Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
In diesem Lernprogramm erstellen Sie eine lineare Schiebereglercodekomponente, mit der Benutzer numerische Werte mit einem visuellen Schieberegler ändern können, anstatt die Werte in der Spalte einzugeben.

Den Beispielcode für die fertige lineare Schiebereglercodekomponente finden Sie unter PowerApps-Samples/component-framework/LinearInputControl/.
Führen Sie die folgenden Schritte aus, um eine lineare Schiebereglercodekomponente zu erstellen:
- Erstellen eines neuen Komponentenprojekts
- Implementieren des Manifests
- Implementieren von Komponentenlogik mit Hilfe von TypeScript
- Hinzufügen von Stilen zu Codekomponenten
- Erstellen Ihrer Codekomponenten
- Packen der Codekomponenten
- Hinzufügen Ihrer Codekomponente zu einer App
Voraussetzungen
Installieren Sie für dieses Lernprogramm die folgenden Komponenten:
- Visual Studio Code (VSCode) ( Stellen Sie sicher, dass die Option "Zu PATH hinzufügen " ausgewählt ist)
- Node.js (LTS-Version wird empfohlen)
- Microsoft Power Platform CLI (Verwenden Sie entweder Power Platform Tools für Visual Studio Code oder Power Platform CLI für Windows)
- .NET-Build-Tools durch Installation einer der folgenden Optionen. Wählen Sie mindestens die Workload
.NET build toolsaus:- Visual Studio 2022
- Visual Studio 2019
Notiz
Möglicherweise möchten Sie das .NET 6.x SDK anstelle der Buildtools für Visual Studio verwenden. Verwenden Sie in diesem Fall anstelle von msbuilddotnet build.
Trinkgeld
Installieren Sie Git für die Quellcodeverwaltung.
Erstellen eines neuen Komponentenprojekts
Starten Sie für dieses Tutorial in einem Ordner, der sich unter C:\repos befindet, aber Sie können auch jeden beliebigen anderen Ordner verwenden. Wählen Sie einen Ordner aus, in dem Sie Ihren Code einchecken möchten.
Erstellen Sie einen neuen Ordner mit dem Namen
LinearInput.Öffnen Sie den
LinearInputOrdner mithilfe von Visual Studio Code.Die schnellste Methode zum Starten ist die Verwendung eines Eingabeaufforderungsfensters. Navigieren Sie zu Ihrem
LinearInputOrdner und geben Siecode .ein.c:\repos\LinearInput>code .Dieser Befehl öffnet Ihr Komponentenprojekt in Visual Studio Code.
Öffnen Sie ein neues Terminal in Visual Studio Code mithilfe von Terminal ->New Terminal.
Erstellen Sie an der Terminalaufforderung ein neues Komponentenprojekt, indem Sie grundlegende Parameter mithilfe des Befehls pac pcf init übergeben.
pac pcf init --namespace SampleNamespace --name LinearInputControl --template field --run-npm-installDer Befehl führt auch den
npm installBefehl aus, um die Projekt-Build-Tools einzurichten.Running 'npm install' for you...Notiz
Wenn die Fehlermeldung
The term 'npm' is not recognized as the name of a cmdlet, function, script file, or operable program.angezeigt wird, stellen Sie sicher, dass Sie node.js (LTS-Version wird empfohlen) und alle anderen Voraussetzungen installieren.
Implementieren des Manifests
Das Kontrollmanifest ist eine XML-Datei, die die Metadaten der Codekomponente enthält. Es definiert auch das Verhalten der Codekomponente. In diesem Lernprogramm erstellen Sie diese Manifestdatei unter dem LinearInputControl Unterordner. Wenn Sie die ControlManifest.Input.xml Datei in Visual Studio Code öffnen, sehen Sie, dass die Manifestdatei mit einigen Eigenschaften vordefiniert ist. Weitere Informationen finden Sie unter Manifest.
Der control-Knoten definiert Namespace, Version und Anzeigename der Codekomponente.
Das Werkzeug generiert das Steuerelement. Es bietet einen guten Ausgangspunkt für Ihre Kontrolle.
Trinkgeld
Sie können das XML leichter lesen, wenn Sie es so formatieren, dass die Attribute in separaten Zeilen erscheinen. Suchen und installieren Sie ein XML-Formatierungstool Ihrer Wahl auf dem Visual Studio Code Marketplace: Nach XML-Formatierungserweiterungen suchen.
Die folgenden Beispiele wurden so formatiert, dass die Attribute in separaten Zeilen stehen, um sie besser lesbar zu machen.
| Attribute | Beschreibung |
|---|---|
namespace |
Namespace der Codekomponente. |
constructor |
Konstruktor der Codekomponente. |
version |
Version der Komponente. Wenn Sie die Komponente aktualisieren, müssen Sie die Version aktualisieren, um die neuesten Änderungen in der Laufzeit anzuzeigen. |
display-name-key |
Name der Codekomponente, die auf der Benutzeroberfläche angezeigt wird. |
description-key |
Beschreibung der Codekomponente, die auf der Benutzeroberfläche angezeigt wird. |
control-type |
Der Typ der Codekomponente. Dieser Wert ist ein standard Steuerelement. |
Wenn Sie die kommentierten Bereiche ignorieren und das Dokument formatieren, wird das Manifest angezeigt, das für Sie generiert wurde:
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
</manifest>
Nehmen Sie von diesem Ausgangspunkt aus die folgenden Änderungen vor:
- Fügen Sie das Element type-group hinzu
- Bearbeiten Sie das Element property
- Bearbeiten Sie das Element resources
type-group-Element hinzufügen
Fügen Sie die Definition eines type-group-Elements mit dem Namen numbers innerhalb des Elements control hinzu. Dieses Element gibt den Komponentenwert an und kann Ganz-, Währungs-, Gleitkomma- oder Dezimalwerte enthalten.
Ersetzen Sie das external-service-usage Element durch das type-group Element, da die external-service-usage Funktionalität von diesem Steuerelement nicht verwendet wird.
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
Bearbeiten Sie das property-Element
Bearbeiten Sie das erzeugte samplePropertyproperty-Element innerhalb des control-Elements. Dieses Element definiert die Eigenschaften der Codekomponente, z. B. den Datentyp der Spalte.
| Attribut | BESCHREIBUNG |
|---|---|
name |
Name der Eigenschaft. |
display-name-key |
Anzeigename der Eigenschaft, die auf der Benutzeroberfläche angezeigt wird. |
description-key |
Beschreibung der Eigenschaft, die auf der Benutzeroberfläche angezeigt wird. |
of-type-group |
Verwenden Sie das of-type-group Attribut, um auf den Namen einer bestimmten Typgruppe zu verweisen. In diesem Fall verweisen Sie auf den Namentype-group, den numbers Sie im vorherigen Schritt erstellt haben. |
usage |
Hat zwei Eigenschaften, bound und input.- Gebundene Eigenschaften sind nur an den Wert der Spalte gebunden. - Eingabeeigenschaften sind entweder an eine Spalte gebunden oder lassen einen statischen Wert zu. |
required |
Legt fest, ob die Eigenschaft erforderlich ist. |
Bearbeiten Sie den Eigenschaftenknoten wie im folgenden Code dargestellt:
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
resources-Element bearbeiten
Der Knoten ressources definiert die Visualisierung der Codekomponente. Sie enthält alle Ressourcen, die die Visualisierung und Formatierung der Codekomponente erstellen. Der Code ist als untergeordnetes Element unter dem Ressourcenelement angegeben.
Das generierte Manifest enthält bereits eine Definition des Code-Elements mit den auf path und order festgelegten Attributwerten. Verwenden Sie diese Werte. Im folgenden Hinzufügen von Stil zur Code-Komponente-Abschnitt fügen Sie CSS-Stile für das Steuerelement hinzu. Um diesen Schritt zu unterstützen, bearbeiten Sie das Manifest, um sie hinzuzufügen, während Sie es geöffnet haben.
Bearbeiten Sie den Knoten resource, um das folgende css-Element hinzuzufügen:
Fertiges Manifest
Die vollständige Manifestdatei sollte so aussehen:
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<type-group name="numbers">
<type>Whole.None</type>
<type>Currency</type>
<type>FP</type>
<type>Decimal</type>
</type-group>
<property name="controlValue"
display-name-key="Control Value"
description-key="Control value description."
of-type-group="numbers"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
<css path="css/LinearInputControl.css"
order="1" />
</resources>
</control>
</manifest>
Speichern Sie die Änderungen in der
ControlManifest.Input.xml-Datei.Generieren Sie
ManifestDesignTypes.d.tsmithilfe des folgenden Befehls.npm run refreshTypesDie Ausgabe sollte wie folgt aussehen:
PS C:\repos\LinearInput> npm run refreshTypes > pcf-project@1.0.0 refreshTypes > pcf-scripts refreshTypes [12:38:06 PM] [refreshTypes] Initializing... [12:38:06 PM] [refreshTypes] Generating manifest types... [12:38:06 PM] [refreshTypes] Generating design types... [12:38:06 PM] [refreshTypes] SucceededUm die Ergebnisse zu sehen, öffnen Sie die Datei
C:\repos\LinearInput\LinearInputControl\generated\ManifestTypes.d.ts, um die generierten Typen zu sehen:/* *This is auto generated from the ControlManifest.Input.xml file */ // Define IInputs and IOutputs Type. They should match with ControlManifest. export interface IInputs { controlValue: ComponentFramework.PropertyTypes.NumberProperty; } export interface IOutputs { controlValue?: number; }
Implementieren von Komponentenlogik
Implementieren Sie nach der Implementierung der Manifestdatei die Komponentenlogik mithilfe von TypeScript. Implementieren Sie die Komponentenlogik innerhalb der index.ts Datei. Wenn Sie die index.ts Datei in Visual Studio Code öffnen, sehen Sie, dass die vier wesentlichen Funktionen (init, updateView, getOutputs und destroy) vordefiniert sind. Implementieren Sie nun die Logik für die Codekomponente.
Öffnen Sie die Datei index.ts in einem Code-Editor Ihrer Wahl und nehmen Sie die folgenden Änderungen vor:
- Hinzufügen von Eigenschaften für das Steuerelement
-
Fügen Sie die Funktion
refreshDataals Handler für das Ereignis hinzu -
Bearbeiten Sie die
init-Funktion -
Bearbeiten Sie die
updateView-Funktion -
Bearbeiten Sie die
getOutputs-Funktion -
Bearbeiten Sie die
destroy-Funktion
Fügen Sie Eigenschaften für das Steuerelement hinzu
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
/**
* Empty constructor.
*/
constructor() {}
Fügen Sie die Funktion refreshData als Handler für das Ereignis hinzu
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
Aktualisieren Sie die init-Funktion
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
}
Bearbeiten Sie die updateView-Funktion
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
}
Bearbeiten Sie die getOutputs-Funktion
Bearbeiten Sie die destroy-Funktion
Die vollständige index.ts-Datei sollte so aussehen:
import { IInputs, IOutputs } from "./generated/ManifestTypes";
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
private _value: number;
private _notifyOutputChanged: () => void;
private labelElement: HTMLLabelElement;
private inputElement: HTMLInputElement;
private _container: HTMLDivElement;
private _context: ComponentFramework.Context<IInputs>;
private _refreshData: EventListenerOrEventListenerObject;
/**
* Empty constructor.
*/
constructor() {}
/**
* Used to initialize the control instance. Controls can kick off remote server calls
and other initialization actions here.
* Data-set values are not initialized here, use updateView.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to property names defined
in the manifest, as well as utility functions.
* @param notifyOutputChanged A callback method to alert the framework that the
control has new outputs ready to be retrieved asynchronously.
* @param state A piece of data that persists in one session for a single user.
Can be set at any point in a controls life cycle by calling 'setControlState'
in the Mode interface.
* @param container If a control is marked control-type='standard', it will receive
an empty div element within which it can render its content.
*/
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
this._context = context;
this._container = document.createElement("div");
this._notifyOutputChanged = notifyOutputChanged;
this._refreshData = this.refreshData.bind(this);
// creating HTML elements for the input type range and binding it to the function which
// refreshes the control data
this.inputElement = document.createElement("input");
this.inputElement.setAttribute("type", "range");
this.inputElement.addEventListener("input", this._refreshData);
//setting the max and min values for the control.
this.inputElement.setAttribute("min", "1");
this.inputElement.setAttribute("max", "1000");
this.inputElement.setAttribute("class", "linearslider");
this.inputElement.setAttribute("id", "linearrangeinput");
// creating a HTML label element that shows the value that is set on the linear range control
this.labelElement = document.createElement("label");
this.labelElement.setAttribute("class", "LinearRangeLabel");
this.labelElement.setAttribute("id", "lrclabel");
// retrieving the latest value from the control and setting it to the HTMl elements.
this._value = context.parameters.controlValue.raw!;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0"
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0";
// appending the HTML elements to the control's HTML container element.
this._container.appendChild(this.inputElement);
this._container.appendChild(this.labelElement);
container.appendChild(this._container);
}
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
/**
* Called when any value in the property bag has changed. This includes field values,
data-sets, global values such as container height and width, offline status, control
metadata values such as label, visible, etc.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to names defined in the manifest,
as well as utility functions
*/
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
// storing the latest context from the control.
this._value = context.parameters.controlValue.raw!;
this._context = context;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: ""
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "";
}
/**
* It is called by the framework prior to a control receiving new data.
* @returns an object based on nomenclature defined in manifest,
expecting object[s] for property marked as "bound" or "output"
*/
public getOutputs(): IOutputs {
return {
controlValue: this._value,
};
}
/**
* Called when the control is to be removed from the DOM tree.
Controls should use this call for cleanup.
* i.e. cancelling any pending remote calls, removing listeners, etc.
*/
public destroy(): void {
// Add code to cleanup control if necessary
this.inputElement.removeEventListener("input", this._refreshData);
}
}
Wenn Sie fertig sind, speichern Sie die Änderungen an der index.ts Datei.
Hinzufügen eines Styles zur Codekomponente
Entwickler und App-Entwickler können ihre Formatierung definieren, um ihre Codekomponenten visuell mithilfe von CSS darzustellen. MIT CSS können Entwickler die Darstellung von Codekomponenten beschreiben, einschließlich Stil, Farben, Layouts und Schriftarten. Die Methode init der linearen Eingangskomponente erzeugt ein Eingangselement und setzt das Klassenattribut auf linearslider. Die Formatvorlage für die linearslider Klasse wird in einer separaten CSS-Datei definiert. Sie können zusätzliche Komponentenressourcen wie CSS-Dateien mit der Codekomponente einschließen, um weitere Anpassungen zu unterstützen.
Wichtig
Stellen Sie beim Implementieren von Formatierungen für Ihre Codekomponenten mithilfe von CSS sicher, dass das CSS auf Ihr Steuerelement festgelegt ist, indem Sie die automatisch generierten CSS-Klassen verwenden, die auf das Containerelement DIV für Ihre Komponente angewendet werden.
Wenn Ihre CSS im globalen Gültigkeitsbereich liegt, bricht sie wahrscheinlich das bestehende Styling des Formulars oder Bildschirms, auf dem die Code-Komponente gerendert wird.
Wenn Sie ein CSS-Framework eines Drittanbieters verwenden, verwenden Sie eine Version dieses Frameworks, die bereits namespacesiert ist oder das Framework in einem Namespace manuell oder mithilfe eines CSS-Präprozessors umschließt.
Erstellen Sie einen neuen
css-Unterordner imLinearInputControl-Ordner.Erstellen Sie eine neue
LinearInputControl.css-Datei imcss-Unterordner.Fügen Sie der
LinearInputControl.css-Datei den folgenden Stilinhalt hinzu:.SampleNamespace\.LinearInputControl input[type=range].linearslider { margin: 1px 0; background:transparent; -webkit-appearance:none; width:100%;padding:0; height:24px; -webkit-tap-highlight-color:transparent } .SampleNamespace\.LinearInputControl input[type=range].linearslider:focus { outline: none; } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-runnable-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; }Speichern Sie die Datei
LinearInputControl.css.Beachten Sie, dass die
ControlManifest.Input.xmlDatei bereits diecssRessourcendatei innerhalb des Ressourcenelements enthält, da dieser Schritt zuvor im Abschnitt "Implementieren des Manifests" abgeschlossen wurde.<resources> <code path="index.ts" order="1" /> <css path="css/LinearInputControl.css" order="1" /> </resources>
Notiz
Das Power Apps component framework verwendet RESX Web-Ressourcen, um die lokalisierten Zeichenfolgen zu verwalten, die auf jeder Benutzeroberfläche angezeigt werden. Die Ressourcen zur Unterstützung der Lokalisierung werden ebenfalls im Knoten resources registriert.
Dieses erste Lernprogramm enthält keine Lokalisierungsfunktion. Die Lokalisierung ist in anderen Tutorials enthalten.
Informationen zum Lokalisieren von Codekomponenten mithilfe resx von Webressourcen finden Sie im Lokalisierungs-API-Beispiel .
Erstellen Ihrer Codekomponenten
Nachdem Sie das Hinzufügen des Manifests, der Komponentenlogik und der Formatierung abgeschlossen haben, erstellen Sie die Codekomponenten mithilfe des folgenden Befehls:
npm run build
Die Ausgabe sollte dem folgenden Ergebnis ähneln:
> pcf-project@1.0.0 build
> pcf-scripts build
[2:05:41 PM] [build] Initializing...
[2:05:41 PM] [build] Validating manifest...
[2:05:41 PM] [build] Validating control...
[2:05:42 PM] [build] Running ESLint...
[2:05:43 PM] [build] Generating manifest types...
[2:05:43 PM] [build] Generating design types...
[2:05:43 PM] [build] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2049 ms
[2:05:45 PM] [build] Generating build outputs...
[2:05:45 PM] [build] Succeeded
PS C:\repos\LinearInput\LinearInputcontrol>
Das Build generiert eine aktualisierte TypeScript-Typdeklinationsdatei unter dem Ordner LinearInputControl/generated.
Die Komponente wird in den Ordner out/controls/LinearInputControl kompiliert. Die Build-Artefakte umfassen:
-
bundle.js- Zusammengefasster Komponenten-Quellcode. -
ControlManifest.xml– Tatsächliche Komponentenmanifestdatei, die Sie in die Microsoft Dataverse-Organisation hochladen.
Notiz
eslint-Regeln können sich auf Ihren Build auswirken, je nachdem, wie sie konfiguriert sind. Wenn während des Builds eine Fehlermeldung angezeigt wird:
[12:58:30 PM] [build] Failed:
[pcf-1065] [Error] ESLint validation error:
C:\project\LinearInput\LinearInputControl\index.ts
10:26 error 'EventListenerOrEventListenerObject' is not defined no-undef
Überprüfen Sie Ihre ESlint-Regeln in .eslintrc.json und setzen Sie Linting-Regeln auf ["warn"]. Wenn Sie zum Beispiel die Fehlermeldung erhalten:
error 'EventListenerOrEventListenerObject' is not defined no-undef
Dann können Sie .eslintrc.json öffnen und die Regeln bearbeiten, um einen ["warn"]-Wert für die Regel no-undef hinzuzufügen:
"rules": {
"no-unused-vars": "off",
"no-undef": ["warn"]
}
Nachdem Sie die Eslint-Regeln aktualisiert haben, sollte Ihr Steuerelement ohne Fehler erstellt werden.
Debuggen der Codekomponente
Wenn Sie die Implementierung der Codekomponentenlogik abgeschlossen haben, führen Sie den folgenden Befehl aus, um den Debugvorgang zu starten. Weitere Informationen finden Sie unter Debugcodekomponenten.
npm start watch
Die Ausgabe sollte dem folgenden Ergebnis ähneln:
> pcf-project@1.0.0 start
> pcf-scripts start "watch"
[2:09:10 PM] [start] [watch] Initializing...
[2:09:10 PM] [start] [watch] Validating manifest...
[2:09:10 PM] [start] [watch] Validating control...
[2:09:11 PM] [start] [watch] Generating manifest types...
[2:09:11 PM] [start] [watch] Generating design types...
[2:09:11 PM] [start] [watch] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2060 ms
[2:09:13 PM] [start] [watch] Generating build outputs...
[2:09:13 PM] [start] [watch] Starting control harness...
Starting control harness...
[Browsersync] Access URLs:
----------------------------
Local: http://localhost:8181
----------------------------
[Browsersync] Serving files from: C:\repos\LinearInput\out\controls\LinearInputControl
[Browsersync] Watching files...
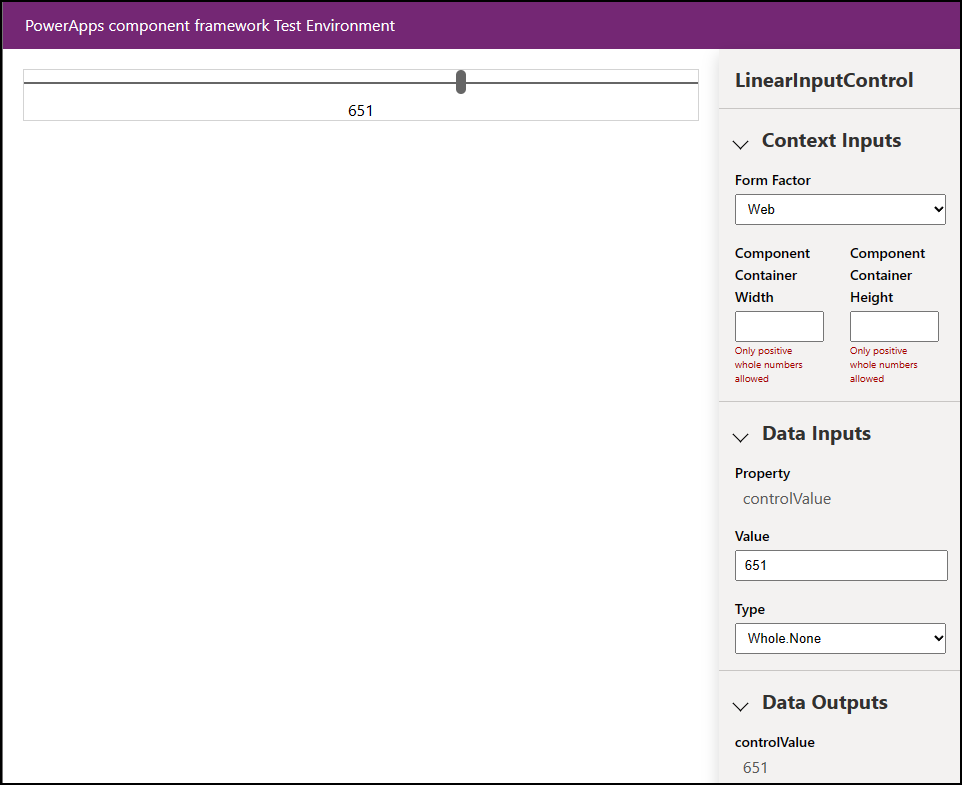
Ein Browser wird ebenfalls geöffnet, um die PCF Control Sandbox anzuzeigen, sodass Sie das Steuerelement sehen und testen können.

Verpackung Ihrer Code-Komponenten
Führen Sie diese Schritte aus, um eine Lösung-Datei zu erstellen und zu importieren:
Erstellen Sie einen neuen Ordner namens "Lösungen " im Ordner "LinearInputControl" , und wechseln Sie zum neuen Ordner.
mkdir Solutions cd SolutionsErstellen Sie ein neues Lösungsprojekt im Ordner "LinearInputControl ", indem Sie den Befehl "pac solution init " verwenden:
pac solution init --publisher-name Samples --publisher-prefix samplesNotiz
Die Herausgebernamen- und Herausgeberpräfixwerte müssen entweder mit einem vorhandenen Lösungsherausgeber oder einem neuen übereinstimmen, den Sie in Ihrer Zielumgebung erstellen möchten.
Sie können eine Liste der aktuellen Werte abrufen, indem Sie diese Abfrage in Ihrer Zielumgebung ausführen:
[Environment URI]/api/data/v9.2/publishers?$select=uniquename,customizationprefixWeitere Informationen finden Sie unter Abfragedaten mithilfe der Web-API.
Die Ausgabe des Befehls "pac solution init" sieht wie folgt aus:
Dataverse solution project with name 'solutions' created successfully in: 'C:\repos\LinearInput\linearinputcontrol\solutions' Dataverse solution files were successfully created for this project in the sub-directory Other, using solution name solutions, publisher name Samples, and customization prefix samples. Please verify the publisher information and solution name found in the Solution.xml file. PS C:\repos\LinearInput\linearinputcontrol\solutions>Fügen Sie nach dem Erstellen des neuen Projekts einen Verweis auf den Speicherort der erstellten Komponente hinzu. Verwenden Sie den folgenden Befehl:
pac solution add-reference --path ..\..\Notiz
Der von Ihnen bereitgestellte Pfad bezieht sich auf den aktuellen Lösungsordner, den Sie unter dem Ordner LinearInputControl erstellt haben. Sie können auch einen absoluten Pfad angeben.
Die Ausgabe des Befehls sieht wie folgt aus:
Project reference successfully added to Dataverse solution project.Um eine ZIP-Datei aus Ihrem Lösungsprojekt zu erstellen, verwenden Sie den folgenden Pfad, wenn Sie sich im Lösungsprojektverzeichnis
cdsprojbefinden:msbuild /t:restoreWenn Sie das .NET 6 SDK installiert haben, verwenden Sie Folgendes:
dotnet buildFühren Sie den folgenden Befehl erneut aus:
msbuildNotiz
Wenn Sie den Fehler
Missing required tool: MSBuild.exe/dotnet.exeerhalten, fügen SieMSBuild.exe/dotnet.exezur Umgebungsvariablen "Path" hinzu oder verwenden SieDeveloper Command Prompt for Visual Studio Code. Wie erwähnt in Voraussetzungen, müssen Sie .NET-Build-Tools installieren.Trinkgeld
Sie sehen die Meldung „Verwenden Sie nicht die
evalFunktion oder deren funktionale Entsprechungen“, wenn Sie die Lösungsdatei mithilfe desmsbuildBefehls erstellen, sie in Dataverse importieren und die Lösungsprüfung durchführen. Erstellen Sie die Lösungsdatei mithilfe des Befehlsmsbuild/property:configuration=Releaseneu. Reimportieren Sie die Lösung in Dataverse, und führen Sie die Lösungsprüfung aus. Weitere Informationen finden Sie unter Debugcodekomponenten.Die erstelle Lösungs-ZIP-Datei befindet sich im Ordner
Solution\bin\debug.Importieren Sie die Lösung manuell in Dataverse, indem Sie Power Apps verwenden, sobald die ZIP-Datei bereit ist, oder automatisch mithilfe der Microsoft Power Platform Build Tools.
Notiz
Veröffentlichen Sie die Anpassungen manuell, wenn Sie nicht verwaltete Lösung importieren.
Hinzufügen Ihrer Codekomponente zu einer App
Um eine Codekomponente zu einer App hinzuzufügen, folgen Sie den Schritten in diesen Artikeln:
- Hinzufügen von Komponenten zu Spalten und Tabellen für modellbasierte Apps
- Hinzufügen von Code-Komponenten zu einer Canvas App
- Codekomponenten in Portalen verwenden
Siehe auch
Beispielkomponenten herunterladen
Weitere Informationen zum Power Apps component framework
Übersicht über die mit ALM verwendeten Tools und Apps
Power Apps component framework – API-Referenz
Power Apps component framework – Übersicht
Debuggen von Code-Komponenten