Formatieren von Karten in Microsoft Teams
Im Folgenden werden die beiden Möglichkeiten zum Hinzufügen von Rich-Text-Formatierungen für Ihre Karten beschrieben:
Karten unterstützen die Formatierung nur in der Texteigenschaft, nicht in den Titel- oder Untertiteleigenschaften. Die Formatierung kann je nach Kartentyp mithilfe einer Teilmenge von XML- oder HTML-Formatierung oder mit Markdown angegeben werden. Für die aktuelle und zukünftige Entwicklung von adaptiven Karten wird die Markdownformatierung empfohlen.
Die Formatierungsunterstützung unterscheidet sich zwischen Kartentypen. Das Rendern der Karte kann sich zwischen dem Desktop und den mobilen Microsoft Teams-Clients und Teams im Desktopbrowser geringfügig unterscheiden.
Sie können ein Inlinebild mit einer beliebigen Teams-Karte einschließen. Unterstützte Bildformate sind PNG-, JPG- oder GIF-Formate. Halten Sie die Abmessungen innerhalb von 1024 x 1024 Pixel und die Dateigröße kleiner als 1 MB. Animierte .gif Bilder werden nicht unterstützt. Weitere Informationen finden Sie unter Typen von Karten.
Sie können adaptive Karten und Connectorkarten für Microsoft 365-Gruppen mit Markdown formatieren, die bestimmte unterstützte Stile enthalten.
Formatieren von Karten mit Markdown
Die folgenden Kartentypen unterstützen Markdownformatierung in Teams:
- Adaptive Karten: Markdown wird im Feld "Adaptive Karte
Textblock" und undFact.ValueFact.Titleunterstützt. HTML wird in adaptiven Karten nicht unterstützt. - Connectorkarten für Microsoft 365-Gruppen: Markdown und eingeschränkter HTML-Code wird in Connectorkarten für Microsoft 365-Gruppen in den Textfelder unterstützt.
Hinweis
Markdown wird für OAuth-Anmeldekarten in Bots nicht unterstützt.
Sie können Zeilenumbrüche für adaptive Karten verwenden, indem Sie die Escape-Sequenzen \r oder \n für Zeilenumbrüche in Listen verwenden. Die Formatierung unterscheidet sich für adaptive Karten zwischen der Desktopversion und den mobilen Versionen von Teams. Kartenbasierte Erwähnungen werden in Web-, Desktop- und mobilen Clients unterstützt. Sie können die Eigenschaft für die Informationsmaskierung verwenden, um bestimmte Informationen zu maskieren, beispielsweise das Kennwort oder vertrauliche Informationen von Benutzern innerhalb des Input.Text-Eingabeelements der adaptiven Karte. Sie können die Breite einer adaptiven Karte mithilfe des width-Objekts erweitern. Sie können die Typeahead-Unterstützung innerhalb adaptiver Karten aktivieren und den Satz von Eingabeoptionen filtern, während der Benutzer Text eingibt. Sie können die msteams -Eigenschaft verwenden, um die Möglichkeit zum selektiven Anzeigen von Bildern in Stageview hinzuzufügen.
Die Formatierung unterscheidet sich für adaptive Karten und Connector-Karten zwischen der Desktopversion und den mobilen Versionen von Teams. In diesem Abschnitt können Sie das Beispiel für das Markdownformat für adaptive Karten und Connector-Karten durchgehen.
Die folgende Tabelle enthält die unterstützten Formatvorlagen für Textblock, Fact.Title und Fact.Value:
| Format | Beispiel | Markdown |
|---|---|---|
| Fett | Bold | **Bold** |
| Kursiv | Italic | _Italic_ |
| Unsortierte Liste |
|
- Item 1\r- Item 2\r- Item 3 |
| Sortierte Liste |
|
1. Green\r2. Orange\r3. Blue |
| Hyperlinks | Bing | [Title](url) |
Die folgenden Markdowntags werden nicht unterstützt:
- Überschriften
- Tabellen
- Bilder
- Vorformatierter Text
- Blockzitate
Zeilenumbrüche für adaptive Karten
Sie können die Escape-Sequenzen \r oder \n für Zeilenumbrüche in Listen verwenden. Die Verwendung von \n\n in Listen bewirkt, dass das nächste Element in der Liste eingezogen wird. Wenn Sie Zeilenumbrüche an anderer Stelle im TextBlock benötigen, verwenden Sie \n\n.
Unterschiede für adaptive Karten zwischen Mobilgeräten und Desktops
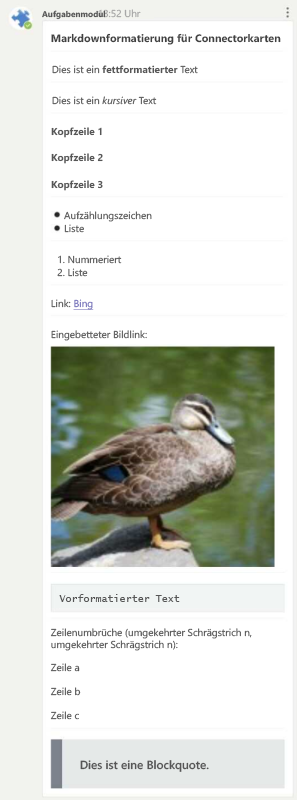
Auf dem Desktop erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt, sowohl in Webbrowsern als auch in der Teams-Clientanwendung:

Unter iOS erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt:

Unter Android erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt:

Weitere Informationen zur Formatierung und Lokalisierung von Datum und Uhrzeit in adaptiven Karten finden Sie unter Textfeatures in Adaptive Karten.
Formatbeispiel für adaptive Karten
Der folgende Code zeigt ein Beispiel der Formatierung für adaptive Karten:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
Adaptive Karten unterstützen Emojis. Die folgende Karte Nutzlast zeigt eine adaptive Karte mit einem Emoji:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

Hinweis
Wenn Sie REST-APIs verwenden, legen Sie charset=UTF-8 in Ihren Anforderungsheadern fest, um Emojis in adaptiven Karten hinzuzufügen.
Unterstützung von Erwähnungen innerhalb adaptiver Karten
Sie können innerhalb eines Adaptive Card-Texts für Bots und Nachrichtenerweiterungsantworten hinzufügen @mentions . Um Karten hinzuzufügen @mentions , befolgen Sie die gleiche Benachrichtigungslogik und darstellung wie bei nachrichtenbasierten Erwähnungen in Kanal- und Gruppenchatunterhaltungen.
Bots und Nachrichtenerweiterungen können Erwähnungen innerhalb des Karteninhalts in den Elementen TextBlock und FactSet enthalten.
Hinweis
- Kanal- und Teamerwähnungen werden in Botnachrichten nicht unterstützt.
- Sie können @mention mehrere Benutzer in einer einzelnen Adaptive Card-Nachricht verwenden. Stellen Sie jedoch sicher, dass der Grenzwert für die Nachrichtengröße 28 KB für eingehende Webhooks und 40 KB für eine Botnachricht nicht überschreitet.
- Adaptive Karten, die von eingehenden Webhooks gesendet werden, unterstützen nur Benutzererwähnungen und keine Bot-Erwähnungen.
Um eine Erwähnung in eine adaptive Karte aufzunehmen, muss Ihre App die folgenden Elemente enthalten:
-
<at>username</at>in den unterstützten Elementen der adaptiven Karte. - Das
mention-Objekt innerhalb einermsteams-Eigenschaft im Karteninhalt enthält die Teams-Benutzer-ID des erwähnten Benutzers. - Die
userIdist für Ihre Bot-ID und einen bestimmten Benutzer eindeutig. Sie kann für @mention einen bestimmten Benutzer verwendet werden. DieuserIdkann mithilfe einer der in Benutzer-ID abrufen erwähnten Optionen abgerufen werden.
Beispiel einer adaptiven Karte mit einer Erwähnung
Der folgende Code zeigt ein Beispiel einer adaptiven Karte mit einer Erwähnung:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
Microsoft Entra Objekt-ID und UPN in Benutzer-Erwähnung
Mit der Teams-Plattform können Sie Benutzer zusätzlich zu den vorhandenen Erwähnung-IDs mit ihrer Microsoft Entra Objekt-ID und ihrem Benutzerprinzipalnamen (User Principle Name, UPN) Erwähnung. Bots mit adaptiven Karten und Connectors mit eingehenden Webhooks unterstützen die zwei Benutzererwähnungs-IDs.
In der folgenden Tabelle werden die neu unterstützten Benutzererwähnungs-IDs beschrieben:
| IDs | Unterstützende Funktionen | Beschreibung | Beispiel |
|---|---|---|---|
| Microsoft Entra-Objekt-ID | Bot, Connector | objekt-ID des Microsoft Entra Benutzers | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | Bot, Connector | Microsoft Entra UPN des Benutzers | john.smith@microsoft.com |
Benutzererwähnung in Bots mit adaptiven Karten
Bots unterstützen die Erwähnung von Benutzern mit der Microsoft Entra-Objekt-ID und dem UPN zusätzlich zu den vorhandenen IDs. Die Unterstützung für zwei neue IDs ist in Bots für Textnachrichten, adaptiven Kartentext und die Nachrichtenerweiterungsantwort verfügbar. Bots unterstützen die Erwähnungs-IDs in Unterhaltungen und invoke-Szenarien. Der Benutzer erhält eine Aktivitätsfeedbenachrichtigung, wenn er mit den IDs verwendet wird @mentioned .
Hinweis
Schemaaktualisierungen und Änderungen an der Benutzeroberfläche/Benutzeroberfläche sind für Benutzererwähnungen mit adaptiven Karten im Bot nicht erforderlich.
Beispiel
Beispiel für die Benutzererwähnung in Bots mit adaptiven Karten wie folgt:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
Die folgende Abbildung veranschaulicht die Benutzererwähnung mit adaptiver Karte im Bot:

Benutzererwähnung im eingehenden Webhook mit adaptiven Karten
Eingehende Webhooks unterstützen benutzerseitig Erwähnung in adaptiven Karten mit der Microsoft Entra Objekt-ID und dem UPN.
Hinweis
- Aktivieren Sie benutzer Erwähnung im Schema für eingehende Webhooks, um Microsoft Entra Objekt-ID und UPN zu unterstützen.
- Ui/UX-Änderungen sind für Benutzererwähnungen mit Microsoft Entra Objekt-ID und UPN nicht erforderlich.
Beispiel
Beispiel für die Benutzererwähnung im eingehenden Webhook wie folgt:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
Die folgende Abbildung veranschaulicht die Benutzererwähnung im eingehenden Webhook:

Personen-Symbol auf einer adaptiven Karte
Personen Symbol hilft Benutzern, die Bilder von Benutzern auf einer adaptiven Karte anzuzeigen. Sie können ein Bild einfügen und alle auf Bilder unterstützten Eigenschaften anwenden.
Es gibt zwei Arten von Personensymbolen, die in einer adaptiven Karte unterstützt werden:
Persona: Wenn Sie einen einzelnen Benutzer in einer adaptiven Karte anzeigen möchten, werden das Personensymbol und der Name des Benutzers angezeigt.
Der folgende JSON-Code ist ein Beispiel für eine Persona-Karte:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Persona-Gruppe: Wenn Sie mehrere Benutzer in einer adaptiven Karte anzeigen möchten, wird nur das Personensymbol der Benutzer angezeigt.
Der folgende JSON-Code ist ein Beispiel für eine Persona-Gruppe:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Hinweis
Sie können den Stil der Persona- und Persona-Gruppe in einer adaptiven Karte nicht anpassen.
Die folgende Abbildung zeigt ein Beispiel für das Personensymbol in einer adaptiven Karte:
![]()
Schema
In der folgenden Tabelle sind die Eigenschaften des Component Elements aufgeführt:
| Eigenschaftenname | Beschreibung |
|---|---|
type |
component |
name |
Verwenden Sie graph.microsoft.com/users , um alle Mitglieder im organization |
view |
compact |
properties |
An die Komponentenvorlage übergeben |
id |
MRT des Benutzers |
displayName |
Name des Benutzers |
userPrincipalName |
Der Prinzipalname des Benutzers des Kontos in Microsoft Entra ID |
Adaptive Komponenten sind allgemeine Komponenten, die von Vorlagen und nativen adaptiven Kartenelementen unterstützt werden. Der Typ component kann an einer beliebigen Stelle innerhalb des Karte-Texts verwendet werden, und die Komponentendaten werden im properties -Attribut definiert. Die Komponentendaten unter properties werden direkt an die Komponente übergeben. Die properties -Eigenschaft definiert das Format für Persona und Persona Set, und alle anderen Eigenschaften unter properties werden nach component Typ im Schema der adaptiven Karte ignoriert.
Ihr Bot kann die Liste der Mitglieder und deren grundlegenden Benutzerprofile abfragen, einschließlich Teams-Benutzer-IDs und Microsoft Entra Informationen wie name, idund userPrincipalName. Weitere Informationen finden Sie unter Abrufen der Liste oder des Benutzerprofils.
Die folgenden Abbildungen zeigen das Personensymbol in einer adaptiven Karte auf Teams-Desktop- und mobilen Clients:
Desktopclient:
![]()
Wenn ein Benutzer auf ein Personensymbol zeigt, werden die personen Karte dieses Benutzers angezeigt.
Mobile Clients
![]()
![]()
Wenn ein Benutzer ein Personensymbol auswählt, werden die Personen Karte dieses Benutzers angezeigt.
Maskieren von Information in adaptiven Karten
Verwenden Sie die Eigenschaft zur Informationsmaskierung, um bestimmte Informationen zu maskieren, z. B. das Kennwort oder vertrauliche Informationen von Benutzern innerhalb des Input.TextEingabeelements der adaptiven Karte.
Hinweis
Das Feature unterstützt nur die clientseitige Informationsmaskierung. Der maskierte Eingabetext wird als Klartext an die HTTPS-Endpunktadresse gesendet, die während der Bot-Konfiguration angegeben wurde.
Um Informationen in adaptiven Karten zu maskieren, fügen Sie die style -Eigenschaft zum Typinput.text hinzu, und legen Sie ihren Wert auf Password fest.
Beispiel für adaptive Karte mit Maskierungseigenschaft
Der folgende Code zeigt ein Beispiel für eine adaptive Karte mit Maskierungseigenschaft:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
Die folgende Abbildung zeigt ein Beispiel für die Maskierung von Informationen in adaptiven Karten:

Adaptive Karte in ganzer Breite
Sie können die msteams -Eigenschaft verwenden, um die Breite einer adaptiven Karte zu erweitern und zusätzlichen Canvas-Platz zu nutzen. Der nächste Abschnitt enthält Informationen zur Verwendung der Eigenschaft.
Hinweis
Testen Sie Ihre adaptive Karte mit voller Breite in schmalen Formfaktoren wie mobilen und Besprechungsseitenbereichen, um sicherzustellen, dass Inhalte nicht abgeschnitten werden.
Erstellen von Karten in ganzer Breite
Um eine adaptive Karte in ganzer Breite zu erstellen, muss das width-Objekt der msteams-Eigenschaft im Karteninhalt auf Full festgelegt werden.
Beispiel einer adaptiven Karte in ganzer Breite
Um eine adaptive Karte in ganzer Breite zu erstellen, muss Ihre App die Elemente aus dem folgenden Codebeispiel enthalten:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Die folgende Abbildung zeigt eine adaptive Karte in ganzer Breite:

Die folgende Abbildung zeigt die Standardansicht einer adaptiven Karte, wenn Sie die width Eigenschaft nicht auf Full festgelegt haben:

Adaptives Kartenlayout
Adaptive Karten passen ihr Aussehen und Verhalten automatisch an den Stil der Hostanwendung an, haben jedoch ein festes Layout, das für mobile Teams- und Desktopclients unverändert bleibt. Sie müssen Ihre adaptiven Karten so entwerfen, dass sie auf jedem Gerät gut aussehen, um eine verbesserte Benutzererfahrung für Chats, Kanäle und Besprechungschats zu bieten. In diesem Artikel erfahren Sie mehr über das Entwerfen von reaktionsfähigen adaptiven Karten.
Das adaptive Kartenlayout hilft Ihnen beim Entwerfen von Karten mit unterschiedlichen Layouts, die auf unterschiedliche Karte Breiten ausgerichtet sind.
Entwerfen von reaktionsfähigen adaptiven Karten
Verwenden Sie die targetWidth -Eigenschaft für ein beliebiges Element für Folgendes:
Ein- oder Ausblenden aller Elemente basierend auf der Breite des Karte.
Legen Sie unterschiedliche Zielbreiten für verschiedene Elemente fest, um unterschiedliche Layouts zu erstellen.
In der folgenden Tabelle sind die verfügbaren
targetWidthWerte aufgeführt:Wert Beschreibung veryNarrowDas -Element ist sichtbar, wenn die Breite der adaptiven Karte sehr schmal ist, z. B. in einem Besprechungschat. narrowDas Element ist sichtbar, wenn die Breite der adaptiven Karte schmal ist, z. B. auf einem Mobiltelefon im Hochformatmodus. standardDas Element ist sichtbar, wenn die Breite der adaptiven Karte standard ist, z. B. auf einem Mobiltelefon im Querformat, auf einem Tablet im Hochformatmodus oder in einem Chat auf dem Desktop. wideDas Element ist sichtbar, wenn die Breite der adaptiven Karte groß ist, z. B. auf einem Tablet im Querformat, in einem Kanal oder Chat auf dem Desktop, wenn Sie Ihre Karte auf die volle Breite festlegen. Sie können die
targetWidth-Eigenschaft auch festlegen, um ein Element für einen Bereich von Karte Breiten sichtbar zu machen, indem Sie dieatLeastPräfixe undatMostverwenden. Beispielsweise können Sie ein Element nur dann sichtbar machen, wenn die Karte Breite "Standard oder höher" ist, oder nur, wenn die Karte Breite "schmal oder darunter" ist. Die folgende Tabelle enthält Anleitungen zum Anzeigen eines Elements für einen Bereich von Karte Breiten:Beispiel Beschreibung "targetWidth": "atLeast:standard"Das Element ist nur sichtbar, wenn die Breite der adaptiven Karte mindestens standard ist, d. h. standard oder breit. "targetWidth": "atMost:narrow"Das Element ist nur sichtbar, wenn die Breite der adaptiven Karte höchstens schmal ist, was sehr schmal oder schmal ist. Hinweis
Sie müssen nicht für alle Elemente festlegen
targetWidth. Wenn Sie für ein Element nicht festlegentargetWidth, ist das Element unabhängig von der Breite des Karte immer sichtbar.
Im Folgenden finden Sie JSON-Beispiele für eine adaptive Karte, die ohne Verwendung targetWidth und ÄnderungtargetWidth entwickelt wurde:
Adaptive Karte, die ohne Verwendung
targetWidthvon entwickelt wurde:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Die folgenden Abbildungen zeigen das Rendern der adaptiven Karte für verschiedene Karte Breiten:
Wenn die breite Karte ist, sieht die Karte gut aus.

Wenn die Breite des Karte standard oder schmal ist, wird die Rolle gedrückt.

Wenn die Breite des Karte sehr schmal ist, werden Name und Rolle erheblich komprimiert.

Adaptive Karte wurde mit aktualisiert, um reaktionsfähig
targetWidthzu sein:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Sehen wir uns an, wie dieselbe adaptive Karte gerendert wird, nachdem die
targetWidth-Eigenschaft für verschiedene Karte Breiten verwendet wurde:Wenn die breite Karte ist, sieht die Karte immer noch gut aus.

Wenn die Breite des Karte standard oder schmal ist, wird die Rolle unter den Namen verschoben, da kein horizontaler Abstand vorhanden ist, um sie nebeneinander anzuzeigen.

Wenn die Breite des Karte sehr schmal ist, können wir das Bild ausblenden und nur die aussagekräftigsten Informationen behalten.

Weitere Informationen zum Entwerfen einer adaptiven Karte finden Sie unter Entwerfen adaptiver Karten für Ihre Teams-App.
Typeahead-Unterstützung
Wenn Benutzer innerhalb des Input.Choiceset-Schemaelements zum Filtern und Auswählen einer beträchtlichen Anzahl von Auswahlmöglichkeiten auffordert werden, kann die Aufgabenvervollständigung erheblich verlangsamt werden. Die Unterstützung von Typeahead innerhalb adaptiver Karten kann die Eingabeauswahl vereinfachen, indem der Satz von Eingabeoptionen eingegrenzt oder gefiltert wird, während der Benutzer Text eingibt.
Um Typeahead in Input.Choiceset zu aktivieren, legen Sie style auf filtered fest, und stellen Sie sicher, dass isMultiSelect auf false festgelegt ist.
Beispiel für eine adaptive Karte mit Typeahead-Unterstützung
Der folgende Code zeigt ein Beispiel für eine adaptive Karte mit Typeahead-Unterstützung:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Stageview für Bilder in adaptiven Karten
In einer adaptiven Karte können Sie die msteams -Eigenschaft verwenden, um die Möglichkeit zum selektiven Anzeigen von Bildern in Stageview hinzuzufügen. Wenn Benutzer mit dem Mauszeiger auf die Bilder zeigen, wird ein Erweiterungssymbol angezeigt, für welches das allowExpand-Attribut auf true festgelegt ist. Der folgende Code ist ein Beispiel für die msteams -Eigenschaft:
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Wenn Benutzer mit dem Mauszeiger auf das Bild zeigen, wird in der oberen rechten Ecke ein Symbol zum Erweitern angezeigt, wie in der folgenden Abbildung dargestellt:
![]()
Die Abbildung wird in Stageview angezeigt, wenn der Benutzer das Erweiterungssymbol auswählt, wie in der folgenden Abbildung gezeigt:

In der Stageview können Benutzer das Bild vergrößern und verkleineren. Sie können die Bilder auf Ihrer adaptiven Karte auswählen, die über diese Funktion verfügen muss.
Hinweis
- Die Funktion zum Vergrößern und Verkleinern gilt nur für Bildelemente, die in einer adaptiven Karte den Typ „Bild“ aufweisen.
- Für mobile Teams-Apps ist die Stageview-Funktionalität für Bilder in adaptiven Karten standardmäßig verfügbar. Benutzer können Bilder von adaptiven Karten in Stageview anzeigen, indem sie einfach auf das Bild tippen, unabhängig davon, ob das
allowExpandAttribut vorhanden ist oder nicht.
CodeBlock in adaptiven Karten
Mit dem CodeBlock -Element können Sie Codeausschnitte als reich formatierte adaptive Karten in Teams-Chats, -Kanälen und -Besprechungen freigeben. Adaptive Karten mit dem CodeBlock -Element erleichtern die Lesbarkeit des Codeausschnitts, da der Einzug, die Nummerierung und die Syntaxmarkierung der Programmiersprache entsprechen. Darüber hinaus können Sie Aktionsschaltflächen hinzufügen, um den Code an der Quelle anzuzeigen oder den Code in integrierten Entwicklungsumgebungen (IDEs) wie Microsoft Visual Studio oder Microsoft Visual Studio Code zu bearbeiten.
Der folgende Screenshot zeigt eine adaptive Karte mit einem Codeausschnitt:

Das CodeBlock -Element unterstützt die folgenden Sprachen:
| Sprache | Unterstützt | Sprache | Unterstützt |
|---|---|---|---|
| Schlagen | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| OK | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Hinweis
Das CodeBlock -Element erkennt Nur-Text als Sprache, wenn Sie den Enumerationswert in der language -Eigenschaft des Schemas auf PlainText festlegen.
Der folgende Code ist ein Beispiel für eine adaptive Karte, die einen Codeausschnitt anzeigt:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
Das CodeBlock -Element unterstützt die folgenden Eigenschaften:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
codeSnippet |
Zeichenfolge | Ja | Der Codeausschnitt, der auf einer adaptiven Karte angezeigt werden soll. |
language |
Enum | Ja | Die Sprache des Codeausschnitts, der auf einer adaptiven Karte angezeigt werden soll. |
startLineNumber |
Zahl | Nein | Die Zeilennummer in der Quelle, an der der Codeausschnitt beginnt. Wenn sie leer gelassen wird, ist der Standardwert 1. |
Tipp
- Sonderzeichen haben bestimmte Funktionen in der
codeSnippet-Eigenschaft. Beispielsweise löst das Zeilenumbruchzeichen\neinen Zeilenumbruch aus. - Um das Zeilenumbruchzeichen
\nals Teil des Codeausschnitts in einer adaptiven Karte anzuzeigen, stellen Sie sicher, dass Sie es als\\nEscapezeichen in dercodeSnippet-Eigenschaft verwenden. Andernfalls rendert Teams den Code nach dem\nin der nächsten Zeile des Karte.
Begrenzungen
- Eine adaptive Karte mit dem
CodeBlock-Element wird nur in Teams-Web- und Desktopclients unterstützt. - Der Codeausschnitt in einer adaptiven Karte ist schreibgeschützt und kann nicht bearbeitet werden.
- Eine adaptive Karte zeigt nur die ersten 10 Zeilen des Codeausschnitts an. Wenn mehr als 10 Codezeilen vorhanden sind, muss der Benutzer Erweitern auswählen, um den Rest des Codeausschnitts anzuzeigen.
Überlaufmenü für adaptive Karten
Adaptive Karte in Teams unterstützt das Überlaufmenü. Sie können ein Überlaufmenü für alle sekundären Aktionen in einer adaptiven Karte auffüllen. Ein Überlaufmenü in einer adaptiven Karte kann folgendem hinzugefügt werden:
Aktionen: In Aktionen werden die primären Schaltflächen auf der adaptiven Karte angezeigt, und die sekundären Schaltflächen befinden sich im Überlaufmenü.
ActionSet: ActionSet ist eine Kombination aus mehreren Aktionen in einer adaptiven Karte. Jeder Aktionssatz kann über ein Überlaufmenü verfügen.
Hinweis
Eine adaptive Karte unterstützt bis zu sechs primäre Aktionen, die auf dem Karte angezeigt werden können. Jede zusätzliche primäre Aktion wird im Überlaufmenü angezeigt.

Überlaufmenü aktivieren
Um das Überlaufmenü zu aktivieren, konfigurieren Sie die mode Eigenschaft mit dem Wert als primary oder secondary im Schema der adaptiven Karte. In der folgenden Tabelle wird die mode -Eigenschaft beschrieben:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
mode |
Enumeration (primär, sekundär) | Nein | Gibt an, ob es sich bei der Aktion um eine primäre oder sekundäre Aktion handelt. Sekundäre Aktionen werden in ein Überlaufmenü reduziert. |
Das folgende Beispiel zeigt die mode -Eigenschaft im actions Typ und im ActionSet -Element:
Aktionen
Im folgenden Beispiel gibt es zwei primäre Aktionen und eine sekundäre Aktion. Die sekundäre Aktion erstellt ein Überlaufmenü.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Hinweis
Das Überlaufmenü verhält sich bei einem Bot, der Karte gesendet wird, und einer Nachrichtenerweiterung Karte für die Stammebene actions in einer adaptiven Karte anders. Das Überlaufmenü eines bots, der Karte gesendet wurde, wird als Popupkontextmenü angezeigt und in der Nachrichtenerweiterung Karte es in der oberen rechten Ecke unter dem Symbol Weitere Optionen (...) angezeigt. Das Verhalten gilt nicht für die ActionSet in einer adaptiven Karte.
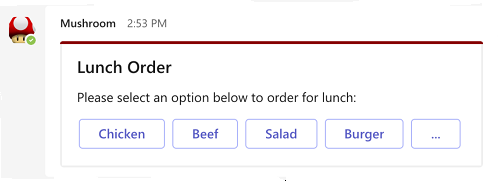
Die folgende Abbildung zeigt ein Beispiel für ein Überlaufmenü in einem Bot, der Karte gesendet wurde, und einer Nachrichtenerweiterung Karte:

Aktionsgruppe
Im folgenden Beispiel werden alle Aktionen als sekundär markiert, daher wird ein einzelnes Überlaufmenü auf dem Karte angezeigt.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Das folgende Beispiel zeigt die Oberfläche des Überlaufmenüs in Teams-Desktop- und mobilen Clients:
Wenn ein Benutzer das Überlaufmenü auf einem Desktop auswählt, werden die Schaltflächen, die als sekundär festgelegt sind, in der adaptiven Karte angezeigt.



Rahmen und abgerundete Ecken in adaptiven Karten
Adaptive Karten unterstützen eine Vielzahl von Elementen, aber zu viele Elemente verwirren die Karte und erschweren die Lesbarkeit. Sie können verschiedenen Elementen in einer adaptiven Karte Rahmen hinzufügen, um sie abzugrenzen, sodass Benutzer einfacher zwischen ihnen unterscheiden können.
Sie können adaptive Karten auf mehreren Hosts verwenden. Viele dieser Hosts folgen modernen Designsystemen und -frameworks. Adaptive Karten unterstützen abgerundete Ecken für verschiedene Elemente, um die Konsistenz mit diesen Hosts zu gewährleisten und mit den neuesten Designtrends Schritt zu halten. Abgerundete Ecken lassen das Karte Design moderner und optisch ansprechender aussehen, wodurch ein weicherer visueller Fluss entsteht.
Sie können Rahmen und abgerundete Ecken nur zu den folgenden Elementen hinzufügen:
| Element | Rahmen | Abgerundete Ecken |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
Implementieren von Rahmen und abgerundeten Ecken in adaptiven Karten
Um einem -, - oder Column -Element einen ContainerRahmen hinzuzufügen, legen Sie die showBorder -Eigenschaft true für das -Element in der Nutzlast des Karte auf fest. ColumnSet Um einem Element einen Table Rahmen hinzuzufügen, legen Sie die showGridLines -Eigenschaft auf fest true. Die Rahmenfarbe entspricht dem Stil des Elements, wie in HostConfig.jsondefiniert.
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
showBorder |
Boolean | Nein | Fügt den ContainerElementen , ColumnSetoder Column einen Rahmen hinzu. |
showGridLines |
Boolean | Nein | Fügt dem Table Element einen Rahmen hinzu. Standardwert: true |
Um abgerundete Ecken zu einem -, -Container, ColumnColumnSet- oder Table -Element hinzuzufügen, legen Sie die roundedCorners -Eigenschaft true für das -Element in der Nutzlast des Karte auf fest. Um dem Image Element abgerundete Ecken hinzuzufügen, legen Sie die style -Eigenschaft innerhalb des -Elements auf RoundedCorners fest.
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
roundedCorners |
Boolean | Nein | Fügt den ContainerElementen , ColumnSet, Columnoder Table abgerundete Ecken hinzu. |
style |
Zeichenfolge | Nein | Fügt dem Image Element abgerundete Ecken hinzu, wenn Sie den Wert auf roundedCornersfestlegen. |
Die folgende JSON-Nutzlast zeigt eine adaptive Karte mit Rahmen und abgerundeten Ecken um ihre Elemente:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
Scrollbare Container in adaptiven Karten
Ein Container mit vielen Elementen kann zu einer langen, nicht lesbaren Karte führen. Verwenden Sie die maxHeight -Eigenschaft, um die maximale Höhe des Containers zu definieren. Wenn der Container eine maximale Höhe aufweist und sein Inhalt diese Höhe überschreitet, wird eine vertikale Bildlaufleiste angezeigt.
So wird die maxHeight -Eigenschaft definiert:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
maxHeight |
Zeichenfolge | Definiert die maximale Höhe des Containers. Diese Eigenschaft ist in Container, , ColumnTableCellund auch in anderen Containern verfügbar.Sie müssen den Wert im <number>px Format definieren. |
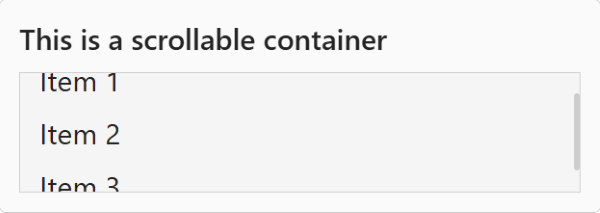
Die folgende Karte Nutzlast zeigt einen Container mit einer Bildlaufleiste:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

Schaltfläche "Zusammengesetzt" in adaptiven Karten
Die Verbundschaltfläche ist ein spezieller Typ von Schaltfläche mit einem Symbol, einem Titel und einer Beschreibung. Sie können eine Verbundschaltfläche mithilfe des CompoundButton -Elements hinzufügen. Mit diesem Element können Sie die Darstellung von Eingabeaufforderungsstartern in einer adaptiven Karte replizieren .
Dies sind die Eigenschaften des CompoundButton -Elements:
| Eigenschaft | Erforderlich | Typ | Beschreibung |
|---|---|---|---|
type |
✔️ | Zeichenfolge | Muss CompoundButton sein. |
title |
✔️ | Zeichenfolge | Titel der Schaltfläche. Markdown wird nicht unterstützt. |
id |
Zeichenfolge | Eindeutiger Bezeichner für das Element oder die Aktion. | |
requires |
Objekt | Eine Liste der Funktionen, die das -Element benötigt, um die Host-App zu unterstützen. Wenn die Host-App mindestens eine der aufgeführten Funktionen nicht unterstützt, wird entweder das Element nicht gerendert, oder sein Fallback wird gerendert, sofern angegeben. | |
isVisible |
Boolescher Wert | Steuert die Sichtbarkeit des Elements. | |
separator |
Boolescher Wert | Steuert, ob eine Trennlinie über dem Element angezeigt werden muss, um es visuell vom vorherigen Element zu trennen. Für das erste Element in einem Container wird kein Trennzeichen angezeigt, auch wenn diese Eigenschaft auf truefestgelegt ist. |
|
height |
Zeichenfolge | Höhe des Elements. Bei Festlegung auf stretchverwendet das Element den verbleibenden vertikalen Raum in seinem Container. Zulässige Werte: auto, stretch |
|
horizontalAlignment |
Zeichenfolge | Steuert, wie das Element horizontal ausgerichtet werden muss. Zulässige Werte: Left, Center, Right |
|
Spacing |
Zeichenfolge | Steuert den Abstand zwischen diesem Element und dem vorherigen Element. Für das erste Element in einem Container wird kein Speicherplatz hinzugefügt. Zulässige Werte: None, Small, Default, Medium, Large, , ExtraLarge |
|
targetWidth |
Zeichenfolge | Steuert die Karte Breite, für die das Element angezeigt werden soll. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen. Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten. Zulässige Werte: VeryNarrow, Narrow, Standard, Wide |
|
icon |
Zeichenfolge | Symbol auf der Schaltfläche angezeigt. | |
badge |
Zeichenfolge | Badge auf der Schaltfläche angezeigt. Markdown wird nicht unterstützt. | |
description |
Zeichenfolge | Beschreibungstext der Schaltfläche. Markdown wird nicht unterstützt. | |
selectAction |
Aktion, die aufgerufen wird, wenn die Schaltfläche ausgewählt ist. Mit Ausnahme Action.ShowCardvon sind alle Aktionen zulässig. |
Dies sind die Eigenschaften des icon -Elements:
| Eigenschaft | Erforderlich | Typ | Beschreibung |
|---|---|---|---|
name |
✔️ | Zeichenfolge | Name des Symbols gemäß dem Fluent-Symbolverzeichnis. Er entspricht dem Namen des neuen Symbolelements. |
size |
Zeichenfolge | Größe des Symbols. Zulässige Werte: xxSmall, xSmall, Small, Standard, Medium, Large, xLargexxLarge |
|
style |
Zeichenfolge | Stil des Symbols. Zulässige Werte: Regular, Filled |
|
color |
Zeichenfolge | Farbe des Symbols. Zulässige Werte: Default, Dark, Light, Accent, Good, WarningAttention |
Hier sehen Sie ein Beispiel für eine adaptive Karte, die das CompoundButton -Element verwendet:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

Symbole in adaptiver Karte
Adaptive Karten unterstützen das Hinzufügen von Symbolen aus der Fluent-Symbolbibliothek mithilfe des Icon -Elements. Sie können auch Fluent-Symbole für Aktionsschaltflächen verwenden, indem Sie die -Eigenschaft der iconUrl Aktion auf einen Wert im Format festlegen icon:<icon name>[,regular|filled].
Dies sind die Eigenschaften des Icon -Elements:
| Eigenschaft | Beschreibung |
|---|---|
type |
Muss Icon sein. |
name |
Name des anzuzeigenden Symbols. Beispiel: calendar. |
size |
Größe des Symbols.
Zulässige Werte: xxSmall, xSmall, Small, Medium, Large, xLargeund xxLargeStandardwert: Standard |
color |
Farbe des Symbols.
Zulässige Werte: Dark, Light, Accent, Good, Warningund AttentionStandardwert: Default |
style |
Stil des Symbols.
Zulässige Werte: Filled, Regular |
selectAction |
Aktion, die aufgerufen wird, wenn auf das Symbol getippt oder ausgewählt wird. Mit Ausnahme Action.ShowCardvon werden alle Aktionstypen unterstützt. Zulässige Werte: Action.Execute, Action.OpenUrl, Action.Popover, Action.ResetInputs, Action.Submit, , Action.ToggleVisibility |
Hier sehen Sie ein Beispiel für eine adaptive Karte, die das Icon -Element und die iconUrl -Eigenschaft in einer Aktionsschaltfläche verwendet:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
Bewertungen in adaptiven Karten
Sie können Ihrer adaptiven Karte mithilfe des Input.Rating -Elements eine star Bewertungseingabe hinzufügen. Sie können auch eine schreibgeschützte star Bewertung mithilfe des Rating -Elements einschließen.

Die folgende Nutzlast zeigt eine adaptive Karte mit eingabefähigen und schreibgeschützten star Bewertungen:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Dies sind die Eigenschaften des Input.Rating -Elements:
| Eigenschaft | Erforderlich | Typ | Beschreibung |
|---|---|---|---|
type |
✔️ | Zeichenfolge | Muss Input.Rating sein. |
allowHalfSteps |
Boolescher Wert | Steuert, ob der Benutzer halbe Sterne auswählen kann. Standardwert: false |
|
color |
Zeichenfolge | Die Farbe der Sterne. Zulässige Werte: Neutral, MarigoldStandardwert: Neutral |
|
errorMessage |
Zeichenfolge | Die Fehlermeldung, die angezeigt werden soll, wenn die Überprüfung der Eingabe fehlschlägt. | |
fallback |
Ein Objekt oder eine Zeichenfolge | Ein alternatives Element, das gerendert werden soll, wenn der Typ dieses Elements nicht unterstützt wird oder wenn die Hostanwendung nicht alle in der requires -Eigenschaft angegebenen Funktionen unterstützt.Zulässige Werte: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.DateIconCompoundButtonRatingInput.RatingInput.TimeInput.NumberInput.ChoiceSetInput.Toggle, , , Chart.GaugeChart.PieChart.VerticalBarCodeBlockChart.VerticalBar.GroupedChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.Donutdrop |
|
grid.area |
Zeichenfolge | Der Bereich eines Layout.AreaGrid Layouts, in dem ein Element angezeigt werden muss. |
|
height |
Zeichenfolge | Steuert die Höhe des Elements. Bei Festlegung auf stretchverwendet das Element den verbleibenden vertikalen Raum in seinem Container.Zulässige Werte: auto, stretchStandardwert: auto |
|
id |
✔️ | Zeichenfolge | Ein eindeutiger Bezeichner für das Element oder die Aktion. |
isRequired |
Boolescher Wert | Bestimmt, ob die Eingabe erforderlich ist. Standardwert: false |
|
isVisible |
Boolescher Wert | Bestimmt die Sichtbarkeit des Elements. Standardwert: true |
|
label |
Zeichenfolge | Die Bezeichnung der Eingabe. | |
lang |
Zeichenfolge | Das gebietsschema, das dem -Element zugeordnet ist. | |
max |
Zahl | Die Anzahl der anzuzeigenden Sterne. Die standardmäßige und maximal unterstützte Anzahl von Sternen beträgt fünf. | |
requires |
Objekt | Eine Liste der Funktionen, die das -Element benötigt, um die Hostanwendung zu unterstützen. Wenn die Hostanwendung mindestens eine der aufgeführten Funktionen nicht unterstützt, wird das Element nicht gerendert, oder sein Fallback wird gerendert, sofern angegeben. Zulässige Werte: HostCapabilities |
|
separator |
Boolescher Wert | Bestimmt, ob eine Trennlinie über dem Element angezeigt werden soll, um es visuell vom vorherigen Element zu trennen. Für das erste Element in einem Container wird kein Trennzeichen angezeigt, auch wenn diese Eigenschaft auf truefestgelegt ist.Standardwert: false |
|
size |
Zeichenfolge | Die Größe der Sterne. Zulässige Werte: Medium, LargeStandardwert: Large |
|
spacing |
Zeichenfolge | Steuert den Abstand zwischen diesem Element und dem vorherigen Element. Für das erste Element in einem Container wird kein Speicherplatz hinzugefügt. Zulässige Werte: None, Small, Default, Medium, Large, ExtraLargePaddingStandardwert: Default |
|
targetWidth |
Zeichenfolge | Steuert die Karte Breite, für die das Element angezeigt werden soll. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen. Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten.Zulässige Werte: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
value |
Zahl | Der Standardwert der Eingabe. Dieser Wert darf nicht überschreiten max, wenn max angegeben ist. |
|
valueChangedAction |
Aktion | Eine Action.ResetInputs Aktion, die ausgeführt wird, wenn sich der Wert der Eingabe ändert.Zulässiger Wert: Action.ResetInputs |
Bewertung
Dies sind die Eigenschaften des Rating -Elements:
| Eigenschaft | Erforderlich | Typ | Beschreibung |
|---|---|---|---|
type |
✔️ | Zeichenfolge | Muss Rating sein. |
color |
Zeichenfolge | Die Farbe der Sterne. Zulässige Werte: Neutral, MarigoldStandardwert: Neutral |
|
count |
Zahl | Die Anzahl der "Stimmen", die der Bewertung zugeordnet sind. | |
fallback |
Ein Objekt oder eine Zeichenfolge | Ein alternatives Element, das gerendert werden soll, wenn dieser Elementtyp nicht unterstützt wird oder wenn die Hostanwendung nicht alle in der requires -Eigenschaft angegebenen Funktionen unterstützt.Zulässige Werte: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.DateIconCompoundButtonRatingInput.RatingInput.TimeInput.NumberInput.ChoiceSetInput.Toggle, , , Chart.GaugeChart.PieChart.VerticalBarCodeBlockChart.VerticalBar.GroupedChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.Donutdrop |
|
grid.area |
Zeichenfolge | Der Bereich eines Layout.AreaGrid Layouts, in dem ein Element angezeigt werden muss. |
|
height |
Zeichenfolge | Die Höhe des Elements. Bei Festlegung auf stretchverwendet das Element den verbleibenden vertikalen Raum in seinem Container.Zulässige Werte: Auto, Stretch |
|
horizontalAlignment |
Zeichenfolge | Steuert, wie das Element horizontal ausgerichtet werden soll. Zulässige Werte: Left, Center, Right |
|
id |
Zeichenfolge | Ein eindeutiger Bezeichner für das Element oder die Aktion. | |
isVisible |
Boolescher Wert | Steuert die Sichtbarkeit des Elements. Standardwert: true |
|
lang |
Zeichenfolge | Das gebietsschema, das dem -Element zugeordnet ist. | |
max |
Zahl | Die Anzahl der anzuzeigenden Sterne. Die standardmäßige und maximal unterstützte Anzahl von Sternen beträgt fünf. | |
requires |
Objekt | Eine Liste der Funktionen, die das -Element benötigt, um die Hostanwendung zu unterstützen. Wenn die Hostanwendung mindestens eine der aufgeführten Funktionen nicht unterstützt, wird das Element nicht gerendert, oder sein Fallback wird gerendert, sofern angegeben. Zulässiger Wert: HostCapabilities |
|
separator |
Boolescher Wert | Steuert, ob eine Trennlinie über dem Element angezeigt werden soll, um es visuell vom vorherigen Element zu trennen. Für das erste Element in einem Container wird kein Trennzeichen angezeigt, auch wenn diese Eigenschaft auf truefestgelegt ist.Standardwert: false |
|
size |
Zeichenfolge | Die Größe der Sterne. Zulässige Werte: Medium, LargeStandardwert: Large |
|
spacing |
Zeichenfolge | Steuert den Abstand zwischen diesem Element und dem vorherigen Element. Für das erste Element in einem Container wird kein Speicherplatz hinzugefügt. Zulässige Werte: None, Small, Default, Medium, Large, ExtraLargePaddingStandardwert: Default |
|
style |
Zeichenfolge | Der Stil der Sterne. Im Kompaktmodus wird nur eine star angezeigt. Zulässige Werte: Default, CompactStandardwert: Default |
|
targetWidth |
Zeichenfolge | Steuert die Karte Breite, für die das Element angezeigt werden soll. Wenn targetWidth nicht angegeben ist, wird das Element in allen Karte Breiten gerendert. Die Verwendung von targetWidth ermöglicht es, reaktionsfähige Karten zu erstellen, die ihr Layout an den verfügbaren horizontalen Platz anpassen. Weitere Informationen finden Sie unter Responsive Layout für adaptive Karten.Zulässige Werte: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
value |
Zahl | Der Wert der Bewertung. Dieser Wert muss zwischen 0 und maxsein, wenn max angegeben ist. |
Formatieren von Karten mit HTML
Die folgenden Kartentypen unterstützen die HTML-Formatierung in Teams:
- Connectorkarten für Microsoft 365-Gruppen: Eingeschränkte Markdown- und HTML-Formatierungen werden in Connector-Karte für Microsoft 365-Gruppen unterstützt.
- Hero- und Miniaturansichtskarten: HTML-Tags werden für einfache Karten unterstützt, z. B. Hero- und Miniaturansichtskarten.
Die Formatierung unterscheidet sich zwischen der Desktopversion und den mobilen Versionen von Teams für Connectorkarten für Microsoft 365-Gruppen und einfache Karten. In diesem Abschnitt können Sie das HTML-Formatbeispiel für Connector-Karten und einfache Karten durchgehen.
- HTML-Format für Connectorkarten für Microsoft 365-Gruppen
- HTML-Format für Hero- und Miniaturansichtskarten
Connector-Karten unterstützen eingeschränkte Markdown- und HTML-Formatierung.
| Format | Beispiel | HTML |
|---|---|---|
| Fett | text | <strong>text</strong> |
| Kursiv | text | <em>text</em> |
| Header (Ebenen 1–3) | Text | <h3>Text</h3> |
| Durchgestrichen |
|
<strike>text</strike> |
| Unsortierte Liste |
|
<ul><li>text</li><li>text</li></ul> |
| Sortierte Liste |
|
<ol><li>text</li><li>text</li></ol> |
| Vorformatierter Text | text |
<pre>text</pre> |
| Blockzitat | text |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Bildverknüpfung |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
In Connector-Karten werden Zeilenumbrüche in HTML mit dem <p>-Tag gerendert.
Unterschiede zwischen Mobilgeräten und Desktops für Connector-Karten
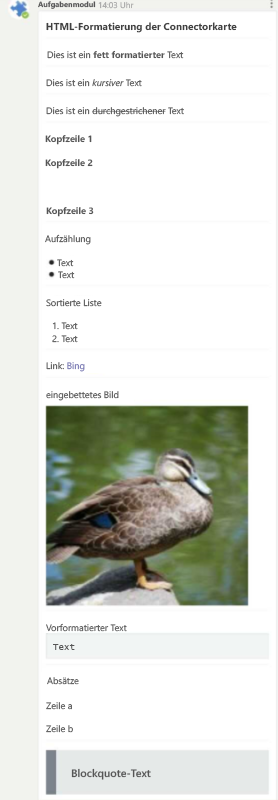
Auf dem Desktop erscheint die HTML-Formatierung für Connector-Karten wie in der folgenden Abbildung dargestellt:

Unter iOS erscheint die HTML-Formatierung wie in der folgenden Abbildung dargestellt:

Connector-Karten, die HTML für iOS verwenden, weisen die folgenden Probleme auf:
- Inlinebilder werden unter iOS nicht mit Markdown oder HTML in Connectorkarten gerendert.
- Vorformatierter Text wird gerendert, hat aber keinen grauen Hintergrund.
Unter Android erscheint die HTML-Formatierung wie in der folgenden Abbildung dargestellt:

Formatbeispiel für HTML-Connector-Karten
Der folgende Code zeigt ein Beispiel für die Formatierung von HTML-Connector-Karten:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Codebeispiele
| S.No. | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| 1 | Diese Beispiel-App zeigt die verschiedenen Karte Formate, die in Teams unterstützt werden. | View | View | Anzeigen |
Siehe auch
Platform Docs