Hinzufügen einer eingebetteten Canvas-App in einem modellgesteuerten Formular
In diesem Artikel wird erläutert, wie Sie eine Canvas-App in einem modellgesteuerten Formular einbetten. Canvas-Apps können mit einer Vielzahl von Datenquellen verbunden werden und bieten Designern mehr Kontrolle über die gesamte Benutzererfahrung.
In diesem Artikel werden zwei Methoden der Integration beschrieben. Erstens mit der modernen „Einheitliche Oberfläche“-Erfahrung und zweitens mit der klassischen Erfahrung.
Hinweis
Es gibt eine dritte und neuere Methode zum Einbetten von Canvas-Apps in eine moderne App, die für eine bessere Integration mit den Canvas-Apps benutzerdefinierte Seiten verwendet. Überblick über angepasste Seiten für modellbasierte Apps.

Eine Canvas-App mit der modernen Erfahrung einbetten
Gehen Sie wie folgt vor, um eine Canvas-App in ein modellgesteuertes App-Hauptformular einzubetten, z. B. das Hauptformular für die Kontentabelle:
Melden Sie sich bei Power Apps an.
Wählen Sie die Umgebung aus und wählen Sie dann Lösungen aus dem linken Navigationsbereich. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Öffnen Sie die Lösung mit der Tabelle, in der Sie eine Canvas-Anwendung zu einem Hauptformular hinzufügen möchten.
Öffnen Sie die Tabelle, wählen Sie Formulare aus und öffnen Sie dann das gewünschte Hauptformular.
Tipp
Standardmäßig lautet die Beschriftung der Canvas-App-Komponente Neue Canvas-App. Möglicherweise möchten Sie den Namen der Canvas-App-Beschriftung in einen aussagekräftigeren Namen ändern, z. B. den Namen oder eine kurze Beschreibung der Canvas-App, die Sie in das Formular einbetten.
Wählen Sie den Bereich im Formular aus, in dem die Canvas-App angezeigt werden soll, oder erstellen Sie eine neue Registerkarte, um die Canvas-App anzuzeigen.
Wählen Sie im linken Navigationsbereich Komponenten, erweitern Sie Eingabe und wählen Sie dann die Canvas-App-Komponente aus.
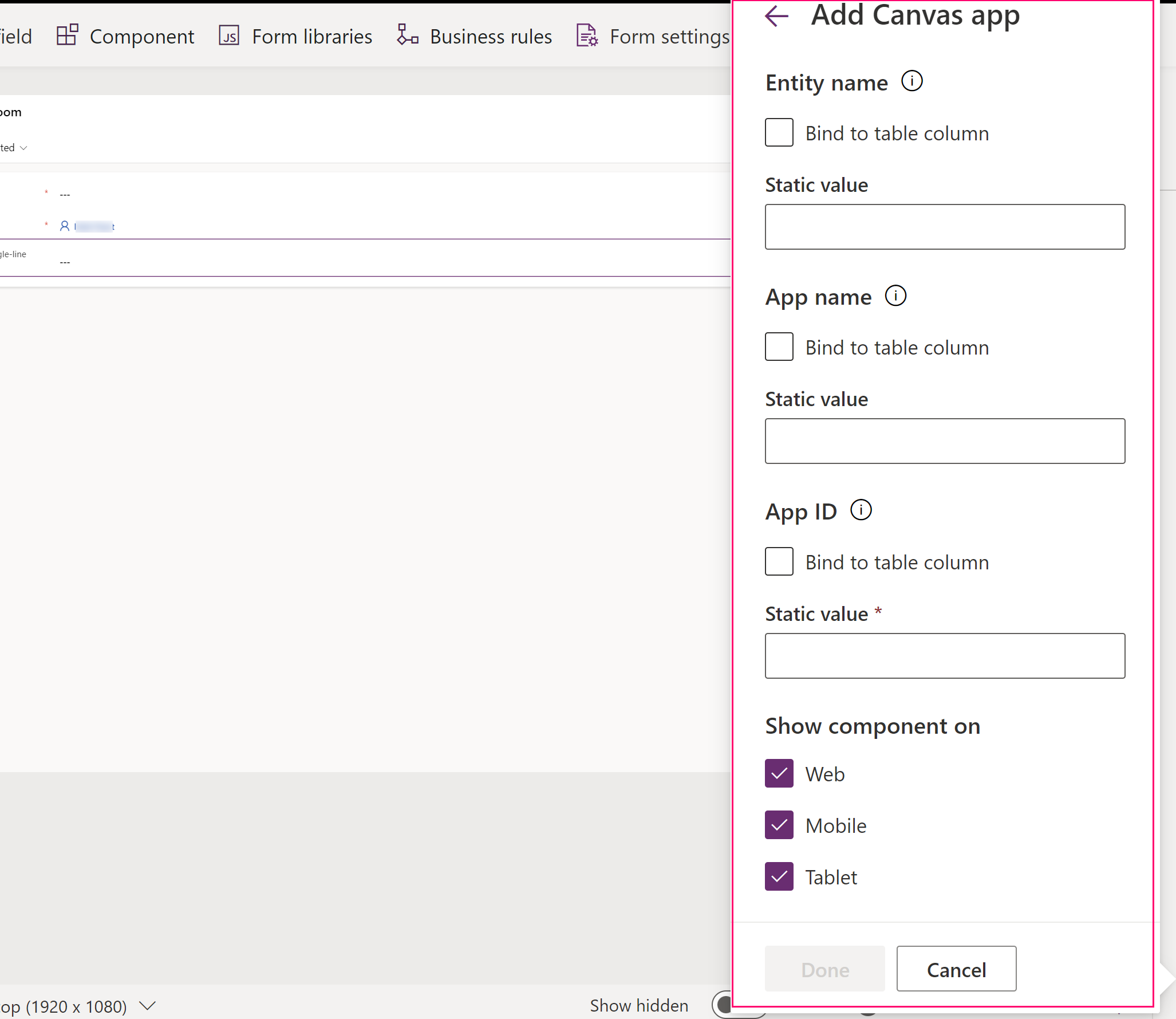
Für das Steuerelement können die folgenden Eigenschaften konfiguriert werden.
Im Bereich Entitätsname können Sie die folgenden Eigenschaften angeben:
An Tabellenspalte binden: Wenn An Tabellenspalte binden ausgewählt ist, ändert sich die Eigenschaft Statischer Wert, damit Sie auswählen können, an welche Tabellenspalte gebunden werden soll. Wenn Sie sich für die Bindung an eine Tabellenspalte entscheiden, wird die Spalte durch den Wert der Tabellenspalte definiert. Wenn zum Beispiel An Tabellenspalte binden für den Entitätsnamen ausgewählt ist, nimmt der Wert des Tabellennamens zur App-Laufzeit den Wert der angegebenen Tabellenspalte an.
Statischer Wert: Verwenden Sie diese Option, um einen Namen für die Canvas-App hinzuzufügen. Beachten Sie, dass dieser Wert keine Auswirkungen auf die eingebettete Canvas-App hat. Er soll lediglich als Referenzpunkt dienen.
Der Bereich App-Name gibt den eindeutigen Namen der Canvas-App an.
An Tabellenspalte binden: Wenn Sie An Tabellenspalte binden auswählen, ändert sich die Eigenschaft Statischer Wert, damit Sie auswählen können, an welche Tabellenspalte gebunden werden soll. Wenn Sie sich für die Bindung an eine Tabellenspalte entscheiden, wird die Spalte durch den Wert der Tabellenspalte definiert. Wenn Sie z. B. An Tabellenspalte binden für den App-Namen auswählen, nimmt der Wert des App-Namens den Wert der Tabelle an, z. B. den Wert einer benutzerdefinierten Textspalte.
Statischer Wert: Gibt den eindeutigen Namen der Canvas-App an, die eingebettet werden soll. Geben Sie den eindeutigen Namen der Canvas-App für eine vorhandene Canvas-App ein. Weitere Informationen: So finden Sie den eindeutigen Namen und die App-ID für eine Canvas-App
Der erforderliche Bereich App-ID gibt die App-ID für die Canvas-App an.
- An Tabellenspalte binden: Wenn Sie An Tabellenspalte binden auswählen, ändert sich die Liste, damit Sie auswählen können, an welche Tabellenspalte gebunden werden soll. Wenn Sie sich für die Bindung an eine Tabellenspalte entscheiden, wird die Spalte durch den Wert der Tabellenspalte definiert. Wenn Sie z. B. An Tabellenspalte binden für den App-Namen auswählen, nimmt der Wert des App-Namens den Wert der Spalte an, z. B. den Wert einer benutzerdefinierten Textspalte.
Wichtig
In den meisten Situationen empfehlen wir nicht, die Option An Tabellenspalte binden mit der App-ID zu verwenden, da dies erfordern würde, dass die richtige App-ID in einem Feld innerhalb des Datensatzes angezeigt wird.
- Statischer Wert: Geben Sie die App-ID für eine vorhandene Canvas-App ein. Weitere Informationen: So finden Sie den eindeutigen Namen und die App-ID für eine Canvas-App
Komponente anzeigen bei. Gibt den Clienttyp an, der die eingebettete Canvas-App anzeigen soll Wählen Sie Web, Mobilgerät oder Tablet aus.

Wählen Sie Fertig aus. Um die App dann zu veröffentlichen, damit sie für andere Benutzer zur Verfügung steht, wählen Sie Veröffentlichen aus.
Nachdem Sie eine eingebettete Canvas-App für Ihr modellgesteuertes Formular veröffentlicht haben, teilen Sie Ihre eingebettete Canvas-App mit anderen Benutzern. Weitere Informationen: Teilen einer eingebetteten Canvas-App.
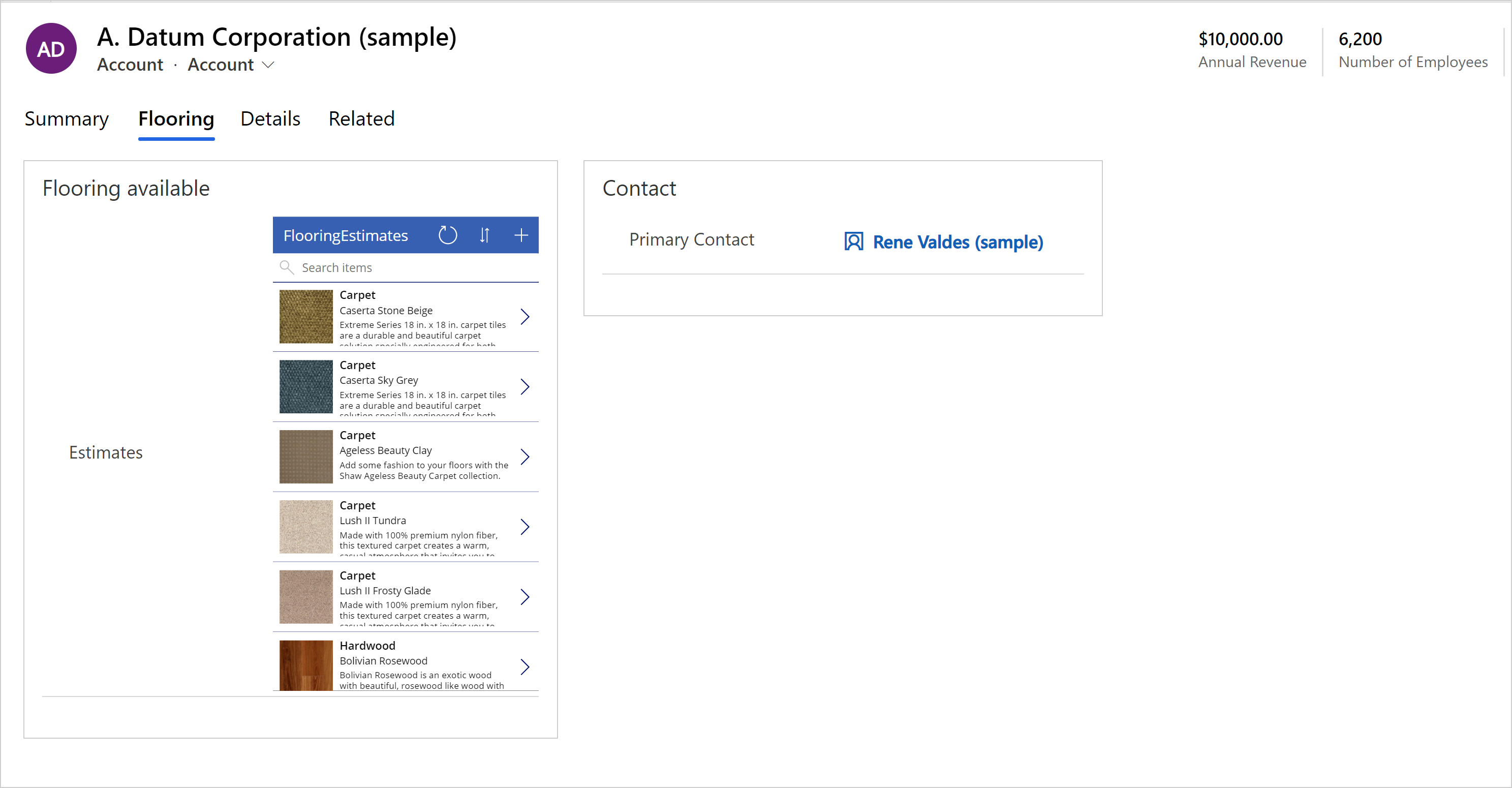
Wenn Benutzer eine modellgesteuerte App öffnen, die das von Ihnen geänderte Formular enthält, sehen sie die eingebettete Canvas-App auf dem Formular. Wenn Sie den Datensatz ändern, der auf dem Hauptformular angezeigt wird, ändert sich der Datenkontext, der an das Formular übergeben wird, und die eingebettete App wird aktualisiert, um die relevanten Daten anzuzeigen.
In diesem Artikel erfahren Sie, wie Sie mit der Einbettung einer Canvas-App in einem modellgestützen Formular beginnen. Sie können die eingebettete Canvas-App weiter anpassen, um Daten aus einer Vielzahl von Datenquellen zu verbinden und einzubringen. Verwenden Sie die Funktionen Filter, Suche und LookUp und den vom Hostmodell-basierten Formular übergebenen Kontext, um bestimmte Datensätze in diesen Datenquellen zu filtern oder zu finden. Verwenden Sie den WYSIWYG-Canvas-App-Editor, um einfach die Benutzeroberfläche zu entwerfen, die Ihren Anforderungen entspricht.
So finden Sie den eindeutigen Namen und die App-ID für eine Canvas-App
Das Canvas-App-Steuerelement sucht zuerst nach der Canvas-App, indem es den eindeutigen Namen verwendet, der im Feld App-Name gefunden wird. Wenn eine Canvas-App mit diesem eindeutigen Namen in der Umgebung nicht gefunden werden kann, verwendet das Canvas-App-Steuerelement als Nächstes den angegebenen Wert im Feld App-ID, um die Canvas-App zu laden. Obwohl Sie Werte sowohl in die Felder „App-Name“ als auch „App-ID“ eingeben müssen, muss nur einer der Werte korrekt sein, damit die eingebettete Canvas-App in das Steuerelement geladen wird. Beachten Sie, dass sich die Canvas-App in der aktuellen Umgebung befinden muss.
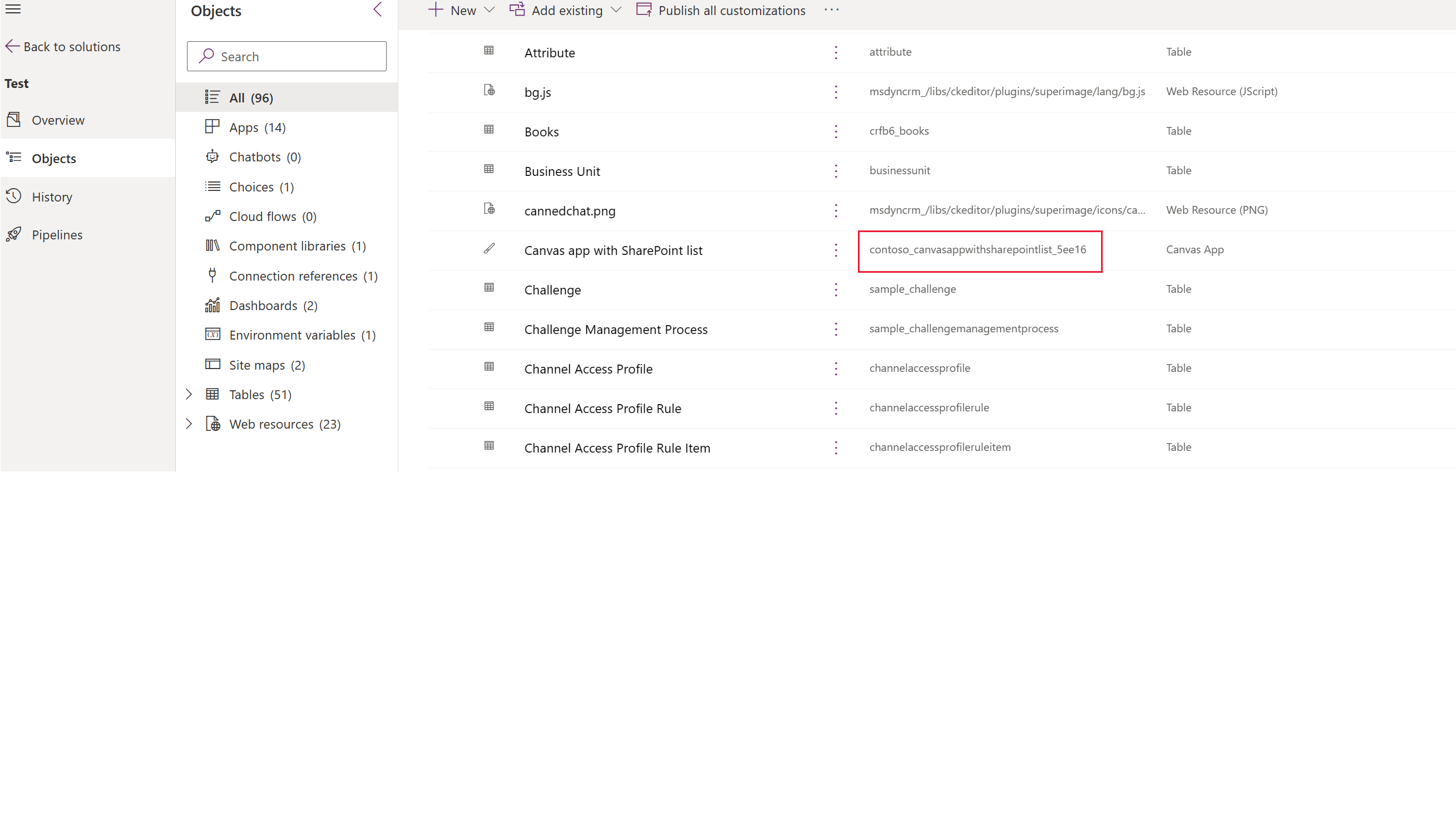
- Das Feld App-Name gibt den eindeutigen Namen der Canvas-App an. Um den eindeutigen Namen zu finden, fügen Sie die Canvas-App einer Lösung hinzu. Der eindeutige Name der Canvas-App wird in der Spalte Name angezeigt und erscheint in der Form solutionpublisherprefix_appnamenospaces_appendix. Beispiel: contoso_canvasappwithsharepointlist_5ee16.

- Die Eigenschaft App ID gibt die ID der eingebetteten Canvas-App an. Geben Sie die App-ID für eine vorhandene Canvas-App ein. Die Canvas-App-ID befindet sich in Power Apps. Navigieren Sie zu Apps, wählen Sie die Canvas-App und dann auf der Befehlsleiste Details aus.
Eine Canvas-App mit der klassischen Erfahrung einbetten
Melden Sie sich bei Power Apps an.
Erstellen oder Bearbeiten des Hauptformulars einer Tabelle, Tabelle „Firma“ in unserem Beispiel.
Wählen Sie in der Befehlsleiste In klassischen Modus wechseln, um das Formular im klassischen Formular-Designer zu öffnen.
Wählen Sie im klassischen Formular-Designer den Abschnitt auf dem Formular aus, in dem die eingebettete Canvas-App angezeigt werden soll.
Fügen Sie im Spaltenbereich eine erforderliche Spalte hinzu, z. B. Firmenname.
Wichtig
Verwenden Sie immer eine Pflichtspalte, das garantiert einen Wert hat. Wenn Ihre Spalte keinen Wert hat, wird Ihre eingebettete Canvas-App nicht aktualisiert, wenn sich die Daten auf dem Hostmodell-basierten Formular ändern.
Wenn die Spalte ausgewählt ist, wählen Sie auf der Registerkarte Start in der Gruppe Bearbeiten die Option Eigenschaften ändern.
Wählen Sie im Dialogfeld Spalteneigenschaften die Steuerelemente-Registerkarte aus.
Wählen Sie auf der Registerkarte Steuerelemente die Option Steuerelement hinzufügen aus.
Wählen Sie im Dialogfeld Steuerelement hinzufügen in der Liste der verfügbarer Steuerelemente Canvas-App und dann Hinzufügen aus.
Wählen Sie im Dialogfeld Spalteneigenschaften in der Liste der Steuerelemente die Option Canvas-App und wählen Sie dann die Option Web aus.
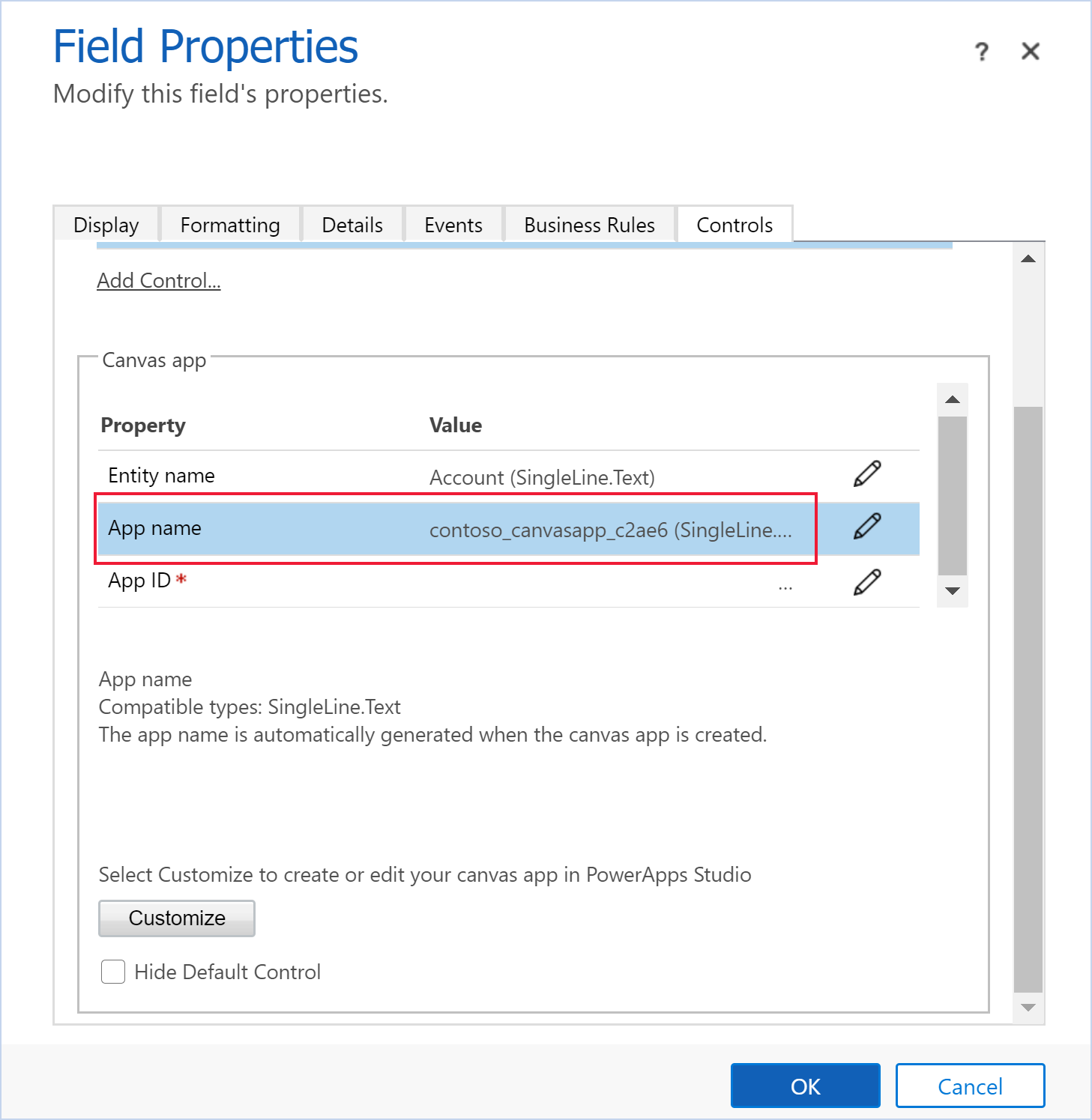
Im Abschnitt unter der Steuerelementliste werden die Listen der Eigenschaften angezeigt, die für das Canvas-App-Steuerelement verfügbar sind.
- Die Eigenschaft Tabellenname gibt die Tabelle an, die die Daten an Ihre eingebettete Canvas-App liefert. Sie wird auf die Tabelle festgelegt, die die Spalte enthält, das Sie in einem früheren Schritt hinzugefügt haben.
- Beachten Sie, dass, obwohl diese Eigenschaft veränderbar erscheint, die Änderung keinen Einfluss auf die eingebettete Canvas-App hat. Sie soll lediglich als Referenz für Sie dienen.
- Die Eigenschaft App-Name gibt den Namen der einzubettenden Canvas-App an. Das modellgesteuerte Formular sucht in der aktuellen Umgebung nach der Canvas-App mit dem angegebenen Namen. Wenn eine Canvas-App mit diesem Namen in der Umgebung nicht gefunden werden kann, verwendet das Canvas-App-Steuerelement die App-ID, um die Canvas-App zu laden. Geben Sie den App-Namen für eine vorhandene Canvas-App ein.
- Die Eigenschaft App ID gibt die ID der eingebetteten Canvas-App an. Sie können eine App-ID für eine vorhandene Canvas-App eingeben. Andernfalls wird automatisch eine App-ID generiert und für Sie ausgefüllt, wenn Sie eine Canvas-App erstellen oder bearbeiten, indem Sie auswählen Anpassen. Die Canvas-App-ID befindet sich in Power Apps. Navigieren Sie zu Apps, wählen Sie die Canvas-App und dann auf der Befehlsleiste Details aus.
Hinweis
Beachten Sie, dass jede Änderung des Wertes App ID die Verknüpfung von dem modellgesteuerten Formular zur eingebetteten Canvas-App unterbricht.
Wenn weder der App-Name noch die App-ID mit einer vorhandenen Canvas-App übereinstimmen, wird im Formular die Meldung „Diese App wurde leider nicht gefunden“ angezeigt.
- Die Eigenschaft Tabellenname gibt die Tabelle an, die die Daten an Ihre eingebettete Canvas-App liefert. Sie wird auf die Tabelle festgelegt, die die Spalte enthält, das Sie in einem früheren Schritt hinzugefügt haben.
Fahren Sie mit Schritt 20 fort, wenn Sie eine fertige Canvas-App hinzufügen. Führen Sie die folgenden Schritte aus, wenn Sie eine neue Canvas-App erstellen oder eine vorhandene bearbeiten. Wählen Sie Anpassen aus, um eine Canvas-App zu erstellen oder zu bearbeiten. Dadurch wird Power Apps Studio in einer neuen Registerkarte geöffnet.
Hinweis
Wenn das Öffnen von Power Apps Studio aufgrund eines Popupblockers des Webbrowsers blockiert ist, müssen Sie die Website make.powerapps.com aktivieren oder den Popupblocker vorübergehend deaktivieren und dann erneut Anpassen auswählen.
Beachten Sie Folgendes:
- Beachten Sie in Power Apps Studio, dass sich im linken Bereich ein spezielles ModelDrivenFormIntegration-Steuerelement befindet. Dieses Steuerelement ist dafür verantwortlich, Kontextdaten aus dem Hostmodell-basierten Formular in die eingebettete Canvas-App zu bringen.
- Achten Sie darauf, ob ein Canvas-App-form-Steuerelement automatisch zu Ihrer eingebetteten Canvas-App hinzugefügt wurde und die vom modellgesteuerten Hostformular über das ModelDrivenFormIntegration-Steuerelement weitergegebenen Daten angezeigt werden.
- Wählen Sie die Registerkarte Ansicht und dann Datenquellen aus. Beachten Sie, dass eine Datenquelle für die übergeordnete Tabelle Ihres modellgesteuerten Hostformulars, „Firma“ in diesem Fall, automatisch zu Ihrer eingebetteten Canvas-App hinzugefügt wurde. - Wählen Sie das Steuerelement Form1 aus, und achten Sie darauf, dass die Eigenschaft Datenquelle auf Firmen festgelegt ist.
- Wenn das Steuerelement Form1 weiterhin ausgewählt ist, achten Sie darauf, dass die Eigenschaft Element auf ModelDrivenFormIntegration.Item gesetzt ist.
Hinweis
Die eingebettete Canvas-App hat vom modellgesteuerten Hostformular über ModelDrivenFormIntegration.Item vollen Lesezugriff. Wenn Sie beispielsweise den Wert einer Spalte mit dem Namen accountnumber und den Anzeigenamen Firmennummer abrufen möchten, können Sie ModelDrivenFormIntegration.Item.accountnumber oder ModelDrivenFormIntegration.Item.'Account Number' verwenden.
Wählen Sie im Eigenschaftenbereich rechts neben Spalten die Option Spalten bearbeiten aus.
Wählen Sie + Spalte hinzufügen, um dem Canvas-App-Formular eine weitere Spalte hinzuzufügen oder vorhandene Spalten per Drag & Drop neu anzuordnen. Schließen Sie den Datenbereich, wenn Sie mit dem Hinzufügen und der Neuanordnung von Spalten fertig sind.
Wählen Sie die Registerkarte Datei, und dann Speichern aus.
Wählen Sie die Registerkarte Die Cloud. Geben Sie der App einen eindeutigen Namen und wählen Sie dann Speichern, unten rechts. Beachten Sie das folgende Verhalten:
- Wenn Sie eine App zum ersten mal speichern, wird die App automatisch veröffentlicht.
- Bei späterem Speichern, wählen Sie Veröffentlichen und dann Diese Version veröffentlichen, um Ihre Änderungen zur Verfügung stellen.
Klicken Sie im Menü auf Zurück.
Wählen Sie die Browserregisterkarte aus, bei der der klassische Formular-Designer geöffnet ist. Beachten Sie, dass die Eigenschaften App-ID und App-Name des Steuerelements der Canvas-App nun einen automatisch ausgefüllten Wert haben.
Wichtig
- Der Formular-Designer verfügt über eine direkte Verbindung zu Power Apps Studio, das in einem früheren Schritt in einer anderen Browserregisterkarte geöffnet wurde.
- Stellen Sie sicher, dass der App-Name einen ähnlichen Wert wie im folgenden Screenshot hat. Die Eigenschaft „App-Name“ gibt den eindeutigen Namen an, mit dem zur Laufzeit auf die Canvas-App verwiesen wird. Wenn dieser Name nicht festgelegt ist, wird die App-ID-Eigenschaft verwendet, um auf die Canvas-App zu verweisen. Dies kann zu Problemen führen, wenn Sie die Canvas-App als Teil einer Lösung importieren. Es wird empfohlen, diesen Namen festzulegen, um eine ordnungsgemäße Referenzierung der Canvas-App zwischen Umgebungen sicherzustellen. Gehen Sie dazu zurück zu Schritt 12, und führen Sie die Schritte zum Erstellen der einzubettenden Canvas-App aus.

Wählen Sie im Dialogfeld Spalteneigenschaften die Anzeige-Registerkarte aus.
Löschen Sie Beschriftung anzeigen auf dem Formular und wählen Sie dann OK.
- Wenn Sie bereits eine Canvas-App in dieses Formular eingebettet haben, wird eine Meldung angezeigt, "Nur eine Canvas-App kann in einem Formular aktiviert werden". Wenn Sie die neue Canvas-App hinzufügen, müssen Sie zuerst die aktuelle eingebettete Canvas-App deaktivieren. Anschließend aktivieren Sie die neue eingebettete Canvas-App.
Wählen Sie auf der Registerkarte Start Speichern und dann Veröffentlichen aus.
Siehe auch
Bearbeiten einer Canvas-App, die in einem modellgesteuerten Formular eingebettet ist
Führen Sie vordefinierte Aktionen aus einer eingebetteten Canvas-App auf dem Hostformular aus
Eigenschaften und Aktionen des ModelDrivenFormIntegration-Steuerelements
Richtlinien zum Arbeiten mit eingebetteten Canvas-Apps