3D Scenes Studio (Vorschau) für Azure Digital Twins
Azure Digital Twins 3D Scenes Studio ist eine immersive 3D-Umgebung, in der Endbenutzer Betriebsdaten mit dem visuellen Kontext von 3D-Ressourcen überwachen, diagnostizieren und untersuchen können. 3D Scenes Studio ermöglicht Organisationen, vorhandene 3D-Modelle mit Visualisierungen zu erweitern, die von Azure Digital Twins-Daten unterstützt werden, ohne dass 3D-Fachwissen erforderlich ist. Die Visualisierungen können einfach mit Webbrowsern genutzt werden.
Mit einem Diagramm für digitale Zwillinge und einem kuratierten 3D-Modell können fachliche Ansprechpartner den Low-Code-Generator des Studios nutzen, um die 3D-Elemente dem digitalen Zwilling zuzuordnen und Benutzeroberflächeninteraktivität und Geschäftslogik für eine 3D-Visualisierung einer Geschäftsumgebung zu definieren. Die 3D-Szenen können dann im gehosteten 3D Scenes Studio oder in einer benutzerdefinierten Anwendung genutzt werden, die die einbettbare 3D-Viewerkomponente nutzt.
Dieser Artikel bietet eine Übersicht über 3D Scenes Studio und seine wichtigsten Funktionen. Ausführliche Schritt-für-Schritt-Anweisungen zur Verwendung der einzelnen Funktionen finden Sie unter Verwenden von 3D Scenes Studio (Vorschau).
Studio-Übersicht
Die Arbeit in 3D Scenes Studio basiert auf dem Konzept der Szenen. Eine Szene ist eine Ansicht einer einzelnen Geschäftsumgebung und besteht aus 3D-Inhalten, benutzerdefinierter Geschäftslogik und Verweisen auf eine Azure Digital Twins-Instanz. Sie können mehrere Szenen für eine einzelne Digitale-Zwillinge-Instanz besitzen.
Szenen werden in 3D Scenes Studio im Generator konfiguriert. Anschließend können Sie Ihre fertigen Szenen in der integrierten Ansichtsoberfläche des Studios oder eingebettet in benutzerdefinierte Webanwendungen anzeigen. Sie können den integrierten Viewer erweitern oder eigene Viewer erstellen, die auf die 3D Scenes-Dateien und Ihr Azure Digital Twins-Diagramm zugreifen.
Umgebung und Speicher
Aus der Perspektive einer Azure-Ressource wird eine 3D Scenes Studio-Umgebung durch die einmalige Kombination aus einer Azure Digital Twins-Instanz und einem Azure-Speichercontainer gebildet. Sie erstellen diese Azure-Ressourcen separat und stellen die Verbindung von 3D Scenes Studio mit beiden her, um eine eindeutige 3D Scenes Studio-Umgebung einzurichten. Sie können dann mit dem Erstellen von Szenen in dieser Umgebung beginnen.
Jede 3D-Szene basiert auf zwei Dateien, die in Ihrem Speichercontainer gespeichert werden:
- Eine 3D-Datei, die Szenariodaten und Gitter für Ihre Visualisierung enthält. Sie importieren diese Datei in 3D Scenes Studio.
- Eine Konfigurationsdatei, die automatisch für Sie erstellt wird, wenn Sie eine 3D Scenes Studio-Umgebung erstellen. Diese Datei enthält die Zuordnungsdefinition zwischen 3D-Inhalten und Azure Digital Twins sowie die gesamte benutzerdefinierte Geschäftslogik.
Hinweis
Da Sie den Speichercontainer in Ihrem Azure-Konto verwalten, können Sie alle gespeicherten Szenendateien direkt ändern. Es wird jedoch nicht empfohlen, die Konfigurationsdatei manuell zu bearbeiten, da dies das Risiko von Inkonsistenzen in der Datei mit sich bringt, die vom Viewer möglicherweise nicht korrekt verarbeitet werden.
Sobald Sie eine 3D Scenes Studio-Umgebung mit einer Azure Digital Twins-Instanz und einem Azure-Speichercontainer erstellt haben, können Sie eine dieser Ressourcen gegen eine andere Instanz oder einen anderen Container austauschen, um die Umgebung zu ändern. Hier sehen Sie die Ergebnisse dieser Aktionen:
- Wenn Sie zu einer neuen Azure Digital Twins-Instanz wechseln, werden die zugrunde liegenden Digitaler-Zwilling-Daten für die Szene ausgetauscht. Dies wird nicht empfohlen, da es zu fehlerhaften Digitaler-Zwilling-Verweisen in Ihrer Szene führen kann.
- Der Wechsel zu einem neuen Speichercontainer bedeutet einen Wechsel zu einer neuen Konfigurationsdatei, wodurch sich die im Studio angezeigten Szenen ändern.
Um Ihre Szenen für eine andere Person freizugeben, benötigt der Empfänger mindestens Zugriff auf Leser-Ebene auf die Azure Digital Twins-Instanz und den Speichercontainer in der Umgebung sowie URL-Informationen über diese Ressourcen. Ausführliche Anweisungen zum Freigeben Ihrer Umgebung für eine andere Person finden Sie unter Freigeben Ihrer Umgebung.
Einrichten
Um mit 3D Scenes Studio zu arbeiten, benötigen Sie die folgenden Ressourcen:
Eine Azure Digital Twins-Instanz.
- Sie benötigen Zugriff vom Typ Azure Digital Twins-Datenbesitzer oder Leseberechtigter für Azure Digital Twins für die Instanz.
- Die Instanz sollte mit Modellen und Zwillingen gefüllt sein.
Ein Azure-Speicherkonto und einen privaten Container im Speicherkonto.
Zum Anzeigen von 3D-Szenen benötigen Sie mindestens Zugriff als Storage-Blobdatenleser auf diese Speicherressourcen. Zum Erstellen von 3D-Szenen benötigen Sie Zugriff als Mitwirkender an Storage-Blobdaten oder Besitzer von Speicherblobdaten.
Sie können die benötigten Rollen entweder auf Ebene des Speicherkontos oder auf Containerebene zuweisen. Weitere Informationen zu Azure-Speicherberechtigungen finden Sie unter Zuweisen einer Azure-Rolle.
Darüber hinaus sollten Sie CORS (Cross-Origin Resource Sharing) für Ihr Speicherkonto konfigurieren, damit 3D Scenes Studio auf Ihren Speichercontainer zugreifen kann. Vollständige Informationen zu den CORS-Einstellungen finden Sie unter Verwenden von 3D Scenes Studio (Vorschau).
Anschließend können Sie unter diesem Link auf 3D Scenes Studio zugreifen: 3D Scenes Studio.
Dort verknüpfen Sie Ihre 3D-Umgebung mit Ihren Speicherressourcen und konfigurieren Ihre erste Szene. Ausführliche Anweisungen zum Ausführen dieser Aktionen finden Sie unter Initialisieren Ihrer 3D Scenes Studio-Umgebung und Erstellen, Bearbeiten und Anzeigen von Szenen.
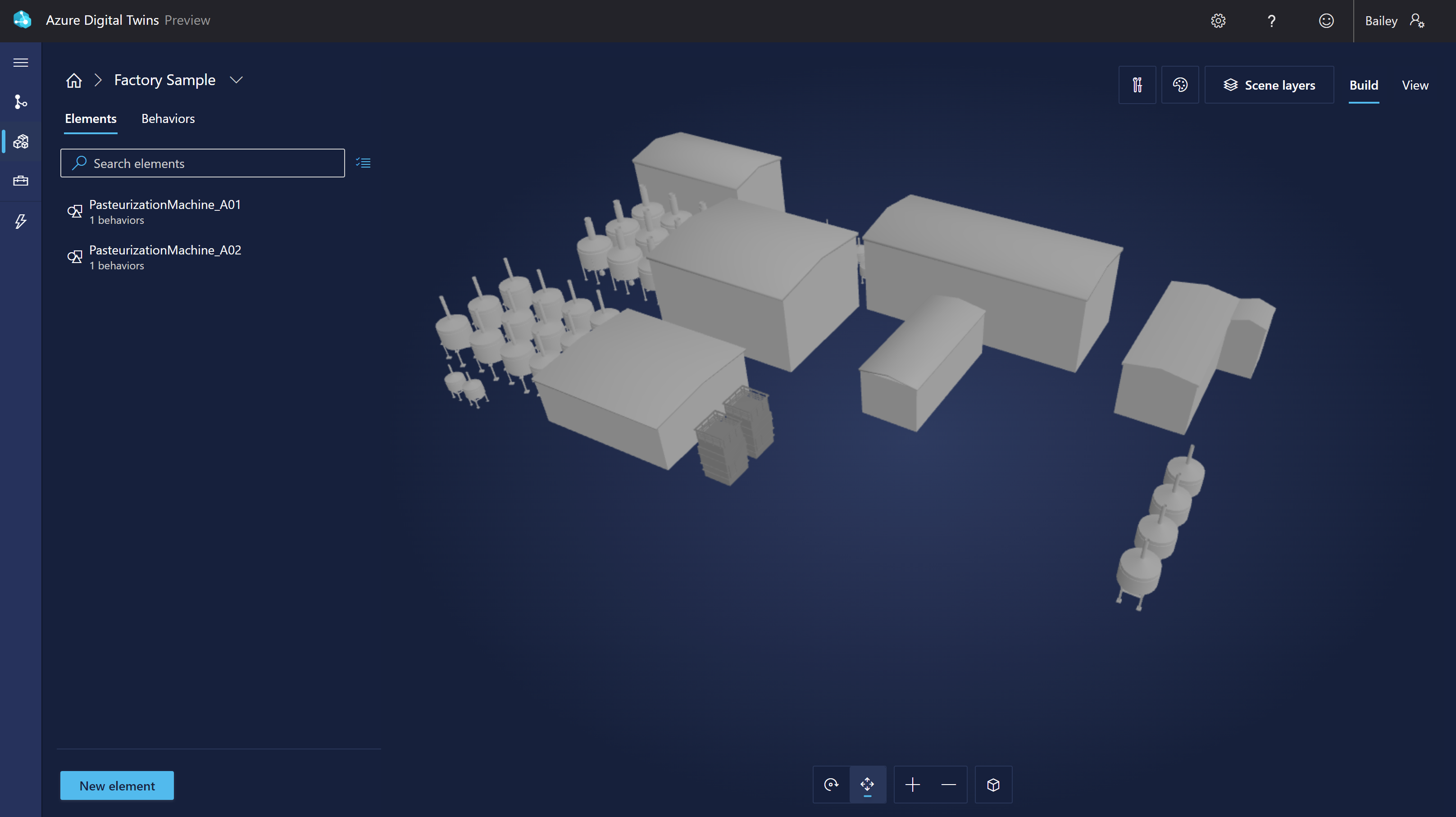
Generator
Der Generator in 3D Scenes Studio ist die primäre Schnittstelle zum Konfigurieren Ihrer Szenen. Es handelt sich um eine visuelle Low-Code-Benutzeroberfläche.
So sieht der Generator aus:
Im Generator erstellen Sie Elemente und Verhaltensweisen für Ihre Szene. In den folgenden Abschnitten werden diese Funktionen ausführlicher erläutert.
Elemente
Elemente sind benutzerdefinierte 3D-Gitter, die mit digitalen Zwillingen verknüpft sind und die Visualisierungselemente den relevanten Zwillingsdaten zuordnen.
Beim Erstellen eines Elements im Generator definieren Sie die folgenden Komponenten:
- Primärer Zwilling: Jedes Element ist mit einem primären Digitaler-Zwilling-Gegenstück verbunden. Sie verbinden das Element mit einem Zwilling in Ihrer Azure Digital Twins-Instanz, sodass das Element Ihren Zwilling und seine Daten in der 3D-Visualisierung darstellen kann.
-
Name: Jedes Element benötigt einen Namen. Sie könnten die Übereinstimmung mit dem
$dtIdseines primären Zwillings festlegen. - Gitter: Identifizieren Sie, welche Komponenten des 3D-Modells dieses Element darstellen.
- Verhaltensweisen: Verhaltensweisen beschreiben, wie Elemente in der Visualisierung angezeigt werden. Sie können diesem Element hier Verhaltensweisen zuweisen.
- Weitere Zwillinge: Bei Bedarf können Sie einem Element Datenquellen für sekundäre digitale Zwillinge hinzufügen. Sie sollten nur dann weitere Zwillinge hinzufügen, wenn über den primären Zwilling hinaus zusätzliche Zwillinge mit Daten vorhanden sind, die Sie in Ihren Verhaltensweisen nutzen möchten. Nachdem Sie einen weiteren Zwilling konfiguriert haben, können Sie Eigenschaften dieses Zwillings beim Definieren von Verhaltensweisen für dieses Element verwenden.
Verhalten
Verhaltensweisen sind Geschäftslogikregeln, die die Daten eines digitalen Zwillings nutzen, um die Visualisierung in der Szene zu steuern.
Beim Erstellen eines Verhaltens für ein Element definieren Sie die folgenden Komponenten:
- Elemente: Verhaltensweisen beschreiben die visuellen Elemente, die auf das jeweilige Element in der Visualisierung angewendet werden. Sie können auswählen, auf welche Elemente dieses Verhalten angewendet wird.
- Zwillinge: Identifizieren Sie den Satz von Zwillingen, deren Daten für dieses Verhalten verfügbar sind. Dies schließt die primären Zwillinge der Zielelemente und alle weiteren Zwillinge ein.
- Visuelle Regeln: Visuelle Regeln sind datengesteuerte Überlagerungen für Ihre Elemente. Sie können diese Regeln konfigurieren, um die Integrität oder den Status eines Elements anzugeben.
- Widgets: Widgets sind datengesteuerte visuelle Elemente, die zusätzliche Daten bereitstellen, um Sie bei der Diagnose und Untersuchung des Szenarios zu unterstützen, das das Verhalten darstellt. Durch das Konfigurieren von Widgets kann sichergestellt werden, dass die richtigen Daten erkannt werden, wenn eine bestimmte Bedingung aktiv ist.
Sie können auch Ebenen in Ihrer Szene erstellen, um die Verhaltensweisen zu organisieren. Ebenen wirken wie Tags auf die Verhaltensweisen. So können Sie definieren, welche Verhaltensweisen zusammen angezeigt werden müssen, und benutzerdefinierte Ansichten Ihrer Szene für verschiedene Rollen oder Aufgaben erstellen.
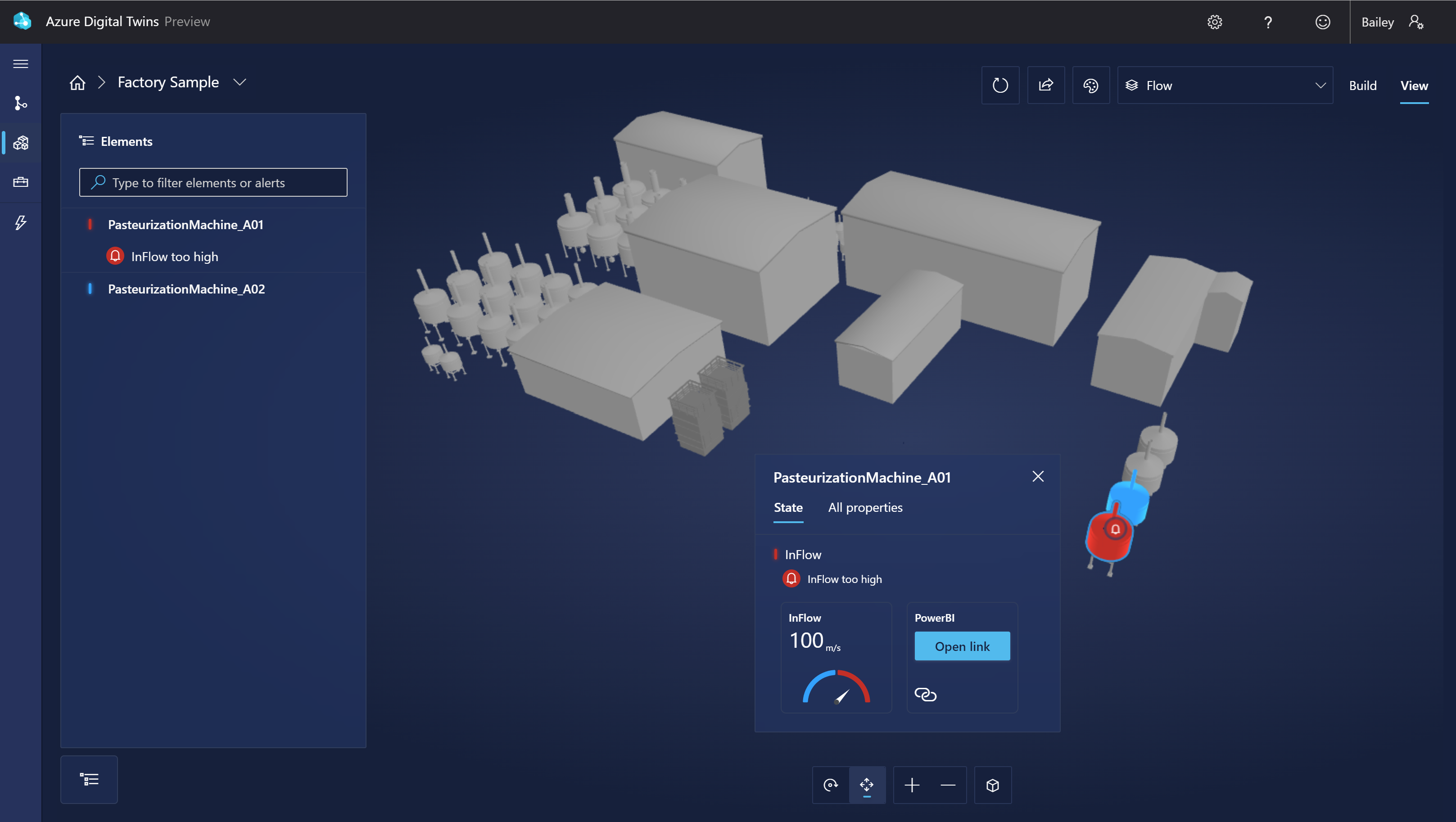
Viewer
3D Scenes Studio enthält auch einen Viewer, mit dem Endbenutzer (z. B. Operatoren) die 3D-Szene erkunden können.
So sieht der Viewer aus:
Sie können über die Liste Elemente alle Elemente und aktiven Bedingungen in Ihrer Szene untersuchen, oder Sie können direkt in der Visualisierung auf Elemente klicken, um deren Details zu untersuchen.
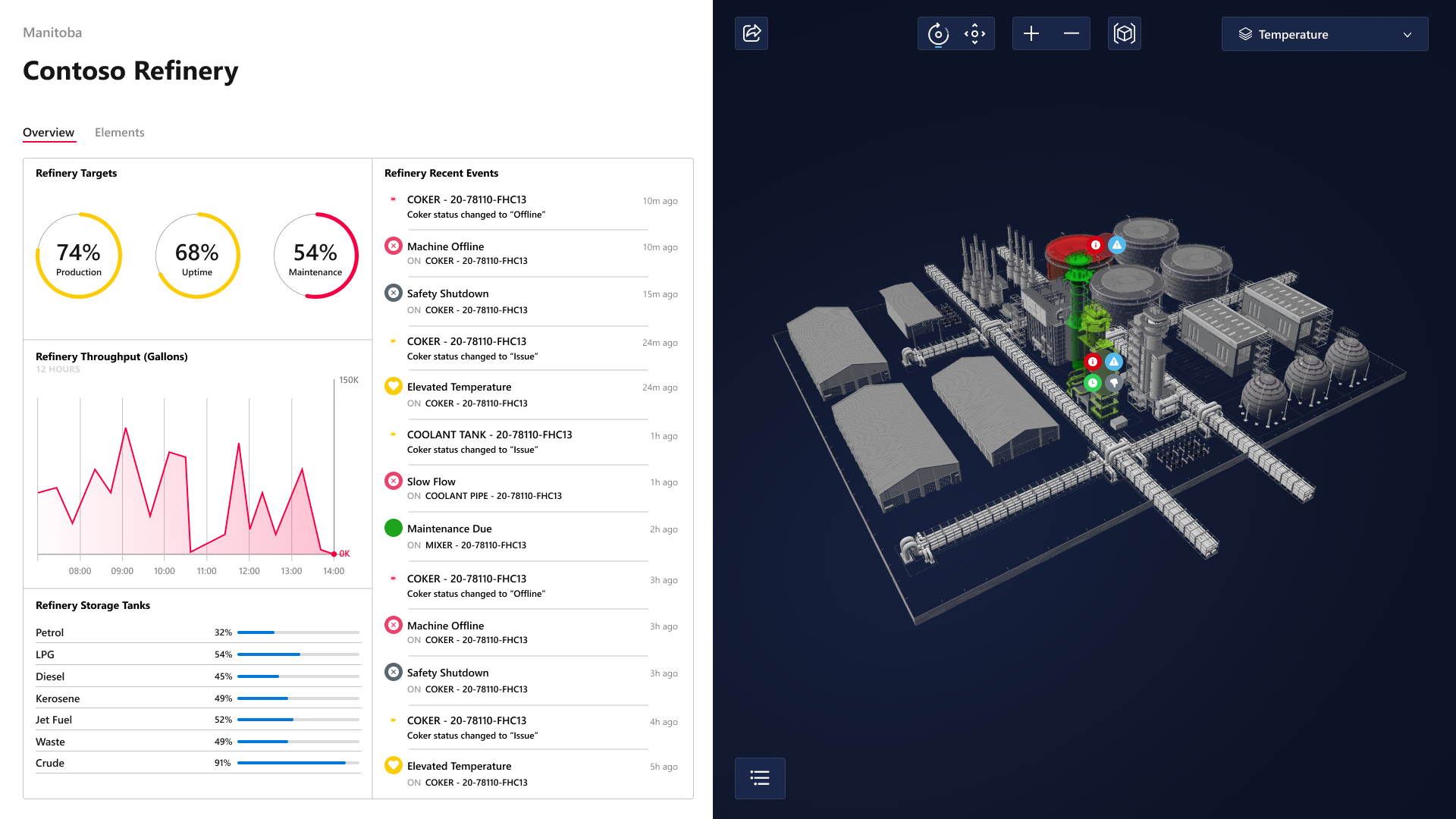
Einbettbare Viewerkomponente
3D Scenes Studio ist erweiterbar, um zusätzliche Anzeigeanforderungen zu unterstützen. Die Viewerkomponente kann in benutzerdefinierte Anwendungen eingebettet und in Verbindung mit Drittanbieterkomponenten eingesetzt werden.
Hier sehen Sie ein Beispiel dafür, wie der eingebettete Viewer in einer unabhängigen Anwendung aussehen könnte:
Die Komponentenbibliothek für die 3D-Visualisierung steht in GitHub im Repository iot-cardboard-js zur Verfügung. Dies ist eine Open-Source-Komponentenbibliothek von React zum Erstellen von IoT-Weboberflächen (Internet of Things, Internet der Dinge).
Anweisungen zur Verwendung der Komponentenbibliothek zum Einbetten von 3D-Funktionen in benutzerdefinierte Anwendungen finden Sie im Wiki des Repositorys Einbetten von 3D-Szenen. Sie können auch das Beispiel CRA IoT Cardboard verwenden, das eine Create React App-Vorlage für die Bibliothek bereitstellt, um mit dem Erstellen einer benutzerdefinierten App mit einem eingebetteten Viewer zu beginnen.
Grenzwerte und Leistung
Wenn Sie mit 3D Scenes Studio arbeiten, sollten Sie die folgenden Grenzwerte einhalten. Wenn Sie diese empfohlenen Grenzwerte überschreiten, könnte eine Leistungsbeeinträchtigung oder ein unvorhergesehenes Anwendungsverhalten auftreten.
| Funktion | Empfohlene Grenze |
|---|---|
| Anzahl der verknüpften Zwillinge (einschließlich aller eindeutigen primären Zwillinge und sekundären Zwillinge auf Elementen) | Kein Grenzwert, aber berücksichtigen Sie die Auswirkungen auf die Leistung, wenn die Anzahl der Zwillinge zunimmt. Weitere Informationen finden Sie weiter unten unter Aktualisierungsrate und Leistung. |
| Größe der 3D-Datei | 100 MB |
Diese Grenzwerte werden empfohlen, da 3D Scenes Studio die standardmäßigen Azure Digital Twins-APIs nutzt und daher den veröffentlichten API-Ratengrenzwerten unterliegt. Je mehr digitale Zwillinge mit den Szenen verknüpft sind, desto mehr Daten werden bei einer regelmäßigen Datenaktualisierung in Ihre Szene aufgenommen (weitere Informationen zu Aktualisierungsraten finden Sie im nächsten Teil dieses Abschnitts). Dies bedeutet, dass diese zusätzlichen API-Aufrufe sich in Abrechnungszählern und im Betriebsdurchsatz niederschlagen.
Aktualisierungsrate und Leistung
Die Standardaktualisierungsrate des 3D-Szenenviewers beginnt bei 10 Sekunden für weniger als 100 Zwillinge. Sie nimmt zu, wenn die Anzahl der Zwillinge zunimmt, und zwar mit einer Rate von etwa 1 Sekunde für alle 10 Zwillinge.
Die Mindestaktualisierungsrate kann auch manuell konfiguriert werden, um eine gewisse Kontrolle darüber zu behalten, wie oft Daten abgerufen werden und welche Auswirkungen dies auf die Leistung hat. Sie können die Mindestaktualisierungsrate für den Viewer so konfigurieren, dass er zwischen 10 Sekunden und 1 Stunde liegt. Der Viewer fällt nie unter die von Ihnen festgelegte Mindestaktualisierungsrate. Der Viewer kann jedoch die tatsächliche Aktualisierungsrate erhöhen, wenn die Anzahl der Zwillinge zunimmt, um die Leistung zu verbessern.
Anweisungen zum Konfigurieren der Mindestaktualisierungsrate für den Viewer finden Sie unter Konfigurieren der Mindestaktualisierungsrate.
Nächste Schritte
Probieren Sie 3D Scenes Studio mit dem Beispielszenario unter Erste Schritte mit 3D Scenes Studio aus.
Erfahren Sie alternativ in Verwenden von 3D Scenes Studio, wie Sie den vollständigen Featuresatz des Studios verwenden.