Erstellen Sie eine modellbasierte App mit dem klassischen App-Designer
In diesem Artikel werden die Grundlagen zum Erstellen und Bearbeiten einer modellgesteuerten App beschrieben, die freigegeben und an andere Umgebungen verteilt werden kann.
Wichtig
Ab Oktober 2023 sind die klassischen App-, Formular- und Ansicht-Designer veraltet und alle modellgesteuerten Apps, Formulare und Ansichten werden nur noch in den modernen Designern geöffnet. Standardmäßig ist der Befehl Zur klassischen Ansicht wechseln, mit der Sie vom modernen Designer zum klassischen Designer zurückkehren können, nicht mehr verfügbar. Weitere Informationen: Klassische App-, Formular- und Ansicht-Designer sind veraltet
Voraussetzungen zum Erstellen modellgesteuerter Apps
Überprüfen Sie die folgenden Voraussetzungen, bevor Sie eine App erstellen:
- Es muss eine Power Apps-Umgebung, die für die App-Entwicklung verwendet wird, innerhalb des Mandanten vorhanden sein. Mehr Informationen finden Sie unter Erstellen einer Umgebung und Umgebungsstrategie für ALM.
- Die verwendete Umgebung muss eine zugehörige Dataverse-Datenbank haben. Dataverse-Umgebungen können mit oder ohne Datenbank existieren und werden im Allgemeinen beim Erstellen der Umgebung bereitgestellt. Die Datenbank enthält die Tabellen und anderen Komponenten, die von der modellgesteuerten App verwendet werden. Erstellen und Verwalten von Umgebungen in Dataverse
- Innerhalb der Umgebung benötigt der App-Entwickler eine Sicherheitsrolle Umgebungshersteller, Systemadministrator oder Systemanpasser. Weitere Informationen: Über vordefinierte Sicherheitsrollen.
Eine modellgesteuerte App erstellen
Melden Sie sich bei Power Apps an.
Wählen Sie die Umgebung aus, indem Sie das Umgebungssymbol
 auswählen
auswählenWählen Sie im linken Navigationsbereich die Option Lösungen aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Öffnen Sie eine nicht verwaltete Lösung, oder erstellen Sie eine neue. Weitere Informationen: Erstellen einer Lösung
Wählen Sie Neu>App>Modellgesteuerte App.
Hierzu gibt es zwei Möglichkeiten: Moderner App-Designer und klassischer App-Designer. Wählen Sie Klassischer App-Designer aus.
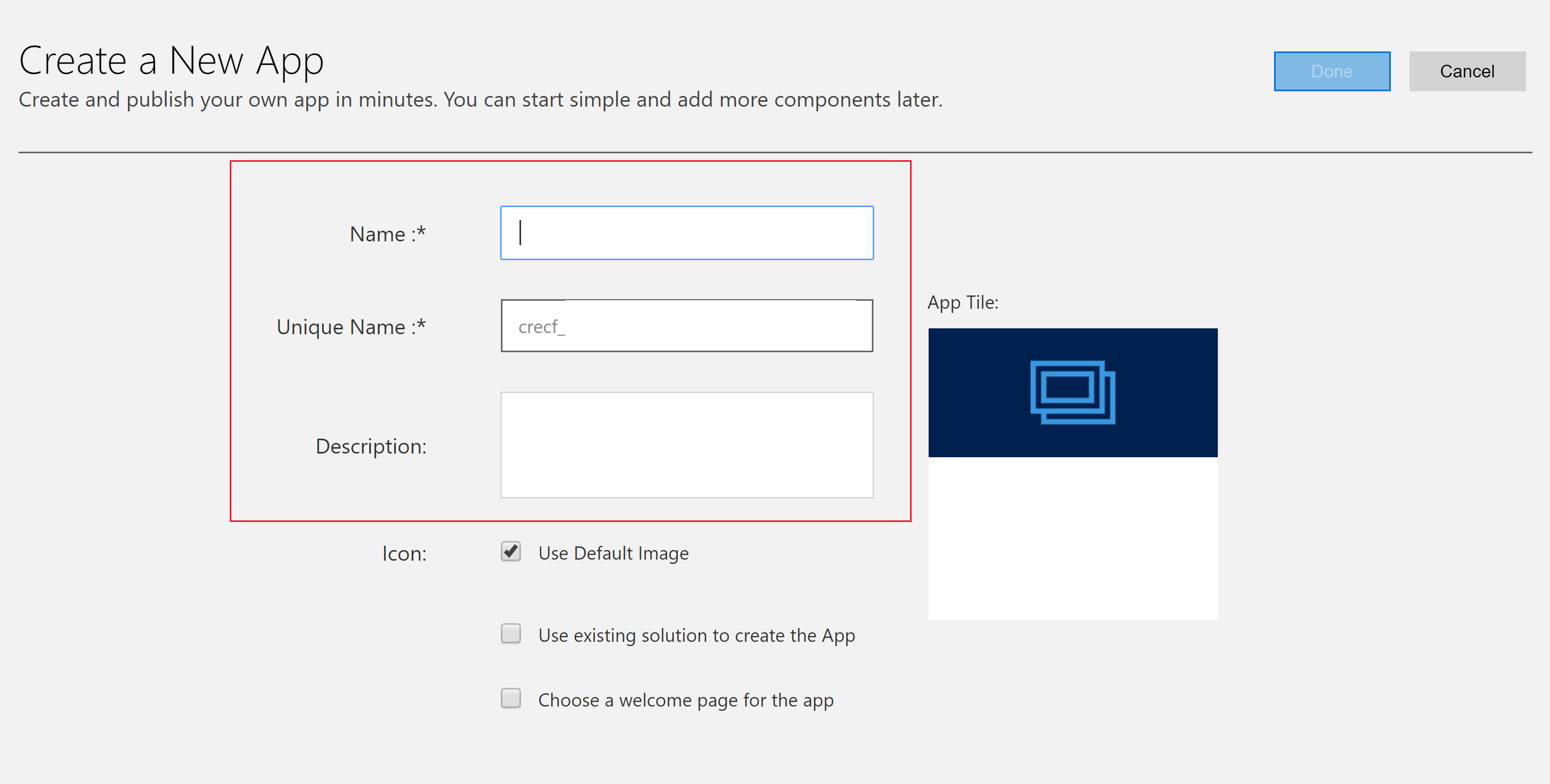
Geben Sie die folgenden Details auf der Seite Neue App erstellen ein:
Name: Geben Sie einen Namen für die App ein.
Eindeutiger Name: Der eindeutige Name wird automatisch anhand des App-Namens aufgefüllt, der angegeben wird. Ihm wird ein Herausgeberpräfix vorangestellt. Sie können den Teil des eindeutigen Namens ändern, der bearbeitet werden kann. Der eindeutige Name darf nur Buchstaben und Zahlen enthalten.
Anmerkung
Ein Herausgeberpräfix ist der Text, der allen Tabellen oder Spalten hinzugefügt wird, die für eine Lösung mit diesem Herausgeber erstellt wurden.
Beschreibung: Geben Sie eine kurze Beschreibung der App ein.

Symbol: Standardmäßig ist das Kontrollkästchen Standardbild verwenden aktiviert. Wenn Sie eine andere Webressource als ein Symbol für die App auswählen, deaktivieren Sie das Kontrollkästchen, und wählen Sie anschließend ein Symbol aus der Dropdownliste. Dieses Symbol wird auf der Vorschaukachel der App angezeigt. Weitere Informationen zum Erstellen einer Webressource finden Sie unter Erstellen oder Bearbeiten von Webressourcen für modellgesteuerte Apps, um eine App zu erweitern.
Vorhandene Lösung zum Erstellen der App verwenden (optional): Wählen Sie diese Option aus, um die App aus einer Liste von installierten Lösungen zu erstellen. Falls Sie diese Option ausgewählt haben, wechselt Fertig in der Kopfzeile zu Weiter. Wenn Weiter ausgewählt ist, wird die Seite App mit vorhandener Lösung erstellen angezeigt. Wählen Sie in der Dropdownliste Lösung auswählen eine Lösung aus. Wenn eine Siteübersicht für die ausgewählten Lösung verfügbar ist, wird die Dropdownliste Siteübersicht auswählen verfügbar. Wählen Sie die Siteübersicht und dann Fertig aus.
Anmerkung
Wenn Sie Standardlösung auswählen, wenn eine Siteübersicht hinzugefügt ist, werden die Komponenten, die dieser Siteübersicht zugeordnet sind, der App automatisch hinzugefügt.

Wählen Sie eine Startseite für die App aus (optional): Diese Option gestattet dem Designer, eine der Webressourcen auszuwählen, die in Ihrer Organisation zur Verfügung stehen. Die erstellte Willkommensseiten können hilfreiche Informationen für Benutzern enthalten (z.B. Links zu Videos, Upgradeanweisungen oder Informationen zu ersten Schritten). Die Willkommensseite wird angezeigt, wenn eine App geöffnet wird. Benutzer können auf der Begrüßungsseite die Option Diesen Willkommensbildschirm nächstes Mal nicht anzeigen auswählen, um die Seite zu deaktivieren, damit sie bei der nächsten Ausführung der App nicht angezeigt wird. Beachten Sie, dass die Option Diesen Willkommensbildschirm nächstes Mal nicht anzeigen eine Einstellung auf Benutzerebene ist und nicht von Administratoren oder App-Entwicklern gesteuert werden kann. Weitere Informationen dazu, wie Sie eine Webressource erstellen, wie beispielsweise eine HTML-Datei, die Sie als Begrüßungsdatei verwenden können, finden Sie unter Erstellen und Bearbeiten von Webressourcen zum Erweitern der Webanwendung.
Um die App-Eigenschaften später zu bearbeiten, navigieren Sie zur Registerkarte Eigenschaften im App-Designer. Weitere Informationen: App-Eigenschaften verwalteten
Anmerkung
Der eindeutige Name und die App-URL-Endung auf der Registerkarte Eigenschaften kann nicht geändert werden.
Klicken Sie auf Fertig oder falls Bestehende Lösung zum Erstellen der App verwenden ausgewählt ist, klicken Sie auf Weiter, um eine Auswahl aus den verfügbaren Lösungen zu treffen, die in die Umgebung importiert wurden. Wählen Sie dann Fertig aus.
Eine neue App wird erstellt und im Status Entwurf angezeigt. Dies wird im App-Designer angezeigt.

Anmerkung
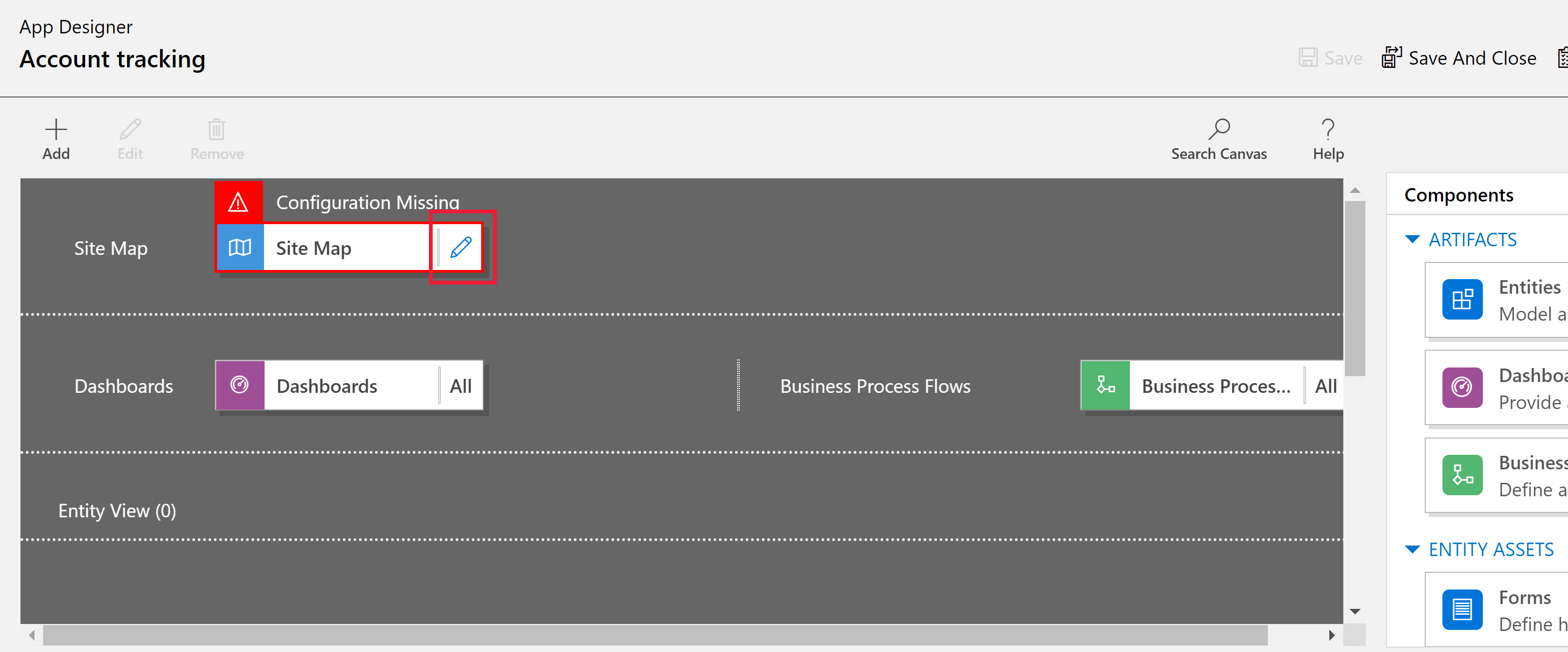
Beim Öffnen des klassischen App-Designers tritt möglicherweise ein Fehler auf, der dem hier abgebildeten Bild ähnelt. Wenn dies geschieht, hat es keine Auswirkungen auf die Funktionalität des klassischen App-Designers und Sie können den Fehler schließen und mit der Bearbeitung der App fortfahren. Um dieses Problem zu vermeiden, verwenden Sie jedoch den modernen App-Designer.

Die Siteübersicht konfigurieren
Die Siteübersicht beschreibt die Komponenten, aus denen eine modellgesteuerte App besteht.
Wählen Sie die Bearbeitungsschaltfläche (Stiftsymbol) Den Siteübersicht-Designer öffnen aus, um den Siteübersicht-Designer zu öffnen.

Beachten Sie, dass beim ersten Erstellen einer App eine Siteübersicht dafür konfiguriert werden muss.
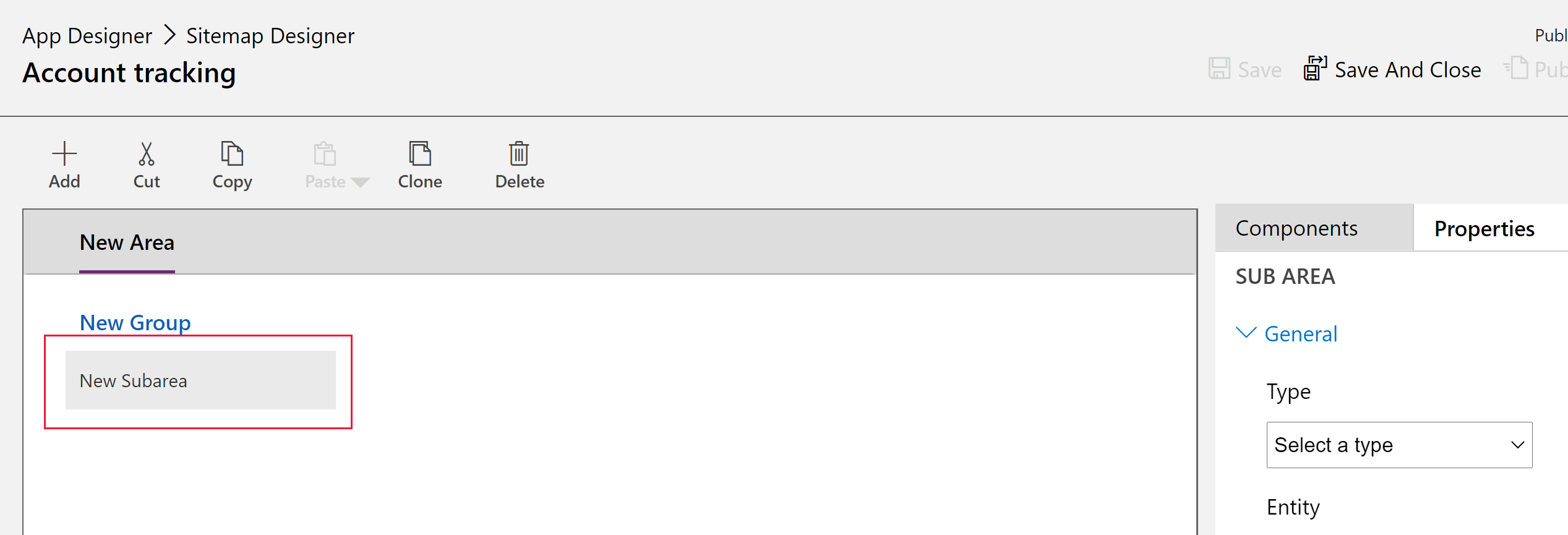
Wählen Sie im Siteübersicht-Designer Neuer Teilbereich.

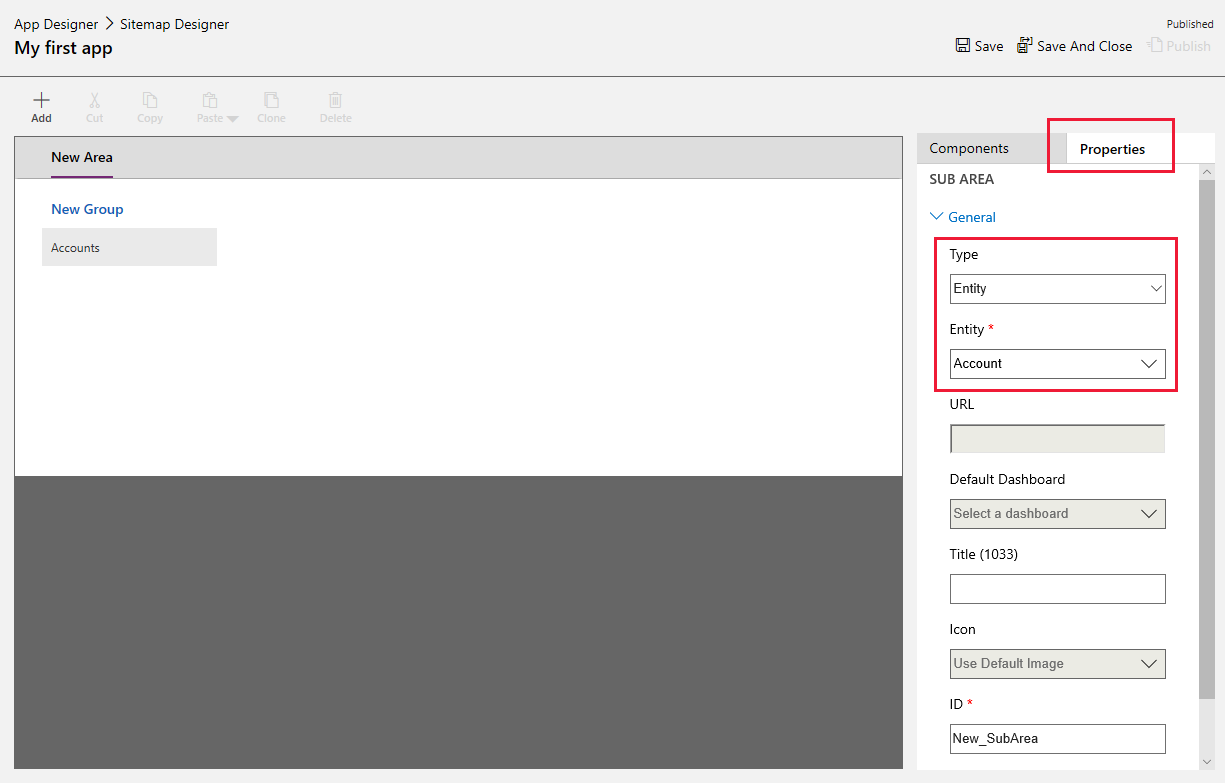
Wählen Sie im rechten Beriech die Registerkarte Eigenschaften und dann die folgenden Eigenschaften aus.
Typ: Entität
Entität: Konto

Wenn die Title -Eigenschaft leer gelassen wird, verwendet die App den Tabellennamen im linken Navigationsbereich der App. Für diese App wird zur Laufzeit Konten in der App angezeigt.
- Klicken Sie auf Speichern und schließen, um den Siteübersicht-Designer zu schließen.
App finalisieren
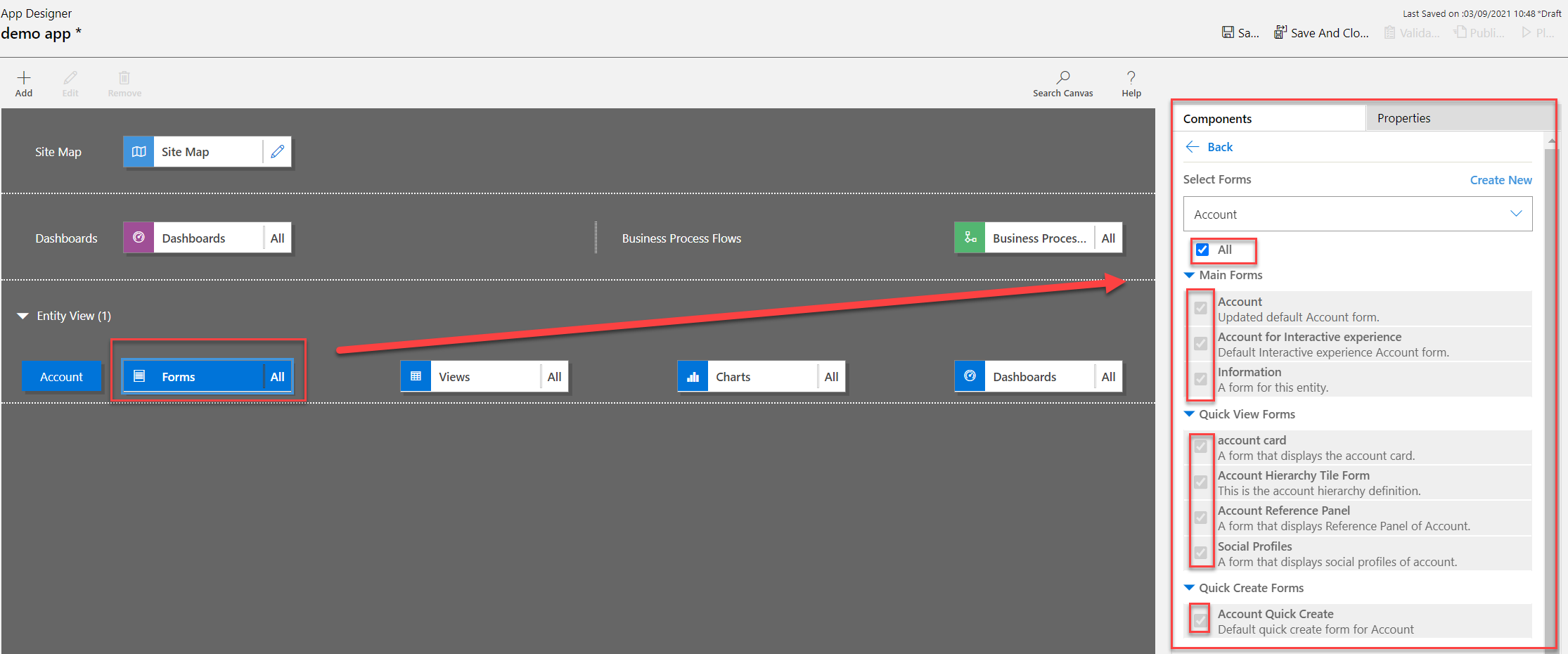
Standardmäßig sind alle Formulare, Ansichten, Diagramme und Dashboards der Kontotabelle für die App aktiviert. Von der App-Designer-Registerkarte Komponenten im rechten Bereich können Komponenten gelöscht werden, sodass sie zur Laufzeit nicht in der App verfügbar sind. Es ist auch möglich, neue Komponenten zu erstellen, beispielsweise ein benutzerdefiniertes Formular. Lassen Sie für diese App alle Komponenten aktiviert.

Wählen Sie auf der Symbolleiste des App-Designers Speichern aus.
Wählen Sie nach dem Speichern Ihrer App in der Symbolleiste des App-Designers die Option Veröffentlichen, sie zum Ausführen und Teilen verfügbar zu machen.
Der Rest der Designerfahrung dreht sich um die Weiterentwicklung der Siteübersicht sowie um die Konfiguration der App durch den App-Designer. Weitere Informationen: Hinzufügen oder Bearbeiten von App-Komponenten
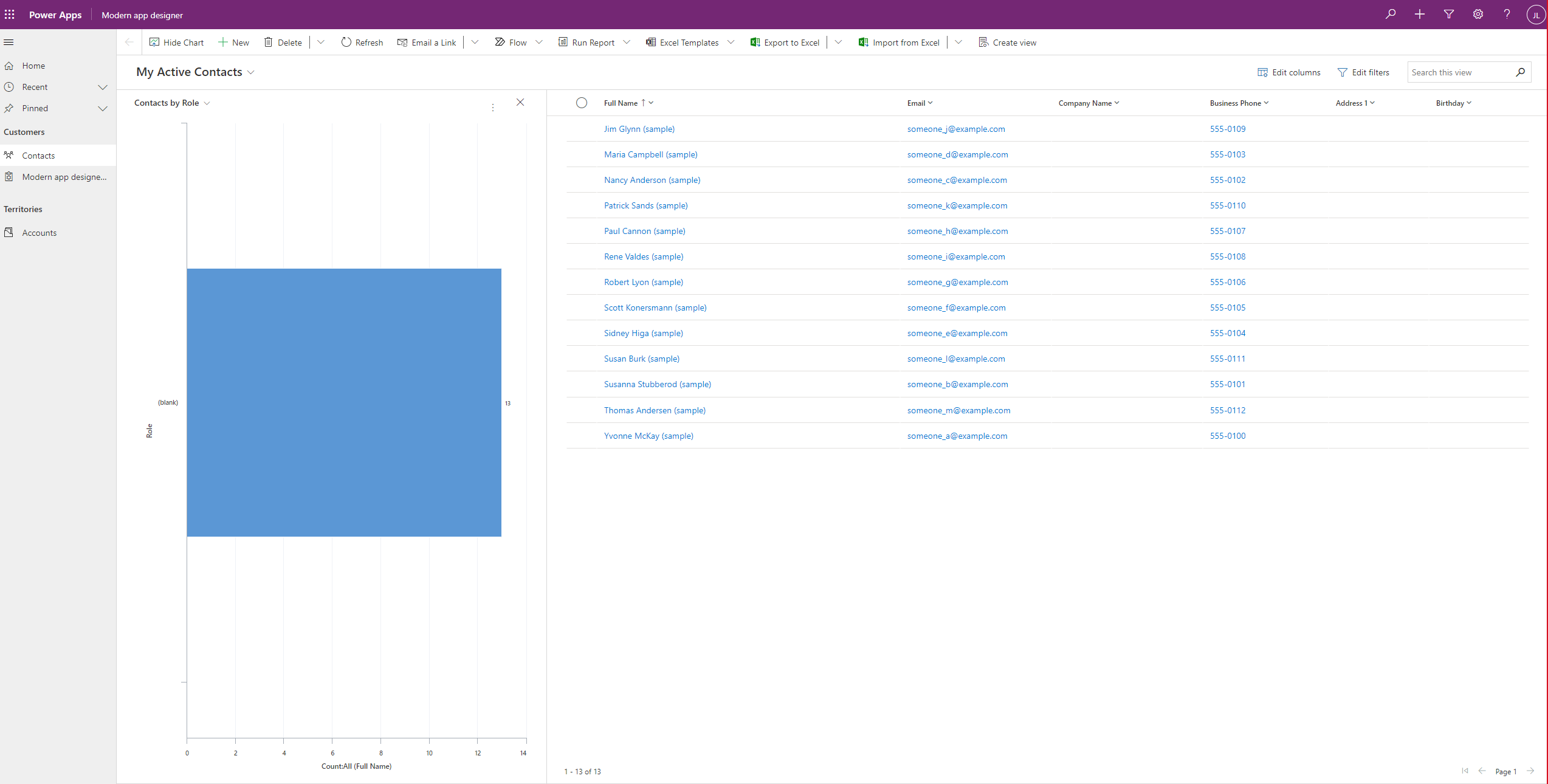
Ihre App starten
Wählen Sie auf der Symbolleiste des App-Designers Starten aus. Dies wird erst nach Veröffentlichung der App verfügbar sein.

Wählen Sie + Neu aus, um einen Datensatz zu erstellen.
Wählen Sie Diagramm anzeigen in der Befehlsleiste, um ein Diagramm anzuzeigen.
Um die Ansicht zu ändern, wählen Sie die Ansicht Meine aktiven Konten und dann die gewünschte Ansicht aus.

Weitere Informationen zur Verwendung Ihrer App finden Sie unter Grundlegende Navigation in einer modellgesteuerten App.
Eine App bearbeiten
- Melden Sie sich bei Power Apps an.
- Wählen Sie Umgebung, indem Sie das Symbol Umgebung auswählen

- Wählen Sie Lösungen aus.
- Wählen Sie die Lösung aus, die die modellgesteuerte App enthält, bei der eine Bearbeitung erforderlich ist.
- Klicken Sie im linken Navigationsbereich die Option Apps, wählen eine modellgesteuerte App aus und klicken Sie dann auf der Symbolleiste die Option Bearbeiten an.
- Wie bei der Erstellung eines App-Bearbeitungserlebnisses dreht es sich um das Erstellen einer starken Siteübersicht
- Im App Designer fügen Sie Komponenten hinzu oder bearbeiten Sie diese wie erforderlich. Weitere Informationen: Hinzufügen oder Bearbeiten von App-Komponenten