Copilot-Variablen gelten während einer Einzelbenutzersitzung. Sie geben an, welche Variablen als Copilot-Variablen behandelt werden sollen, um sie von Variablen auf Themenebene zu unterscheiden.
Erstellen einer globalen Variablen
Sie erstellen eine globale Variable, indem Sie den Bereich jeder Themenvariablen ändern.
Erstellen Sie eine Variable, oder verwenden Sie den Bereich Variablen, um eine vorhandene Variable zu öffnen.
Wählen Sie im Bereich Variableneigenschaften die Option Global (jedes Thema kann zugreifen) aus.
Der Variablenname erhält das Präfix Global., um es von den Variablen auf Themenebene zu unterscheiden. Zum Beispiel wird die Variable UserName jetzt als Global.UserName angezeigt.

Speichern Sie das Thema.
Der Name einer globalen Variablen muss über alle Themen hinweg eindeutig sein. Wenn ein Konflikt vorliegt, müssen Sie die Variable umbenennen, bevor Sie Ihr Thema speichern.
Verwenden von globalen Variablen
Wenn Sie eine Copilot-Nachricht in einem Nachrichten- oder Frageknoten verfassen, wählen Sie das {x}-Symbol aus, um sich die dem Thema zur Verfügung stehenden Variablen anzeigen zu lassen. Globale Variablen werden auf der Registerkarte Benutzerdefiniert neben den Themenvariablen angezeigt. Variablen werden in alphabetischer Reihenfolge aufgeführt.

Finden aller Themen mit einer globalen Variablen
Sie können ermitteln, wo eine globale Variable definiert wurde und von welchen anderen Themen sie verwendet wird. Dies kann nützlich sein, wenn Sie an einem neuen Copiloten arbeiten oder mehrere Variablen und komplexe Themenverzweigungen haben.
Wählen Sie im Erstellungsbereich eine globale Variable aus, oder öffnen Sie den Bereich Variablen, und wählen Sie eine globale Variable aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Referenz eines der Themen aus, in denen die Variable verwendet wird, um direkt zu diesem Thema und Knoten zu gelangen.

Lebenszyklus globaler Variablen
Standardmäßig bleibt der Wert einer globalen Variablen bestehen, bis die Sitzung endet. Der Knoten Variablenwerte löschen setzt die Werte globaler Variablen zurück und wird im Systemthema Unterhaltung zurücksetzen verwendet. Dieses Thema kann entweder durch Weiterleitung ausgelöst werden oder wenn der Benutzer einen Triggerausdruck wie „Neu starten“ eingibt. In diesem Fall werden alle globalen Variablen zurückgesetzt.
Festlegen eines Wertes einer globalen Variablen aus externen Quellen
Wenn Sie sicherstellen möchten, dass der Copilot eine Unterhaltung mit etwas Kontext beginnt, können Sie eine globale Variable mithilfe einer externen Quelle initialisieren. Angenommen, auf Ihrer Website müssen sich die Benutzer anmelden. Da Ihr Copilot den Namen eines Benutzers bereits kennt, kann er Kunden mit Namen begrüßen, bevor diese ihre erste Frage eingeben.
Wählen Sie eine globale Variable aus.
Wählen Sie im Bereich Variableneigenschaften die Option Externe Quellen können Werte festlegen aus.
Globale Variablen in einem eingebetteten Copiloten festlegen
Wenn Sie Ihren Copiloten in eine einfache Webseite einbetten, können Sie Variablen und ihre Definitionen an die URL des Copiloten anhängen. Oder, wenn Sie etwas mehr Kontrolle wünschen, können Sie einen <script>-Codeblock zum programmatischen Aufrufen und Verwenden von Variablen verwenden.
Der Variablenname in der Abfragezeichenfolge der URL muss mit dem Namen der globalen Variablen übereinstimmen, ohne das Global.-Präfix. Eine globale Variable Global.UserName würde in der Abfrage beispielsweise als UserName bezeichnet.
Die nachfolgenden Beispiele enthalten eine einfache Deklaration für die Variablen. In einem Produktionsszenario könnten Sie als Abfrageparameter oder Variablendefinition eine andere Variable als Abfrageparameter oder Variablendefinition eine andere Variable übergeben, die bereits den Namen des Benutzers gespeichert hat (z.B. wenn Sie den Benutzernamen aus einem Anmeldeskript haben).
Hängen Sie die Variablen und ihre Definitionen an die URL des Copiloten als Parameter für Abfragezeichenfolgen im Format botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 an.
Zum Beispiel:
Beim Parameternamen wird die Groß-/Kleinschreibung nicht berücksichtigt.
username=Renata funktioniert auch in diesem Beispiel.
Einem benutzerdefiniertem Canvas globale Variablen hinzufügen
Sie können die Variable auch einem benutzerdefinierten Canvas hinzufügen.
Im <script>-Abschnitt auf der Seite, auf der Sie Ihren Copiloten haben, definieren Sie die Variablen wie folgt und ersetzen variableName1 für den Variablennamen ohne Global.-Präfix und variableDefinition1 für die Definition. Trennen Sie mehrere Variablen durch Kommas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Rufen Sie in Ihrem <script>-Abschnitt store auf, wenn Sie Ihren Copiloten einbetten. Siehe folgendes Beispiel, wo store genau oberhalb aufgerufen wird, wo styleOptions aufgerufen wird (Sie müssen die BOT_ID mit der ID Ihres Copiloten ersetzen):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Copilot-Variablen gelten während einer Einzelbenutzersitzung. Sie geben die Variablen die als Copilot-Variablen behandelt werden, um sie von Variablen auf Themenebene zu unterscheiden.
Copilot-Variable festlegen
Nachdem Sie eine Copilot-Variable festgelegt haben, steht sie allen Themen zur Verfügung.
Wenn Sie beim Verfassen einer Copilot-Nachricht die Schaltfläche {x} in einem Nachrichten- oder Frage-Knoten wählen, sehen Sie, dass die Copilot-Variable verfügbar ist. Die Variablen sind in alphabetischer Reihenfolge sortiert, so dass alle Copilot-Variablen im Variablenmenü gruppiert sind, da sie alle mit copilot. beginnen.

Wenn Sie einen Bedingungsknoten, einen Ablaufaktionsknoten oder einen Qualifikationsknoten verwenden, werden dort auch verfügbare Copilot-Variablen angezeigt.
Verwenden Sie eine Variable themenübergreifend wieder, indem Sie sie als Copilot-Variable festlegen
Wählen Sie eine beliebige Variable im Autoren-Canvas aus.
Wählen Sie im Bereich Variableneigenschaften unter Verwendung die Option Copilot (jedes Thema kann zugreifen) aus.
Der Variablenname erhält eine Präfixzeichenfolge copilot., um es von den Variablen auf Themenebene zu unterscheiden. Zum Beispiel wird die Variable UserName jetzt als copilot.UserName angezeigt.

Anmerkung
Der Name einer Copilot-Variablen muss über alle Themen hinweg eindeutig sein. Im Falle eines Konflikts müssen Sie die Variable umbenennen, bevor Sie Ihre Änderung speichern.
Copilotvariablen verwalten
Nachdem Sie eine Copilot-Variable erstellt haben, können Sie sehen, wo sie zuerst definiert wurde und welche anderen Themen sie verwenden. Dies kann nützlich sein, wenn Sie an einem neuen Copiloten arbeiten oder mehrere Variablen und komplexe Themenverzweigungen haben.
Zur Quelle der Definition einer Copiloten-Variablen wechseln
Wählen Sie eine beliebige Variable im Autoren-Canvas aus.
Wählen Sie im Bereich Variableneigenschaften Zur Quelle wechseln.

Dadurch gelangen Sie zu dem Knoten im Thema, an dem die Copilot-Variable erstellt wurde.
Alle Themen finden, die eine Copilot-Variable verwenden
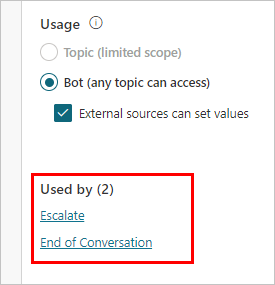
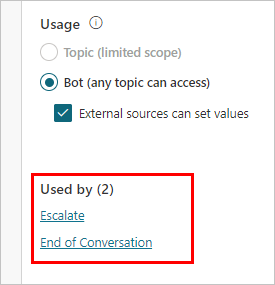
Wählen Sie eine beliebige Copilot-Variable im Erstellungsbereich aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Verwendet von eines der Themen aus, in denen die Variable verwendet wird, um direkt zu diesem Thema und Knoten zu gelangen.

Copilot-Variable initialisieren
Wenn eine Copilot-Variable ausgelöst wird, bevor sie initialisiert (oder „ausgefüllt“) wurde, löst der Copilot automatisch den Teil des Themas aus, in dem die Copilot-Variable zuerst definiert wird, auch wenn sie sich in einem anderen Thema befindet, bevor sie zum Originalthema zurückkehrt. Dadurch kann der Copilot alle Variablen ausfüllen, ohne die Unterhaltung zu unterbrechen.
Beispielsweise startet die Kundschaft die Unterhaltung über das Terminbuchungsthema, in dem eine Copilot-Variable copilot.UserName genutzt wird. Die Variable copilot.UserName wird zuerst im Willkommen-Thema definiert.
Wenn die Unterhaltung zu dem Punkt im Terminbuchungsthema kommt, in dem auf copilot.UserName verwiesen wird, schwenkt der Copilot nahtlos zu dem Fragenknoten, an dem copilot.UserName zuerst definiert wird.
Nachdem die Kundschaft die Frage beantwortet hat, setzt der Copilot das Terminbuchungsthema fort.
Verhalten von Copilot-Variablen bei der Implementierung von Aktionen über Power Automate-Flows oder -Fertigkeiten
Manchmal können Sie einen Flow oder eine Fertigkeit verwenden, um dann eine Variable in einem Copiloten zu initialisieren oder auszufüllen.
Wenn ein Benutzender jedoch mit dem Copiloten interagiert, wird die Variable möglicherweise zu einem früheren Zeitpunkt in der Unterhaltung ausgefüllt, oder Sie haben möglicherweise die Variablen bereits extern festgelegt.
In dieser Situation wird der Flow oder Skill weiterhin ausgeführt und die Variable ausgefüllt, wobei alles überschrieben wird, was zuvor in der Variablen gespeichert worden ist.
Lebenszyklus von Copilot-Variablen und Zurücksetzen des Werts
Auf Copilot-Variablen kann von jedem Thema aus zugegriffen werden, und der zugewiesene Wert der Copilot-Variablen während der gesamten Sitzung erhalten.
Der Wert wird nur gelöscht, wenn der Copilot-Benutzende zum Systemthema Neu starten weitergeleitet wird oder der Benutzende dieses Thema direkt auslöst (z. B. durch Eingabe von Neu starten). In diesem Fall werden alle Copilot-Variablen zurückgesetzt und haben keine Werte.
Den Wert einer Copilot-Variablen aus externen Quellen festlegen
Sie können eine Copilot-Variable auf eine Art und Weise festlegen, dass sie mit einer externen Quelle initialisiert wird. So kann der Copilot die Konversation mit einem gewissen Kontext beginnen.
Eine Kundschaft ruft beispielsweise einen Copilot-Chat von Ihrer Website auf, und die Website kennt bereits den Namen der Kundschaft. Sie teilen dem Copiloten vor Beginn der Unterhaltung den Namen des Benutzenden mit, und der Copilot kann eine intelligentere Unterhaltung mit der Kundschaft führen, ohne erneut nach dem Namen fragen zu müssen.
Eine Copilot-Variable aus externer Quelle festzulegen
Wählen Sie eine beliebige Variable im Autoren-Canvas aus.
Aktivieren Sie im Bereich Variableneigenschaften im Abschnitt Verwendung das Kontrollkästchen Externe Quellen können Werte festlegen.

Sie können die Variablen und ihre Definitionen anhängen, indem Sie einfach Ihren Copiloten in eine einfache Webseite einbetten, oder Sie können einen <script>-Codeblock zum programmgesteuerten Aufrufen und Verwenden von Variablen verwenden.
Anmerkung
Der Variablenname in der Abfragezeichenfolge muss mit der Copilot-Variablen übereinstimmen (ohne das copilot.-Präfix). Zum Beispiel muss eine Copilot-Variable copilot.UserName als UserName= gerendert werden.
In den hier beschriebenen Beispielen wird eine einfache Deklaration für die Variablen abgegeben. In einem Produktionsszenario könnten Sie als Abfrageparameter oder Variablendefinition eine andere Variable als Abfrageparameter oder Variablendefinition eine andere Variable übergeben, die bereits den Namen des Benutzers gespeichert hat (z.B. wenn Sie den Benutzernamen aus einem Anmeldeskript haben).
So fügen Sie die Variable einem eingebetteten Copiloten hinzu
Hängen Sie die Variablen und ihre Definitionen an die URL des Copiloten als Parameter für Abfragezeichenfolgen an (im Format von botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), beispielsweise:
Beim Parameternamen wird die Groß-/Kleinschreibung nicht berücksichtigt. Das bedeutet, dass username=Renata auch in diesem Beispiel funktionieren wird.
Im <script>-Abschnitt auf der Seite, auf der Sie Ihren Copiloten haben, definieren Sie die Variablen wie folgt und ersetzen variableName1 für den Variablennamen ohne copilot.-Präfix und variableDefinition1 für die Definition. Trennen Sie mehrere Variablen durch Kommas ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Rufen Sie in Ihrem <script>-Abschnitt store auf, wenn Sie Ihren Copiloten einbetten, wie im folgenden Beispiel, wo store genau oberhalb aufgerufen wird, wo styleOptions aufgerufen wird (Sie müssen die BOT_ID mit Ihrer ID ersetzen):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Copilot-Variablen löschen
Wenn Sie eine Copilot-Variable entfernen, die in anderen Themen verwendet wird, werden die Verweise auf diese Variable in den Themen als Unknown gekennzeichnet.
Sie erhalten eine Warnung vor dem Löschen der Copilot-Variablen, bevor Sie den Vorgang bestätigen können.

Knoten, die Verweise auf die gelöschte Copilot-Variable enthalten, teilen Ihnen mit, dass sie eine unbekannte Variable enthalten.

Themen mit Knoten, die Verweise auf gelöschte Copilot-Variablen enthalten, funktionieren möglicherweise nicht mehr. Stellen Sie sicher, dass Sie alle Themen entfernen oder korrigieren, die die gelöschte Variable vor der Veröffentlichung verwendet haben.
Abhängig von der Authentifizierungskonfiguration des Copiloten steht Ihnen eine Reihe von Copilot-Variablen zur Verfügung, die dem Authentifizierungsanbieter zugeordnet sind. Einzelheiten dazu, welche Variablen verfügbar sind und wie sie verwendet werden, finden Sie unter Endbenutzerauthentifizierung zu Themen hinzufügen.
Alle Themen finden, die eine Copilot-Variable in Teams verwenden
Wählen Sie eine beliebige Copilot-Variable im Erstellungsbereich aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Verwendet von eines der Themen aus, in denen die Variable verwendet wird, um direkt zu diesem Thema und Knoten zu gelangen.

Copilot-Variablen löschen
Wenn Sie eine Copilot-Variable entfernen, die in anderen Themen verwendet wird, werden die Verweise auf diese Variable in den Themen als Unknown gekennzeichnet.
Sie erhalten eine Warnung vor dem Löschen der Copilot-Variablen, bevor Sie den Vorgang bestätigen können.

Knoten, die Verweise auf die gelöschte Copilot-Variable enthalten, teilen Ihnen mit, dass sie eine unbekannte Variable enthalten.

Themen mit Knoten, die Verweise auf gelöschte Copilot-Variablen enthalten, funktionieren möglicherweise nicht mehr. Stellen Sie sicher, dass Sie alle Themen entfernen oder korrigieren, die die gelöschte Variable vor der Veröffentlichung verwendet haben.
Erweiterte Verwendung von Copilot-Variablen
Weitere Informationen zu komplexen und erweiterten Szenarien mit Copilot-Variablen, einschließlich zu Authentifizierung, externen Quellen und Initialisierungsflows, finden Sie in der Microsoft Copilot Studio Web-App-Version in diesem Artikel.