Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Von Bedeutung
Ab dem 1. Mai 2025 steht Azure AD B2C nicht mehr für neue Kunden zur Verfügung. Weitere Informationen finden Sie in unseren HÄUFIG gestellten Fragen.
Bevor Sie beginnen, verwenden Sie die Auswahl eines Richtlinientyps oben auf dieser Seite, um den Typ der Richtlinie auszuwählen, die Sie einrichten. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Das Branding und Anpassen der Benutzeroberfläche, die Azure Active Directory B2C (Azure AD B2C) Ihren Kunden anzeigt, trägt zu einer nahtlosen Benutzererfahrung in Ihrer Anwendung bei. Diese Erfahrungen umfassen die Registrierung, Anmeldung, Profilbearbeitung und Kennwortzurücksetzung. In diesem Artikel werden die Methoden zur Anpassung der Benutzeroberfläche vorgestellt.
Tipp
Wenn Sie nur das Bannerlogo, das Hintergrundbild und die Hintergrundfarbe Ihrer Benutzerflowseiten ändern möchten, können Sie die Funktion "Unternehmensbranding" ausprobieren.
Übersicht über benutzerdefiniertes HTML und CSS
Azure AD B2C führt Code im Browser Ihres Kunden mithilfe von Cross-Origin Resource Sharing (CORS) aus. Zur Laufzeit wird der Inhalt von einer URL geladen, die Sie in Ihrem Benutzerflow oder Ihrer benutzerdefinierten Richtlinie angeben. Jede Seite in der Benutzeroberfläche lädt ihren Inhalt von der URL, die Sie für diese Seite angeben. Nachdem der Inhalt von Ihrer URL geladen wurde, wird er mit einem HTML-Fragment zusammengeführt, das von Azure AD B2C eingefügt wurde, und dann wird die Seite Ihrem Kunden angezeigt.

Benutzerdefinierter HTML-Seiteninhalt
Erstellen Sie eine HTML-Seite mit Ihrem eigenen Branding, um Ihren benutzerdefinierten Seiteninhalt bereitzustellen. Bei dieser Seite kann es sich um eine statische *.html Seite oder eine dynamische Seite wie .NET, Node.jsoder PHP handeln, Azure B2C unterstützt jedoch keine Ansichtsmodule. Jedes serverseitige Rendern der dynamischen Seite muss von einer dedizierten Webanwendung ausgeführt werden.
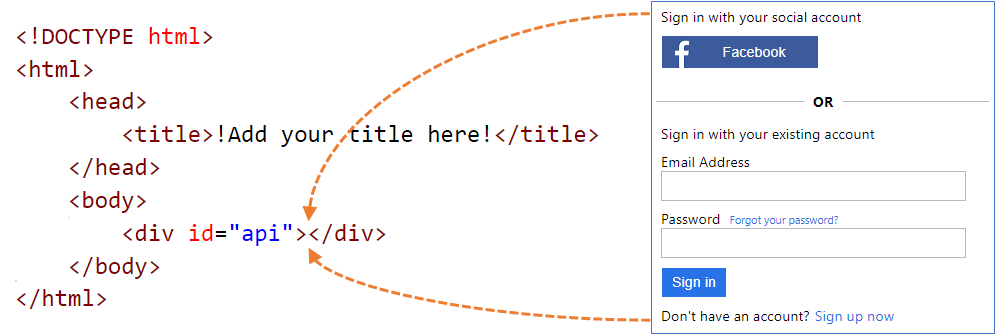
Ihr benutzerdefinierter Seiteninhalt kann beliebige HTML-Elemente enthalten, einschließlich CSS und JavaScript, aber keine unsicheren Elemente wie iframes. Das einzige erforderliche Element ist ein div-Element mit id dem Wert auf api, wie z. B. dieses <div id="api"></div> auf Ihrer HTML-Seite.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Anpassen der standardmäßigen Azure AD B2C-Seiten
Anstatt Ihren benutzerdefinierten Seiteninhalt von Grund auf neu zu erstellen, können Sie den Standardseiteninhalt von Azure AD B2C anpassen.
In der folgenden Tabelle ist der standardmäßige Seiteninhalt aufgeführt, der von Azure AD B2C bereitgestellt wird. Laden Sie die Dateien herunter und verwenden Sie sie als Ausgangspunkt für die Erstellung Ihrer eigenen benutzerdefinierten Seiten. Unter Beispielvorlagen erfahren Sie, wie Sie die Beispielvorlagen herunterladen und verwenden können.
| Seite | BESCHREIBUNG | Schablonen |
|---|---|---|
| Einheitliche Registrierung oder Anmeldung | Auf dieser Seite wird der Registrierungs- und Anmeldevorgang für Benutzer behandelt. Benutzer können Unternehmensidentitätsanbieter, Identitätsanbieter für soziale Netzwerke wie Facebook, Microsoft-Konto oder lokale Konten verwenden. | Classic, OceanBlue und Slate Grey. |
| Anmeldung (nur) | Die Anmeldeseite wird auch als Identitätsanbieterauswahl bezeichnet. Es verarbeitet die Benutzeranmeldung mit lokalen Konten oder Verbundidentitätsanbietern. Auf dieser Seite können Sie die Anmeldung zulassen, ohne sich registrieren zu können. Zum Beispiel, bevor der Benutzer sein Profil bearbeiten kann. | Classic, OceanBlue und Slate Grey. |
| Self-Asserted | Die meisten Interaktionen in Azure AD B2C, bei denen vom Benutzer erwartet wird, dass er Eingaben macht, werden selbst bestätigt. Zum Beispiel eine Registrierungsseite, eine Anmeldeseite oder eine Seite zum Zurücksetzen des Kennworts. Verwenden Sie diese Vorlage als benutzerdefinierten Seiteninhalt für eine Anmeldeseite für ein Social-Media-Konto, eine Anmeldeseite für ein lokales Konto, eine Anmeldeseite für ein lokales Konto, das Zurücksetzen des Passworts, das Bearbeiten eines Profils, eine Blockierungsseite und vieles mehr. Die selbstbestätigte Seite kann verschiedene Eingabesteuerelemente enthalten, z. B. ein Texteingabefeld, ein Kennworteingabefeld, ein Optionsfeld, Dropdownfelder für die Einfachauswahl und Kontrollkästchen für die Mehrfachauswahl. | Classic, OceanBlue und Slate Grey. |
| Mehrstufige Authentifizierung | Auf dieser Seite können Benutzer ihre Telefonnummern (per Text oder Sprache) während der Registrierung oder Anmeldung bestätigen. | Classic, OceanBlue und Slate Grey. |
| Fehler | Diese Seite wird angezeigt, wenn eine Ausnahme oder ein Fehler auftritt. | Classic, OceanBlue und Slate Grey. |
Hosten des Seiteninhalts
Wenn Sie Ihre eigenen HTML- und CSS-Dateien zum Anpassen der Benutzeroberfläche verwenden, hosten Sie Ihre Benutzeroberflächeninhalte auf einem öffentlich verfügbaren HTTPS-Endpunkt, der CORS unterstützt. Zum Beispiel Azure Blob Storage, Azure App Services, Webserver, CDNs, AWS S3 oder Dateifreigabesysteme.
Richtlinien für die Verwendung von benutzerdefinierten Seiteninhalten
Verwenden Sie eine absolute URL, wenn Sie externe Ressourcen wie Medien-, CSS- und JavaScript-Dateien in Ihre HTML-Datei einschließen.
Mit der Seitenlayoutversion 1.2.0 und höher können Sie das
data-preload="true"Attribut in Ihren HTML-Tags hinzufügen, um die Ladereihenfolge für CSS und JavaScript zu steuern. Mitdata-preload="true"wird die Seite erstellt, bevor sie dem Benutzer angezeigt wird. Dieses Attribut hilft dabei, ein "Flackern" der Seite zu verhindern, indem die CSS-Datei vorab geladen wird, ohne dass dem Benutzer der nicht formatierte HTML-Code angezeigt wird. Der folgende HTML-Codeausschnitt zeigt die Verwendung desdata-preloadTags.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Es wird empfohlen, mit dem Standardseiteninhalt zu beginnen und darauf aufzubauen.
Sie können JavaScript in Ihre benutzerdefinierten Inhalte einfügen.
Unterstützte Browserversionen sind:
- Internet Explorer 11, 10 und Microsoft Edge
- Eingeschränkte Unterstützung für Internet Explorer 9 und 8
- Google Chrome 42.0 und höher
- Mozilla Firefox 38.0 und höher
- Safari für iOS und macOS, Version 12 und höher
Aufgrund von Sicherheitseinschränkungen unterstützt
frameiframeAzure AD B2C keine , oderformHTML-Elemente.
Lokalisieren von Inhalten
Sie lokalisieren Ihre HTML-Inhalte, indem Sie die Sprachanpassung in Ihrem Azure AD B2C-Mandanten aktivieren. Wenn Sie dieses Feature aktivieren, kann Azure AD B2C das Attribut HTML-Seitensprache festlegen und den OpenID Connect-Parameter ui_locales an Ihren Endpunkt übergeben.
Single-Template-Ansatz
Während des Ladens der Seite legt Azure AD B2C das Attribut HTML-Seitensprache mit der aktuellen Sprache fest. Beispiel: <html lang="en">. Um unterschiedliche Stile pro aktueller Sprache zu rendern, verwenden Sie den CSS-Selektor :lang zusammen mit Ihrer CSS-Definition.
Im folgenden Beispiel werden die folgenden Klassen definiert:
-
imprint-en- Wird verwendet, wenn die aktuelle Sprache Englisch ist. -
imprint-de- Wird verwendet, wenn die aktuelle Sprache Deutsch ist. -
imprint- Standardklasse, die verwendet wird, wenn die aktuelle Sprache nicht Englisch oder Deutsch ist.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Folgende HTML-Elemente werden entsprechend der Seitensprache angezeigt:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Multi-Template-Ansatz
Das Feature zum Anpassen der Sprache ermöglicht es Azure AD B2C, den OpenID Connect-Parameter ui_locales an Ihren Endpunkt zu übergeben. Ihr Content-Server kann diesen Parameter verwenden, um sprachspezifische HTML-Seiten bereitzustellen.
Hinweis
Azure AD B2C übergibt keine OpenID Connect-Parameter, z. B ui_locales. , an die Ausnahmeseiten.
Inhalte können je nach verwendetem Gebietsschema von verschiedenen Stellen abgerufen werden. In Ihrem CORS-aktivierten Endpunkt richten Sie eine Ordnerstruktur ein, um Inhalte für bestimmte Sprachen zu hosten. Sie rufen den richtigen auf, wenn Sie den Platzhalterwert {Culture:RFC5646}verwenden.
Der benutzerdefinierte Seiten-URI könnte z. B. wie folgt aussehen:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Sie können die Seite auf Französisch laden, indem Sie Inhalte aus folgenden Quellen abrufen:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Exemplarische Vorgehensweise für benutzerdefinierte Seiteninhalte
Übersicht über den Prozess:
- Bereiten Sie einen Speicherort zum Hosten Ihrer benutzerdefinierten Seiteninhalte vor (einen öffentlich zugänglichen, CORS-fähigen HTTPS-Endpunkt).
- Laden Sie eine Standard-Seiteninhaltsdatei herunter und passen Sie sie an, z.
unified.htmlB. . - Veröffentlichen Sie Ihren benutzerdefinierten Seiteninhalt an Ihrem öffentlich zugänglichen HTTPS-Endpunkt.
- Legen Sie Cross-Origin Resource Sharing (CORS) für Ihre Web-App fest.
- Verweisen Sie Ihre Richtlinie auf Ihren benutzerdefinierten Richtlinieninhalts-URI.
Voraussetzungen
- Erstellen Sie einen Benutzerflow, damit sich Benutzer bei Ihrer Anwendung registrieren und anmelden können.
- Registrieren Sie eine Webanwendung.
- Führen Sie die Schritte in "Erste Schritte mit benutzerdefinierten Richtlinien in Active Directory B2C" aus. In diesem Lernprogramm erfahren Sie, wie Sie benutzerdefinierte Richtliniendateien für die Verwendung Ihrer Azure AD B2C-Mandantenkonfiguration aktualisieren.
- Registrieren Sie eine Webanwendung.
1. Erstellen Sie Ihre HTML-Inhalte
Erstellen Sie einen benutzerdefinierten Seiteninhalt mit dem Markennamen Ihres Produkts im Titel.
Kopieren Sie den folgenden HTML-Codeausschnitt. Es handelt sich um ein wohlgeformtes HTML5 mit einem leeren Element namens <div id="api"></div> , das sich innerhalb der <Body-Tags> befindet. Dieses Element gibt an, wo Azure AD B2C-Inhalte eingefügt werden sollen.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Fügen Sie das kopierte Snippet in einen Texteditor ein
Verwenden Sie CSS, um die Benutzeroberflächenelemente zu formatieren, die Azure AD B2C in Ihre Seite einfügt. Das folgende Beispiel zeigt eine einfache CSS-Datei, die auch Einstellungen für die bei der Registrierung eingefügten HTML-Elemente enthält:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Speichern Sie die Datei unter customize-ui.html.
Hinweis
HTML-Formularelemente werden aufgrund von Sicherheitseinschränkungen entfernt, wenn Sie login.microsoftonline.com verwenden. Wenn Sie HTML-Formularelemente in Ihren benutzerdefinierten HTML-Inhalten verwenden möchten, verwenden Sie b2clogin.com.
2. Erstellen eines Azure Blob Storage-Kontos
In diesem Artikel verwenden wir Azure Blob Storage zum Hosten unserer Inhalte. Sie können Ihre Inhalte auf einem Webserver hosten, aber Sie müssen CORS auf Ihrem Webserver aktivieren.
Hinweis
In einem Azure AD B2C-Mandanten können Sie Blob Storage nicht bereitstellen. Sie müssen diese Ressource in Ihrem Microsoft Entra-Mandanten erstellen.
Führen Sie die folgenden Schritte aus, um Ihre HTML-Inhalte in Blob Storage zu hosten:
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie im oberen Menü das Symbol "Einstellungen " aus, um im Menü "Verzeichnisse + Abonnements " zu Ihrem Microsoft Entra ID-Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Speicherkonten, und wählen Sie diese aus
- Wählen Sie + Erstellen aus.
- Wählen Sie ein Abonnement für Ihr Speicherkonto aus.
- Erstellen Sie eine Ressourcengruppe, oder wählen Sie eine vorhandene Ressourcengruppe aus.
- Geben Sie einen eindeutigen Namen für das Speicherkonto ein.
- Wählen Sie die geografische Region für Ihr Speicherkonto aus.
- Die Leistung kann Standard bleiben.
- Redundanz kann beibehalten Georedundanter Speicher (GRS)
- Wählen Sie Überprüfen + erstellen aus, und warten Sie einige Sekunden, bis Microsoft Entra ID eine Überprüfung ausgeführt hat.
- Wählen Sie Erstellen, um das Speicherkonto zu erstellen. Nachdem die Bereitstellung abgeschlossen ist, wird die Seite für das Speicherkonto automatisch geöffnet, oder Sie müssen Zu Ressource wechseln auswählen.
2.1 Erstellen eines Containers
Führen Sie die folgenden Schritte aus, um einen öffentlichen Container in Blob Storage zu erstellen:
- Wählen Sie im Menü ganz links unter Einstellungen die Option Konfiguration aus.
- Aktivieren Sie Anonymen Blobzugriff zulassen.
- Wählen Sie Speichern aus.
- Wählen Sie im linken Menü unter Datenspeicherung die Option Container aus.
- Wählen Sie +Container aus.
- Geben Sie als Nameroot ein. Der Name kann ein Name Ihrer Wahl sein, z. B. contoso, aber wir verwenden in diesem Beispiel der Einfachheit halber root .
- Wählen Sie für Öffentliche Zugriffsebenedie Option Blob aus. Wenn Sie die Option Blob auswählen, erlauben Sie einen anonymen öffentlichen schreibgeschützten Zugriff für diesen Container.
- Klicken Sie auf Erstellen, um den Container zu erstellen.
- Wählen Sie root aus, um den neuen Container zu öffnen.
2.2 Hochladen Ihrer benutzerdefinierten Seiteninhaltsdateien
- Wählen Sie die Option Hochladen.
- Wählen Sie das Ordnersymbol neben Datei auswählen aus.
- Navigieren Sie zucustomize-ui.html, die Sie zuvor im Abschnitt Anpassung der Seitenbenutzeroberfläche erstellt haben, und wählen Sie sie aus.
- Wenn Sie in einen Unterordner hochladen möchten, erweitern Sie Erweitert , und geben Sie einen Ordnernamen in Hochladen in Ordner ein.
- Wählen Sie die Option Hochladen.
- Wählen Sie das customize-ui.html Blob aus, das Sie hochgeladen haben.
- Wählen Sie rechts neben dem URL-Textfeld das Symbol In Zwischenablage kopieren aus, um die URL in die Zwischenablage zu kopieren.
- Navigieren Sie im Webbrowser zu der URL, die Sie kopiert haben, um zu überprüfen, ob auf das hochgeladene Blob zugegriffen werden kann. Wenn der Zugriff nicht möglich ist, z. B. wenn ein
ResourceNotFoundFehler auftritt, stellen Sie sicher, dass der Containerzugriffstyp auf blob festgelegt ist.
3. CORS konfigurieren
Konfigurieren Sie Blob Storage für die ursprungsübergreifende Ressourcenfreigabe, indem Sie die folgenden Schritte ausführen:
- Navigieren Sie zum Speicherkonto.
- Wählen Sie im linken Menü unter Einstellungen die Option Ressourcenfreigabe (CORS) aus.
- Geben Sie für zulässige Ursprünge ein
https://your-tenant-name.b2clogin.com. Ersetzen Sieyour-tenant-namemit dem Namen Ihres Azure AD B2C-Mandanten. Beispiel:https://fabrikam.b2clogin.com. Verwenden Sie beim Eingeben des Mandantennamens alle Kleinbuchstaben. - Wählen Sie für zulässige Methoden beide
GETundOPTIONS. - Geben Sie für zulässige Kopfzeilen ein Sternchen (*) ein.
- Geben Sie für verfügbar gemachte Kopfzeilen ein Sternchen (*) ein.
- Geben Sie für max. Alter 200 ein.
- Klicken Sie am oberen Rand der Seite auf Speichern.
3.1 CORS testen
Überprüfen Sie, ob Sie bereit sind, indem Sie die folgenden Schritte ausführen:
- Wiederholen Sie den Schritt CORS konfigurieren. Geben Sie als Zulässige Ursprünge
https://www.test-cors.org - Navigieren Sie zu www.test-cors.org
- Fügen Sie im Feld Remote-URL die URL Ihrer HTML-Datei ein. Beispiel:
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Wählen Sie Anforderung senden aus.
Das Ergebnis sollte
XHR status: 200lauten. Wenn Sie eine Fehlermeldung erhalten, stellen Sie sicher, dass Ihre CORS-Einstellungen korrekt sind. Möglicherweise müssen Sie auch den Browsercache leeren oder eine private Browsersitzung öffnen, indem Sie STRG+UMSCHALT+P drücken.
Erfahren Sie mehr über das Erstellen und Verwalten von Azure-Speicherkonten.
4. Aktualisieren des Benutzerflows
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben aus, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C-Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie im Menü auf der linken Seite Benutzerflows und dann den B2C_1_signupsignin1 Benutzerflow aus.
- Wählen Sie Seitenlayouts aus, und wählen Sie dann unter Einheitliche Registrierungs- oder Anmeldeseitedie Option Ja für Benutzerdefinierten Seiteninhalt verwenden aus.
- Geben Sie unter Benutzerdefinierter Seiten-URI den URI für die custom-ui.html Datei ein, die Sie zuvor aufgezeichnet haben.
- Klicken Sie am oberen Rand der Seite auf Speichern.
5. Testen des Benutzerflows
- Wählen Sie in Ihrem Azure AD B2C-Mandanten Benutzerflows und dann den B2C_1_signupsignin1 Benutzerflow aus.
- Wählen Sie oben auf der Seite Benutzerflow ausführen aus.
- Wählen Sie im Bereich auf der rechten Seite die Schaltfläche Benutzerflow ausführen aus.
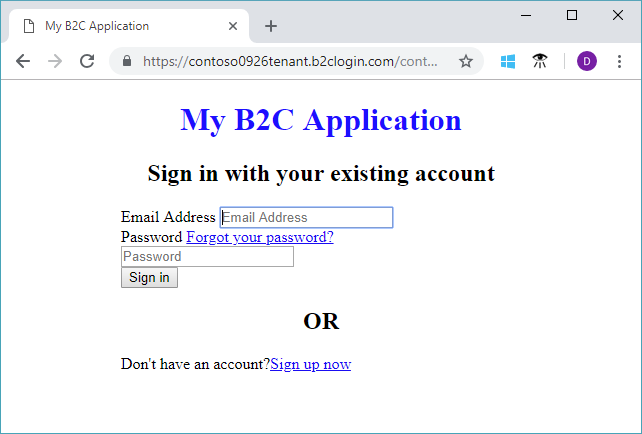
Es sollte eine Seite ähnlich dem folgenden Beispiel angezeigt werden, auf der die Elemente basierend auf der CSS-Datei zentriert sind, die Sie erstellt haben:

4. Ändern Sie die Erweiterungsdatei
Um die Anpassung der Benutzeroberfläche zu konfigurieren, kopieren Sie die ContentDefinition und ihre untergeordneten Elemente aus der Basisdatei in die Erweiterungsdatei:
Öffnen Sie die Basisdatei Ihrer Richtlinie. Beispiel:
SocialAndLocalAccounts/TrustFrameworkBase.xml. Diese Basisdatei ist eine der Richtliniendateien, die im Starterpaket für benutzerdefinierte Richtlinien enthalten sind, das Sie in der Voraussetzung Erste Schritte mit benutzerdefinierten Richtlinien erhalten haben sollten.Suchen Sie nach dem gesamten Inhalt des ContentDefinitions-Elements , und kopieren Sie ihn.
Öffnen Sie die Erweiterungsdatei. Beispiel: TrustFrameworkExtensions.xml. Suchen Sie nach dem BuildingBlocks-Element . Wenn das Element nicht vorhanden ist, fügen Sie es hinzu.
Fügen Sie den gesamten Inhalt des ContentDefinitions-Elements ein, das Sie als untergeordnetes Element des BuildingBlocks-Elements kopiert haben.
Suchen Sie nach dem ContentDefinition-Element , das in dem kopierten XML-Code enthalten ist
Id="api.signuporsignin".Ändern Sie den Wert von LoadUri in die URL der HTML-Datei, die Sie in den Speicher hochgeladen haben. Beispiel:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Ihre benutzerdefinierte Richtlinie sollte wie der folgende Codeausschnitt aussehen:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Speichern Sie die Erweiterungsdatei.
5. Laden Sie Ihre aktualisierte benutzerdefinierte Richtlinie hoch und testen Sie sie.
5.1 Hochladen der benutzerdefinierten Richtlinie
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben aus, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C-Mandanten zu wechseln.
- Suchen Sie nach Azure AD B2C, und wählen Sie es aus.
- Wählen Sie unter "Richtlinien" die Option "Identity Experience Framework" aus.
- Wählen Sie "Benutzerdefinierte Richtlinie hochladen" aus.
- Laden Sie die Erweiterungsdatei hoch, die Sie zuvor geändert haben.
5.2 Testen der benutzerdefinierten Richtlinie mithilfe von Jetzt ausführen
- Wählen Sie die Richtlinie aus, die Sie hochgeladen haben, und wählen Sie dann "Jetzt ausführen" aus.
- Sie sollten sich mit einer E-Mail-Adresse anmelden können.
Konfigurieren des dynamischen benutzerdefinierten Seiteninhalts-URI
Mithilfe von benutzerdefinierten Azure AD B2C-Richtlinien können Sie einen Parameter im URL-Pfad oder eine Abfragezeichenfolge senden. Durch Übergeben des Parameters an Ihren HTML-Endpunkt können Sie den Seiteninhalt dynamisch ändern. Sie können z.B. das Hintergrundbild auf der Azure AD B2C-Registrierungs- oder Anmeldeseite auf der Basis eines Parameters ändern, den Sie von der Web- oder Mobilanwendung übergeben. Bei dem Parameter kann es sich um einen beliebigen Anspruchskonfliktlöser handeln, z. B. die Anwendungs-ID, die Sprach-ID oder einen benutzerdefinierten Abfragezeichenfolgenparameter, z. B campaignId. .
Senden von Abfragezeichenfolgenparametern
Fügen Sie zum Senden von Abfragezeichenfolgenparametern in der Richtlinie der vertrauenden Seite ein ContentDefinitionParameters Element hinzu, wie unten gezeigt.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Ändern Sie in der Inhaltsdefinition den Wert von LoadUri in https://<app_name>.azurewebsites.net/home/unified. Ihre benutzerdefinierte Richtlinie ContentDefinition sollte wie der folgende Codeausschnitt aussehen:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Wenn Azure AD B2C die Seite lädt, wird der Webserverendpunkt aufgerufen:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
URI für dynamischen Seiteninhalt
Inhalte können basierend auf den verwendeten Parametern von verschiedenen Stellen abgerufen werden. Richten Sie in Ihrem CORS-aktivierten Endpunkt eine Ordnerstruktur zum Hosten von Inhalten ein. Sie können den Inhalt beispielsweise in der folgenden Struktur organisieren. Stammordner /Ordner pro Sprache/Ihre HTML-Dateien. Der benutzerdefinierte Seiten-URI könnte z. B. wie folgt aussehen:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C sendet den zweistelligen ISO-Code für die Sprache fr für Französisch:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Beispielvorlagen
Beispielvorlagen für die Anpassung der Benutzeroberfläche finden Sie hier:
git clone https://github.com/azure-ad-b2c/html-templates
Dieses Projekt enthält die folgenden Vorlagen:
So verwenden Sie das Beispiel:
Klonen Sie das Repository auf Ihrem lokalen Computer. Wählen Sie einen Vorlagenordner
/AzureBlue,/MSAoder/classic.Laden Sie alle Dateien unter dem Vorlagenordner und dem Ordner in Blob
/srcStorage hoch, wie in den vorherigen Abschnitten beschrieben.Öffnen Sie als Nächstes jede
\*.htmlDatei im Vorlagenordner. Ersetzen Sie dann alle Instanzen vonhttps://login.microsoftonline.comURLs durch die URL, die Sie in Schritt 2 hochgeladen haben. Beispiel:Von:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFNach:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSpeichern Sie die
\*.htmlDateien, und laden Sie sie in den Blob Storage hoch.Ändern Sie nun die Richtlinie, indem Sie auf Ihre HTML-Datei verweisen, wie bereits erwähnt.
Wenn Schriftarten, Bilder oder CSS fehlen, überprüfen Sie Ihre Verweise in der Erweiterungsrichtlinie und in den
\*.htmlDateien.
Verwenden von Unternehmensbranding-Assets in benutzerdefiniertem HTML
Um Unternehmensbranding-Assets in einem benutzerdefinierten HTML-Code zu verwenden, fügen Sie die folgenden Tags außerhalb des <div id="api"> Tags hinzu. Die Bildquelle wird durch die des Hintergrundbildes und des Bannerlogos ersetzt.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Verwandte Inhalte
Erfahren Sie, wie Sie clientseitigen JavaScript-Code aktivieren.