Anpassen der Benutzeroberfläche in Azure Active Directory B2C
Vorbereitung: Wählen Sie mithilfe des Selektors Choose a policy type (Richtlinientyp auswählen) den Typ der einzurichtenden Richtlinie aus. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Das Branding und Anpassen der Benutzeroberfläche, die Azure Active Directory B2C (Azure AD B2C) für Ihre Kunden anzeigt, trägt zu einer nahtlosen Benutzererfahrung in Ihrer Anwendung bei. Diese Benutzererfahrung umfasst Registrieren, Anmelden, Bearbeiten von Profilen und Zurücksetzen von Kennwörtern. In diesem Artikel passen Sie Ihre Azure AD B2C-Seiten mithilfe einer Seitenvorlage und des Unternehmensbrandings an.
Tipp
Informationen zum Anpassen anderer Aspekte Ihrer Benutzerflowseiten über die Seitenvorlage, das Bannerlogo, das Hintergrundbild oder die Hintergrundfarbe hinaus finden Sie unter Anpassen der Benutzeroberfläche mit einer HTML-Vorlage.
Voraussetzungen
- Erstellen Sie einen Benutzerflow, damit sich Benutzer bei Ihrer Anwendung registrieren und anmelden können.
- Registrieren Sie eine Webanwendung.
- Führen Sie die unter Erste Schritte mit benutzerdefinierten Richtlinien in Active Directory B2C beschriebenen Schritte aus.
- Registrieren Sie eine Webanwendung.
Übersicht
Azure AD B2C bietet eine Reihe von integrierten Vorlagen, unter denen Sie auswählen können, um Ihren Seiten mit Benutzererfahrung einen professionellen Look zu verleihen. Diese Seitenvorlagen können auch als Ausgangspunkt für eigene Anpassungsschritte mit dem Unternehmensbranding dienen.
Hinweis
Zu den unterstützten Browsern für die klassische Vorlage gehören aktuelle und frühere Versionen von Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox und Safari. Die Vorlagen „Ozeanblau“ und „Schiefergrau“ bieten möglicherweise nur eingeschränkte Unterstützung bei älteren Browserversionen wie Internet Explorer 11 und 10. Es wird daher empfohlen, Ihre Anwendung mit den Browsern zu testen, die Sie unterstützen möchten.
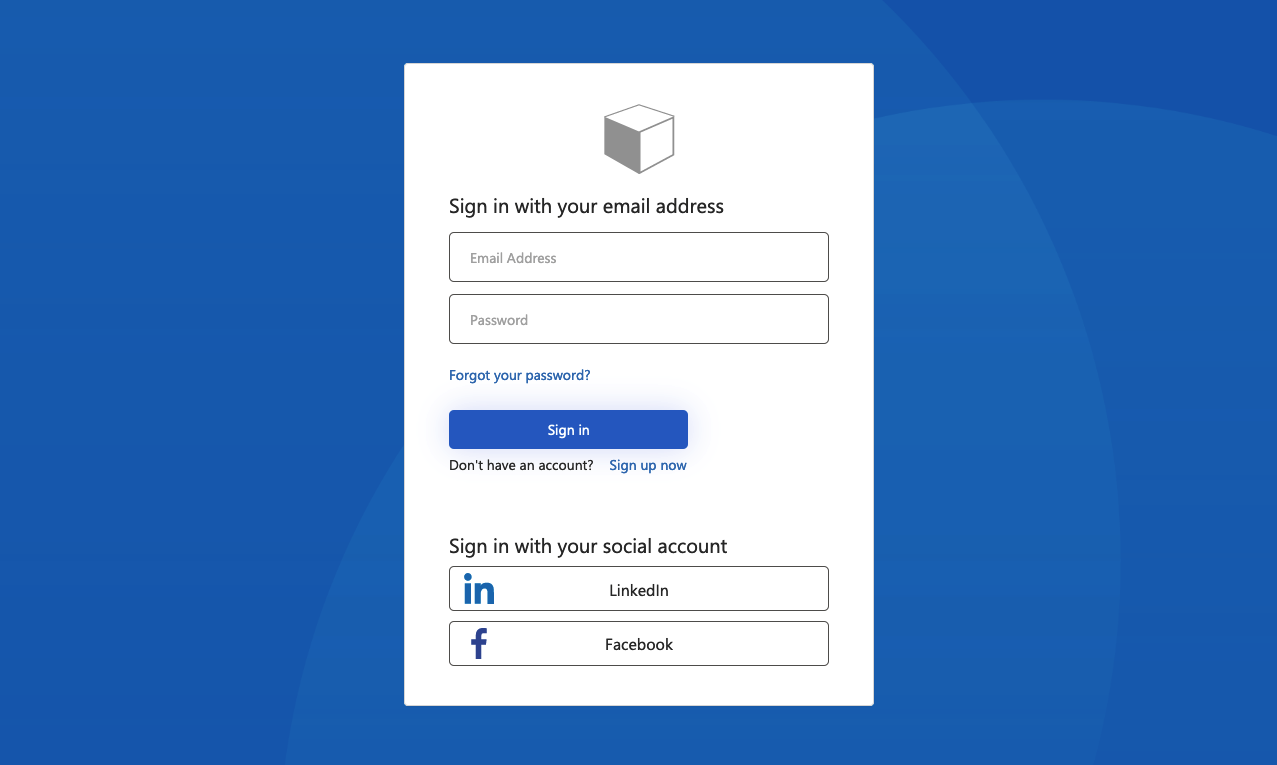
Ozeanblau
Beispiel für die gerenderte Vorlage „Ozeanblau“ auf der Seite für die Registrierung und Anmeldung:

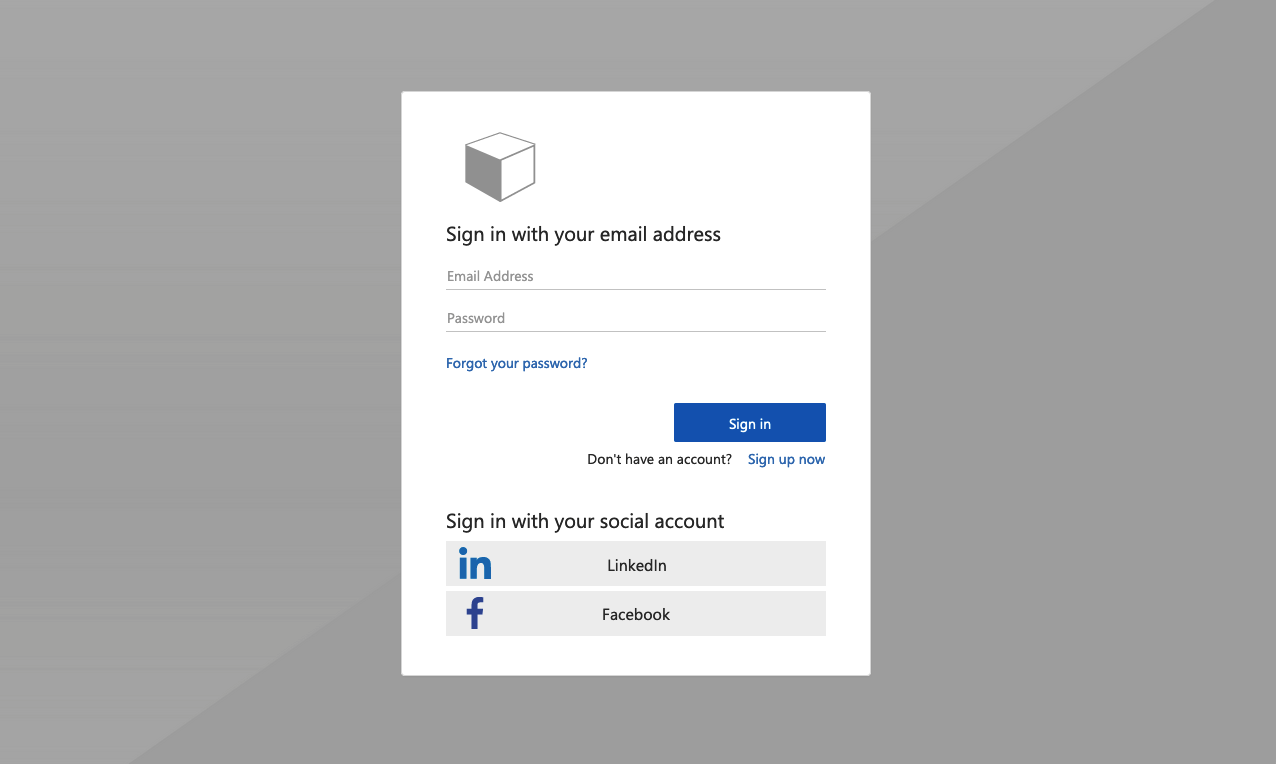
Schiefergrau
Beispiel für die gerenderte Vorlage „Schiefergrau“ auf der Seite für die Registrierung/Anmeldung:

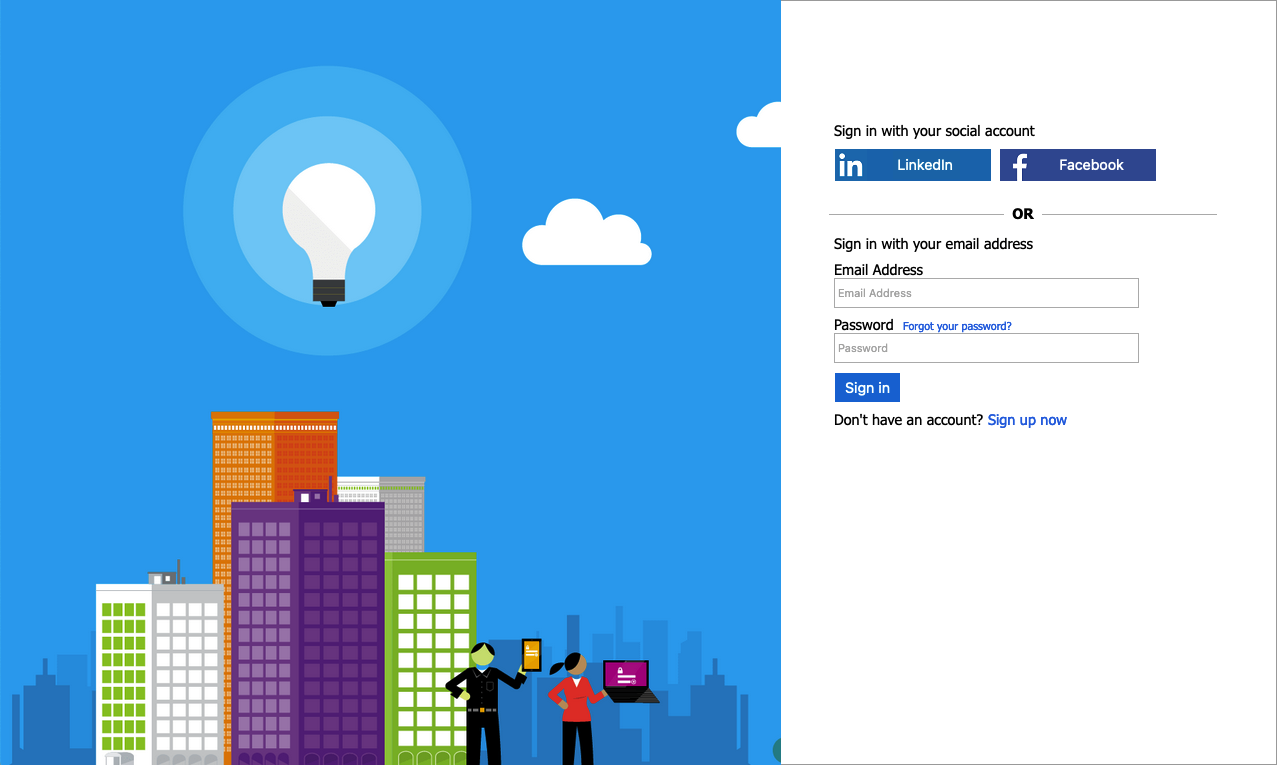
Klassisch
Beispiel für die gerenderte Vorlage „Klassisch“ auf der Seite für die Registrierung/Anmeldung:

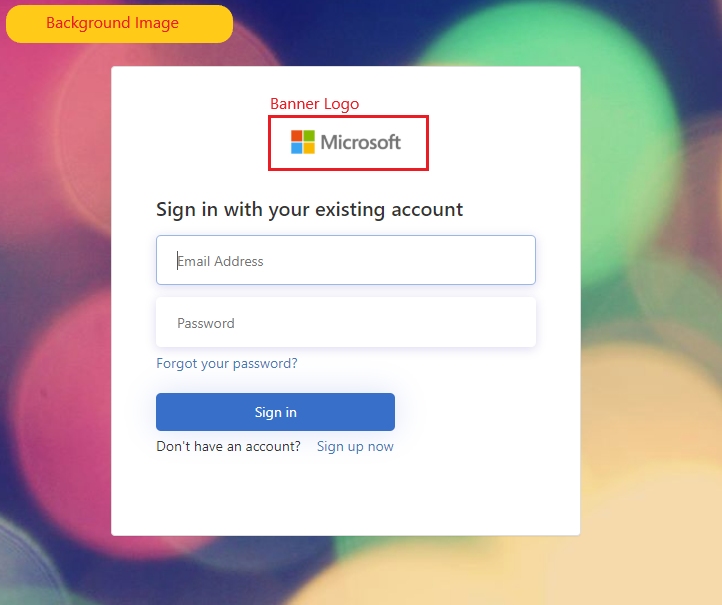
Unternehmensbranding
In Microsoft Entra ID können Sie mithilfe des Features Unternehmensbranding Ihre Azure AD B2C-Seiten mit einem Bannerlogo, einem Hintergrundbild und einer Hintergrundfarbe anpassen. Dieses Unternehmensbranding umfasst die Funktionen zum Registrieren, Anmelden und Bearbeiten von Profilen und zum Zurücksetzen von Kennwörtern.
Das folgende Beispiel zeigt eine Seite für die Registrierung und Anmeldung mit einem benutzerdefinierten Logo und einem Hintergrundbild mit der Vorlage „Ozeanblau“:

Auswählen einer Seitenvorlage
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie Benutzerflows aus.
- Wählen Sie einen Benutzerflow aus, den Sie anpassen möchten.
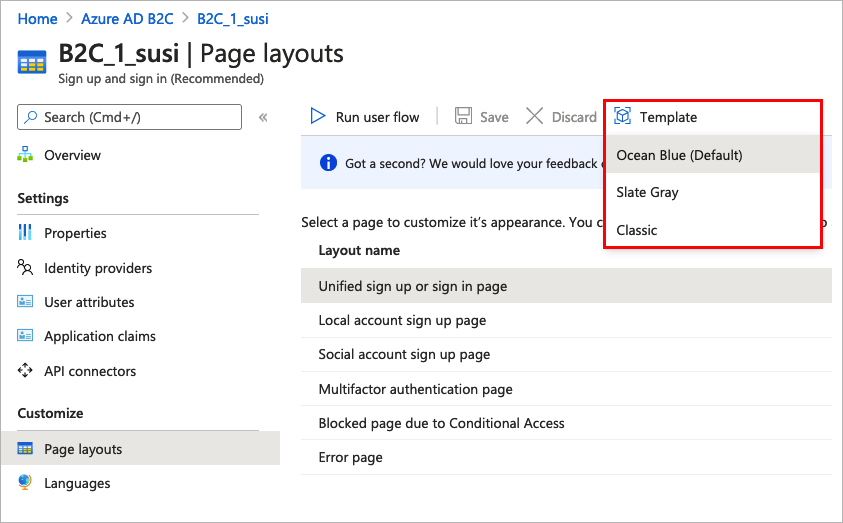
- Wählen Sie im linken Menü unter Anpassen die Option Seitenlayouts und anschließend eine Vorlage aus.

Wenn Sie eine Vorlage auswählen, wird diese auf alle Seiten im Benutzerflow angewandt. Der URI für jede Seite wird im Feld Benutzerdefinierter Seiten-URI angezeigt.
Wenn Sie eine Seitenvorlage auswählen möchten, legen Sie das LoadUri-Element der Inhaltsdefinitionen fest. Im folgenden Beispiel werden die Inhaltsdefinitions-IDs mit dem zugehörigen LoadUri gezeigt.
Ozeanblau:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Schiefergrau:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klassisch:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Konfigurieren des Unternehmensbrandings
Zum Anpassen Ihrer Benutzerflowseiten konfigurieren Sie zuerst das Unternehmensbranding in Microsoft Entra ID, und aktivieren es dann in Ihren Benutzerflows in Azure AD B2C.
Legen Sie zuerst das Bannerlogo, das Hintergrundbild und die Hintergrundfarbe in Unternehmensbranding fest.
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie unter Verwalten die Option Unternehmensbranding aus.
- Führen Sie die unter Hinzufügen von Branding zur Azure Microsoft Entra-Anmeldeseite Ihrer Organisation aufgeführten Schritte aus.
Beachten Sie beim Konfigurieren des Unternehmensbrandings in Azure AD B2C die folgenden Punkte:
- Das Unternehmensbranding in Azure AD B2C ist derzeit auf die Anpassung des Hintergrundbilds, des Bannerlogos und der Hintergrundfarbe beschränkt. Die anderen Eigenschaften im Bereich „Unternehmensbranding“ (z. B. die unter Erweiterte Einstellungen) werden nicht unterstützt.
- Auf Ihren Benutzerflowseiten wird die Hintergrundfarbe angezeigt, bevor das Hintergrundbild geladen wird. Es wird empfohlen, eine Hintergrundfarbe auszuwählen, die weitestgehend den Farben in Ihrem Hintergrundbild entspricht, um ein reibungsloseres Ladeerlebnis zu ermöglichen.
- Das Bannerlogo wird in den Überprüfungs-E-Mails angezeigt, die an Ihre Benutzer gesendet werden, wenn sie einen Benutzerflow für die Registrierung initiieren.
Aktivieren des Unternehmensbrandings auf Benutzerflowseiten
Nachdem Sie das Unternehmensbranding konfiguriert haben, können Sie es in Ihren Benutzerflows aktivieren.
- Wählen Sie im Azure-Portal im linken Menü die Option Azure AD B2C aus.
- Wählen Sie unter Richtlinien die Option Benutzerflows (Richtlinien) aus.
- Wählen Sie den Benutzerflow aus, für den Sie das Unternehmensbranding aktivieren möchten. Für die Standard-Benutzerflowtypen Anmeldung und Profilbearbeitung wird das Unternehmensbranding nicht unterstützt.
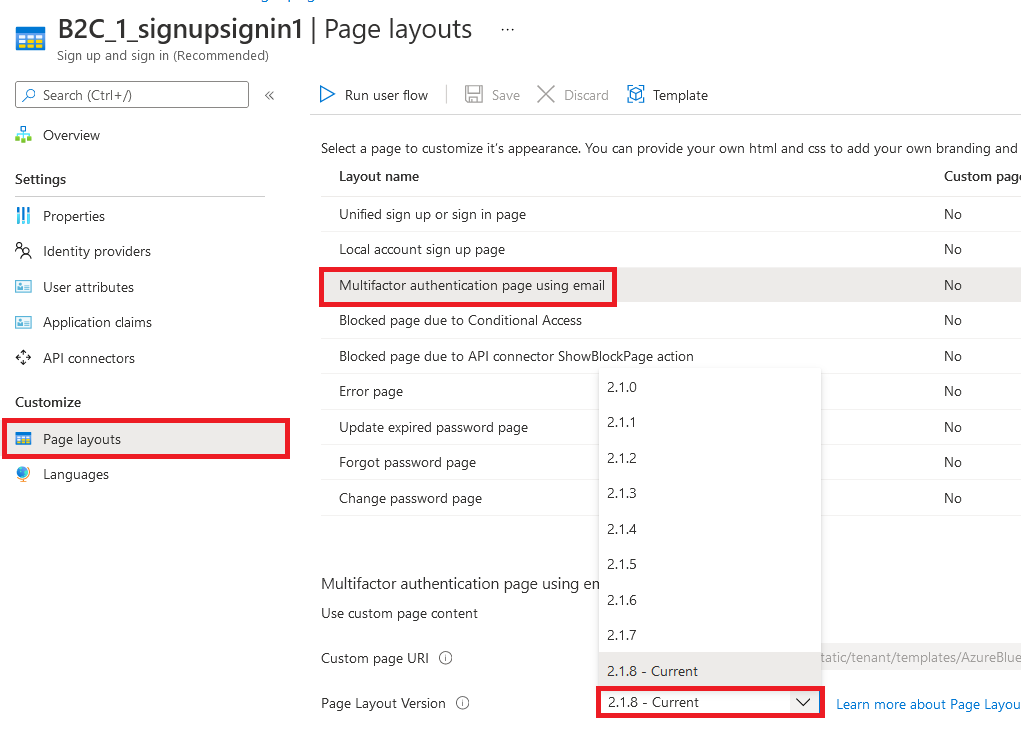
- Wählen Sie unter Anpassen die Option Seitenlayouts und dann die Seite aus, die Sie mit Branding versehen möchten. Wählen Sie z. B. Einheitliche Seite für Registrierung oder Anmeldung aus.
- Wählen Sie für Seitenlayoutversion (Vorschau) die Version 1.2.0 oder eine höhere Version aus.
- Wählen Sie Speichern aus.
Wenn Sie alle Seiten im Benutzerflow mit Branding versehen möchten, legen Sie die Seitenlayoutversion für jedes Seitenlayout im Benutzerflow fest.

Aktivieren Sie das Branding Ihres Unternehmens auf benutzerdefinierten Richtlinienseiten
Nachdem Sie das Unternehmensbranding konfiguriert haben, können Sie es in Ihrer benutzerdefinierten Richtlinie aktivieren. Konfigurieren Sie die Seitenlayoutversion mit der contract-Version der Seite für alle Inhaltsdefinitionen in Ihrer benutzerdefinierten Richtlinie. Das Format des Werts muss das Wort contract enthalten: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Sie können das Seitenlayout in Ihren benutzerdefinierten Richtlinien angeben, die einen alten DataUri-Wert verwenden. Erfahren Sie, wie Sie mit der Seitenversion eine Migration zum Seitenlayout durchführen.
Das folgende Beispiel zeigt die Inhaltsdefinitionen mit den entsprechenden Seitenverträgen und der Seitenvorlage Ozeanblau:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Neuanordnen von Eingabefeldern im Registrierungsformular
Führen Sie die folgenden Schritte aus, um die Eingabefelder auf der Registrierungsseite im Formular für lokale Konten neu anzuordnen:
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie im linken Menü die Option Benutzerflows aus.
- Wählen Sie einen Benutzerflow (nur für lokale Konten) aus, dessen Eingabefelder Sie neu anordnen möchten.
- Wählen Sie im linken Menü die Option Seitenlayouts aus.
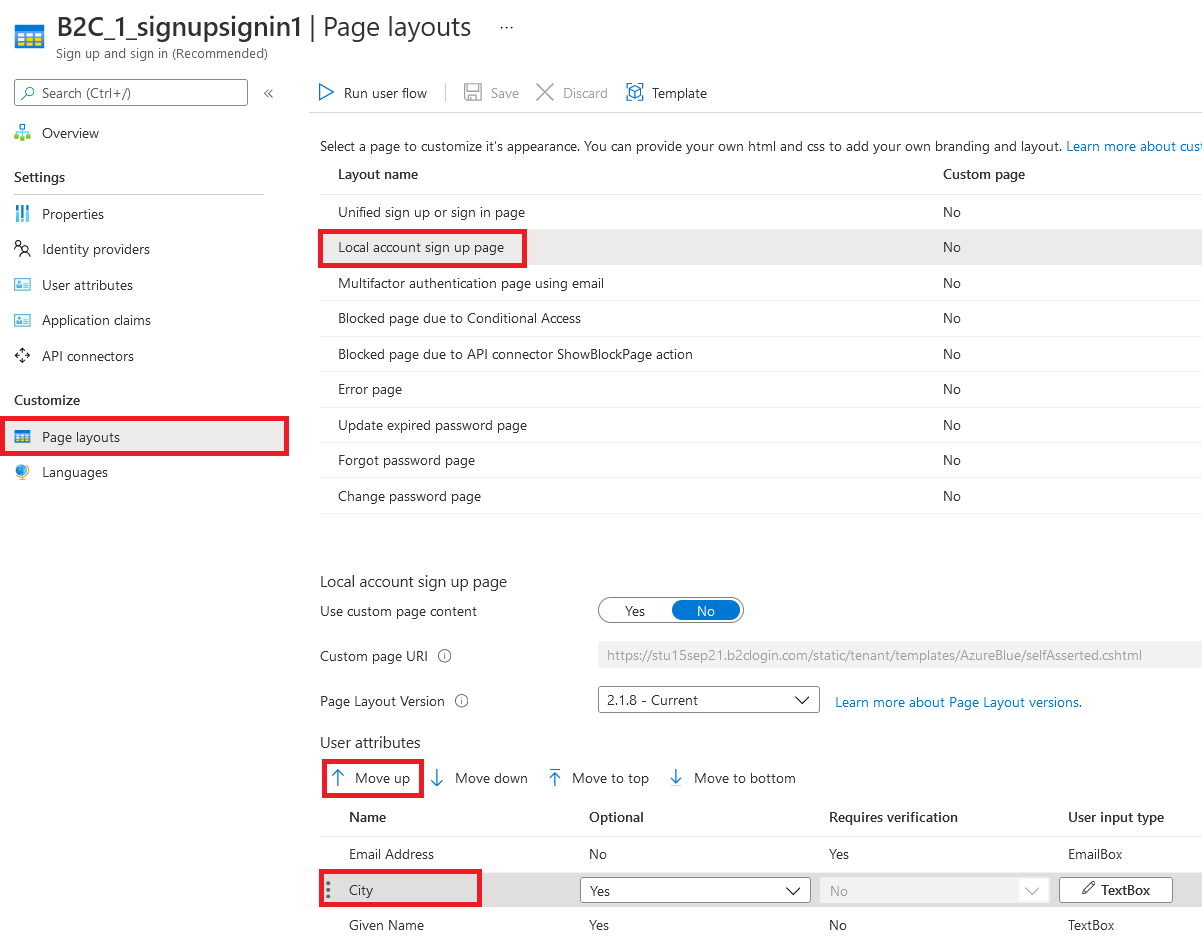
- Wählen Sie in der Tabelle die Zeile Registrierungsseite für lokales Konto aus.
- Wählen Sie unter Benutzerattribute das neu anzuordnende Eingabefeld aus, und ziehen Sie es (nach oben oder unten) an die gewünschte Stelle, um die beabsichtigte Reihenfolge festzulegen. Alternativ können Sie dazu auch die Steuerelemente Nach oben oder Nach unten verwenden.
- Klicken Sie am oberen Rand der Seite auf Speichern.

Nächste Schritte
Weitere Informationen dazu, wie Sie die Benutzeroberfläche Ihrer Anwendungen anpassen können, finden Sie unter Anpassen der Benutzeroberfläche einer Anwendung in Azure Active Directory B2C.