Hinzufügen eines scrollenden Bildschirms zu einer Canvas-App
Erstellen Sie in einer Canvas-App einen Bildschirm, durch den Benutzer scrollen können, um andere Elemente anzuzeigen. Erstellen Sie z.B. eine Smartphone-App, die Daten in mehreren Diagrammen anzeigt, die Benutzer durch Scrollen anzeigen können.
Wenn Sie in einem Abschnitt mehrere Steuerelemente hinzufügen, bleibt die relative Position der Steuerelemente im Abschnitt erhalten, wobei es keine Rolle spielt, ob es sich um eine Smartphone-App oder eine Tablet-App handelt. Bildschirmgröße und Ausrichtung kann sich auch darauf auswirken, wie die Abschnitte angeordnet sind.
Voraussetzungen
- Erstellen Sie eine leere Canvas-App.
- Erfahren Sie, wie Sie Steuerelemente hinzufügen und konfigurieren.
Erstellen eines Scrollbildschirms
Wählen Sie unter der Menü Neue Anzeige aus.
Wählen Sie Bildlauffähig.

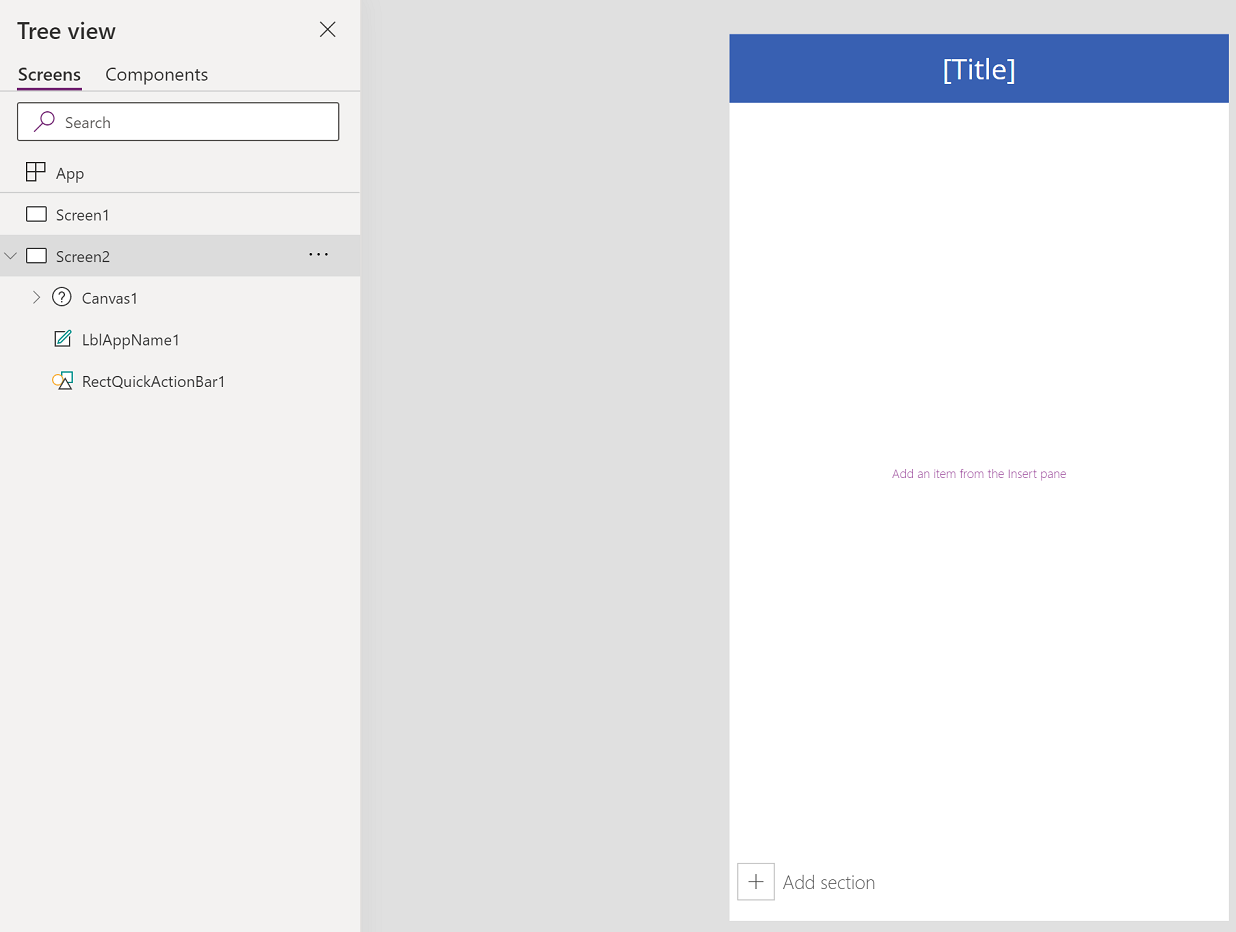
Der App wird ein neuer scrollbarer Bildschirmtyp hinzugefügt.

Steuerelemente hinzufügen
Der scrollbare Bildschirm enthält standardmäßig ein flüssiges Raster mit einer Datenkarte. Datenkarten helfen beim Trennen von Bausteinen auf dem Bildschirm. Um den Bildschirm mit mehreren Steuerelementen scrollbar zu machen, fügen Sie weitere Datenkarten hinzu. Fügen Sie dann nach Bedarf Steuerelemente in Datenkarten hinzu.
Um Datenkarten hinzuzufügen, können Sie Abschnitt hinzufügen am unteren Rand des scrollbaren Bildschirms auswählen.

Wir beginnen mit dem Hinzufügen von Steuerelementen auf der Datenkarte, die standardmäßig mit dem scrollbaren Bildschirm verfügbar ist, und fügen dann einen neuen Abschnitt hinzu, der eine weitere Datenkarte hinzufügt. Sobald eine neue Datenkarte verfügbar ist, fügen wir der neuen Datenkarte ein weiteres Steuerelement hinzu.
Zusammen würden beide Datenkarten und die Steuerelemente innerhalb der Datenkarten die Standardlänge des Bildschirms verlängern, was die Verwendung der Bildlauffähigkeit des Bildschirms erfordern würde.
Tipp
Weitere Informationen zu Datenkarten finden Sie unter Grundlegendes zu Datenkarten.
Wählen Sie + (Einfügen) im linken Bereich aus.

Erweitern Sie Diagramme, und wählen Sie dann Säulendiagramm aus.
Ändern Sie die Größe des auf dem Bildschirm hinzugefügten Diagramms so, dass es etwa zwei Drittel des Bildschirms einnimmt.
Reduzieren Sie die Größe der Datenkarte auf die Größe des hinzugefügten Diagramms.

Wählen Sie Abschnitt hinzufügen auf dem Bildschirm, um einen weiteren Abschnitt hinzuzufügen.

Wählen Sie Einfügen > Diagramme > Liniendiagramm aus.
Scrollen Sie mit der Bildlaufleiste auf der rechten Seite des Bildschirms nach unten und wählen Sie dann Abschnitt hinzufügen aus, um eine dritte Datenkarte hinzuzufügen.
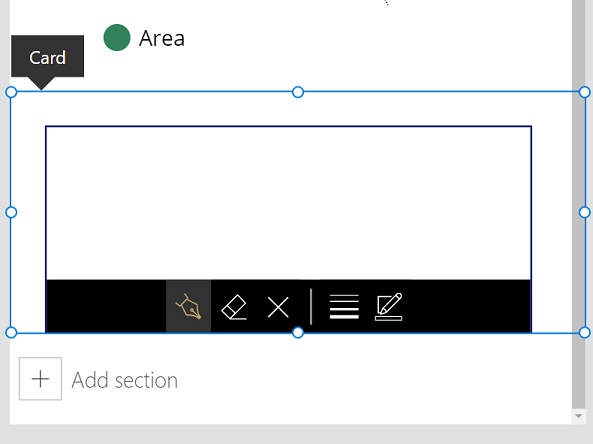
Wählen Sie Einfügen > Eingabe > Stifteingabe aus.
Passen Sie die Größe des Stifteingabe-Steuerelements an, indem Sie die Breite innerhalb der Datenkarte vergrößern.

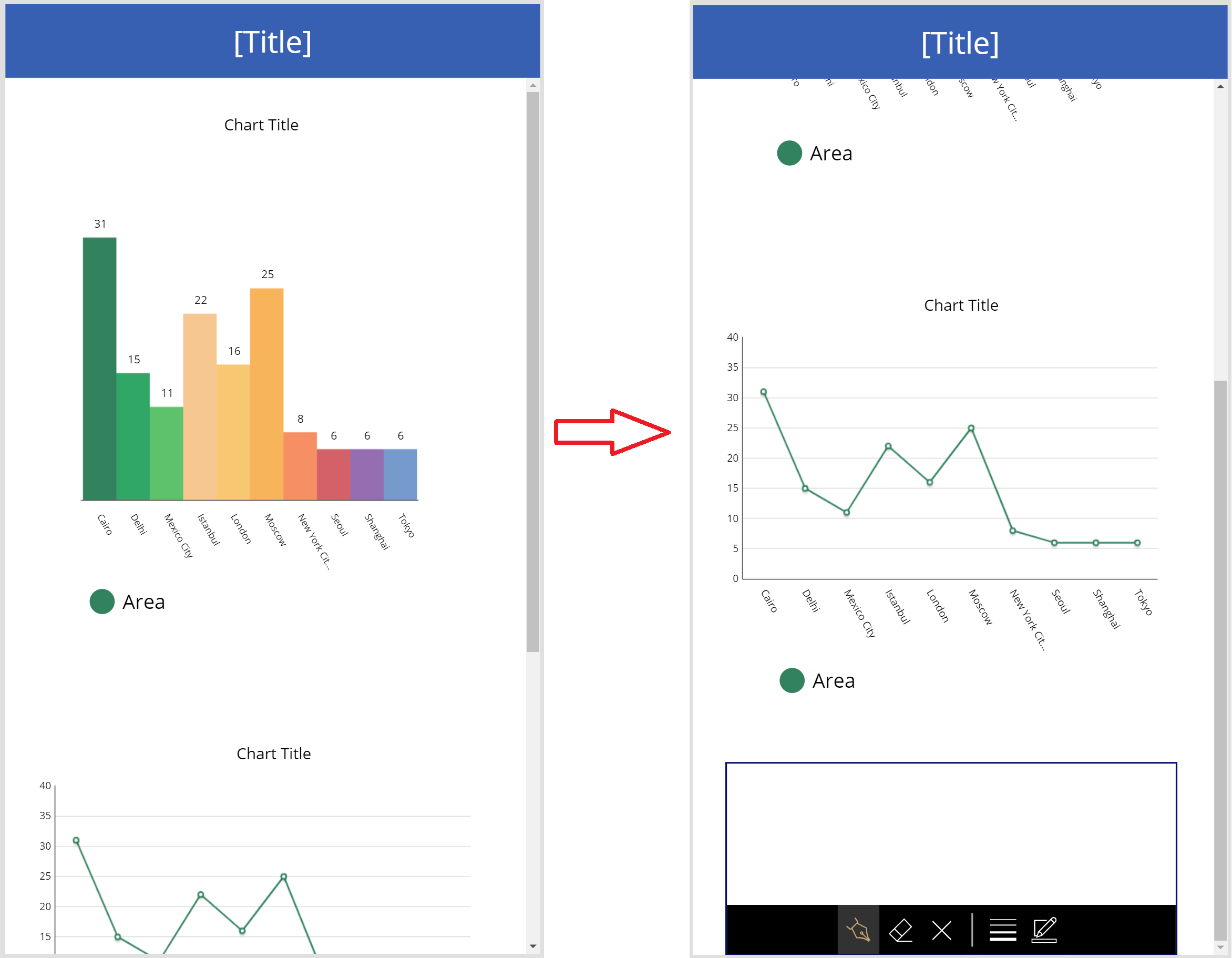
Drücken Sie F5 auf der Tastatur, um eine Vorschau der App anzuzeigen. Scrollen Sie mit der Bildlaufleiste nach unten zum unteren Teil des Bildschirms.

Nachdem Sie nun gezeigt haben, wie Sie den scrollbaren Bildschirm verwenden, passen Sie die App weiter an Ihre geschäftlichen Anforderungen an.
Bildlaufbildschirm für Formulare
Das Power Apps Datenkarten verwendet, um Abschnitte zu erstellen, können die Steuerelemente Formular anzeigen und Formular bearbeiten nicht in sie eingefügt werden. Das Verschachteln einer solchen Kombination von Steuerelementen kann die Leistung der App beeinträchtigen. Verwenden Sie daher bei der Verwendung von Formularsteuerelementen Layout-Container wie das vertikaler Container-Steuerelement.
Tipp
Informationen zum Arbeiten mit Formularen finden Sie unter Canvas-App-Formulare verstehen.
Es gibt mehrere verschiedene Methoden, um das Scrollen mit Formularen zu konfigurieren:
Verwenden Sie die Vertical Overflow-Eigenschaft
Die Verwendung der Vertical Overflow-Eigenschaft ist eine grundlegende Methode zur Verwendung eines Bildlaufbildschirms mit einem Formular.
Stellen Sie sicher, dass Sie einen leeren Bildschirm und keinen scrollbaren Bildschirm verwenden.
Wählen Sie Einfügen > Layout, und wählen Sie dann Vertikaler Container.
Wählen Sie auf der rechten Seite des Bildschirms im Eigenschaftenbereich Vertical Overflow-Eigenschaften-Dropdown-Menü und wählen Sie Scrollen aus.

Fügen Sie das Bearbeitungs- oder Anzeigeformular mit den erforderlichen Feldern hinzu. Wenn die Liste der Felder die Größe des Containers auf dem Bildschirm überschreitet, können Sie mithilfe der Bildlaufleiste innerhalb des Containers scrollen.

Verwenden Sie Container innerhalb von „vertikaler Container“
Bei komplexen Apps können Sie erwägen, Container innerhalb eines „Vertikaler Container“-Steuerelements hinzuzufügen. Passen Sie dann die Höhe des Formulars und des inneren Behälters wie unten gezeigt an.
Stellen Sie sicher, dass Sie einen leeren Bildschirm und keinen scrollbaren Bildschirm verwenden.
Wählen Sie Einfügen > Layout, und wählen Sie dann Vertikaler Container.
Wählen Sie auf der rechten Seite des Bildschirms im Eigenschaftenbereich Vertical Overflow-Eigenschaften-Dropdown-Menü und wählen Sie Scrollen aus.
Wählen Sie Einfügen > Layout, und wählen Sie dann Container.
Schalten Sie auf der rechten Seite des Bildschirms im Eigenschaftenbereich Flexible height-Eigenschaft auf Aus.

Fügen Sie das Bearbeitungs- oder Anzeigeformular mit den erforderlichen Feldern hinzu.
Um das Scrollen innerhalb des Bildschirms für das Formular zu ermöglichen, aktualisieren Sie die Höhe des in Schritt 4 hinzugefügten Containers und des Formulars.

Weitere Informationen zum Arbeiten mit der Reaktionsfähigkeit einer App finden Sie unter Responsive Canvas-Apps erstellen und Responsive Layouts
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).