Debuggen einer modellbasierten App mit Monitor
Monitor kann Ihnen beim Debuggen und Diagnostizieren von Problemen helfen und Sie dabei unterstützen, schnellere und zuverlässigere Apps zu erstellen. Monitor bietet einen tiefen Einblick in die Art und Weise, wie eine App ausgeführt wird, indem ein Protokoll aller wichtigen Aktivitäten in Ihrer App erstellt wird, während die App ausgeführt wird. Sie können auch gemeinsam mit einer technischen Fachkraft im Support eine veröffentlichte modellgesteuerte App debuggen oder Probleme in der Sitzung eines anderen Benutzenden debuggen. Weitere Informationen zum gemeinsamen Debuggen einer veröffentlichten modellgesteuerten App finden Sie unter Gemeinsame Problembehandlung mit Monitor.
Wichtig
Für Monitor für modellgesteuerte Apps muss die Clientversion Ihrer modellgesteuerten App 1.4.5973-2307.2 oder höher sein.
Weitere Informationen darüber, wann Sie eine App überwachen sollten, finden Sie unter Überwachung im Überblick. Um Monitor mit einer Canvas App auszuführen, siehe Debuggen von Canvas Apps mit Monitor.
Monitor verwenden, um eine modellbasierte App zu diagnostizieren
Melden Sie sich bei Power Apps an und wählen Sie dann Apps im linken Navigationsbereich.
Wählen Sie die modellbasierte App, die Sie überwachen wollen, und wählen Sie dann Überwachen in der Befehlsleiste.
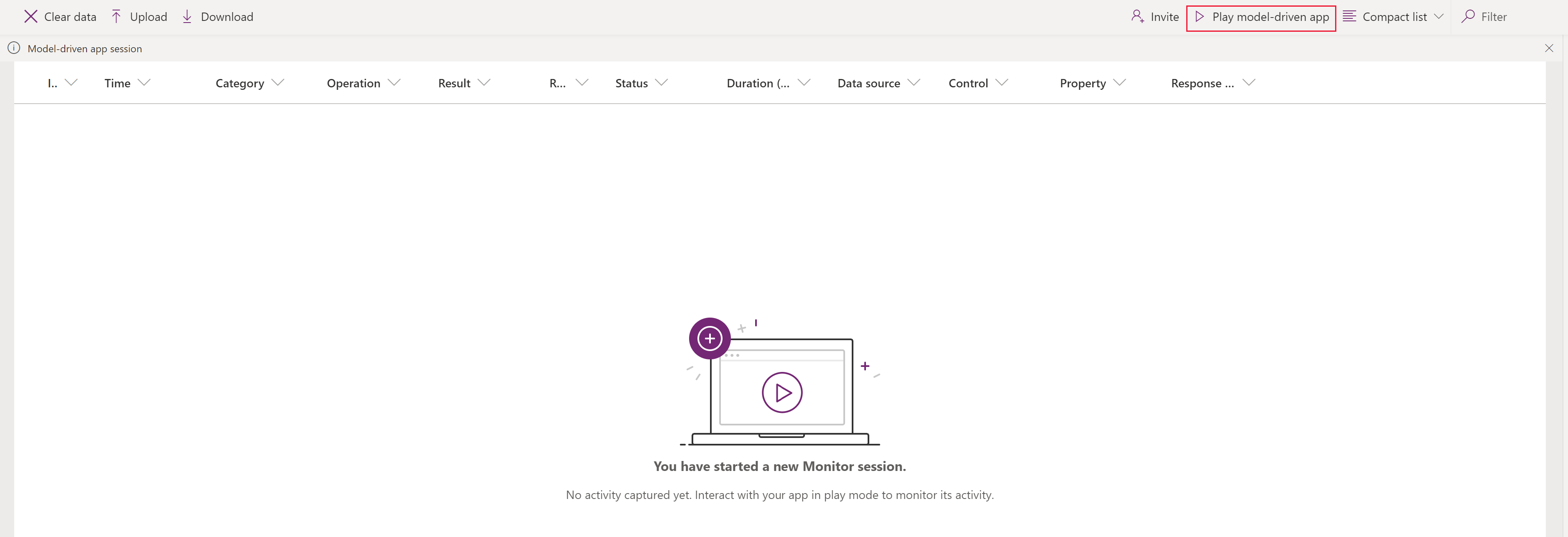
Auf der sich öffnenden Webseite wählen Sie Modellbasierte App abspielen, um Ihre App zu öffnen.

Hinweis
Alternativ können Sie eine modellbasierte App ausführen und „&monitor=true“ an das Ende der URL im Browser anhängen. Wählen Sie dann Monitor in der Befehlsleiste, um eine Monitoring-Sitzung in einer neuen Registerkarte zu starten.
Nachdem die App von Monitor aus geöffnet wurde, sehen Sie ein Dialogfeld Monitor-Debug-Sitzung beitreten?. Damit wissen Sie, dass alle Daten von der App an den Besitzer des Monitors gesendet werden. Wählen Sie Beitreten. Ereignisse fließen in den Monitor-Sitzungsbildschirm, sobald sie in der App auftreten.

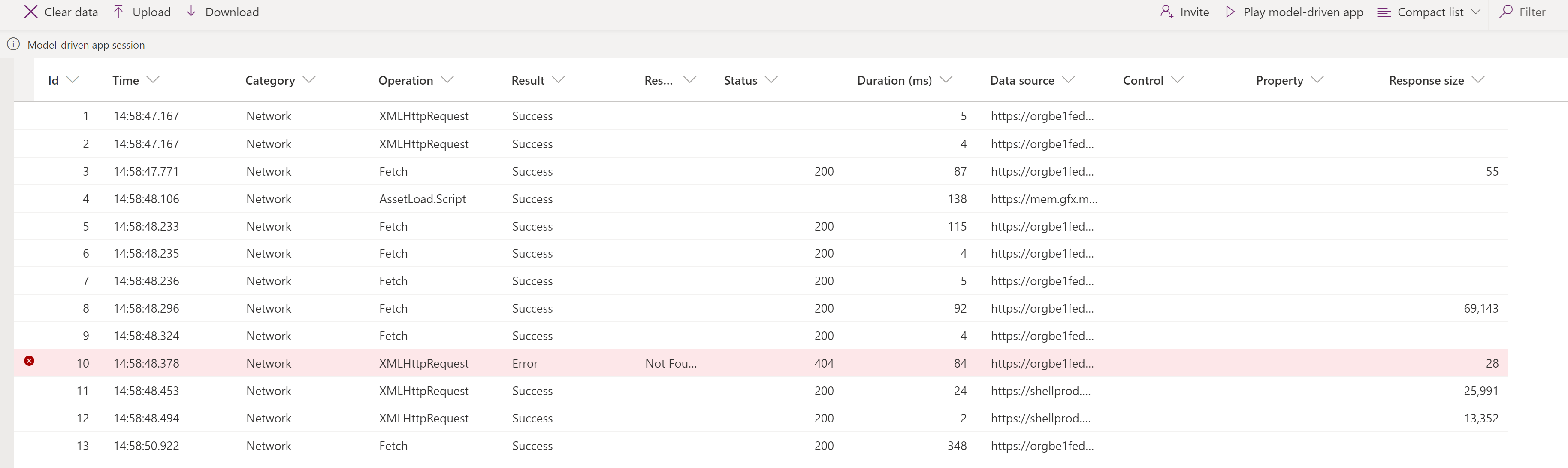
Wählen Sie ein Ereignis aus, um zusätzliche Informationen im rechten Fensterbereich anzuzeigen.

Überwachte Ereignisse
Seitennavigation, Befehlsausführungen, Formularspeicherungen und andere wichtige Aktionen senden Leistungskennzahlen und Netzwerkereignisse an Monitor.
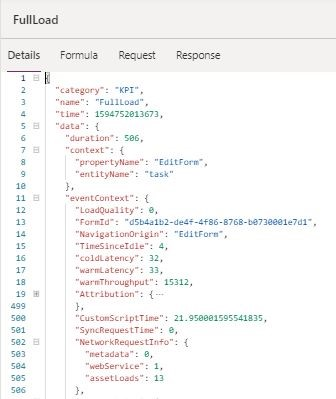
FullLoad
FullLoad bedeutet die vollständige Ladung einer Seitennavigation, wie z. B. die Ladung eines Bearbeitungsformulars. Dieses Ereignis wartet darauf, dass bestimmte Netzwerkanforderungen abgeschlossen werden und das gesamte Rendering beendet ist, sodass das Formular bereit sein kann, bevor FullLoad abgeschlossen ist.

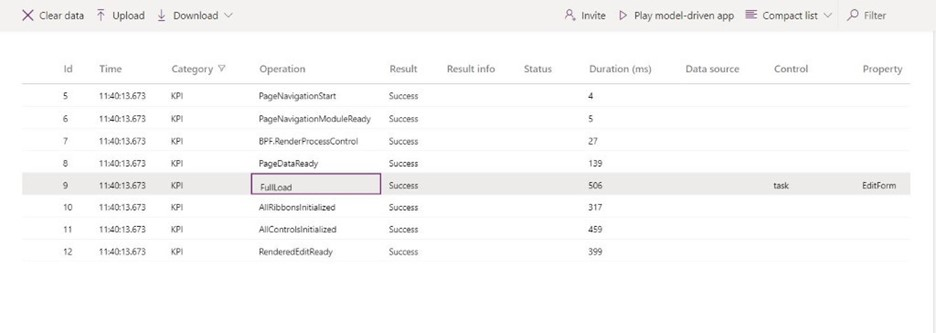
Wählen Sie ein FullLoad-Ereignis, um die Registerkarte Details anzuzeigen.

Das FullLoad Ereignis erfasst viele Statistiken über die Ladung der Seite. Sie können sehen, dass das Formular zur Aufgabenbearbeitung in 506 ms geladen wurde, und die Auswahl der Zeile zeigt Informationen im Eigenschaftsfenster an. Sie können Details zu customScriptTime (Zeit für die Ausführung von benutzerdefiniertem JavaScript), loadType (0 = erstmalige Ladung des Seitentyps, 1 = erstmalige Ladung der Entität, 2 = erstmalige Ladung des Datensatzes, 3 = exakter Datensatz wurde besucht), und FormId (Formular-Identifikator für weitere Diagnose) sehen. Erweitern von Attribution gibt eine Aufschlüsselung der Ausführungszeit von Custom JS nach Typ, Publisher, Lösung, Version, Web-Ressource und Methode. Dies kann helfen, Engpässe bei der Ladezeit von Formularen zu identifizieren.
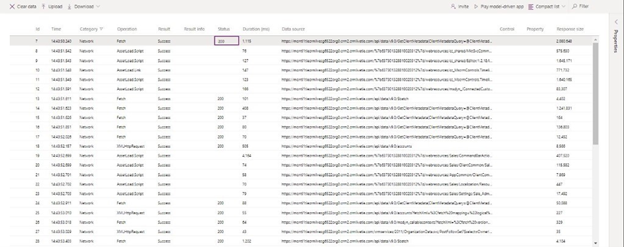
Netzwerk
Die Netzwerk -Ereignisse verraten Details über jede Anfrage, die von der App gestellt wird.

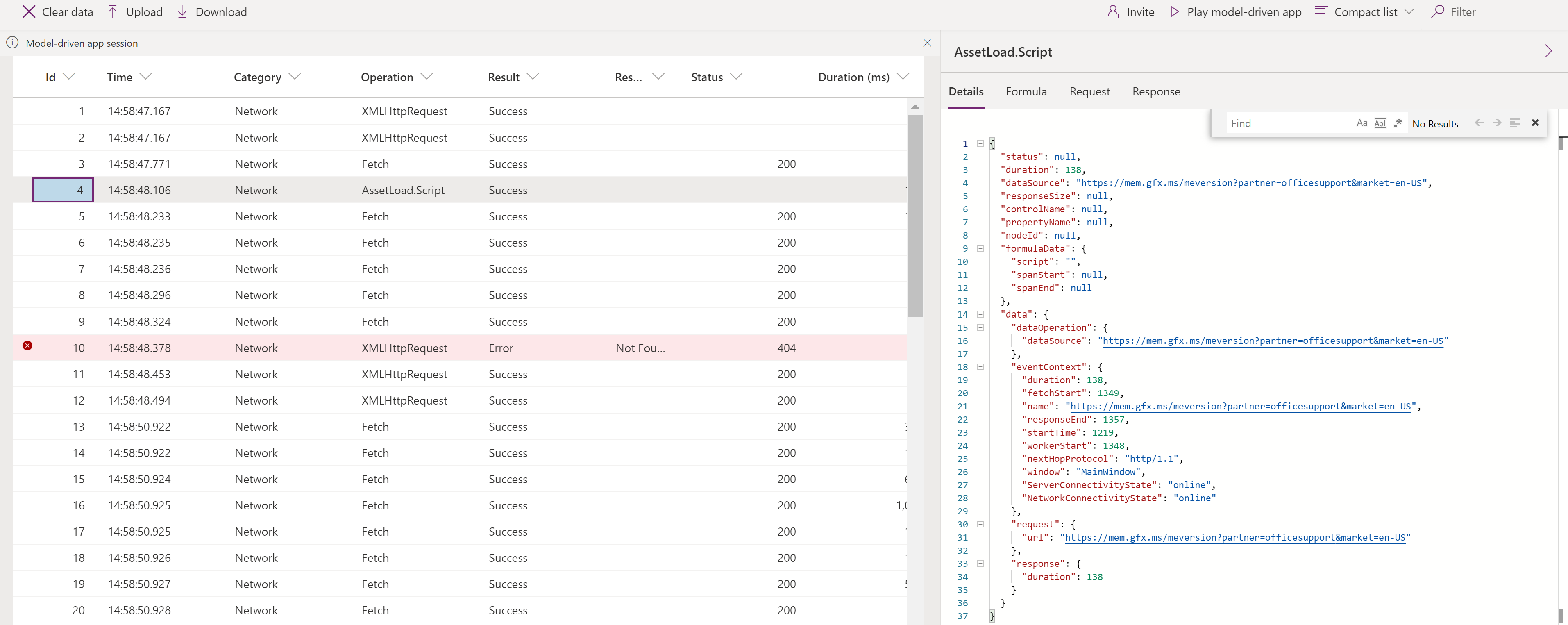
Wählen Sie ein Netzwerk-Ereignis, um die Registerkarte Details anzuzeigen.

Zuvor haben Sie Monitor kennengelernt und erfahren, wie Sie ihn für modellbasierte Apps verwenden können. Schauen wir uns ein paar Szenarien an, in denen Monitor Ihnen bei der Lösung von Skriptfehlern, unerwartetem Verhalten und Verlangsamungen helfen kann.
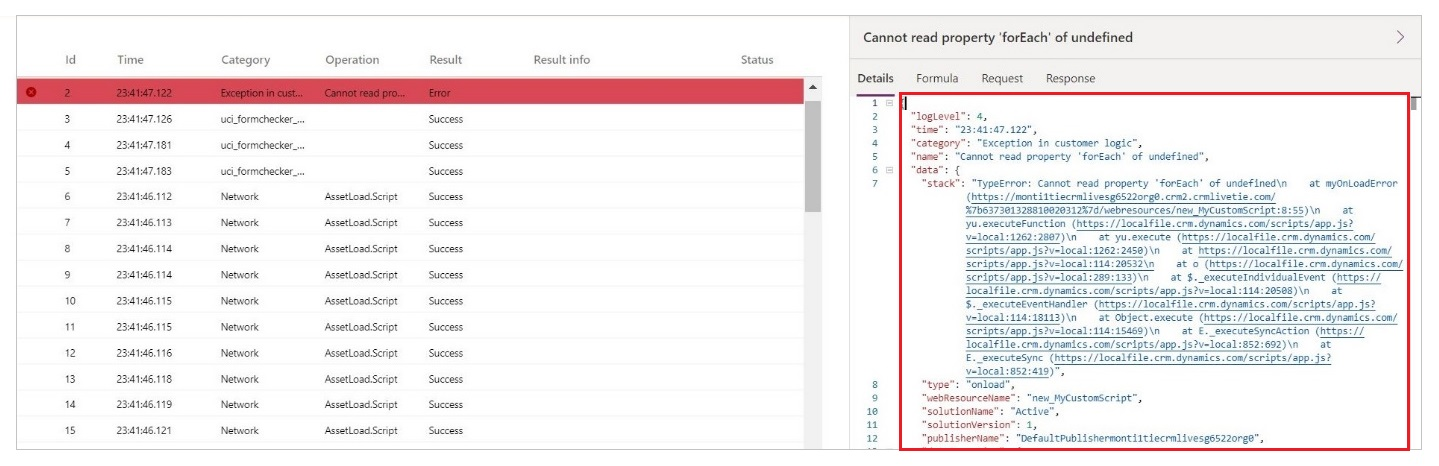
Benutzerdefinierte Skriptfehler
Manchmal verursacht ein Fehler im angepassten JS einen Skriptfehler oder ein Funktionsproblem beim Laden einer Seite. Während dies normalerweise einen Aufrufstapel im Dialog erzeugt, ist es schwer, immer zu wissen, woher er kommt oder den Fehler zu entschlüsseln. Monitor empfängt Ereignisse von der App mit mehr Details zu den Fehlern, sodass Sie schneller und einfacher debuggen können.
Stellen Sie sich zum Beispiel vor, dass ein Benutzer einen Skript-Fehlerdialog bei der Ladung des Kontoformulars erhält.Sie können Monitor verwenden, um weitere Details zu dem Ereignis zu erhalten.Sobald das Szenario reproduziert wird, können Sie sehen, dass der Skriptfehler ein rot hervorgehobenes Ereignis erzeugt.Durch Auswahl dieser Zeile erhalten Sie nicht nur den Aufrufstapel , sondern auch den Namen des Publishers, Name/Version der Lösung, Name der Web-Ressource und Typ (wie onload, onchange, RuleEvaluation und CustomControl).In diesem Beispiel sieht es nach einem Tippfehler im Skript aus.

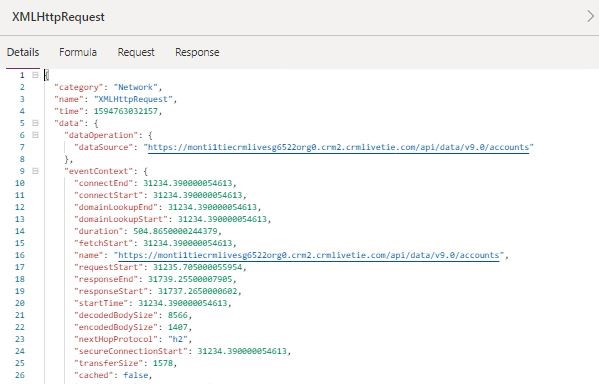
Langsame Leistung
Browser-Entwickler-Tools können bei der Erstellung von Profilen für langsame Seitenladungen helfen, aber es gibt viele Daten zu filtern und es ist nicht klar, was wichtig ist.Monitor löst dieses Problem, indem es relevante Ereignisse anzeigt, die zur Leistung der Seitenladung beitragen.
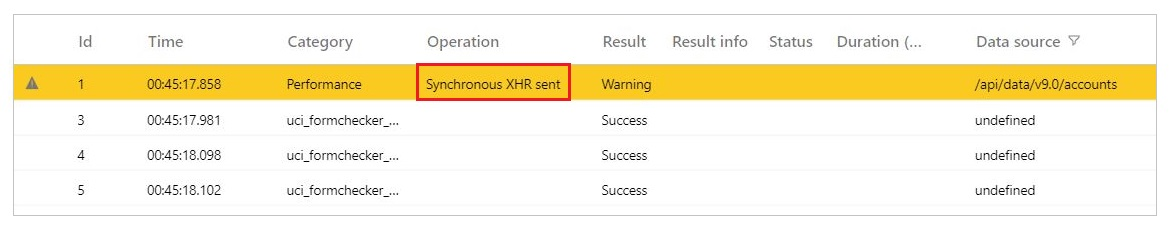
Stellen Sie sich zum Beispiel vor, dass ein Benutzer eine langsame Ladung des Kontoblattes erlebt und der Browser ständig einfriert. In diesem Fall sehen Sie, nachdem Sie das Problem reproduziert haben, eine Performance-Warnung, die Ihnen mitteilt, dass während der Ladung ein synchroner XMLHttpRequest gesendet wurde, der die Performance verschlechtert hat.

Siehe Vorheriger Blog-Beitrag für eine Anleitung zur Behebung von Leistungsproblemen bei synchronen XMLHttpRequest (XHR).
Bei jeder Ladung einer Seite sendet die Datenplattform alle KPIs für die Ladesequenz sowie Details zur Netzwerkanforderung, wie bereits erwähnt.
Siehe auch
Monitor zur Fehlersuche bei modellbasiertem Verhalten von Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).