Debuggen von Canvas-Apps mit Monitor
Monitor ist standardmäßig für alle Canvas Apps verfügbar. Mit Monitor können Sie Ereignisse verfolgen, wie sie in einer Canvas App während der Erstellung in Power Apps Studio auftreten, oder Sie können Monitor verwenden, um die veröffentlichte Version einer Canvas App zu debuggen. Weitere Informationen: Monitor Übersicht
Erste Schritte mit Monitor in Canvas-Apps
Um Monitor zu öffnen, wenn Sie eine App erstellen
Melden Sie sich bei Power Apps an.
Erstellen Sie eine neue App oder bearbeiten Sie eine bestehende App.
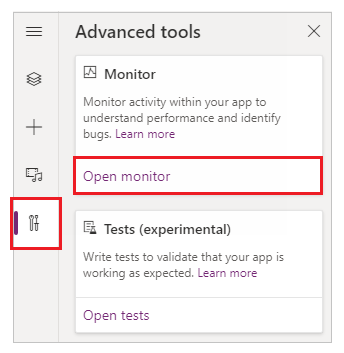
Wählen Sie im linken Fensterbereich Erweiterte Tools.
Wählen Sie Monitor öffnen.

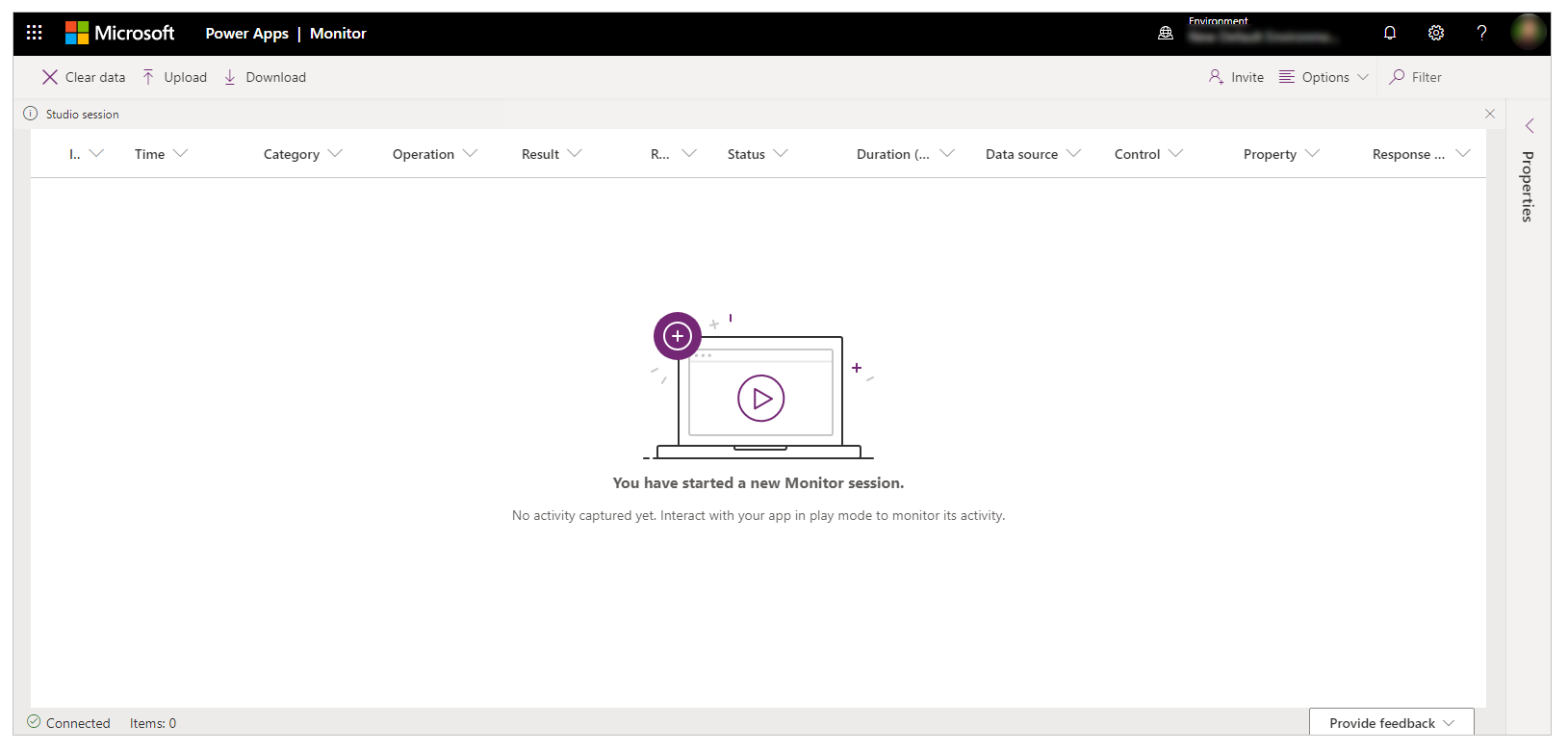
Diese Aktion öffnet Monitor in einem neuen Browser-Tab und verbindet ihn mit Ihrer bestehenden Power Apps Studio-Sitzung.

Eine Benachrichtigung erscheint am oberen Rand, um die aktuelle Monitor-Sitzung als Studio-Sitzung anzuzeigen.
Tipp
Monitor hat keine Auswirkungen auf Ihre App. Sie können Monitor mit jeder App in einer Testumgebung oder in der Produktion verwenden.
Öffnen Sie Monitor für eine veröffentlichte App
Sie können Monitor auch verwenden, um die veröffentlichte App im Webplayer zu debuggen.
Um Monitor für eine veröffentlichte App zu öffnen
Melden Sie sich bei Power Apps an.
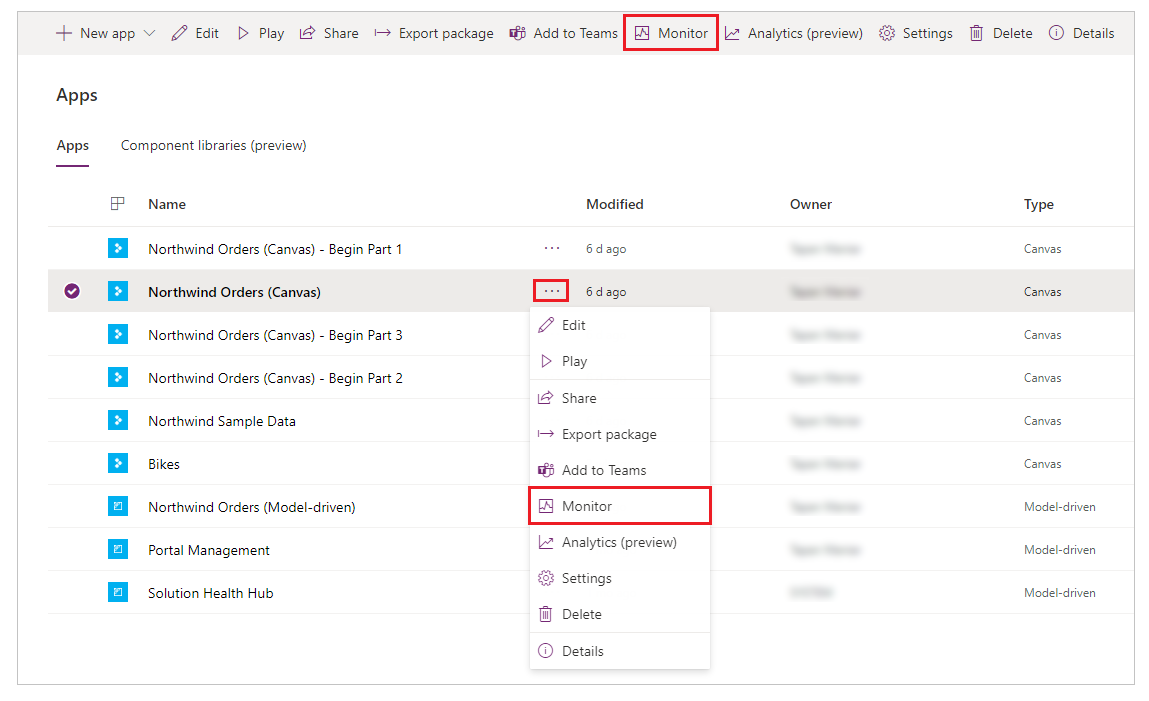
Wählen Sie im linken Bereich Apps aus.
Wählen Sie eine App aus der Liste.
Wählen Sie Monitor aus dem Menü. Wählen Sie alternativ Weitere Befehle (...) und wählen dann Monitor.

Wählen Sie Veröffentlichte App abspielen.

Diese Aktion öffnet die veröffentlichte App in einem neuen Browser-Tab und verbindet sie mit Ihrer aktuellen Monitor-Sitzung. Sie werden sofort Ereignisse in Monitor sehen, wenn die App im Web Player geladen wird und wenn Sie mit der veröffentlichten App interagieren.
Monitor zeigt auch eine Benachrichtigung an, dass die aktuell geöffnete Überwachungssitzung für die veröffentlichte Version der App ist.

Für Apps, die auf Power Apps Mobil (Vorschau) ausgeführt werden
Befolgen Sie die obigen Schritte, aber wählen Sie Link für Überwachung kopieren anstatt von Veröffentlichte App wiedergeben aus. Verwenden Sie den kopierten Link auf Ihrem Gerät, um eine überwachte Sitzung für die veröffentlichte App zu öffnen. Stellen Sie sicher, dass der Link mit Power Apps Mobil geöffnet wird, nicht einem Browser.
Hinweis
Link für Überwachung kopieren ist in https://make.preview.powerapps.com verfügbar
 .
.
Einstellung: Veröffentlichte App debuggen
Wenn Sie die Quellausdrücke in Monitor für die veröffentlichte App sehen wollen, müssen Sie die Einstellung zum Veröffentlichen der Ausdrücke mit der App einschalten. Diese Einstellung ist vergleichbar mit dem Erzeugen einer Debug-Datei in der herkömmlichen Entwicklung. Das Veröffentlichen von Quellausdrücken mit Ihrer App ist optional. Auch wenn diese Einstellung deaktiviert ist, können Sie die Ereignisse in Ihrer App sehen, aber Sie können diese Ereignisse nicht bestimmten Ausdrücken oder Formeln zuordnen.
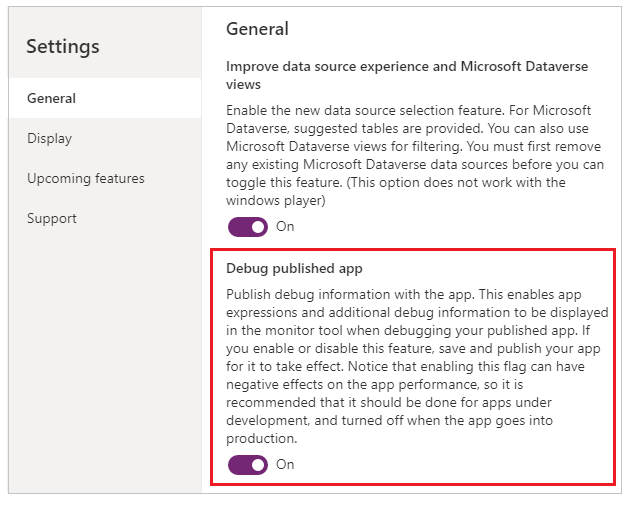
Um diese Einstellung zu aktivieren, gehen Sie zu Datei > Einstellungen und schalten Sie dann Veröffentlichte App debuggen ein.
Hinweis
Das Aktivieren dieser Einstellung wirkt sich nachteilig auf die Leistung Ihrer App für alle Ihre Benutzer aus. Um die Auswirkungen zu minimieren, deaktivieren Sie diese Einstellung, sobald Sie beim Debuggen Ihrer veröffentlichten App keine Quellausdrücke mehr anzeigen müssen.

Anzeigen von Ereignissen in Monitor
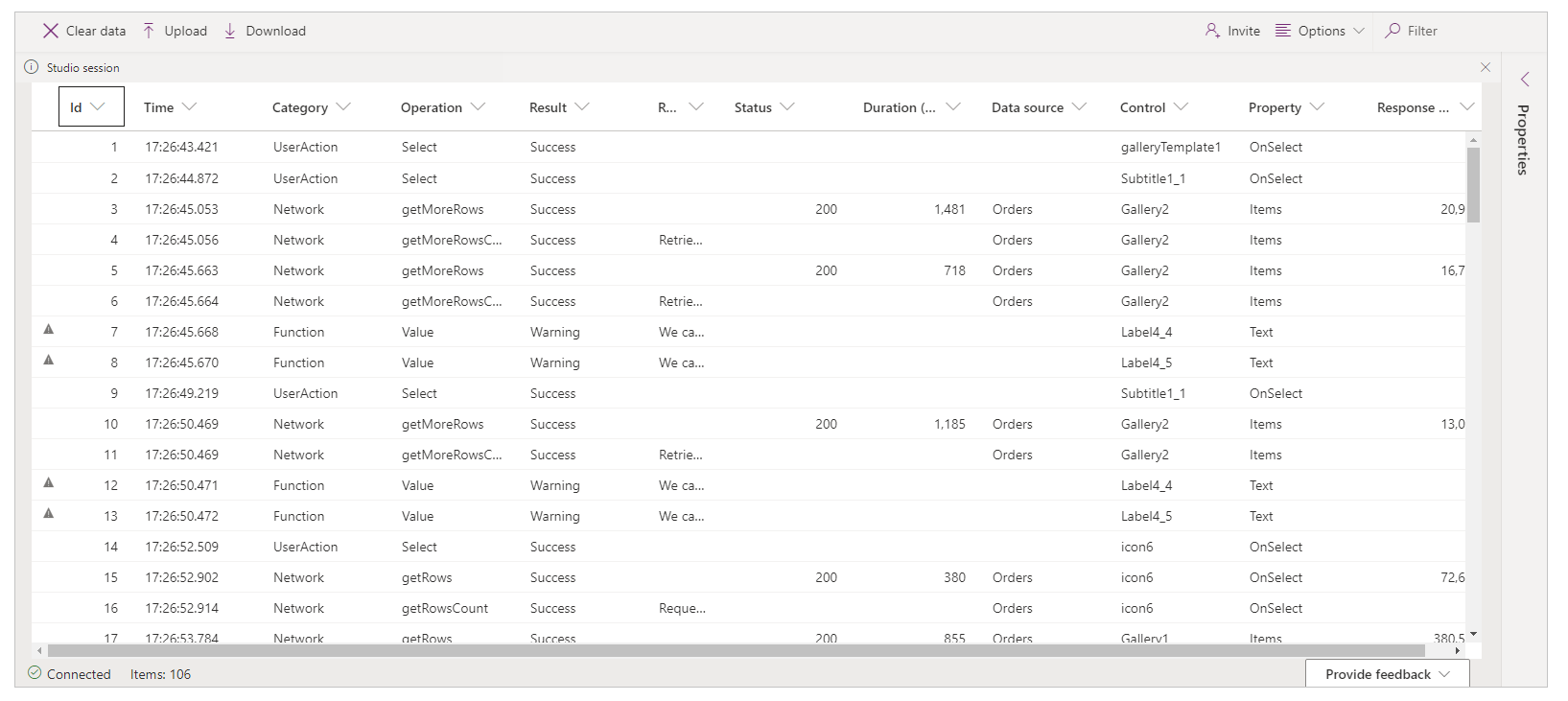
Um Ereignisse aus Ihrer App anzuzeigen, spielen Sie die App in Power Apps Studio ab. Monitor zeigt dann die Tabelle der Ereignisse an, während sie auftreten, zusammen mit spezifischen Details.

Beispiel: Verwendung von Monitor mit Canvas-Apps
In diesem Beispiel verwenden Sie die Northwind Sample Data-App, die im Lieferumfang der Northwind-Beispiellösung enthalten ist.
Die Northwind-Beispiellösung ist eine Canvas App, die Beispieldaten in Microsoft Dataverse lädt. Sie können auch eine neue App erstellen oder stattdessen eine vorhandene App verwenden.
Hintergrund
Ziehen Sie das Szenario in Betracht, in dem eine App bereitgestellt wurde und die anfängliche Version der App eine Leistungsverschlechterung erfährt. Die App generiert auch zeitweise Fehler ohne klares Muster. Das Laden von Daten in der App gelingt meistens, schlägt aber manchmal fehl.
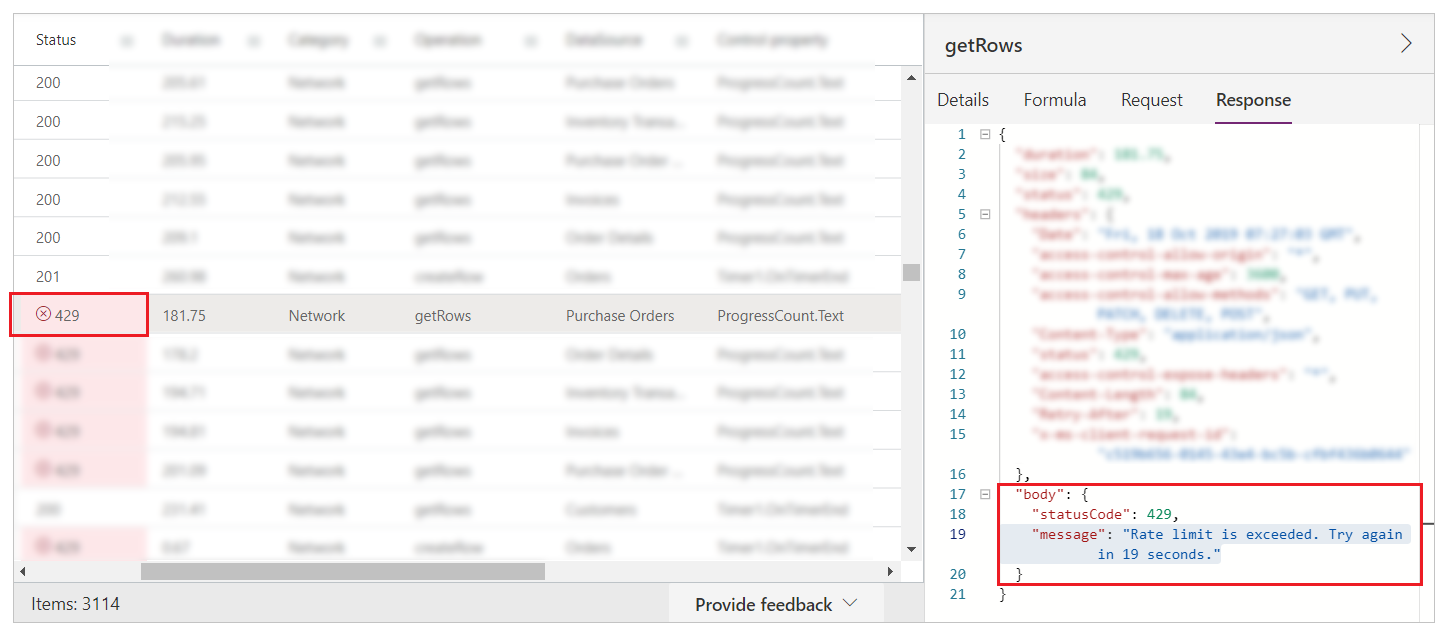
Wenn Sie Monitor prüfen, sehen Sie Datenoperationen wie erwartet. Sie sehen aber auch mehrere Antworten mit dem HTTP-Statuscode 429, der anzeigt, dass es in einem bestimmten Zeitraum zu viele Anfragen gegeben hat.
Wenn Sie ein solches Ereignis auswählen, wird der Fehler „Satzlimit überschritten“ angezeigt. Versuchen Sie es in XX Sekunden erneut.“

Analyse
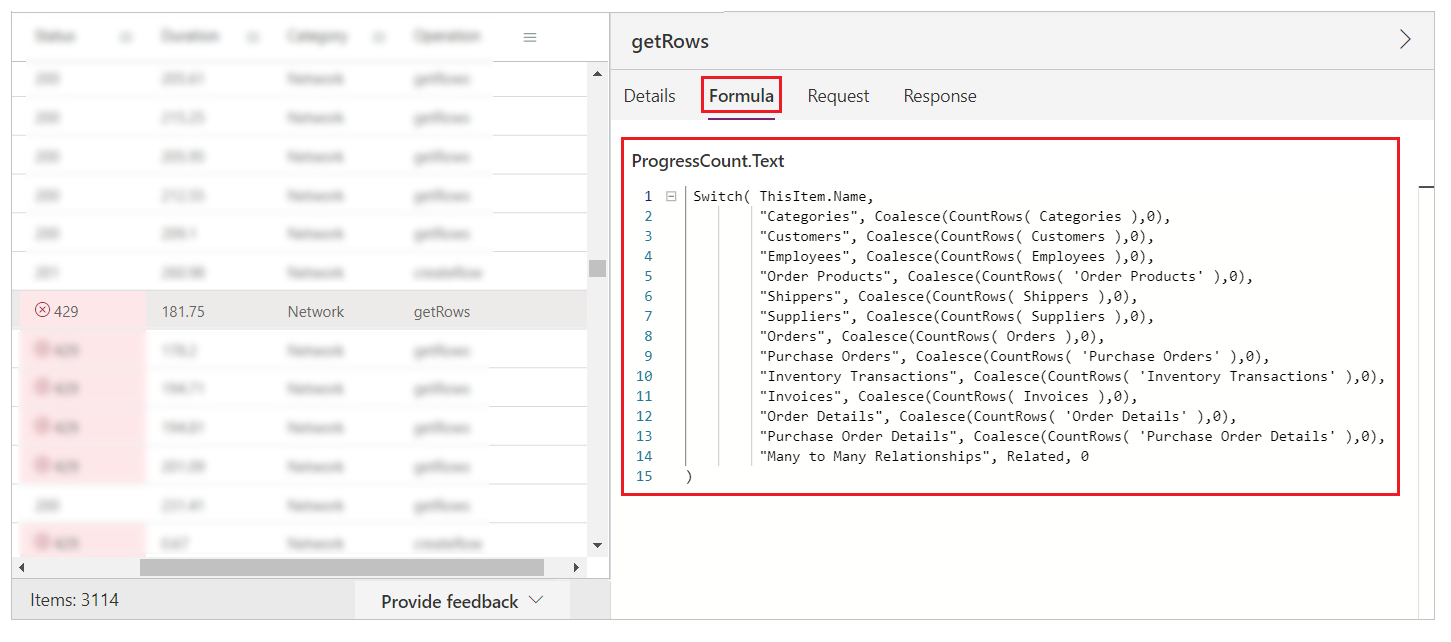
Das Problem muss weiter analysiert werden, um zu verstehen, warum die Anfragen gedrosselt werden. In Monitor sehen Sie das für jeden createRow -Aufruf, es gibt mehrere getRows -Anforderungen von der ProgressCount.Text -Eigenschaft, jeweils zu einer anderen Entität. Diese Entitäten sind nicht die Entitäten, für die die App Zeilen erzeugt. Die Formel ProgressCount.Text ist in Monitor zu sehen, wie in der folgenden Abbildung dargestellt.

Für jeden hinzugefügten Datensatz wird die Formel erneut ausgewertet und CountRows wird auf mehrere Entitäten aufgerufen. Dieses Verhalten führt zu getRows im Protokoll, weil CountRows nicht für Dataverse delegiert wird. Für jede einzelne Anforderung zum Hinzufügen eines Datensatzes stellen Sie möglicherweise 12 zusätzliche Anforderungen, um die Zeilen in jeder Entität zu zählen.
Diese zusätzlichen Anfragen verursachen zeitweise Fehler, weil die Dataverse-Plattform die Anfragen an den Dienst drosselt. Dies erklärt auch das allgemeine Leistungsproblem.
Nächste Schritte
Kollaboratives Debugging mit Monitor
Siehe auch
Erweiterte Überwachung
Debuggen von modellbasierten Apps mit Monitor
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).