App in der Vorschau ansehen
Wenn Sie eine App erstellen, ist es hilfreich, eine Vorschau Ihrer App anzuzeigen und zu sehen, wie sie für Ihre Benutzer aussehen wird. Verwenden Sie die App-Vorschaufunktion, um zu sehen, wie Ihre App auf verschiedenen Geräten und in verschiedenen Größen angezeigt wird. Die Vorschau einer App ist besonders nützlich, wenn Sie eine responsive App erstellen.
Um eine App in der Vorschau anzuzeigen, öffnen Sie die App zur Bearbeitung in Power Apps Studio und wählen Sie im Aktionsmenü die  Vorschau der App.
Vorschau der App.
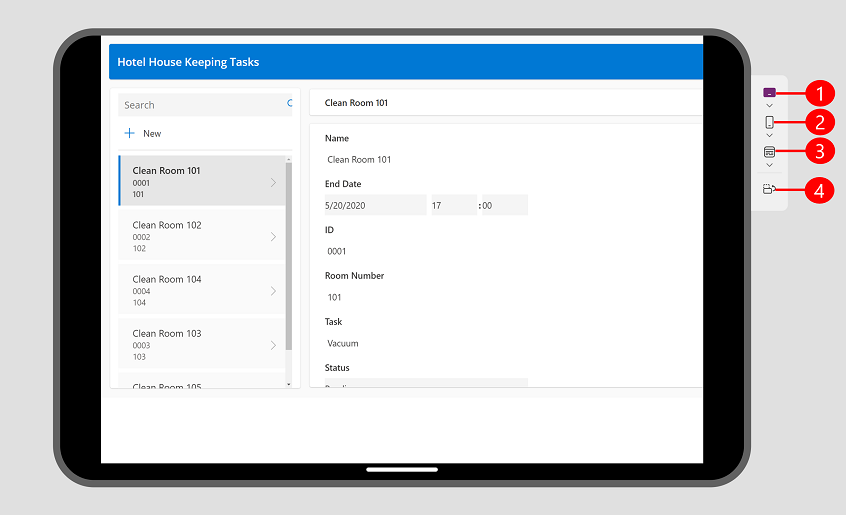
Verwenden Sie die Vorschauoptionen, um mithilfe der Geräteauswahl zu sehen, wie Ihre App auf verschiedenen Geräten aussieht.

Legende:
- Tabletgeräte: Ermöglicht Ihnen die Auswahl gängiger Tabletgeräte verschiedener Hersteller sowie die Möglichkeit, eine benutzerdefinierte Größe entsprechend Ihren Anforderungen auszuwählen. Diese Option zeigt einen Geräterahmen und eine sichere Gerätezone an, die je nach Ausrichtung des Geräts als schwarzer Bereich entweder oben und unten oder an den Seiten angezeigt wird. Außerdem wird ein schwarzer Bereich mit der Home-Leiste unten angezeigt.
- Mobile Geräte: Ermöglicht Ihnen die Auswahl gängiger Smartphones verschiedener Hersteller sowie die Möglichkeit, eine benutzerdefinierte Größe entsprechend Ihren Anforderungen auszuwählen. Diese Option zeigt einen Geräterahmen und eine sichere Gerätezone an, die je nach Ausrichtung des Geräts als schwarzer Bereich entweder oben und unten oder an den Seiten angezeigt wird. Außerdem wird ein schwarzer Bereich mit der Home-Leiste unten angezeigt.
- Webansicht: Sehen Sie, wie Ihre App in einem Webbrowser aussieht. Sie können eine Fenstergröße auswählen, um das Browserfenster auszufüllen, oder Sie können die Canvas-Größe auswählen, um zu sehen, wie die App während der Erstellung aussieht, ohne die Vorschau verlassen zu müssen.
- Ausrichtungsumschalter: Wechseln Sie zwischen vertikaler und horizontaler Ausrichtung. Die Option Ausrichtungsumschalter ist deaktiviert, wenn die Einstellung Ausrichtung sperren aktiviert ist.
Wenn Sie eine responsive App entwickeln, passt sich der Inhalt der App an die Bildschirmgröße des verwendeten Geräts an.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie mit der Geräteauswahl überprüfen können, ob sich Ihre App richtig anpasst.
Anzeigeeinstellungen
Das Verhalten Ihrer App bei den einzelnen Vorschauoptionen hängt vom App-Typ und Ihren Anzeigeeinstellungen ab.
Wenn eine App mit dem Telefonlayout erstellt wird, können Sie sie mithilfe der Geräteauswahl weiterhin im Web und auf Tabletgeräten in der Vorschau anzeigen. Wenn eine App jedoch nicht mit einem responsiven Layout erstellt wird, erscheint sie im Web und auf dem ausgewählten Tabletgerät in Smartphone-Form. Sie erhalten eine Meldung, in der erklärt wird, warum die Vorschau schmal ist. Wenn Sie möchten, dass eine App hinsichtlich Smartphone-, Tablet- und Webgrößen responsiv ist, empfehlen wir Ihnen, beim Erstellen einer App die Tabletoption auszuwählen. Sie können responsive Container mit automatischem Layout verwenden, um den Inhalts-Flow für verschiedene Bildschirmgrößen, einschließlich Smartphones, zu bestimmen. Mehr Informationen: Responsive Canvas-Apps erstellen
Unterhalb der Anzeigeeinstellungen:
- Passend skalieren: Wenn die Einstellung auf Ein festgelegt ist, wird Ihre gesamte App so skaliert, dass sie in den verfügbaren Platz passt. Wenn der App weniger Platz zur Verfügung steht, bemerken Sie möglicherweise an den Seiten freien Platz, um die Skalierung zu ermöglichen. Wenn ein Benutzer die App abspielt, wird ihm auch der leere Bereich angezeigt.
- Ausrichtung sperren: Bei Einstellung auf Ein wird die Schaltfläche Ausrichtung wechseln in der Geräteauswahl deaktiviert.
Bekannte Probleme
Wenn die Einstellung Passend skalieren aktiviert und die Einstellung Seitenverhältnis sperren deaktiviert ist, ist Ihre Vorschau nicht genau. Diese Konfiguration wird nicht empfohlen. Weitere Informationen: Bildschirmgröße und Ausrichtung von Canvas-Apps ändern
Wenn Passend skalieren deaktiviert ist und Sie die Größe Ihres Browserfensters im Vorschaumodus ändern, ist die Vorschau nicht genau. Um das Problem zu beheben, schließen Sie die Vorschau und öffnen Sie sie erneut, sobald Ihr Browserfenster die gewünschte Größe hat.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für