Erstellen oder Bearbeiten von Webressourcen für modellgesteuerte Apps, um eine App zu erweitern
Webressourcen werden in der Regel von Entwicklern verwendet, um eine App mithilfe von Dateien zu erweitern, die in der Webentwicklung verwendet werden. App-Benutzer müssen möglicherweise Webressourcen verwalten, die von einem Entwickler oder Designer bereitgestellt werden.
Tipp
Eine ausführliche Diskussion zu Webressourcen finden Sie unter Entwicklerdokumentation: Webressourcen für modellgesteuerte Apps.
Was sind Webressourcen?
Webressourcen sind virtuelle Dateien, die im System gespeichert werden. Jede Webressource hat einen eindeutigen Namen, der in einer URL verwendet werden kann, um die Datei abzurufen. Stellen Sie sich dies folgendermaßen vor: Wenn Sie auf den eigentlichen Webserver zugreifen könnten, auf dem die Web-App ausgeführt wird, könnten Sie Dateien zu dieser Website kopieren. Aber mit den meisten Onlinediensten ist dies nicht möglich. Stattdessen können Sie Webressourcen verwenden, um Dateien zum System hochzuladen und diese dann per Name zu referenzieren, als ob Sie diese als Dateien zum Webserver kopiert hätten.
Wenn Sie beispielsweise eine HTML-Seite als Webressource erstellen, die den Namen "new_myWebResource.htm" hat, könnten Sie diese Seite in einem Browser über eine URL wie die folgende öffnen:
<base URL>/WebResources/new_myWebResource.htm
wenn <base URL> der Teil der URL ist, den Sie verwenden, um Apps anzuzeigen, die mit dynamics.com enden. Da die Webressource Daten im System sind, können nur lizenzierte Benutzer Ihrer Organisation auf diese auf diese Art zugreifen. Normalerweise sind Webressourcen in Formularen enthalten und werden nicht direkt referernziert. Die häufigste Verwendung besteht in der Bereitstellung von JavaScript-Bibliotheken für Formularskripts.
Da Webressourcen Daten im System und lösungsabhängig sind, können Sie diese zu unterschiedlichen Organisationen verschieben, indem Sie sie im Rahmen einer Lösung exportieren und die Lösung in eine andere Organisation importieren. Sie müssen den Projektmappen-Explorer verwenden, um mit Webressourcen zu arbeiten.
Präfix des Lösungsverlegers
Ein Teil des Namens jeder Webressource, die Sie erstellen, ist das Lösungsherausgeberpräfix. Dieser Satz basiert auf dem Lösungsherausgeber für die Lösung, in der Sie arbeiten. Wenn Ihnen das Herausgeberpräfix wichtig ist, achten Sie darauf, dass Sie in einer nicht verwalteten Lösung oder der Standardlösung arbeiten, in der das Herausgeberpräfix Ihren Wünschen für diese Webressource entspricht. Weitere Informationen Lösungsherausgeber
Einer Lösung eine Webressource hinzufügen
- Melden Sie sich bei Power Apps an und wählen Sie Lösungen aus dem linken Navigationsbereich aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
- Öffnen Sie eine nicht verwaltete Lösung in der Befehlsleiste Vorhandenes hinzufügen, zeigen Sie auf Mehr und wählen Sie dann Webressource aus. Die Liste der verfügbaren Webressourcen wird angezeigt.
- Um der nicht verwalteten Lösung eine Webressource hinzuzufügen, wählen Sie die Webressource aus und wählen Sie dann Hinzufügen.
Erstellen oder Bearbeiten einer Webressource für eine Lösung
Melden Sie sich bei Power Apps an und wählen Sie Lösungen aus dem linken Navigationsbereich aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Öffnen einer nicht verwalteten Lösung
Um eine vorhandene Webressource zu bearbeiten, die Teil der nicht verwalteten Lösung ist, wählen Sie sie aus, um das Webressource bearbeiten-Feld anzuzeigen. Um eine neue zu erstellen, wählen Sie in der Befehlsleiste Neu aus, zeigen auf Mehr, und wählen Sie dann Webressource aus.
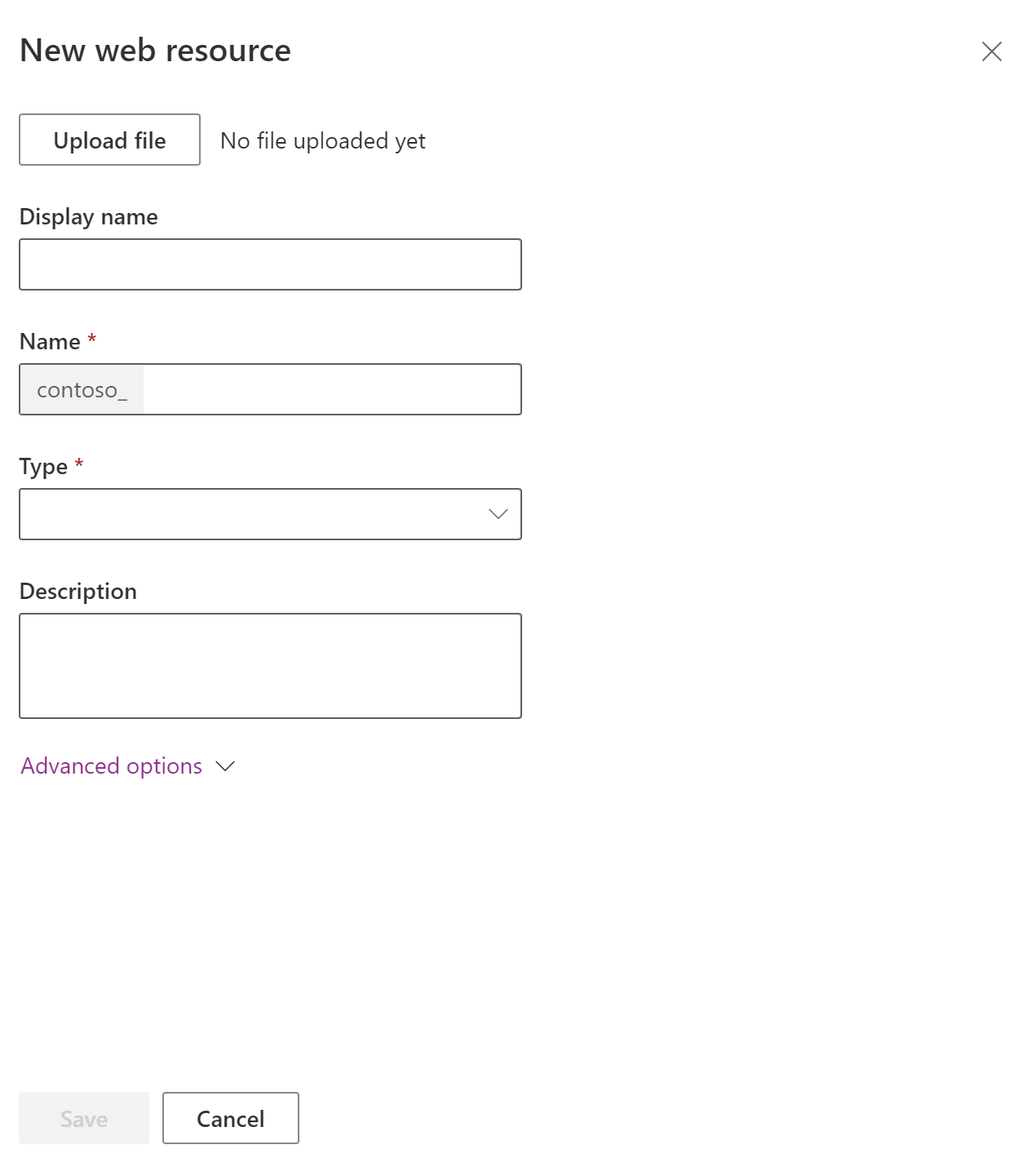
Füllen Sie die Felder im rechten Webressourcenbereich aus, um die Webressource zu erstellen oder zu bearbeiten:

Spalte Beschreibung Dateiupload Wählen Sie die Datei hochladen aus, um eine Datei für den Upload als Webressource auszuwählen.
• Sie können eine Datei hochladen, wenn Sie eine neue Webressource erstellen oder eine vorhandene Webressource überschreiben.
• Die Dateinamenerweiterung der Datei muss den zulässigen Erweiterungen entsprechen.
• Die maximale Größe einer Datei, die als Webressource hochgeladen werden soll, beträgt 5 MB. Dieser Wert kann mithilfe der Einstellung Systemeinstellungen > Registerkarte "E-Mail" > Begrenzung der Dateigröße für Anlagen festlegen geändert werden. Weitere Informationen: Dialogfeld Systemeinstellungen – Registerkarte E-MailAnzeigename Der angezeigte Name, wenn Sie eine Liste von Webressourcen anzeigen. Name des Dataflows Erforderlich Der eindeutige Name für diese Webressource. Sie können diesen nach dem Speichern der Webressource nicht mehr ändern.
• Dieser Name darf nur Buchstaben, Zahlen, Punkte und einzelne Schrägstriche (“/”) enthalten.
• Das Anpassungspräfix für den Lösungsherausgeber wird dem Namen der Webressource vorangestellt.Art Erforderlich Dies ist der Typ der Webressource. Sie können diesen nach dem Speichern der Webressource nicht mehr ändern. Beschreibung Eine Beschreibung der Webressource. Erweiterte Optionen Erweitern Sie Erweiterte Optionen, um das Sprache-Feld zu enthüllen, das die Auswahl einer Sprache ermöglicht. Diese Option kennzeichnet nur die Zeile, in der die Webressourcedaten gespeichert sind. Sie ändert nicht das Verhalten der Webressource. Nachdem Sie Ihre Änderungen hinzugefügt haben, wählen Sie Speichern und dann Veröffentlichen aus. Nachdem Sie die Webressource gespeichert haben, wird die URL für die Webressource in der Webressourcendefinition angezeigt. Wählen Sie diesen Link aus, um die Webressource in Ihrem Browser anzuzeigen.
Hinweis
Änderungen an einer Webressource werden nicht in der Anwendung angezeigt, nachdem sie veröffentlicht wurden.
Einem modellgesteuerten App-Formular eine Web-Ressource hinzufügen
Öffnen Sie das Formular, in dem Sie eine Web-Ressource zum Bearbeiten hinzufügen möchten.
Wählen Sie den Bereich Komponenten aus und erweitern Sie Anzeige, und wählen Sie dann den gewünschten Webressourcentyp aus:
HTML-Web-Ressource. Eine Webseite (HTML), die Sie verwenden können, um Benutzeroberflächenelemente für Clienterweiterungen zu erstellen. Weitere Informationen: Webseite der Zeichenfolge (HTML)
Bildwebressource. Verwenden Sie Bild-Webressourcen, um Bilder zur Verwendung in modellbasierten Apps verfügbar zu machen. Unterstützte Bildformate sind: PNG, JPG, GIF, ICO und SVG (Vektorformat). Weitere Informationen: Bildwebressourcen
Wählen Sie die Webressource aus der Liste aus und wählen Sie dann Hinzufügen. Wählen Sie alternativ Neue Webressource, um die gewünschte Webressource zu erstellen. Weitere Informationen: Webressourceneigenschaften für modellgesteuerte App-Formulare
Hinweis
Sie können einer Formularkopf- oder -fußzeile keine Webressource hinzufügen.
Hinzufügen einer Webressource zu einer App (Vorschauversion)
[Dieses Thema ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
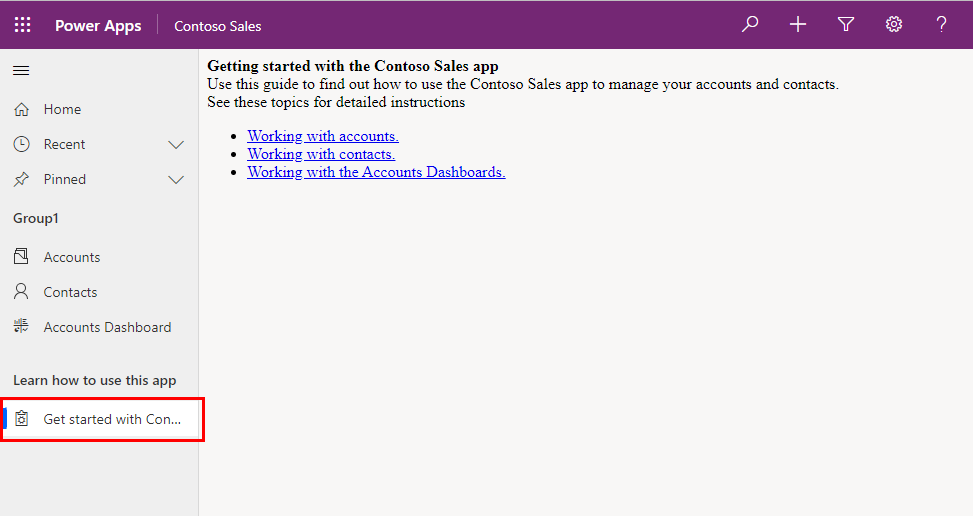
Sie können eine Webressource als Unterbereichstyp in einer modellgesteuerten App hinzufügen. Webressourcen sind Dateien, mit denen Sie eine modellgesteuerte App erweitern können. Der Unterbereich der Webressource kann ein HTML-Code oder eine HTML-Datei wie .htm oder .html sein. Wenn der Benutzer den Teilbereich auswählt, wird die HTML in der App angezeigt.

Hinweis
Standardmäßig sind Unterbereiche von Webressourcen deaktiviert. Um sie zu aktivieren, gehen Sie zu Optionen im Navigationsbereich.
Wählen Sie im modellgesteuerten App-Designer Navigation > Hinzufügen > Unterbereich aus.
Geben Sie im Unterbereich „Eigenschaften“ die folgenden Informationen ein:
- Inhaltstyp: Webressource.
- URL: Wählen Sie den Namen einer HTML-Webressourcedatei aus der Liste aus, um die URL der Webressource hinzuzufügen. Weitere Informationen: Webressourcen für modellgesteuerte Apps erstellen oder bearbeiten, um eine App zu erweitern
- Titel: Geben Sie den Titel ein, der auf dem Unterbereich in der App erscheinen soll.
Wählen Sie Speichern und dann Veröffentlichen aus.
Bearbeiten Sie eine Webressource mit dem klassischen Lösungs-Explorer
- Öffnen Sie eine nicht verwaltete Lösung und wählen Sie die Webressource aus.
- Wählen Sie die vertikalen Auslassungspunkte > Bearbeiten > In klassischer Umgebung bearbeiten aus.
- Füllen Sie das Formular aus, um die Webressource zu erstellen:
| Spalte | Beschreibung |
|---|---|
| Name des Dataflows | Erforderlich Dies ist der eindeutige Name für diese Webressource. Sie können ihn nach dem Speichern der Webressource nicht mehr ändern. • Dieser Name darf nur Buchstaben, Zahlen, Punkte und einzelne Schrägstriche (“/”) enthalten. • Das Anpassungspräfix für den Lösungsherausgeber wird dem Namen der Webressource vorangestellt. |
| Anzeigename | Der angezeigte Name, wenn Sie eine Liste von Webressourcen anzeigen. |
| Description | Eine Beschreibung der Webressource. |
| Type | Erforderlich Typ der Webressource. Sie können diesen nach dem Speichern der Webressource nicht mehr ändern. |
| Text-Editor | Wenn der Typ der Webressource eine Art von Textdatei ist, wählen Sie diese Schaltfläche aus, um eine Seite zu öffnen und den Inhalt mittels des Texteditors zu bearbeiten. Weitere Informationen: Korrekte Verwendung des Texteditors |
| Sprache | Ermöglicht die Auswahl einer Sprache. Diese Option kennzeichnet nur die Zeile, in der die Webressourcedaten gespeichert sind. Sie ändert nicht das Verhalten der Webressource. |
| Datei hochladen | Wählen Sie die Datei auswählen aus, um eine Datei für den Upload als Webressource auszuwählen. • Sie können eine Datei hochladen, wenn Sie eine neue Webressource erstellen oder eine vorhandene Webressource überschreiben. • Die Dateinamenerweiterung der Datei muss den zulässigen Erweiterungen entsprechen. • Die maximale Größe einer Datei, die als Webressource hochgeladen werden soll, beträgt 5 MB. Dieser Wert kann mithilfe der Einstellung Systemeinstellungen > Registerkarte "E-Mail" > Begrenzung der Dateigröße für Anlagen festlegen geändert werden. Weitere Informationen: Dialogfeld Systemeinstellungen – Registerkarte E-Mail |
| URL | Nachdem Sie die Webressource gespeichert haben, wird die URL für die Webressource hier angezeigt. Wählen Sie diesen Link aus, um die Webressource in Ihrem Browser anzuzeigen. |
- Nachdem Sie Ihre Änderungen hinzugefügt haben, wählen Sie Speichern und dann Veröffentlichen aus.
Korrekte Verwendung des Texteditors
Der Texteditor in der Anwendung für Webressourcen sollte nur für die einfache Bearbeitung von Textdateien verwendet werden. Sie können ihn zur Erstellung und Bearbeitung von HTML-Webressourcen verwenden. Sie sollten jedoch nur HTML-Webressourcen bearbeiten, die mithilfe des Text-Editors erstellt wurden. Der Texteditor wurde für sehr einfache HTML-Inhalte entworfen.
Wichtig
Wenn der Inhalt einer HTML-Webressource nicht mithilfe des Texteditors erstellt wurde, verwenden Sie den Texteditor nicht zur Bearbeitung.
Der Texteditor verwendet ein Steuerelement, das die HTML-Quelle so verändert, dass sie bearbeitet werden kann. Diese Änderungen können dazu führen, dass sich die Seite im Browser anders verhält, und komplexerer Code nicht mehr funktioniert. Das Öffnen und Speichern einer HTML-Webressource mit dem Texteditor, ohne Änderungen vorzunehmen, kann einige HTML-Webressourcen beschädigen.
Es wird empfohlen, einen externen Editor für die Bearbeitung von Textdateien zu verwenden und diese lokal zu speichern, bevor sie über die Schaltfläche Datei hochladen hochgeladen werden. So können Sie eine Kopie der Webressource behalten, wenn Sie zu einer früheren Version zurückkehren müssen. Sie können einen einfachen Editor wie Editor verwenden. Es wird jedoch ein Texteditor mit erweiterter Funktionalität empfohlen. Visual Studio Community und Visual Studio Code sind kostenlos und stellen leistungsfähige Funktionen für die Bearbeitung von textbasierten Dateien bereit, die von Webressourcen verwendet werden.
Eine Webressource in einem Formular erstellen und bearbeiten mithilfe dem Lösungsexplorer
Webressourcen können Sie in einem Formular hinzufügen oder bearbeiten, um sie für mehr Benutzer anziehend oder nützlich zu gestalten.
Öffnen einer nicht verwalteten Lösung
Wählen Sie in Power Apps im linken Navigationsbereich die Option Lösungen und dann in der Symbolleiste In klassischen Modus wechseln aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
In der Liste Alle Lösungen öffnen Sie dann die gewünschte nicht verwaltete Lösung aus.
Zu einem Formular navigieren
Bei geöffnetem Projektmappen-Explorer erweitern Sie unter Komponenten den Ordner Entitäten, und erweitern Sie dann die gewünschte Tabelle.
Wählen Sie Formulare aus, suchen Sie in der Liste ein Formular des Typs „Haupt“, und doppelklicken oder tippen Sie dann auf den Eintrag, um das Formular zu öffnen und zu bearbeiten.
Hinzufügen oder Bearbeiten einer Webressource in einem Formular
Siehe Webressourceneigenschaften für Informationen zu den Eigenschaften, die Sie für Webressourcen in einem Formular festlegen können.
Vorschau
So prüfen Sie in einer Vorschau die Darstellung des Hauptformulars und die Funktionsweise der Ereignisse:
- Wählen Sie auf der Registerkarte Startseite die Option Vorschau aus, und wählen Sie dann Formular erstellen, Formular aktualisieren oder Schreibgeschütztes Formular aus.
- Wählen Sie zum Schließen des Formulars „Vorschau” im Menü Datei die Option Schließen aus.
Speichern
Wenn Sie die Bearbeitung des Formulars abgeschlossen haben, wählen Sie zum Schließen des Formulars auf der Registerkarte Startseite die Option Speichern und schließen aus.
Veröffentlichen
Sind die Anpassungen vollständig, können sie veröffentlicht werden:
- Wenn Sie Anpassungen für ausschließlich die Komponente veröffentlichen möchten, die Sie gerade bearbeiten, wählen Sie im Navigationsbereich die Tabelle aus, an der Sie gearbeitet haben, und wählen Sie dann Veröffentlichen aus.
- Um Anpassungen für alle nicht veröffentlichten Komponenten gleichzeitig zu veröffentlichen, wählen Sie im Navigationsbereich die Option Entitäten und dann auf der Symbolleiste Aktionen die Option Alle Anpassungen veröffentlichen aus.
Siehe auch
Webressourceneigenschaften
Erstellen und Gestalten von Formularen
Grundlegendes zu Komponenten modellgestützter Apps
Entwicklerdokumentation: Webressourcen in modellgesteuerten Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).