
Formulare sind nicht zur Anzeige innerhalb eines iFrame entwickelt.
| Tab | Eigenschaften | Beschreibung |
|---|---|---|
| Allgemein | Name | Erforderlich: Ein eindeutiger Name für den iFrame. Der Name kann nur alphanumerische Zeichen und Unterstrichzeichen enthalten. |
| URL | Erforderlich: Die URL für die in dem iFrame anzuzeigende Seite. | |
| Datensatzobjekt-Typcode u. eindeut. Bezeichner als Parameter übergeben | Daten zu der Organisation, dem Benutzer und dem Datensatz können an den iFrame übergeben werden. Weitere Informationen: Übergeben von Parametern an iFrame | |
| Beschriftung | Erforderlich: Eine für den iFrame anzuzeigende Beschriftung. | |
| Beschriftung im Formular anzeigen | Ob die Beschriftung angezeigt werden soll. | |
| Frameübergreifendes Skripting einschränken, wenn unterstützt. | Es gilt als Sicherheitsrisiko, zuzulassen, dass Seiten von einer anderen Website über Skripts mit der Dynamics 365 for Customer Engagement Anwendung interagieren. Verwenden Sie diese Option, um frameübergreifendes Skripting für Seiten, die Sie nicht kontrollieren, zu verhindern. |
|
| Standardmäßig sichtbar | Die Anzeige von iFrame ist optional und kann durch Skripts gesteuert werden. Weitere Informationen: Sichtbarkeitsoptionen | |
| Für mobile Nutzung aktivieren | Wählen Sie das Kontrollkästchen aus, um den iFrame für mobile Geräte zu aktivieren. | |
| Formatierung | Wählen Sie die Anzahl der Spalten, die vom Steuerelement belegt werden | Wenn der Abschnitt, der den iFrame enthält, mehr als eine Spalte hat, können Sie festlegen, dass das Feld die Anzahl von Spalten belegt, die der Abschnitt enthält. |
| Wählen Sie die Anzahl der Zeilen für das Steuerelement aus | Sie können die Höhe des iFrame steuern, indem Sie eine Anzahl von Zeilen angeben. | |
| Automatisch erweitern, um verfügbaren Bereich auszufüllen | Anstatt die Höhe durch eine Anzahl von Zeilen anzugeben, können Sie zulassen, dass die Höhe des iFrame den verfügbaren Raum einnimmt. | |
| Wählen Sie den Bildlauftyp für den iFrame aus | Sie haben drei Möglichkeiten: - Nach Bedarf: Zeigen Sie Bildlaufleisten, wenn die Größe des iFrame größer ist als der verfügbare Platz. - Immer: Bildlaufleisten immer anzeigen. - Nie: Bildlaufleisten nie anzeigen. |
|
| Rahmen anzeigen | Zeigen Sie einen Rand um den iFrame herum an. | |
| Abhängigkeiten | Abhängige Felder | Ein iFrame kann per Skript mit Feldern im Formular interagieren. Wenn ein Feld aus dem Formular entfernt wird, kann das Skript in dem iFrame beschädigt werden. Fügen Sie von Skripten referenzierte Felder in dem iFrame den Abhängigen Feldern hinzu, damit sie nicht versehentlich entfernt werden können. |
Übergeben von Parametern an iFrames
Informationen zum Datensatz können übergeben werden, indem Sie die Option Datensatzobjekt-Typcode u. eindeut. Bezeichner als Parameter übergeben aktivieren. Die übergebenen Werte sind:
| Parameter | Beschreibung |
|---|---|
orglcid |
Die Organisations-Standardsprachen-LCID. |
orgname |
Der Name der Organisation. |
userlcid |
Die bevorzugte Sprach-LCID des Benutzers |
type |
Der Entitätstypcode. Dieser Wert kann benutzerdefinierte Entitäten für in den verschiedenen Organisationen unterscheiden. Verwenden Sie stattdessen typename. |
typename |
Der Entitätstypname. |
id |
Die ID des Datensatzes dieser Parameter verfügt über keinen Wert, bis der Entitätsdatensatz gespeichert wird. |