Bildschirmgröße und -ausrichtung von Canvas Apps ändern
Passen Sie eine Canvas-App an, indem Sie Bildschirmgröße und -ausrichtung ändern.
Bildschirmgröße und Ausrichtung ändern
Melden Sie sich bei Power Apps an.
Öffnen Sie die App zum Bearbeiten.
Wählen Sie Einstellungen.
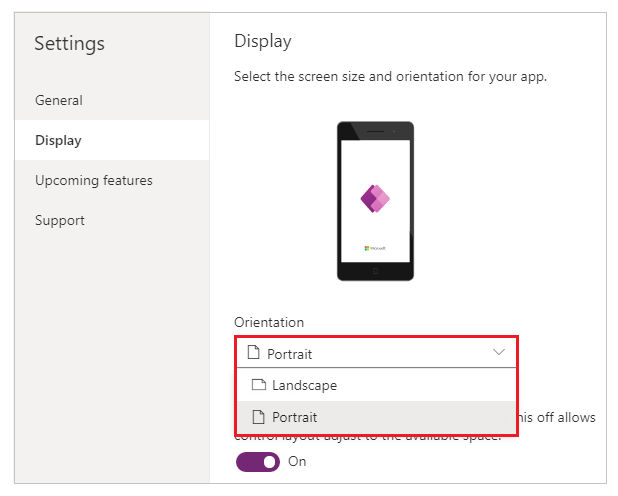
Wählen Sie Display.
Wählen Sie unter der Liste Ausrichtung die Option Porträt oder Landschaft.

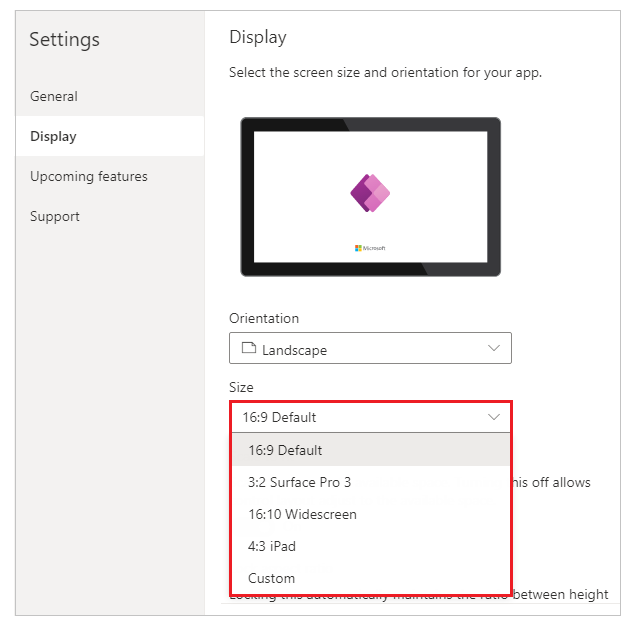
(Nur für Tablet-Anwendungen) Führen Sie unter Aspect ratio einen dieser Schritte aus:
- Wählen Sie das Verhältnis, das dem Zielgerät für diese Apps entspricht.
- Wählen Sie Anpassen, um Ihre eigene Größe festzulegen, und geben Sie dann eine Breite zwischen 50 - 3840 und eine Höhe zwischen 50 - 2160 an.

Hinweis
Größe ist nur für Apps mit Tablet Layout verfügbar.
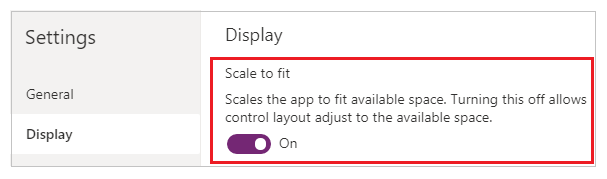
Geben Sie unter Passend skalieren entweder An oder Aus an.

Diese Einstellung ist standardmäßig aktiviert, so dass die Größe der App-Bildschirme an den verfügbaren Platz auf dem Gerät angepasst wird. Wenn diese Einstellung aktiviert ist, stimmt die Eigenschaft Width der App mit DesignWidth und die Eigenschaft Height der App mit DesignHeight überein.
Wenn Sie diese Einstellung ausschalten, passt sich die App an das Seitenverhältnis des Geräts an, auf dem sie läuft, und nimmt den gesamten verfügbaren Platz ein. Die App ist nicht skalierbar, so dass auf Bildschirmen mehr Informationen angezeigt werden können.
Wenn diese Einstellung deaktiviert wird, wird Lock aspect ratio automatisch ausgeschaltet und deaktiviert. Darüber hinaus wird die Eigenschaft Width aller Bildschirme auf
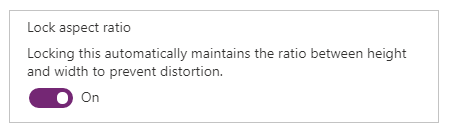
Max(App.Width, App.DesignWidth)und ihre Eigenschaft Height aufMax(App.Height, App.DesignHeight)gesetzt, so dass sie den Abmessungen des Fensters folgen, in dem die App läuft. Mit dieser Änderung können Sie Apps erstellen, die auf verschiedene Geräte und Fensterdimensionen reagieren. Weitere Informationen: Responsive-Layout erstellenGeben Sie unter Seitenverhältnis sperren entweder Ein oder Aus an.

Wenn diese Einstellung aktiviert ist, behält die App die in Schritt 2 und 3 angegebene Bildschirmausrichtung und das Seitenverhältnis bei, unabhängig vom Gerät. Beispielsweise behält eine App für ein Telefon, die in einem Webbrowser läuft, das Verhältnis für ein Telefon bei und zeigt einen dunklen Balken auf jeder Seite, anstatt das Fenster zu füllen.
Wenn diese Einstellung ausgeschaltet ist, passt sich die App an das Seitenverhältnis des Geräts an, auf dem sie läuft. Davon raten wir ab, da die App je nach Bildschirmgröße bis zur Unbrauchbarkeit verzerrt werden kann. Beispielsweise können sich Steuerelemente überlappen oder Text abgeschnitten werden.
Hinweis
Diese Einstellung kann für bestimmte Steuerelemente nicht deaktiviert werden, z. B. Rich-Text-Editor und Fluent-UI-Steuerelemente. Sie werden nicht entsprechend der Bildschirmgröße verzerrt. Erstellen Sie ein ansprechendes Layout, um anzugeben, wie sich diese Steuerelemente an unterschiedliche Bildschirmgrößen anpassen sollen.
Geben Sie unter Bildschirmausrichtung sperren entweder Ein oder Aus an.

Wenn Sie die Bildschirmausrichtung der App sperren, behält die App die Ausrichtung bei, die Sie angeben. Wenn die App auf einem Gerät ausgeführt wird, das eine andere Bildschirmausrichtung besitzt, wird die App falsch angezeigt, und es werden möglicherweise unerwünschte Ergebnisse angezeigt. Wenn Sie die Ausrichtung der App entsperren, wird diese der Bildschirmausrichtung des Geräts angepasst, auf der sie ausgeführt wird.
Sie können die Ausrichtung der App auch ändern, indem Sie Darstellung der Einbettung optimieren unter Einstellungen > Anzeige aktivieren. Diese Funktion oben links richtet die App aus, wenn sie eingebettet ist, und ändert die Hintergrundfarbe des Hosting-Canvas in Weiß.

Schließen Sie den Dialog Einstellungen.
Speichern und veröffentlichen Ihre Anwendung.
Aufgezähltes App-Verhalten für die Einstellungen „Zum Anpassen skalieren“ und „Seitenverhältnis sperren“
| Szenario | Passend skalieren | Seitenverhältnis sperren | Verhalten des App-Layouts bei „Bildschirmgröße ändern“ | Hinweise zur Aufnahme in Dokumente |
|---|---|---|---|---|
| 1 | Aktiviert | Aktiviert | Die Breite und Höhe des Bildschirms werden vom Ersteller festgelegt. Der Bildschirm wird auf die verfügbare Fenstergröße skaliert. | |
| 2 | Deaktiviert | Aktiviert | Nicht verfügbar. Wenn das Skalieren zum Anpassen deaktiviert ist, ist auch das Sperren des Seitenverhältnisses deaktiviert. | |
| 3 | Aktiviert | Deaktiviert | Der Bildschirm wird in Power Apps Studio auf die verfügbare Fenstergröße skaliert. In der Endbenutzererfahrung wird Power Apps auf den kleinsten Rand (Breite oder Höhe) skaliert und dann die Benutzeroberfläche für den größeren Rand ausgefüllt. | Für Apps, die für Mobilgeräte entwickelt wurden, empfehlen wir Erstellern, Ausrichtung sperren mit dieser Einstellung zu verwenden. |
| 4 | Deaktiviert | Deaktiviert | App-Erlebnisse können responsiv sein. Ersteller können Steuerpositionen manipulieren, indem sie mit Power Fx X- und Y-Werte sowie Breite und Höhe festlegen. | Weitere Informationen finden Sie in der Dokumentation zu dynamischem Layout. Erwägen Sie außerdem die Verwendung von Containern mit automatischem Layout. |
Nächste Schritte,
- Erstellen Sie dynamische Layouts in Canvas-Apps.
- Prüfen Sie häufige Probleme und Lösungen, wenn Sie auf Probleme stoßen.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).