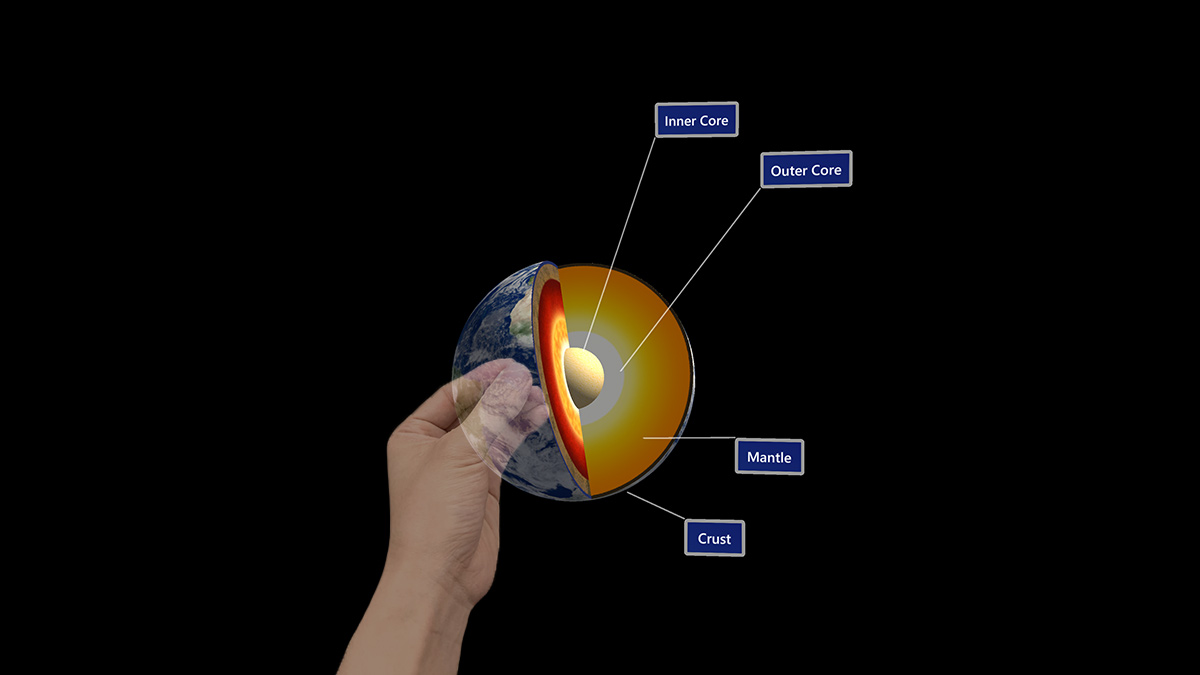
Direkte Manipulation mit den Händen

Die direkte Manipulation ist ein Eingabemodell, bei dem Hologramme direkt mit den Händen berührt werden. Die Idee hinter diesem Konzept ist, dass sich Objekte wie in der realen Welt verhalten. Schaltflächen können einfach durch Drücken aktiviert werden, Objekte können durch Greifen aufgenommen werden und 2D-Inhalte verhalten sich wie ein virtueller Touchscreen. Die direkte Manipulation ist angebotsbasiert, d. h. benutzerfreundlich. Es gibt keine symbolischen Gesten, die den Benutzern vermittelt werden müssen. Alle Interaktionen basieren auf einem visuellen Element, das Sie berühren oder greifen können. Sie gilt als „nahes“ Eingabemodell, d. h. es wird am besten für die Interaktion mit Inhalten verwendet, die innerhalb der Reichweite der Arme liegen.
Geräteunterstützung
| Eingabemodell | HoloLens (1. Generation) | HoloLens 2 | Immersive Headsets |
| Direkte Manipulation mit den Händen | ❌ Nicht unterstützt | ✔️ Empfohlen | ➕ Unterstützt. Für die Benutzeroberfläche empfehlen wir stattdessen Zeigen und Ausführen mit den Händen. |
Die direkte Manipulation ist ein primäres Eingabemodell für HoloLens 2 und nutzt das neue artikulierte Handtracking-System. Das Eingabemodell ist auch bei immersiven Headsets über Motion-Controller verfügbar, wird aber nicht als primäre Möglichkeit zur Interaktion außerhalb der Objektmanipulation empfohlen. Die direkte Manipulation ist bei HoloLens (1. Generation) nicht verfügbar.
Demo zu grundlegendem Handtracking und instinktiven Interaktionen
Wenn Sie die Entwurfskonzepte für Kopf- und Eyetracking in Aktion sehen möchten, sehen Sie sich unten unsere Videodemo Entwerfen von Hologrammen: Kopf- und Eyetracking an. Wenn Sie fertig sind, fahren Sie mit einem ausführlicheren Einblick in bestimmte Themen fort.
Dieses Video stammt aus der HoloLens 2-App "Entwerfen von Hologrammen". Sie können das vollständige Erlebnis hier herunterladen und genießen.
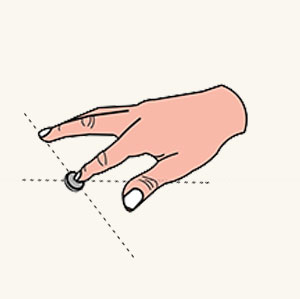
Kollisionsfähige Fingerspitze
Bei HoloLens 2 werden die Hände des Benutzers als Skelettmodelle der linken und rechten Hand erkannt und interpretiert. Um die Idee, Hologramme direkt mit den Händen zu berühren, zu implementieren, könnten idealerweise fünf Collider an fünf Fingerspitzen der einzelnen Handskelettmodelle angefügt werden. Aufgrund der fehlenden taktilen Rückmeldung können jedoch 10 kollisionsfähige Fingerspitzen unerwartete und unvorhersehbare Kollisionen mit Hologrammen verursachen.
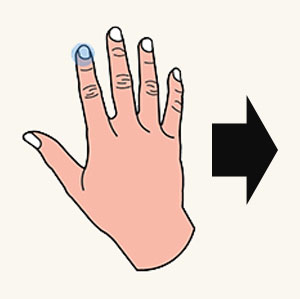
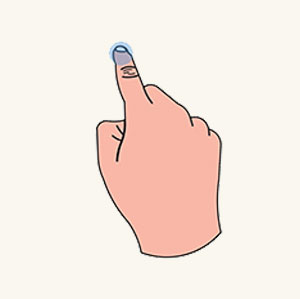
Wir empfehlen, nur einen Collider an jedem Zeigefinger anzufügen. Die kollisionsfähigen Zeigefingerspitzen können trotzdem als aktive Berührungspunkte für verschiedene Touchgesten dienen, die andere Finger einbeziehen. Zu den Touchgesten gehören das Drücken mit einem Finger, das Tippen mit einem Finger, das Drücken mit zwei Fingern und das Drücken mit fünf Fingern, wie unten dargestellt:

Kollisionsfähige Fingerspitze

Drücken mit einem Finger

Tippen mit einem Finger

Drücken mit fünf Fingern
Kugel-Collider
Anstelle einer zufälligen generischen Form wird empfohlen, einen Kugel-Collider zu verwenden. Anschließend können Sie diesen visuell rendern, um bessere Hinweise für die Zielbestimmung im Nahbereich zu bieten. Der Durchmesser der Kugel muss der Dicke des Zeigefingers entsprechen, um die Genauigkeit bei der Toucheingabe zu erhöhen. Die Variable für die Fingerdicke lässt sich durch den Aufruf der Hand-API einfacher abrufen.
Fingerspitzencursor
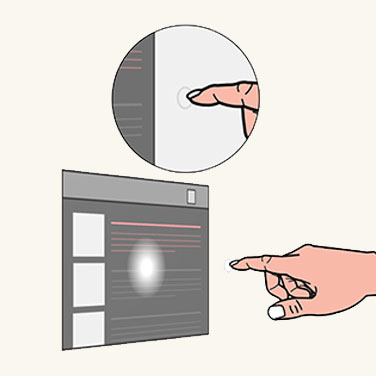
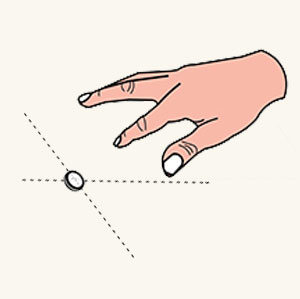
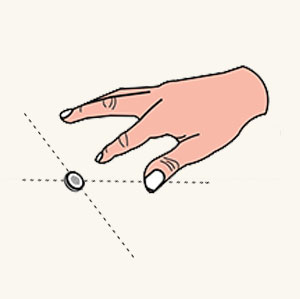
Zusätzlich zum Rendern einer kollisionsfähigen Kugel an der Zeigefingerspitze haben wir einen erweiterten Fingerspitzencursor entwickelt, um ein besseres Erlebnis bei der Bestimmung nahegelegener Ziele zu erreichen. Es handelt sich um einen ringförmigen Cursor, der an der Zeigefingerspitze angebracht ist. Entsprechend der Nähe reagiert er hinsichtlich Ausrichtung und Größe dynamisch auf ein Ziel, wie unten beschrieben:
- Wenn sich ein Zeigefinger auf ein Hologramm zubewegt, befindet sich der Cursor immer parallel zur Oberfläche des Hologramms und verkleinert seine Größe.
- Sobald der Finger die Oberfläche berührt, schrumpft der Cursor zu einem Punkt und gibt ein Toucheingabeereignis aus.
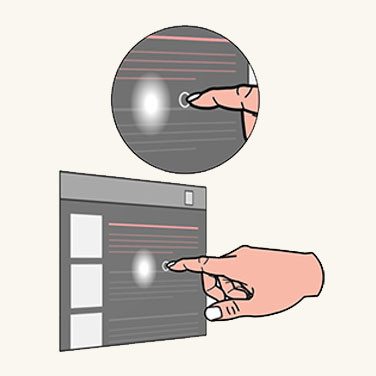
Mit interaktiven Feedback können Benutzer eine hohe Genauigkeit bei Aufgaben zur Zielbestimmung im Nahbereich erreichen, z. B. das Auslösen eines Hyperlinks oder das Drücken einer Schaltfläche, wie nachfolgend veranschaulicht.

Fingerspitzencursor – fern

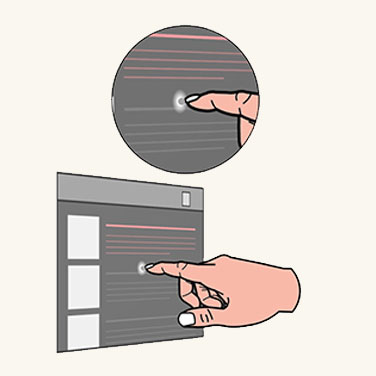
Fingerspitzencursor – nah

Fingerspitzencursor – Kontakt
Begrenzungsrahmen mit Näherungsshader
Das Hologramm selbst erfordert auch die Fähigkeit, sowohl visuelles als auch akustisches Feedback zu liefern, um den Mangel an taktilem Feedback auszugleichen. Dazu erstellen wir das Konzept eines Begrenzungsrahmens mit einem Näherungsshader. Ein Begrenzungsrahmen ist ein minimaler volumetrischer Bereich, der ein 3D-Objekt umgibt. Der Begrenzungsrahmen verfügt über einen interaktiven Renderingmechanismus, der als Näherungsshader bezeichnet wird. Der Näherungsshader verhält sich wie folgt:

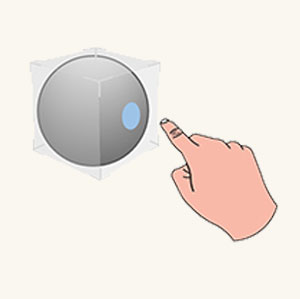
Hover (fern)
Wenn sich der Zeigefinger innerhalb eines Bereichs befindet, wird ein Fingerspitzenspotlight auf die Oberfläche des Begrenzungsrahmens gerichtet.

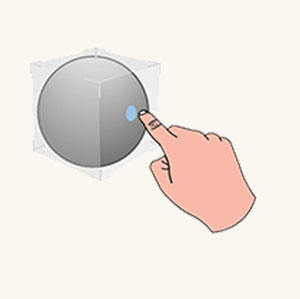
Hover (nah)
Wenn sich die Fingerspitze der Oberfläche nähert, schrumpft das Spotlight.

Kontakt beginnt
Sobald die Fingerspitze die Oberfläche berührt, wechselt der gesamte Begrenzungsrahmen die Farbe oder erzeugt einen visuellen Effekt, um den Toucheingabezustand zu reflektieren.

Kontakt endet
Es kann auch ein Soundeffekt aktiviert werden, um das visuelle Feedback der Toucheingabe zu verbessern.
Drückbare Schaltfläche
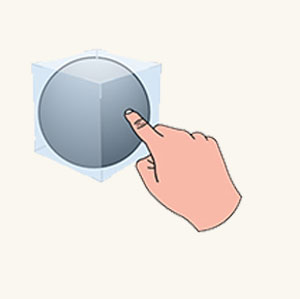
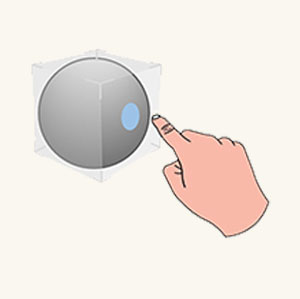
Mit einer kollisionsfähigen Fingerspitze sind die Benutzer jetzt bereit, mit einer grundlegenden holografischen Benutzeroberflächenkomponente, z. B. einer drückbaren Schaltfläche, zu interagieren. Eine drückbare Schaltfläche ist eine holografische Schaltfläche, die auf einen direkten Fingerdruck angepasst ist. Da es an taktilem Feedback mangelt, setzt eine drückbare Schaltfläche wiederum einige Mechanismen ein, um auf dem taktilen Feedback basierende Probleme zu beheben.
- Der erste Mechanismus ist ein Begrenzungsrahmen mit einem Näherungsshader, wie er im vorherigen Abschnitt beschrieben wurde. Er vermittelt Benutzern ein besseres Gefühl von Nähe, wenn sie sich einer Schaltfläche nähern und mit ihr Kontakt aufnehmen können.
- Der zweite Mechanismus ist die Absenkung. Absenkung erzeugt ein Gefühl des Niederdrückens, nachdem eine Fingerspitze die Schaltfläche berührt hat. Der Mechanismus stellt sicher, dass sich die Schaltfläche mit der Fingerspitze eng entlang der Tiefenachse bewegt. Die Schaltfläche kann ausgelöst werden, wenn sie eine gewählte Tiefe erreicht (beim Drücken) oder die Tiefe wieder verlässt (beim Loslassen), nachdem sie passiert wurde.
- Der Soundeffekt sollte hinzugefügt werden, um das Feedback zu verbessern, wenn die Schaltfläche ausgelöst wird.

Finger ist weit entfernt

Finger nähert sich

Kontakt beginnt

Nach unten drücken
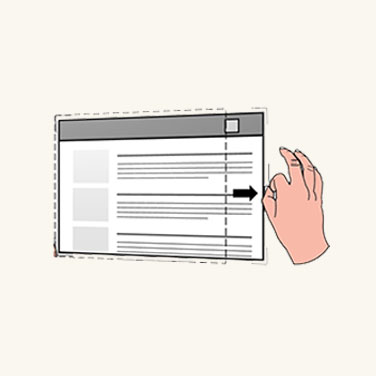
2D-Tafel – Interaktion
Eine 2D-Tafel ist ein holografischer Container, der zum Hosten von 2D-App-Inhalten verwendet wird (z. B. ein Webbrowser). Das Konzept für die Interaktion mit einer 2D-Tafel durch direkte Manipulation ist das gleiche wie für die Interaktion mit einem physischen Touchscreen.
So interagieren Sie mit dem Tafelkontakt

Toucheingabe
Verwenden Sie einen Zeigefinger, um einen Link oder eine Schaltfläche zu drücken.

Scrollen
Verwenden Sie einen Zeigefinger, um einen Tafelinhalt nach oben und unten zu scrollen.

Zoomen
Die zwei Zeigefinger des Benutzers werden verwendet, um den Tafelinhalt entsprechend der relativen Bewegung der Finger zu vergrößern oder zu verkleinern.
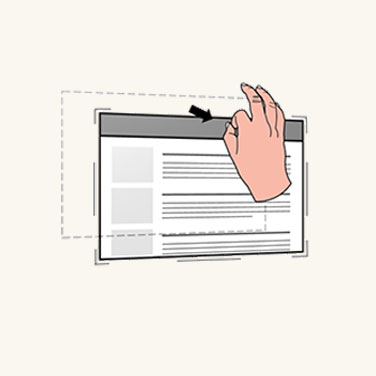
So bearbeiten Sie die eigentliche 2D-Tafel

Verschieben
Bewegen Sie Ihre Hände in Richtung von Ecken und Kanten, um die nächstgelegenen Manipulationsangebote zu enthüllen. Greifen Sie die Hololeiste im oberen Bereich der 2D-Tafel, mit der Sie die gesamte Tafel verschieben können.

Skalierung
Greifen Sie die Manipulationsangebote, und führen Sie über die Eckenangebote eine einheitliche Skalierung aus.

Neuanordnen
Greifen Sie die Manipulationsangebote, und führen Sie über die Eckenangebote die Neuanordnung aus.
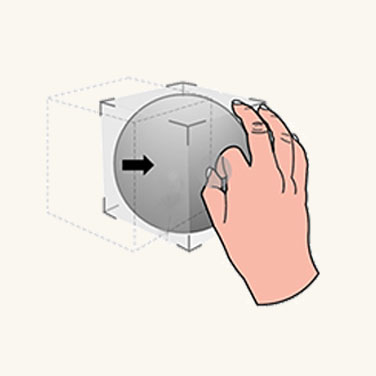
3D-Objektbearbeitung
Bei HoloLens 2 können Benutzer ihre Hände in die Lage versetzen, holografische 3D-Objekte zu steuern und zu bearbeiten, indem sie auf die einzelnen 3D-Objekte einen Begrenzungsrahmen anwenden. Der Begrenzungsrahmen sorgt durch seinen Näherungsshader für eine bessere Tiefenwahrnehmung. Mit dem Begrenzungsrahmen gibt es zwei Konstruktionsansätze für die 3D-Objektbearbeitung.
Angebotsbasierte Bearbeitung
Angebotsbasierte Bearbeitung gestattet es Ihnen, das 3D-Objekt durch einen Begrenzungsrahmen zusammen mit dem diesen umgebenden Bearbeitungsangeboten zu manipulieren.

Verschieben
Sobald sich die Hand eines Benutzers in der Nähe eines 3D-Objekts befindet, werden der Begrenzungsrahmen und das nächstgelegene Angebot angezeigt. Benutzer können den Begrenzungsrahmen greifen, um das gesamte Objekt zu verschieben.

Drehen
Benutzer können zum Drehen die Eckenangebote greifen.

Skalierung
Benutzer können die Eckenangebote greifen, um eine einheitliche Skalierung auszuführen.
Bearbeitung ohne Angebot
Bei der Bearbeitung ohne Angebot werden dem Begrenzungsrahmen keine Angebote angefügt. Benutzer können den Begrenzungsrahmen nur anzeigen und dann direkt mit ihm interagieren. Wenn der Begrenzungsrahmen mit einer Hand gegriffen wird, sind Verschiebung und Drehung des Objekts der Bewegung und Ausrichtung der Hand zugeordnet. Wenn das Objekt mit zwei Händen gegriffen wird, kann der Benutzer Verschiebung, Drehung und Skalierung entsprechend der relativen Bewegung der beiden Hände vornehmen.
Bestimmte Bearbeitungen erfordern Präzision. Wir empfehlen, dass Sie angebotsbasierter Bearbeitung verwenden, da sie ein hohes Maß an Granularität bietet. Für eine flexible Bearbeitung empfehlen wir Ihnen, eine angebotsfreie Bearbeitung zu verwenden, da sie sofortige und spielerische Umgebungen ermöglicht.
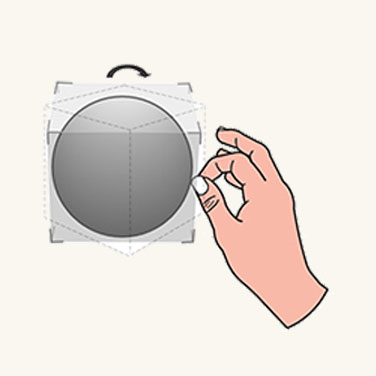
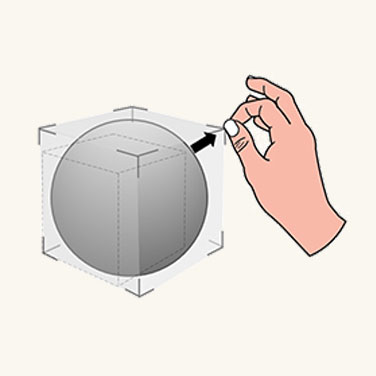
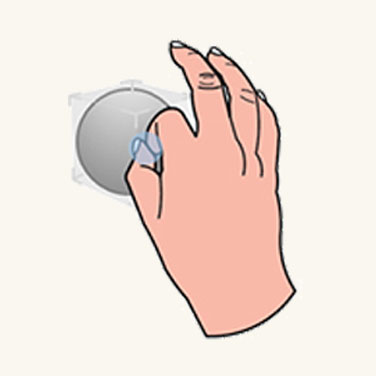
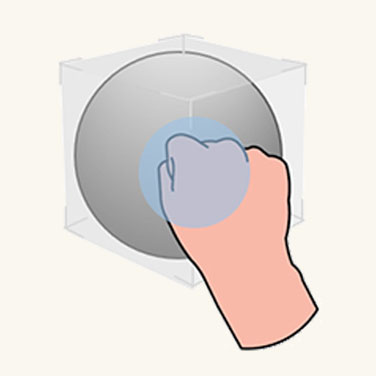
Instinktive Gesten
Mit HoloLens (1. Generation) haben wir den Benutzern eine Reihe vordefinierter Gesten vermittelt, z. B. „Öffnen“ und „In die Luft tippen“. Bei HoloLens 2 werden die Benutzer nicht aufgefordert, sich symbolische Gesten zu merken. Alle erforderlichen Benutzergesten, mit denen der Benutzer mit Hologrammen und Inhalten interagieren muss, sind instinktiv. Um instinktive Gesten zu erreichen, müssen Benutzer durch den Entwurf von Benutzeroberflächenangeboten dazu angeleitet werden, Gesten auszuführen.
Wenn wir den Benutzer z. B. bestärken, ein Objekt oder einen Kontrollpunkt durch Zusammenführen von zwei Fingern zu greifen, sollte das Objekt oder der Kontrollpunkt klein sein. Wenn wir möchten, dass der Benutzer mit fünf Fingern greift, sollte das Objekt oder der Kontrollpunkt relativ groß sein. Ähnlich wie bei Tasten schränkt eine kleine Taste Benutzer darauf ein, sie mit einem einzelnen Finger zu drücken. Eine große Taste ermutigt Benutzer, sie mit der Handfläche zu drücken.

Kleines Objekt

Mittelgroßes Objekt

Großes Objekt
Symmetrisches Design zwischen Händen und Controllern mit 6 Freiheitsgraden
Sie haben vielleicht bemerkt, dass es Interaktionsparallelen gibt, die wir zwischen Händen in AR und Motion-Controllern in VR ziehen können. Beide Eingabemethoden können verwendet werden, um direkte Bearbeitungen in ihrer jeweiligen Umgebung auszulösen. In HoloLens 2 funktioniert das Greifen und Ziehen mit den Händen aus nächster Nähe weitgehend so, wie die Taste zum Greifen an den WMR-Motion-Controllern. Dies bietet den Benutzern die vertraute Interaktion zwischen den beiden Plattformen, die sich als nützlich erweisen kann, falls Sie sich jemals dazu entscheiden, Ihre Anwendung zwischen den Plattformen zu portieren.
Optimieren mit Eyetracking
Direkte Bearbeitung kann sich magisch anfühlen, wenn sie wie beabsichtigt funktioniert. Sie kann aber auch zu Enttäuschungen führen, wenn Sie Ihre Hand nicht mehr bewegen können, ohne unbeabsichtigt ein Hologramm zu aktivieren. Das Eyetracking hilft potenziell, die Absicht des Benutzers besser zu erkennen.
- Wann: Reduzieren der unbeabsichtigten Auslösung einer Bearbeitungsreaktion. Das Eyetracking ermöglicht ein besseres Verständnis dafür, womit sich ein Benutzer gerade beschäftigt. Stellen Sie sich z. B. vor, Sie lesen einen holografischen Text (mit Anweisungen) durch, wenn Sie rübergreifen, um Ihr reales Arbeitsgerät aufzunehmen.
Dabei bewegen Sie Ihre Hand versehentlich über einige interaktive holografische Schaltflächen, die Sie vorher noch nicht einmal bemerkt haben. Beispielsweise lagen sie möglicherweise außerhalb des Sichtfelds des Benutzers.
Wenn der Benutzer ein Hologramm eine Weile nicht betrachtet hat, aber ein Toucheingabe- oder Greifereignis dafür erkannt wurde, ist die Interaktion wahrscheinlich nicht beabsichtigt.
Welches: Abgesehen von der Behandlung falsch positiver Aktivierungen umfasst ein weiteres Beispiel die bessere Identifizierung, welche Hologramme zu greifen oder zu drücken sind, da der genaue Schnittpunkt aus Ihrer Sicht möglicherweise nicht eindeutig ist, insbesondere wenn mehrere Hologramme nahe beieinander positioniert sind.
Während das Eyetracking bei HoloLens 2 Einschränkungen aufweisen kann, wie genau es Ihr Anvisieren mit dem Kopf bestimmen kann, ist dies bei nahen Interaktionen aufgrund von Tiefenunterschieden bei der Interaktion mit der Handeingabe möglicherweise hilfreich. Das bedeutet, dass es manchmal schwierig ist, festzustellen, ob sich Ihre Hand hinter oder vor einem Hologramm befindet, um z. B. ein Widget für die Bearbeitung präzise zu greifen.
Wohin: Verwenden Sie Informationen darüber, was sich ein Benutzer ansieht, mit schnell auslösenden Gesten. Greifen Sie ein Hologramm, und werfen Sie es grob in Richtung Ihres beabsichtigten Ziels.
Obwohl dies manchmal funktioniert, können schnell ausgeführte Handgesten zu sehr ungenauen Zielen führen. Das Eyetracking (Blickverfolgung) könnte die Genauigkeit der Geste verbessern.
Bearbeitung im MRTK (Mixed Reality Toolkit) für Unity
Mit dem MRTK können Sie mithilfe des Skripts ObjectManipulator ganz einfach ein gängiges Bearbeitungsverhalten erzielen. Mit ObjectManipulator können Sie Objekte direkt mit der Hand oder dem Handlichtstrahl greifen und verschieben. Außerdem wird die Bearbeitung mit beiden Händen zum Skalieren und Rotieren eines Objekts unterstützt.