Das Rich-Text-Editor-Steuerelement einer modellgesteuerten App hinzufügen
Das Rich-Text-Editor-Steuerelement ist ein leichter, HTML-basierter Editor, der auf dem beliebten CKEditor basiert. Sie können damit formatierten Text in Ihren modellgesteuerten Apps erstellen, einfügen und bearbeiten. Um Text im Editor zu formatieren, können Sie die Editor-Symbolleiste verwenden, HTML-Tags einfügen oder formatierten Text aus anderen Anwendungen wie einem Webbrowser oder Word einfügen.
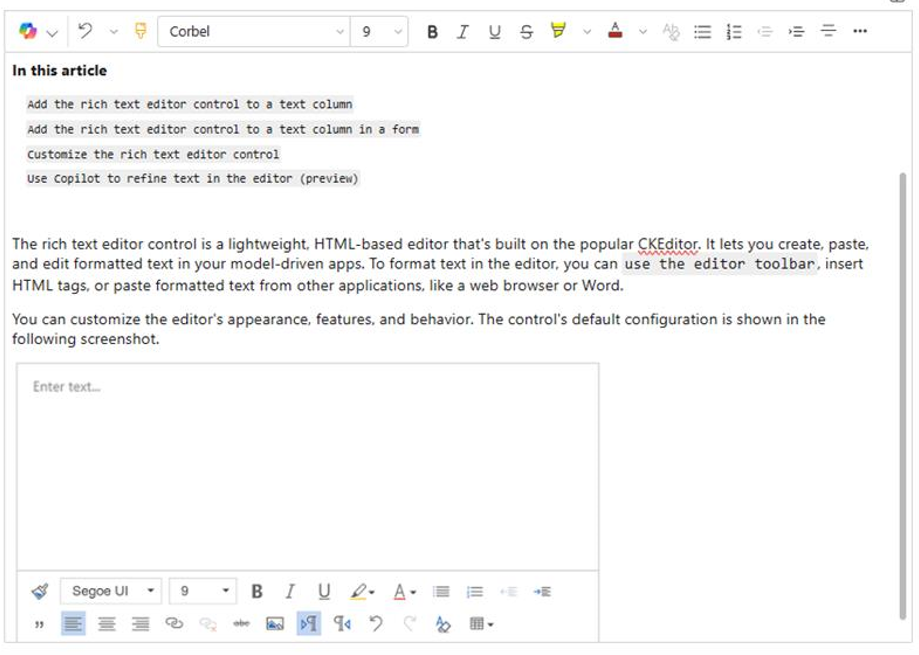
Sie können das Erscheinungsbild, die Funktionen und das Verhalten des Editors anpassen. Die moderne Textumgebung des Steuerelements ist im folgenden Screenshot dargestellt.

Derzeit ist der Rich-Text-Editor in zwei verschiedenen Ausführungen verfügbar:
- Moderner Texteditor: Neue Erfahrung, die Sie aktivieren können
- Klassischer Texteditor: Standarderfahrung
Moderne Texteditor-Erweiterungen
Der moderne Texteditor ist so konzipiert, dass er zu den vertrauten und intuitiven Benutzeroberflächen von Microsoft-Anwendungen wie Outlook, Word und OneNote passt. Dieses Update führt ein modernes Design, einen dunklen Modus, Designs mit hohem Kontrast und eine neue Copilot-Funktion ein, um Ihre Textbearbeitungsfunktionen zu verbessern.
Hinweis
Bestimmte Funktionen, die im klassischen Rich-Text-Editor verfügbar sind, sind in der modernen Version noch nicht verfügbar. Zu diesen Funktionen gehören:
- Konfigurationsoptionen, wie in diesem Artikel für das klassische Erlebnis beschrieben
- Nennungen
Die moderne Rich-Text-Editor-Umgebung aktivieren
Die klassische Rich-Text-Editor-Umgebung ist standardmäßig aktiviert. Führen Sie die folgenden Schritte aus, um zur modernen Rich-Text-Editor-Erfahrung zu wechseln.
- Klicken Sie in Dynamics 365 mit der rechten Maustaste auf die App, für die Sie den modernen Rich-Text-Editor aktivieren möchten, und wählen Sie dann IM APP-DESIGNER ÖFFNEN aus. Power Apps öffnet den App-Designer.
- Wählen Sie in der Befehlsleiste Einstellungen aus. Die Seite „Einstellungen“ wird angezeigt.
- Wählen Sie im linken Bereich in Einstellungen Funktionen aus. Die Seite „Funktionen“ wird angezeigt.
- Stellen Sie den Schalter je nach Bedarf für eine oder alle der folgenden Optionen auf Ja:
- Moderne RichTextEditor-Steuerelementerfahrung und E-Mail-Beschreibungen aktivieren: Aktiviert die moderne Rich-Text-Editor-Steuerelementerfahrung für E-Mail-Beschreibungen. Diese Einstellung überschreibt alle Anpassungen, die Sie zuvor am klassischen (Standard-)E-Mail-Erlebnis des Rich-Text-Editors vorgenommen haben.
- Moderne RichTextEditor-Steuerelementerfahrung für Standardsteuerelemente aktivieren: Aktiviert die moderne Rich-Text-Editor-Erfahrung für standardmäßige, nicht konfigurierte Instanzen.
- Moderne RichTextEditor-Steuerelementerfahrung für die Notizenerstellung aktivieren: Aktiviert die moderne Rich-Text-Editor-Erfahrung für Notizen. Diese Einstellung überschreibt alle Anpassungen, die Sie zuvor am klassischen (Standard-)Notizenerstellungserlebnis des Rich-Text-Editors vorgenommen haben.
- Wählen Sie Save (Speichern).
- Im App-Designer wählen Sie Veröffentlichen aus.
Vom modernen Rich-Text-Editor-Erlebnis zum klassischen Erlebnis zurückkehren
Wenn Sie die klassische Rich-Text-Editor-Erfahrung wiederherstellen müssen, führen Sie dieselben Schritte unter Die moderne Rich-Text-Editor-Umgebung aktivieren aus, deaktivieren Sie jedoch die Optionen, die Sie in Schritt 4 ausgewählt haben.
Das Rich-Text-Editor-Steuerelement einer Textspalte hinzufügen
Die folgende Konfiguration ist in der klassischen Rich-Text-Editor-Erfahrung verfügbar.
Wenn Sie eine Textspalte als Rich-Text formatieren, wird das standardmäßige Rich-Text-Editor-Steuerelement automatisch hinzugefügt.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Lösungen.
Öffnen Sie eine Lösung und eine Tabelle in der Lösung.
Wählen Sie im Bereich Spalten und Daten eine Textspalte aus.
Wenn die Tabelle keine Textspalte enthält, wählen Sie + (Neue Spalte) und geben Sie einen Namen für die Spalte ein.
In Datentyp, wählen Sie > rechts von Text, und wählen Sie dann den entsprechenden Rich-Text aus. Diese Option basiert darauf, ob die Spalte eine einzelne Textzeile oder mehrere Zeilen enthält.
Speichern Sie die Spalte und fügen Sie diese einem Formular hinzu.
Das Rich-Text-Editor-Steuerelement einer Textspalte in einem Formular hinzufügen
Die folgende Konfiguration ist in der klassischen Rich-Text-Editor-Erfahrung verfügbar.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Lösungen.
Öffnen Sie eine Lösung und eine Tabelle in der Lösung.
Im Bereich Datenerfahrung wählen Sie Formulare, und suchen Sie dann das Formular, das die Textspalte enthält, der Sie den Rich-Text-Editor hinzufügen möchten.
Wählen Sie ⋮ > Bearbeiten > In neuer Registerkarte bearbeiten.
Wählen Sie im Canvas Formulardesigner eine Textspalte aus, fügen Sie sie hinzu oder erstellen Sie sie.
Erweitern Sie im Eigenschaftenbereich der rechten Spalte die Komponenten-Liste, wählen Sie + Komponente aus, und wählen Sie dann Rich-Text-Editor-Steuerelement aus.
Im Bereich Rich-Text-Editor-Steuerelement hinzufügen wählen Sie Web, Telefon und Tablet, um Apps, die auf jedem Gerät ausgeführt werden, die Verwendung des Editors zu ermöglichen.
Wenn Sie den Editor anpassen möchten, geben Sie im Kästchen Statischer Wert die relative URL der Konfigurationsdatei ein, eine JavaScript Webresource, die die Eigenschaft enthält, die Sie ändern möchten. Wenn Sie dieses Feld leer lassen, verwendet der Editor seine Standardkonfiguration.
Wählen Sie Fertig aus.
Wählen Sie Speichern und veröffentlichen aus, um die Änderungen der Formularreihenfolge zu speichern.
Das Rich-Text-Editor-Steuerelement anpassen
Die folgende Anpassungen sind in der klassischen Rich-Text-Editor-Erfahrung verfügbar.
Power Apps Mit dieser Option können Sie die Eigenschaften des Rich-Text-Editor-Steuerelements ändern, um dessen Erscheinungsbild, Funktionen und Verhalten anzupassen. Um eine spezifische Instanz des Steuerelements anzupassen, geben Sie Eigenschaften und ihre Werte in einer einzelnen JSON-formatierten Konfigurationsdatei an. Um die globale Konfiguration des Steuerelements anzupassen, ändern Sie die Eigenschaften in der Standardkonfigurationsdatei.
Anpassungsebenen
Es kann bis zu drei Konfigurationsebenen geben, die auf jeden Rich-Text-Editor angewendet werden können:
- Auf der grundlegendsten Ebene bezieht jede Instanz des Steuerelements ihre Konfiguration aus der Datei
RTEGlobalConfiguration_Readonly.json. Die Datei ist schreibgeschützt, daher können Sie diese Eigenschaften nicht direkt ändern. - Auf der nächsten Ebene übernimmt jede Instanz des Steuerelements ihre Konfiguration aus den Eigenschaften in der Datei
RTEGlobalConfiguration.json, falls vorhanden. Diese Konfiguration liegt über der vorherigen, die Eigenschaften in dieser Datei ersetzen also die gleichnamigen Eigenschaften in der schreibgeschützten Datei. - Auf der höchsten Ebene schließlich bezieht eine bestimmte Instanz des Steuerelements ihre Konfiguration aus einer bestimmten Konfigurationsdatei, sofern eine solche vorhanden ist. Diese Konfiguration liegt über der vorherigen, die Eigenschaften in dieser Datei ersetzen also die gleichnamigen Eigenschaften in den Dateien auf den zwei unteren Ebenen.
Hier müssen wir eine kleine Einschränkung hinzufügen. Nicht alle Eigenschaften werden durch solche in einer übergeordneten Konfiguration ersetzt. Die extraPlugins Eigenschaften werden zusammengeführt, um die Verwendung einer breiten Palette externer und sofort einsatzbereiter Plug-Ins in der Standardkonfiguration zu ermöglichen. Dadurch können Sie Plug-Ins nach Bedarf in der Konfigurationsdatei für bestimmte Instanzen des Steuerelements aktivieren und deaktivieren.
Passen Sie eine bestimmte Instanz des Rich-Text-Editors an
Erstellen Sie im Visual Studio Code oder einem anderen Texteditor eine Datei und geben Sie ihr einen aussagekräftigen Namen.
Die Datei
RTEGlobalConfiguration.jsonenthält die Standardknfiguration oder globale Konfiguration für den Rich-Text-Editor. Wenn Sie das Steuerelement beispielsweise in einem Kontaktformular anpassen, können Sie der Datei einen Namen wieRTEContactFormConfiguration.jsongeben.Kopieren Sie den folgenden Codeausschnitt, und fügen Sie ihn in die Datei ein:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Das letzte propertyName:Wert-Paar endet nicht mit einem Komma.
Ersetzen Sie propertyName und value durch die Rich-Text-Editor-Steuerelementeigenschaften, die Sie ändern möchten. Zeichenfolgenwerte müssen in Anführungszeichen eingeschlossen werden.
Wir haben einige Beispielkonfigurationen für Sie bereitgestellt, Sie können jedoch auch andere entsprechend Ihren Anforderungen definieren.
In Power Apps erstellen Sie einen JavaScript (JS) Webressourcentyp mithilfe der JSON-Datei, die Sie in Schritt 1 erstellt haben.
Fügen Sie das Rich-Text-Editor-Steuerelement zu einer Textspalte in einem Formular hinzu, und geben Sie im Bereich Rich-Text-Editor-Steuerelement hinzufügen > Statischer Wert die relative URL der JavaScript-Webressource ein.
Obwohl Sie die absolute URL der Webressource eingeben können, empfehlen wir Ihnen, die relative URL einzugeben. Auf diese Weise funktioniert die Webressource weiterhin, wenn Sie sie als Lösung in eine andere Umgebung importieren, sofern der relative Pfad derselbe ist.
Wenn die URL der Webressource beispielsweise
https://yourorg.crm.dynamics.com/WebResources/rtecontactformlautet, lautet die relative URL /WebResources/rtecontactform.Wählen Sie Fertig aus.
Wählen Sie Speichern und veröffentlichen aus, um die Änderungen der Formularreihenfolge zu speichern.
Das Rich-Text-Editor-Steuerelement global anpassen
Die bearbeitbare globale Konfigurationsdatei RTEGlobalConfiguration.json ist die zweite Anpassungsebene die Sie anwenden können. Standardmäßig ist die Datei leer. Das bedeutet, dass alle Instanzen des Rich-Text-Editors die Eigenschaften in der schreibgeschützten Datei RTEGlobalConfiguration_Readonly.json verwenden, es sei denn, Sie erstellen eine Konfigurationsdatei für eine bestimmte Datei Instanz des Steuerelements.
Wenn Ihre Geschäftsanforderungen erfordern, dass Sie das Steuerelement überall anpassen, geben Sie die benötigten Werte in der Datei RTEGlobalConfiguration.json an. Verwenden Sie die schreibgeschützte Datei als Beispiel, um sicherzustellen, dass Sie Eigenschafts-Wert-Paare im richtigen Format eingeben.
Copilot zum Verfeinern von Text im Editor verwenden
Wichtig
- Dies ist eine Funktion für den Vorabzugang. Sie können sich für die Verwendung zum Testen und zur Einführung in Ihren Umgebungen entscheiden. ...
- Diese Funktion ist im Early Access nur für neue Organisationen verfügbar. Bestehende Organisationen, die die Funktion bereits verwenden, können sie weiterhin nutzen, auch wenn sie sich nicht für den frühzeitigen Zugriff entschieden haben.
- Diese Funktion ist für Dynamics 365 Sales verfügbar, einschließlich benutzerdefinierter Vertriebs-Apps, denen Lead- und Opportunity-Entitäten zur Sitemap hinzugefügt wurden.
Copilot verwendet natürliche Sprachverarbeitungs-Algorithmen, um geschriebene Textinhalte zu verfeinern. Sie können Copilot zum Rich-Text-Editor hinzufügen und erhalten dann Vorschläge zur Verbesserung der Grammatik, Klarheit oder Gesamtqualität Ihres Textes. Mehr über die Verwendung von Copilot im Rich-Text-Editor erfahren.
Eigenschaften des Rich-Text-Editors
Die JSON-Datei, die das „Erscheinungsbild“ einer Instanz des Rich-Text-Editors bestimmt, enthält zwei Sätze von Eigenschaften:
- Der
defaultSupportedPropsAbschnitt enthält Eigenschaften von Plug-Ins, die bestimmen, was das Steuerelement tun kann. Sie müssen sich nicht auf die Eigenschaften von CKEdior und seinen Plug-Ins beschränken: Sie können auch die Werte für die Eigenschaften des Plug-Ins festlegen, das Sie hinzufügen oder erstellen. - Der Abschnitt mit den einzelnen Eigenschaften enthält Eigenschaften, die bestimmen, wie das Steuerelement aussieht.
Beispiel der Konfigurationsdatei
Der folgende Code ist ein Beispiel für eine JSON-Datei, die sowohl defaultSupportedProps Eigenschaften als auch einzelne Konfigurationseigenschaften enthält. Wenn eine Eigenschaft einen Standardwert hat, wird der Standardwert angezeigt. Wenn eine Eigenschaft keinen Standardwert hat, wird ein Beispielwert angezeigt, um die Syntax zu veranschaulichen. Die Eigenschaften werden in den folgenden zwei Tabellen beschrieben.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
In der folgenden Tabelle werden die am häufigsten verwendeten Eigenschaften beschrieben. Sie können jedoch alle Eigenschaften konfigurieren, die CKEditor unterstützt. Das Rich-Text-Editor-Steuerelement verwendet CKEditor 4.
| Eigenschaften | Beschreibung | Default value |
|---|---|---|
| Höhe | Legt die Anfangshöhe des Inhaltsbereichs in Pixel fest. | 185 |
| stickyStyle | Legt die Standardschriftgröße des Editors fest. | Sieh defaultSupportedProps |
| stickyStyles_defaultTag | Erstellt einen Wrapper um den Text im Inhaltsbereich des Editors. Es ist zunächst auf „div“ eingestellt, Sie können es jedoch in „p“ oder ein beliebiges alternatives Tag ändern. | Div |
| font_defaultLabel | Legt die in der Symbolleiste angezeigte Schriftartbezeichnung fest. Die Beschriftung dient nur der Optik und ist nicht funktionsfähig. Die Eigenschaft stickyStyle bestimmt die Schriftart und -größe des Editors. |
"Segoe UI" |
| fontSize_defaultLabel | Legt die in der Symbolleiste angezeigte Schriftgrößenbezeichnung fest. Die Beschriftung dient nur der Optik und ist nicht funktionsfähig. Die Eigenschaft stickyStyle bestimmt die Schriftart und -größe des Editors. |
9 |
| toolbarLocation | Legt die Position der Symbolleiste im Inhaltsbereich des Editors fest. Unterstützte Werte sind Oben und Unten. | Unten |
| (Symbolleiste) | Listet die anzuzeigenden Symbolleistenschaltflächen auf. | Sieh defaultSupportedProps |
| Plug-Ins | Listet voreingestellte Plug-Ins auf, die der Editor verwenden kann. Die Plug-Ins in dieser Liste können sich von den geladenen Plug-Ins unterscheiden, wenn extraPlugins und removePlugins einen Wert erhalten. Wenn Sie diese Eigenschaft auf eine leere Zeichenfolge festlegen, lädt der Editor ohne Symbolleiste. |
Sieh defaultSupportedProps |
| extraPlugins | Fügt Plug-Ins zur plugins Liste hinzu, um weitere Plug-Ins zu laden.Viele Plug-Ins benötigen andere Plug-Ins, um zu funktionieren. Der Rich-Text-Editor fügt diese automatisch hinzu, und Sie können sie nicht zum Überschreiben verwenden. Verwenden Sie stattdessen removePlugins. |
Sieh defaultSupportedProps |
| removePlugins | Listet Plug-Ins auf, die nicht geladen werden sollen. Verwenden Sie es, um zu ändern, welche Plug-Ins geladen werden, ohne die Listen plugins und extraPlugins zu ändern. |
Sieh defaultSupportedProps |
| superimageImageMaxSize | Legt die maximale Größe in Megabyte (MB) fest, die für eingebettete Bilder bei Verwendung des Superimage-Plugins zugelassen ist. | 5 |
| disallowedContent | Hiermit können Sie Elemente verhindern, die Sie nicht in Ihren Inhalten haben möchten. Sie können ganze Elemente oder nach Attributen, Klassen und Stilen verbieten. | Sieh defaultSupportedProps |
| linkTargets | Ermöglicht es Ihnen, zu konfigurieren, welche Verknüpfungszieloptionen Benutzern beim Erstellen von Links zur Verfügung stehen: - „notSet“: Kein Ziel gesetzt - Frame: Öffnet das Dokument im angegebenen Frame - Popupwindow: Öffnet das Dokument in einem Popupfenster - _blank: Öffnet das Dokument in einem neuen Fenster oder Registerkarte - _top: Öffnet das Dokument im gesamten Fensterbereich - _self: Öffnet das Dokument in demselben Fenster bzw. der Registerkarte, in dem der Link aktiviert ist - _übergeordnetes Element: Öffnet das Dokument im übergeordneten Rahmen |
nicht festgelegt; _leer |
Individuelle Eigenschaften
In der folgenden Tabelle werden weitere Eigenschaften beschrieben, die Sie zum Anpassen des Rich-Text-Editor-Steuerelements verwenden können.
| Eigenschaften | Beschreibung | Default value |
|---|---|---|
| attachmentEntity | Um die erhöhte Sicherheit für hochgeladene Dateien mithilfe von anderen als der Standardtabelle zu erzwingen, können Sie diese Eigenschaft festlegen und eine andere Tabelle definieren. Syntax: „name“: „tableName“, „fileAttributeName“: „attributeNameofBlobReference“ |
Sieh defaultSupportedProps |
| disableContentSanitization | Inhaltsbereinigung entfernt gwisse benutzerdefinierte Attribute oder Tags aus dem Rich-Text-Inhalt. Sie ist standardmäßig deaktiviert, um das erfolgreiche Kopieren und Einfügen von Rich-Text-Inhalten aus externen Quellen zu ermöglichen. Diese Eigenschaft gilt nur für Bearbeitungsmodus. Wenn das Editor-Steuerelement schreibgeschützt oder deaktiviert ist, wird der Inhalt immer bereinigt. | Wahr |
| disableDefaultImageProcessing | Standardmäßig werden Bilder, die im Editor eingefügt werden, in den attachmentEntity hochgeladen, wie in der Konfiguration definiert. Externen Benutzern fehlen möglicherweise die Berechtigungen, den Inhalt der Tabelle anzuzeigen. Setzen Sie diese Eigenschaft stattdessen auf „true“, um Bilder als Base64-Zeichenfolgen direkt in der Spalte zu speichern, die für die Verwendung des Rich-Text-Editor-Steuerelements konfiguriert ist. |
Falsch |
| disableImages | Legt fest, ob Bilder in den Editor eingefügt werden können. Diese Eigenschaft hat höchste Priorität. Wenn diese Eigenschaft auf „true“ gesetzt ist, werden Bilder unabhängig vom Wert der imageEntity Eigenschaft deaktiviert. |
Falsch |
| externalPlugins | Listet externe Plug-Ins oder von Ihnen erstellte Plug-Ins auf, die im Rich-Text-Editor-Steuerelement verwendet werden können. Syntax: Name: PluginName, Weg: pathToPlugin (der Pfadwert kann eine absolute oder relative URL sein) |
Keine; vergleichen Sie dazu defaultSupportedProps als Beispiel |
| imageEntity | Um die erhöhte Sicherheit für Bilder mithilfe von anderen als der Standardtabelle zu erzwingen, können Sie diese Eigenschaft festlegen und eine andere Tabelle definieren. Syntax: nameEntityName: tableName, imageFileAttributeName: attributeNameofBlobReference |
Sieh defaultSupportedProps |
| readOnlySettings | Diese Eigenschaften bestimmen das Verhalten der Spalte, wenn sie im schreibgeschützten oder deaktivierten Zustand angezeigt wird. Sie können jede beliebige unterstützte Eigenschaft verwenden. | Keine; vergleichen Sie dazu defaultSupportedProps als Beispiel |
| sanitizerAllowlist | Führt andere Arten von Inhalten auf, die im Editor angezeigt werden können. | Sieh defaultSupportedProps |
| showAsTabControl | Ermöglicht die Anzeige weiterer Befehle oberhalb des Inhaltsbereichs. Muss auf true festgelegt werden, um die folgenden Eigenschaften zu verwenden: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
Falsch |
| showFullScreenExpander | Legt fest, ob der Editor im Vollbildmodus verwendet werden kann. showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showHtml | Ermöglicht Benutzern die direkte Anzeige und Bearbeitung des HTML-Inhalts. showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showPreview | Ermöglicht Benutzern die Vorschau des als HTML gerenderten Editorinhalts. showAsTabControl muss auf tue gesetzt werden. |
Falsch |
| showPreviewHeaderWarning | Lässt zu, dass Sie die Warnmeldung ein- oder ausblenden, die bei der Vorschau von Inhalten angezeigt wird. showAsTabControl und showPreview müssen auf tue gesetzt werden. |
Falsch |
| allowSameOriginSandbox | Ermöglicht die Behandlung des Inhalts im Editor als vom gleichen Ursprung wie die Rendering-App. Verwenden Sie diese Eigenschaft mit Vorsicht. Verwenden Sie nur vertrauenswürdige externe Inhalte. Wenn diese Eigenschaft auf „true“ gesetzt ist, könnte jeder externe Inhalt Zugriff auf interne Ressourcen haben. |
Falsch |
Beispielkonfigurationen
Die folgenden Beispielkonfigurationen erstellen spezifische Anpassungen des Rich-Text-Editors im klassischen Erlebnis. Sie können sie unverändert oder als Ausgangspunkt verwenden, um eine bestimmte Instanz des Rich-Text-Editors anzupassen oder dies global tun.
Stellen Sie die Standardschriftart auf 11-Punkt-Calibri ein
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Lassen Sie die Eingabetaste eine neue Zeile anstelle eines Absatzblocks einfügen
Standardmäßig wird durch Drücken der Eingabetaste ein Absatzblock mit <p>-HTML-Tag erstellt. HTML verwendet Absatzblöcke, um Informationen zu gruppieren, wie Absätze in einem Word-Dokument. Browser können das <p>-Tag leicht unterschiedlich formatieren. Aus Gründen der visuellen Einheitlichkeit empfiehlt es sich daher, stattdessen das neue Zeilen- oder Zeilenumbruch-Tag <br\> zu verwenden.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"enterMode": 2,
Fügen Sie nur HTML 5-Inhalte ein oder erstellen Sie sie
Obwohl das Rich-Text-EditorSteuerelement am besten mit HTML-5-Inhalten funktioniert, können Sie auch HTML-4-Tags verwenden. In manchen Fällen kann das Mischen von HTML 4- und HTML 5-Tags jedoch zu Problemen bei der Benutzerfreundlichkeit führen. Um sicherzustellen, dass alle Inhalte HTML 5 sind, stellen Sie alle unterstützten HTML 5-Tags in der allowedContent Eigenschaft bereit. Das Editor-Steuerelement konvertiert alle nicht konformen Tags in ihr HTML-5-Äquivalent.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Nur einfachen Text einfügen oder erstellen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Legen Sie diese individuelle Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"disableImages": true,
Erlauben Sie dem Redakteur, den Vollbildmodus zu nutzen
Legen Sie diese individuelle Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Erlauben Sie das Anzeigen und Bearbeiten von HTML-Inhalten
Damit Benutzer den HTML-Code ihrer Inhalte direkt anzeigen und bearbeiten können, zeigen Sie die Registerkarte HTML an.
Legen Sie diese individuelle Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"showAsTabControl": true,
"showHtml": true,

Zeigen Sie eine vereinfachte Symbolleiste an oder entfernen Sie sie vollständig
Standardmäßig enthält die Editor-Symbolleiste alle verfügbaren Formatierungswerkzeuge. Um eine vereinfachte Symbolleiste bereitzustellen, verwenden Sie die Eigenschaft toolbar und geben Sie die Tools an, die Benutzer zum Formatieren ihrer Inhalte verwenden können.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Um die Symbolleiste vollständig zu entfernen, setzen Sie den Wert von toolbar auf „[]“ (zwei eckige Klammern).
Eine neue Schriftartenliste hinzufügen und Brush Script MT als Standardschriftart mit einer Standardgröße von 20 Pixel festlegen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Die Symbolleiste oben im Rich-Text-Editor positionieren
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"toolbarLocation": "top",
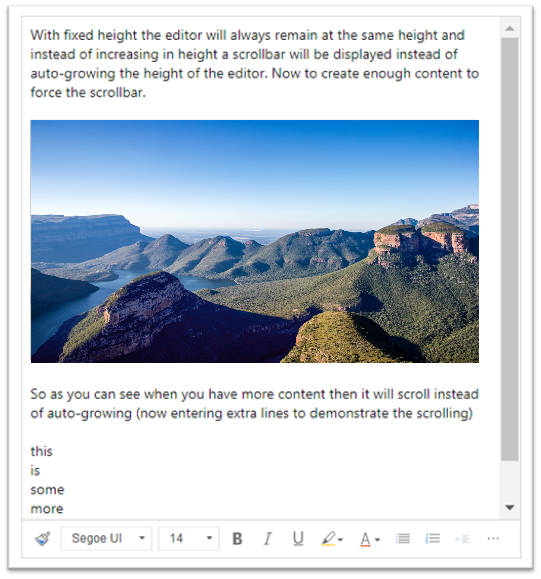
Den Editor in einer Höhe von 30 Pixel festlegen und dann automatisch vergrößern, um ihn an den Inhalt anzupassen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Die Höhe des Editors auf 500 Pixeln festlegen
Legen Sie diese defaultSupportedProps-Eigenschaften in Ihrer Konfigurationsdatei fest. Jedem Wert außer dem letzten sollte ein Komma folgen (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Stellen Sie sicher, dass das Kontextmenü (Rechtsklick) das Standardkontextmenü des Browsers verwendet
Um das Kontextmenü des Editor-Steuerelements durch das Standardkontextmenü des Browsers zu ersetzen, entfernen Sie das Kontextmenü-Plug-In.
Legen Sie diese defaultSupportedProps-Eigenschaft in Ihrer Konfigurationsdatei fest. Folgen Sie diesem Wert mit einem Komma (,), es sei denn, es handelt sich um die letzte Eigenschaft in der Datei.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
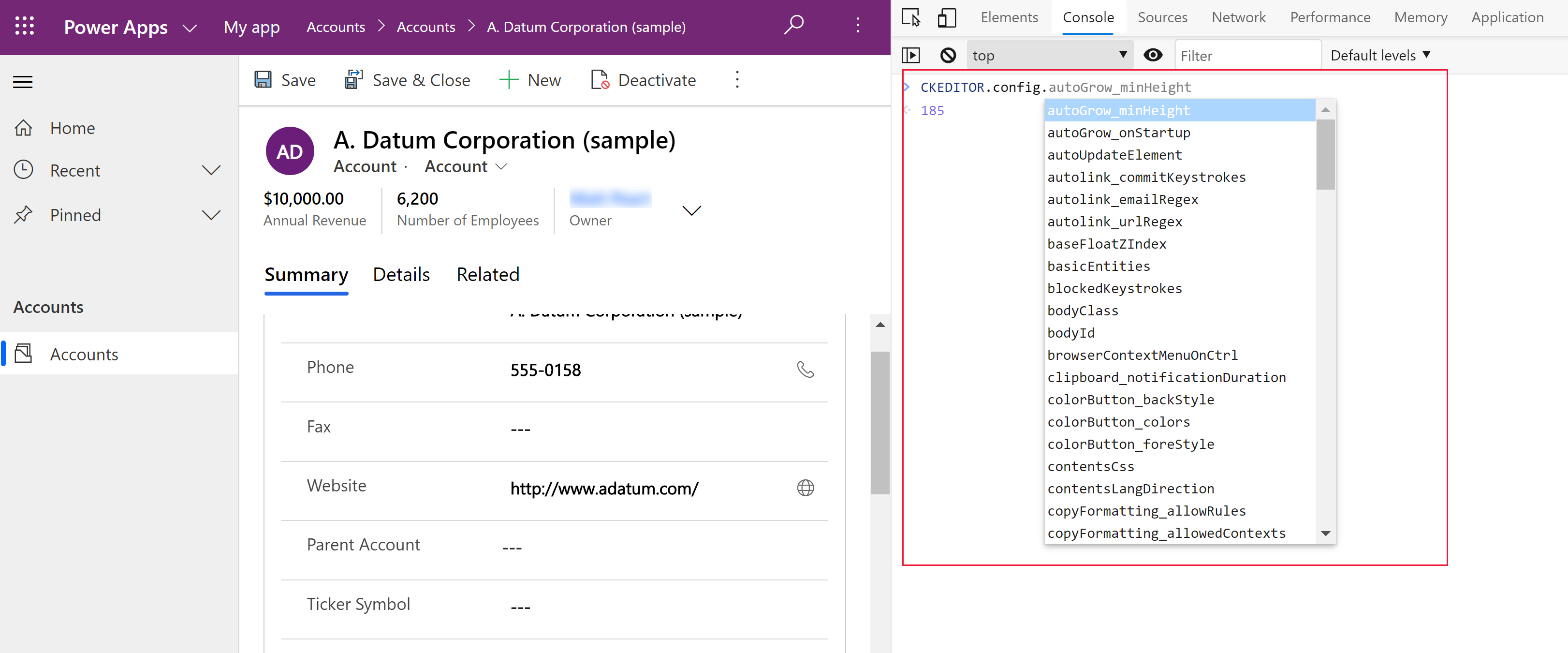
Suchen Sie die Konfiguration des Richt-Text-Steuerelements
Wenn Sie nicht sicher sind, woher die Konfiguration einer Instanz des Rich-Text-Editors stammt, können Sie sie mithilfe der Entwicklertools Ihres Browsers finden.
- Führen Sie in einem Microsoft Edge- oder Google Chrome-Webbrowser Ihre modellgesteuerte App aus, und öffnen Sie ein Formular mit dem Rich-Text-Editor-Steuerelement, z. B. eine Firmenzeile.
- Klicken Sie mit der rechten Maustaste auf den Inhaltsbereich des Rich-Text-Editors und wählen Sie Inspizieren.
- Wählen Sie im Inspektionsbereich die Registerkarte Konsole aus.
- Wählen Sie im Listenfeld der Befehlsleiste die übergeordnete Seite Main.aspx aus.

- Wählen Sie in der Befehlsleiste des Inspektionsbereichs das Symbol Konsole löschen aus und geben Sie dann in der Konsole CKEDITOR.config. ein.

- Geben Sie in der Konsole des Überprüfungsbereichs CKEDITOR.config. ein, um die verschiedenen Konfigurationen anzuzeigen.

- Wählen Sie eine Konfiguration aus, z. B. autoGrow_minHeight, um die aktuelle Einstellung anzuzeigen.
Die Menüleiste des Rich-Text-Editors
In der folgenden Tabelle werden Formatierungstools, die im Rich-Text-Editor standardmässig verfügbar sind, bescrieben.
| Schaltfläche | Name | Verknüpfungsschlüssel | Beschreibung |
|---|---|---|---|
 |
Formatierung kopieren | STRG+UMSCHALT+C, STRG+UMSCHALT+V | Wenden Sie das Aussehen eines bestimmten Abschnitts auf einen anderen Abschnitt an. |
 |
Name der Schriftart | STRG + UMSCHALTTASTE + F | Eine Schriftart auswählen Die Anwendung betrachtet die von Ihnen ausgewählte Schriftart als Standardschriftart. Segoe UI ist die Standardschriftart, wenn Sie keine auswählen. Wenn Sie formatierten Inhalt auswählen, wird der Name der dem Inhalt zugewiesenen Schrift angezeigt. Wenn Ihre Auswahl mehrere Schriftarten enthält, wird die erste davon auf die angezeicht Auswahl angewendet. |
 |
Schriftgröße | STRG+UMSCHALT+P | Ändern Sie die Größe Ihres Textes. Die Anwendung betrachtet die von Ihnen ausgewählte Schriftgrösse als Standardschriftart. 12 ist die Standardgrösse, wenn Sie keine auswählen. Wenn Sie formatierten Inhalt auswählen, wird die dem Inhalt zugewiesene Schriftgröße angezeigt. Wenn Ihre Auswahl mehrere Schriftgrössen enthält, wird die erste davon auf die angezeicht Auswahl angewendet. |
 |
Fett | Strg+B | Schreiben Sie Ihren Text fett. |
 |
Italic | STRG+I | Text kursiv schreiben. |
 |
Unterstreichen | Strg+U | Unterstreichen Sie Ihren Text. |
 |
Hintergrundfarbe | Heben Sie Ihren Text hervor, indem Sie ihn in einer hellen Farbe hervorheben. | |
 |
Textfarbe | Ändern Sie die Farbe Ihres Textes. | |
 |
Aufzählung einfügen/entfernen | Erstellen Sie eine Aufzählung. | |
 |
Nummerierte Liste einfügen/entfernen | Erstellen Sie eine nummerierte Liste. | |
 |
Einzug verringern | Bewegen Sie Ihren Absatz näher an den Rand. | |
 |
Einzug erhöhen | Bewegen Sie Ihren Absatz weiter vom Rand weg. | |
 |
Blockzitat | Wenden Sie in Ihren Inhalten ein Angebotsformat auf Blockebene an. | |
 |
Linksbündig | STRG+L | Richten Sie Ihren Inhalt am linken Rand aus. |
 |
Zentrieren | STRG+E | Zentrieren Sie Ihren Inhalt auf der Seite. |
 |
Rechtsbündig | STRG +R | Richten Sie Ihren Inhalt am richtigen Rand aus. |
 |
Verknüpfung | Erstellen Sie in Ihrem Dokument einen Link für den schnellen Zugriff auf Webseiten und andere Cloud-Ressourcen. Geben Sie den Ankertext in das Feld Anzeigetext ein oder fügen Sie ihn ein oder kopiere Sie die URL in das Kästchen URL. Wählen Sie optional einen Linktyp und ein Protokoll aus, wenn der Link zu etwas anderem als einer Webseite führt. Um anzugeben, wo ein Link vom Typ URL geöffnet werden soll, wählen Sie die Registerkarte Ziel und dann ein Ziel aus. Eine eingefügte oder eingegebene URL wird in einen Link konvertiert. Beispielsweise wird http://myexample.com zu <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Lösen | Entfernen Sie Link von einem Anker und machen Sie daraus normalen Text. | |
 |
Hochgestellt | Geben Sie kleine Buchstaben direkt über der Textzeile ein. | |
 |
Tiefgestellt | Geben Sie kleine Buchstaben unter der Textzeile ein. | |
 |
Durchstreichen | Kreuzen Sie den Text an, indem Sie eine Linie durch ihn ziehen. | |
 |
Image | Um ein Bild einzufügen, fügen Sie es aus Ihrer Zwischenablage in den Inhaltsbereich ein oder ziehen Sie eine Bilddatei aus einem Ordner in den Inhaltsbereich. Ziehen Sie an einer beliebigen Ecke des Bilds, um die Größe zu ändern. Das Steuerelement unterstützt .png-, .jpg- und .gif-Bilder. Um mehr Kontrolle über die Quelle, das Erscheinungsbild und das Verhalten des Bildes zu haben, wählen Sie die Schaltfläche Bild aus. Navigieren Sie zur Bilddatei in einem lokalen Ordner oder geben Sie deren URL ein. Wenn sich das Bild auf dem externen Server befindet, geben Sie den vollständigen absoluten Pfad ein. Wenn es sich auf einem lokalen Server befindet, können Sie einen relativen Pfad verwenden. Geben Sie optional eine bestimmte Höhe und Breite ein, um die Größe des Bildes zu ändern, und wählen Sie eine Ausrichtung aus. Sie sollten auch einen Alternativtext eingeben, um das Bild für Personen zu beschreiben, die Screenreader verwenden. Wenn das Bild auch ein Link zu einer Website oder einer anderen Cloudressource ist geben Sie die URL der Ressource in das Kästchen Ziel-URL ein, sofern dies erforderlich ist und wählen Sie das Ziel dort aus wo der Link geöffnet werden soll. |
|
 |
Textverlauf von links nach rechts | Wählen Sie den Text von links nach rechts. Diese Einstellung ist die Standardeinstellung. | |
 |
Textverlauf von rechts nach links | Ändern Sie den Text für bidirektionale Sprachinhalte in „von rechts nach links“. | |
 |
Rückgängig machen | Machen Sie die letzte Änderung, die Sie am Inhalt vorgenommen haben, rückgängig. | |
 |
Wiederholen | Machen Sie Ihr letztes Rückgängigmachen rückgängig oder wenden Sie die letzte Änderung, die Sie am Inhalt vorgenommen haben, erneut an. | |
 |
Formatierung entfernen | Entfernen Sie alle Formatierungen aus dem ausgewählten Text. | |
 |
Table | Fügen Sie eine Tabelle mit der von Ihnen ausgewählten Anzahl an Zeilen und Spalten ein. Um mehr Kontrolle über die Größe und das Erscheinungsbild der Tabelle zu haben, wählen Sie die Schaltfläche Tabelle > Mehr aus und ändern Sie ihre Eigenschaften. Sie können auch mit der rechten Maustaste auf eine Tabelle klicken, um deren Eigenschaften anzuzeigen und zu ändern. Um die Breite einer Spalte zu ändern, ziehen Sie ihren Rand. Wählen Sie eine oder mehrere Zellen, Zeilen oder Spalten in einer Tabelle aus und wenden Sie eine bestimmte Formatierung an, fügen Sie dem ausgewählten Text Links hinzu oder schneiden, kopieren oder fügen Sie ganze Zeilen oder Spalten ein. |
|
| Personalisierungseinstellungen | Legen Sie Ihre Standardschriftart und -größe fest. | ||
| Barrierefreiheit – Hilfe | Alt + 0 | Öffnen Sie die Liste der Tastaturkürzel, die Sie im Rich-Text-Editor verwenden können. | |
 |
Symbolleiste erweitern | Wenn das Fenster zu schmal ist, um die gesamte Symbolleiste anzuzeigen, können Sie die Symbolleiste auf eine zweite Zeile erweitern. | |
Tipp
Um die integrierte Rechtschreibprüfung Ihres Browsers zu verwenden, drücken Sie die Strg-Taste, während Sie mit der rechten Maustaste auf den Text klicken, den Sie überprüfen möchten. Andernfalls können Sie mit der rechten Maustaste (Kontext) klicken, um die Kontextformatierung für jedes Elment bereitzusellen, das Sie ausgewählt haben.
Eine Alternative zur integrierten Rechtschreibprüfung Ihres Browsers ist auch die Microsoft Editor-Browsererweiterung. Microsoft Editor arbeitet nahtlos mit der Rich-Text-Editor-Steuerung zusammen und bietet bei Aktivierung schnelle und einfache Inline-Grammatik- und Rechtschreibprüfungsfunktionen an.
Nutzen Sie die Menüleiste Rich-Text-Editor offline
Die Rich-Text-Editor-Steuerung ist verfügbar, wenn Sie offline arbeiten, allerdings ohne einige der Features und Funktionen, die Sie gewohnt sind. Bilder, die Sie mit der Standardkonfiguration des Editors hochladen, sind nicht verfügbar, wenn Sie offline arbeiten.
Die folgenden Plug-Ins sind für den Rich-Text-Editor offline verfügbar:
- Ajax, Autogrow, BasicStyles, Bidi, Blockquote, Button, Confighelper, Kontextmenü, Dialog, Dialogui, EditorPlaceholder, Enterkey, Entities, Fakeobjects, Floatingspace, Floatpanel, Format, Horizontalrule, HTMLWriter, Indent, Indentblock, Indentlist, Justify, Lineutils, List, Listenblock, Maximieren, Menü, Menüschaltfläche, Benachrichtigung, Benachrichtigungsaggregator, Bedienfeld, Bedienfeldschaltfläche, Popup, Vorschau, Format entfernen, Größe ändern, Richcombo, Alles auswählen, Grenzen anzeigen, Quellbereich, Sonderzeichen, Stilkombination, Registerkarte, Textübereinstimmung, Textwatcher, Symbolleiste, Rückgängig machen, Widgetauswahl, Wysiwygarea, xml
Die folgenden Formatierungswerkzeuge sind für den Rich-Text-Editor offline verfügbar:
- Fett, kursiv, unterstrichen, Listen mit Aufzählungszeichen und Nummern, Einzug verkleinern und vergrößern, Anführungszeichen blockieren, links ausrichten, zentriert ausrichten, rechts ausrichten, durchgestrichen, bidirektionaler Text, rückgängig machen und wiederholen sowie Formatierungen entfernen
Bewährte Verfahren zur Verwendung des Rich-Text-Editors
In Rich-Text-Feldern werden HTML-Tags gespeichert, die für die Formatierung zusammen mit den vom Benutzer eingegebenen Daten benötigt werden. Wenn Sie die maximale Größe von Rich-Text-Feldern festlegen, achten Sie darauf, sowohl die HTML-Tags als auch die Benutzerdaten zu berücksichtigen.
Um die beste Leistung zu erzielen, beschränken Sie Ihren HTML-Inhalt auf 1 MB oder weniger. Bei größeren Größen stellen Sie möglicherweise langsamere Reaktionszeiten beim Laden und Bearbeiten fest.
In der Standardkonfiguration wirken sich Bilder nicht negativ auf die Leistung aus, da sie getrennt vom HTML-Inhalt gespeichert werden. Bilder werden jedoch als Base64-Inhalt in der Textspalte gespeichert, wenn der Benutzende, der sie hochlädt, keine Berechtigungen in der Tabelle
msdyn_richtextfileshat. Base64-Inhalte sind umfangreich, daher sollten Sie Bilder im Allgemeinen nicht als Teil des Tabelleninhalts speichern.Wenn Sie eine Systemadministrator- oder Basisbenutzer-Sicherheitsrolle haben, funktioniert die Benutzerpersonalisierungsfunktion standardmäßig. Wenn Sie diese Rollen nicht haben, müssen Sie Berechtigungen zum Erstellen, Lesen und Schreiben für die
msdyn_customcontrolextendedsettings-Tabelle haben, damit das Benutzerpersonalisierungs-Plug-In funktioniert.
Häufig gestellte Fragen
Warum werden eingegebene Zeichen nur langsam angezeigt?
Wenn Sie viele Inhalte im Editor haben, kann sich die Reaktionszeit verlängern. Um die beste Leistung zu erzielen, beschränken Sie Ihren Inhalt auf 1 MB oder weniger. Rechtschreib- oder Grammatikprüfungen können ebenfalls die Tippleistung verlangsamen.
Warum kann ich kein Bild hochladen? Warum kann die Bildvorschau nicht geladen werden?
Wenn der Name der Bilddatei einschließlich des Pfads lang ist, kann es sein, dass die Datei nicht hochgeladen werden kann oder die Vorschau nicht angezeigt wird. Versuchen Sie, den Dateinamen zu kürzen oder an einen Speicherort mit einem kürzeren Pfad zu verschieben, und laden Sie die Datei dann erneut hoch.
Warum sehe ich HTML in meinem Text?
Wenn das Rich-Text-Editor-Steuerelement in einer Spalte verwendet wird, die nicht für Rich-Text formatiert ist, wird der Inhalt im zugrunde liegenden HTML und nicht als formatierter Text angezeigt.

Um dieses Problem zu beheben, lesen Sie Stellen Sie sicher, dass das Format der Spalte auf Rich-Text festgelegt ist.
Siehe auch
- Spalten für Microsoft Dataverse mit dem Power Apps-Portal erstellen und bearbeiten
- Copilot im Rich-Text-Editor für E-Mails verwenden
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).