Ein Formular mit einer Schaltfläche zum Senden in Copilot Studio anzeigen
Anmerkung
Dieser Artikel gilt nur für klassische Chatbots . Um in erstellte Copiloten Copilot Studio zu erweitern, müssen Sie Bot Framework Composer nicht verwenden. Alle in diesem Artikel beschriebenen Funktionen stehen Copiloten direkt zur Verfügung Copilot Studio.
Verbessern Sie Ihren Chatbot, indem Sie mit Bot Framework Composer benutzerdefinierte Dialoge entwickeln und diese dann einem darin erstellten Copiloten hinzufügen Copilot Studio.
In diesem Beispiel erfahren Sie, wie Sie mithilfe von Composer ein Formular mit einer Schaltfläche Senden anzeigen Copilot Studio .
Wichtig
Die Composer-Integration ist nicht für Benutzer verfügbar, die nur über die Teams Microsoft Copilot Studio Lizenz verfügen. Sie müssen eine Test- oder normale Microsoft Copilot Studio-Lizenz haben.
Anforderungen
- Zeigen Sie ein adaptives Karte an Copilot Studio.
- Zeigen Sie eine Optionsliste mit Mehrfachauswahl in Copilot Studio an.
- Verwenden Sie die Bing-Suche als Fallback Copilot Studio.
Erstellen eines neuen Auslösers
Öffnen Sie in Copilot Studio den Copiloten aus Beispiel 3. Wenn Sie Beispiel 3 noch nicht abgeschlossen haben, lesen Sie Bing-Suche in Copilot Studio als Ausweichmöglichkeit verwenden.
Öffnen Sie Ihren Bot in Composer. Anweisungen hierzu finden Sie unter Erste Schritte mit Bot Framework Composer.
Gehen Sie im Bot-Explorer zum Hauptdialog. Wählen Sie Mehr Optionen (...) und dann Neuen Trigger hinzufügen aus.
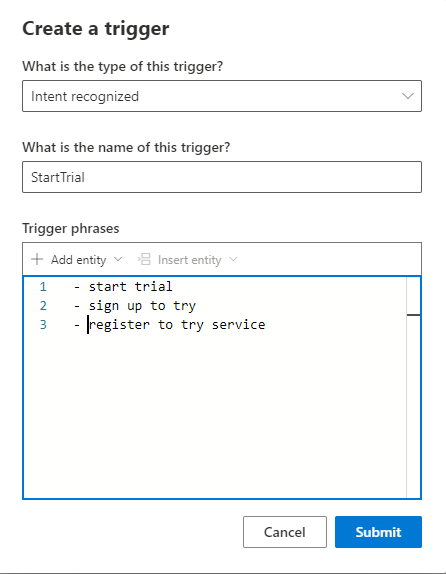
Tun Sie im Fenster Einen Trigger erstellen Folgendes:
Wählen Sie für Welchen Typ hat dieser Trigger? die Option Absicht erkannt aus.
Geben Sie für Wie lautet der Name dieses Trigger?
StartTrialein.Kopieren Sie Folgendes als Triggerausdrücke ein:
- start trial - sign up to try - register to try serviceWählen Sie Übermitteln aus.

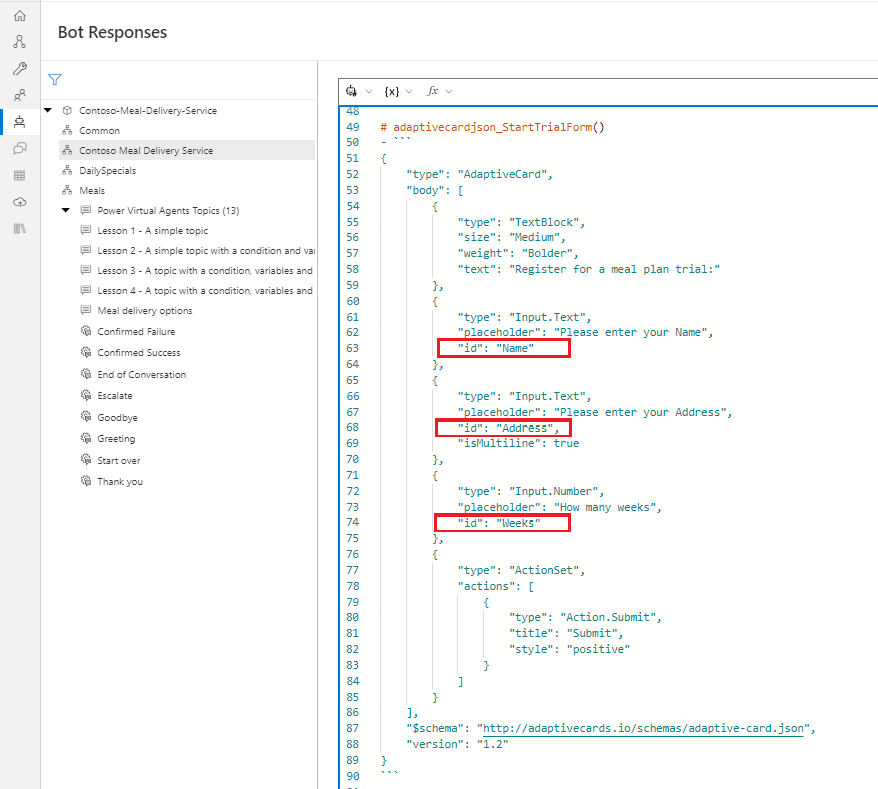
Gehen Sie zur Seite Bot-Antworten, wählen Sie Contoso Meal Delivery Service und dann Code anzeigen aus.
Kopieren Sie Folgendes in die Codeansicht:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Jedes Eingabefeld in dieser adaptiven Karte hat eine eindeutige ID: Name, Adresse und Wochen.

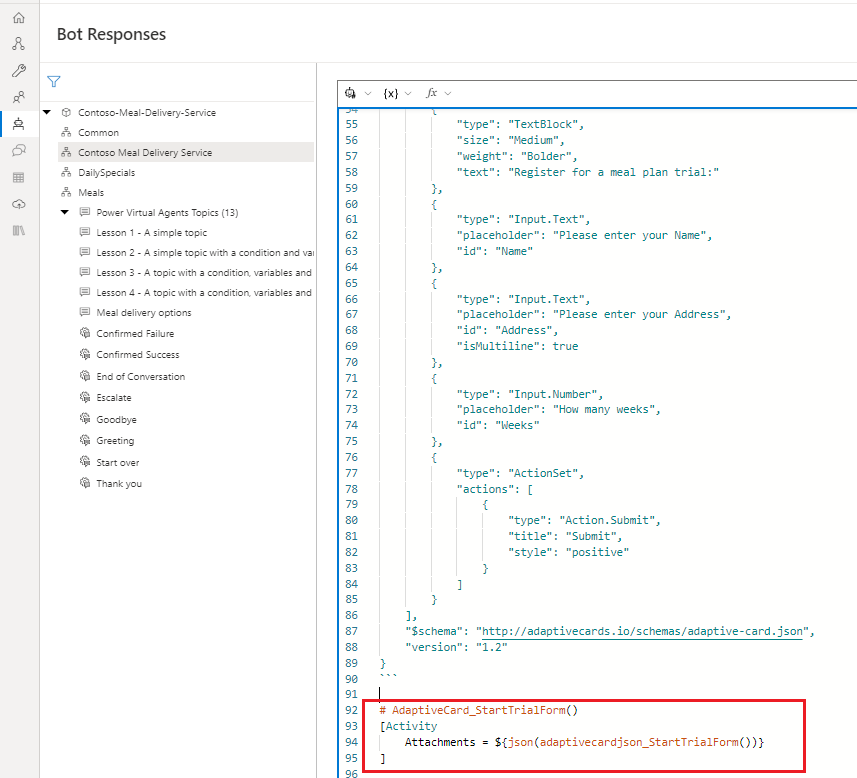
Kopieren Sie den folgenden Code in die gleiche Codeansicht:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Unterhaltungslogik hinzufügen
Gehen Sie auf die Seite Erstellen und wählen Sie den Trigger StartTrial.
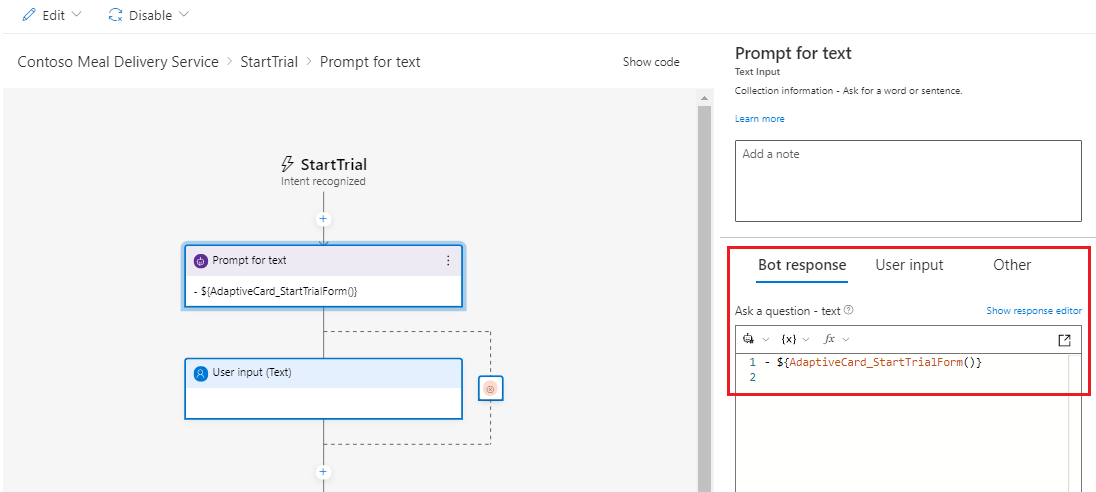
Wählen Sie im Erstellungsbereich Hinzufügen (+), Frage stellen und dann Text aus.
Wählen Sie im Eigenschaftenbereich unter Bot-Antworten Code anzeigen aus.
Warnung
Wenn Sie den folgenden Ausdruck dem Antwort-Editor anstatt dem Code-Editor hinzufügen, antwortet der Bot mit einem rohen JSON anstatt einer adaptiven Karte.
Kopieren Sie den folgenden Ausdruck hinein:
- ${AdaptiveCard_StartTrialForm()}
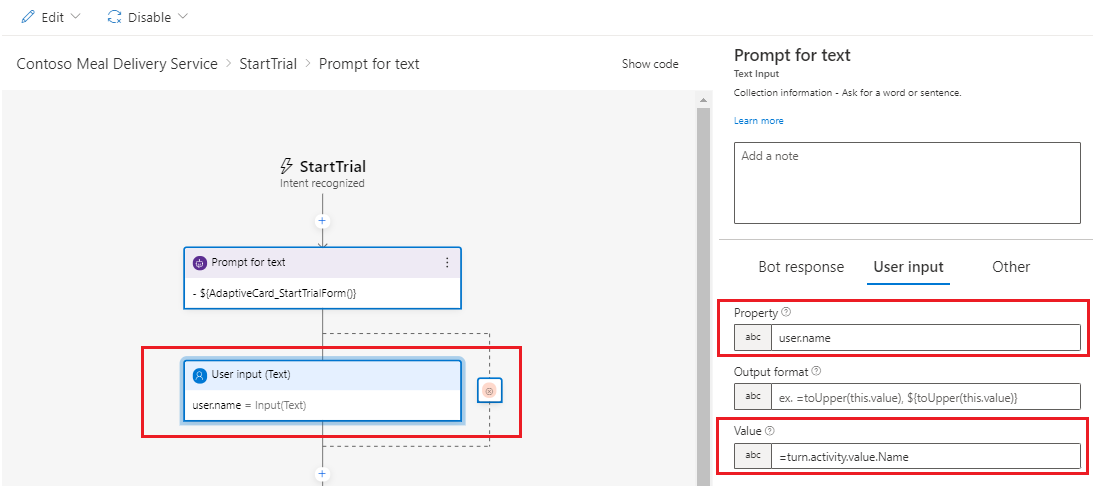
Wählen Sie im Eigenschaftenbereich in der Registerkarte Benutzereingabe und dann Folgendes aus:
- Geben Sie für Eigenschaft
user.nameein. - Geben Sie als Wert
=turn.activity.value.Nameein.

- Geben Sie für Eigenschaft
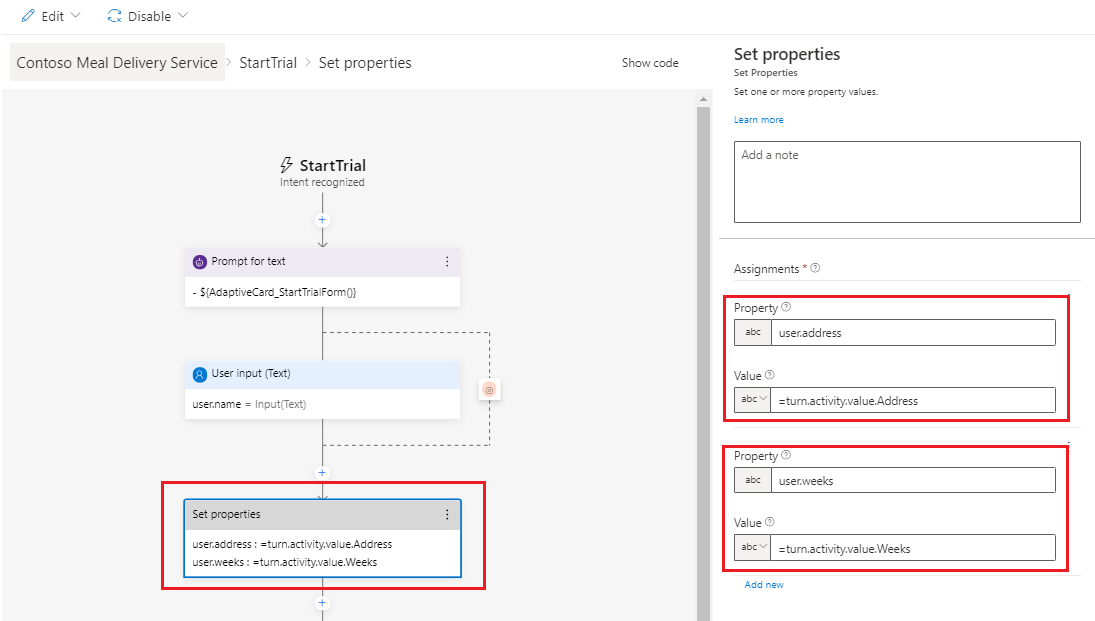
Wählen Sie im Erstellungsbereich Hinzufügen (+), Eigenschaften verwalten und schließlich Eigenschaften festlegen aus.
Führen Sie im Eigenschaftenbereich Folgendes aus:
- Wählen Sie unter Zuweisungen Neue hinzufügen aus, um ein Feld Eigenschaft und ein Feld Wert hinzuzufügen.
- Geben Sie für Eigenschaft
user.addressein - Geben Sie als Wert
=turn.activity.value.Addressein. - Wählen Sie noch einmal Neu hinzufügen aus, um eine weitere Eigenschaft und einen weiteren Wert hinzuzufügen.
- Geben Sie für Eigenschaft
user.weeksein. - Geben Sie als Wert
=turn.activity.value.Weeksein.

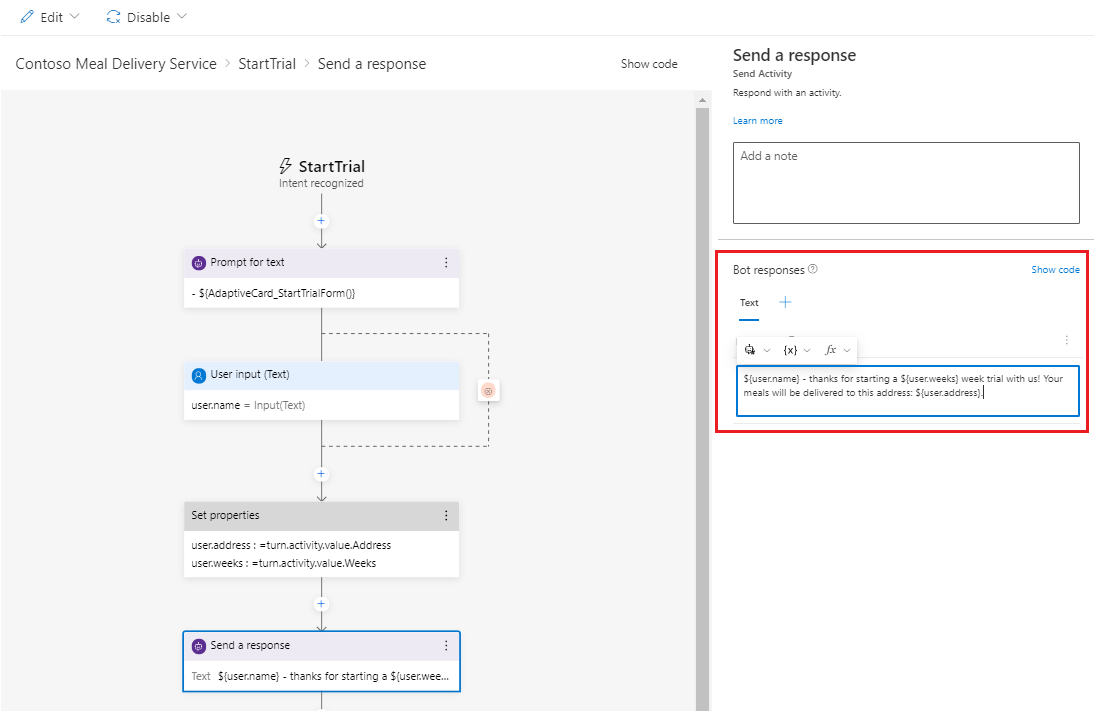
Wählen Sie im Erstellungsbereich Hinzufügen (+) und dann Eine Antwort senden aus.
Kopieren und fügen Sie im Antwort-Editor Folgendes ein:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.
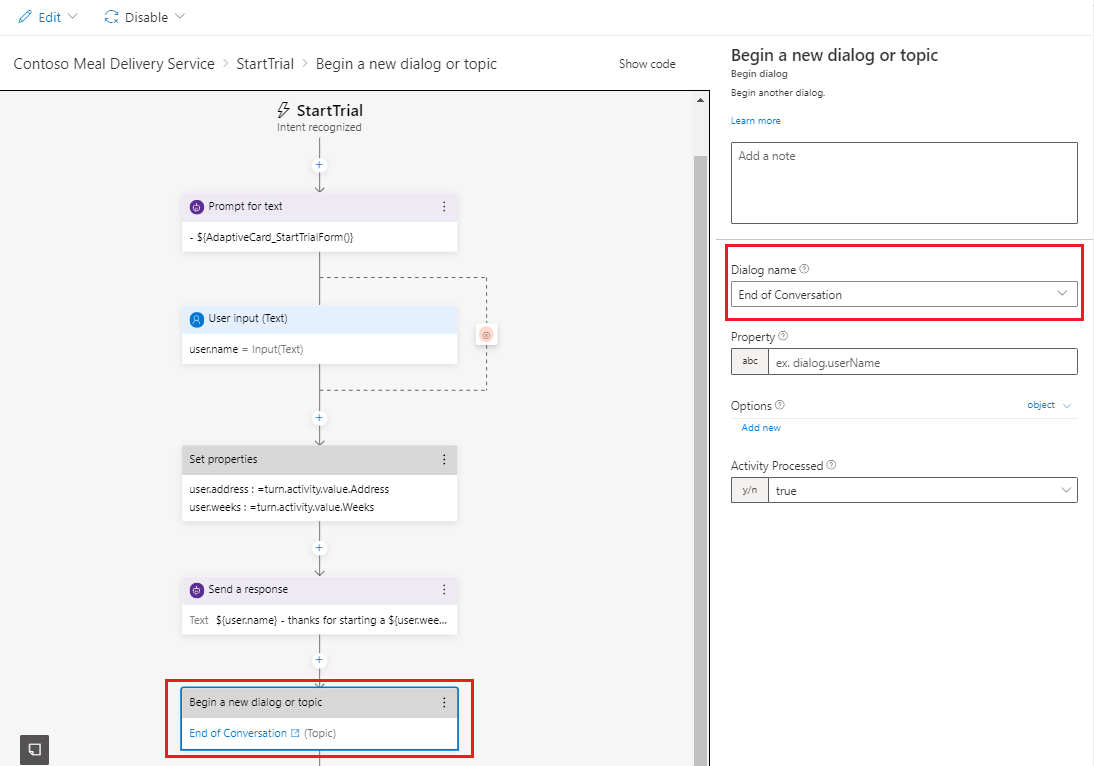
Wählen Sie im Erstellungsbereich Hinzufügen (+) und dann Ein Microsoft Copilot Studio Thema beginnen aus.
Wählen Sie im Eigenschaftenbereich für Dialogname Ende der Unterhaltung aus.

Ihren Bot testen
Veröffentlichen Sie Ihren Composer-Inhalt, um ihn in Ihrem Copilot Studio Copiloten verfügbar zu machen.
Wichtig
Wählen Sie Veröffentlichen in Composer stellt die Änderungen zum Testen zur Verfügung, veröffentlicht jedoch nicht automatisch Ihren Bot.
Veröffentlichen Sie Ihr Bot in Microsoft Copilot Studio , um Ihr Bot auf allen Kanälen zu aktualisieren, mit denen es verbunden ist.
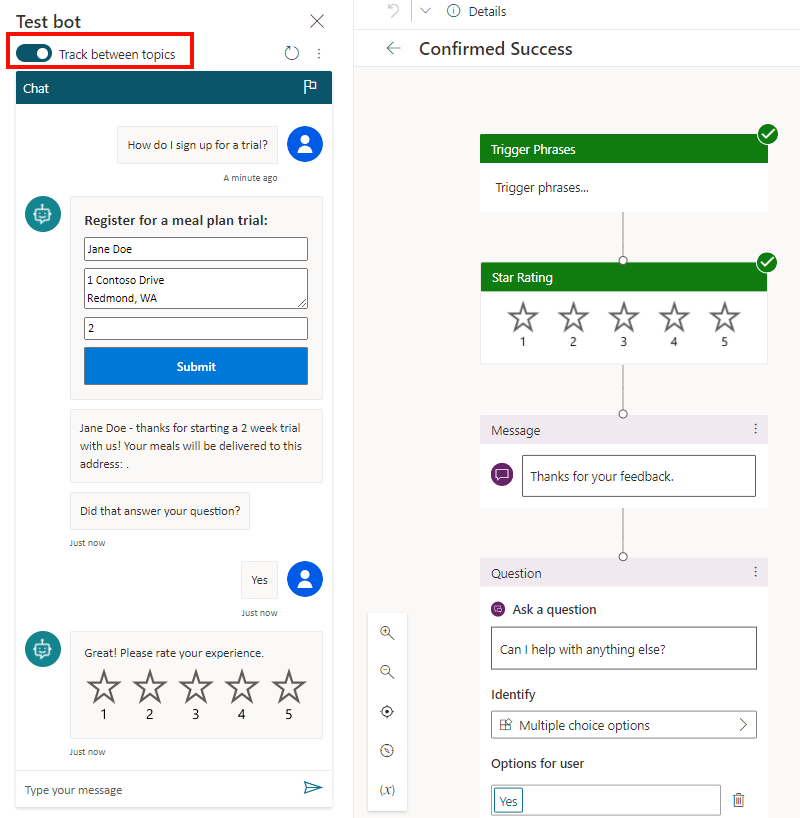
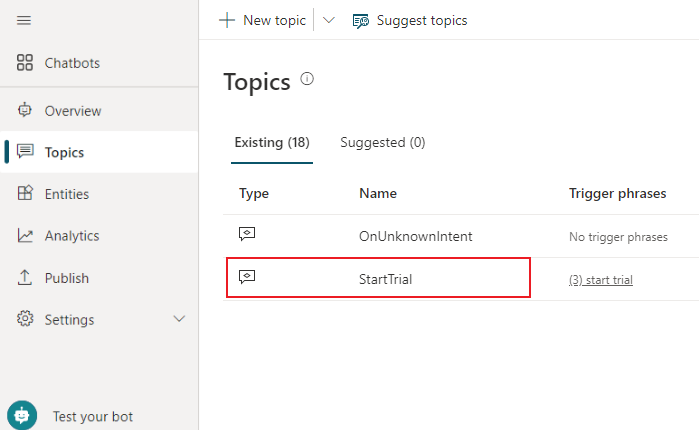
Gehen Sie zur Seite Copilot Studio Themen , um Ihre neuen StartTrial Thema anzuzeigen.

Öffnen Sie den Testbot-Bereich und stellen Sie sicher, dass Nachverfolgen der Themenverläufe eingeschaltet ist. Geben Sie die Nachricht ein
How do I sign up for a trial?ein, um Ihre Unterhaltung zu beginnen.