Mehrstufige Webtests
Sie können eine aufgezeichnete Sequenz von URLs und Interaktionen mit einer Website mittels mehrstufiger Webtests überwachen. In diesem Artikel wird der Prozess ausführlich beschrieben, mit dem Sie mit Visual Studio Enterprise einen mehrstufigen Webtest erstellen können.
Wichtig
Mehrstufige Webtests sind veraltet. Wir empfehlen, TrackAvailability() zu verwenden, um statt mehrstufiger Webtests benutzerdefinierte Verfügbarkeitstests zu übermitteln. Mit TrackAvailability() und benutzerdefinierten Verfügbarkeitstests können Sie Tests auf beliebigen Computeressourcen ausführen und mithilfe von C# ganz einfach neue Tests erstellen.
Mehrstufige Webtests werden als klassische Tests kategorisiert und befinden sich im Bereich Verfügbarkeit unter Klassischen Test hinzufügen.
Hinweis
Mehrstufige Webtests werden in der Azure Government-Cloud nicht unterstützt.
Alternative zu mehrstufigen Webtests
Mehrstufige Webtests sind von Visual Studio-Webtestdateien abhängig. Es wurde angekündigt, dass Visual Studio 2019 die letzte Version mit Webtestfunktionen sein wird. Zwar werden keine neuen Features hinzugefügt, doch die Webtestfunktionen in Visual Studio 2019 werden während des gesamten Supportlebenszyklus des Produkts weiterhin unterstützt.
Wir empfehlen, TrackAvailability zu verwenden, um statt mehrstufiger Webtests benutzerdefinierte Verfügbarkeitstests zu übermitteln. Diese Option ist die langfristig unterstützte Lösung für Testszenarien mit mehreren Anforderungen oder Authentifizierung. Mit TrackAvailability() und benutzerdefinierten Verfügbarkeitstests können Sie Tests auf beliebigen Computeressourcen ausführen und mithilfe von C# ganz einfach neue Tests erstellen.
Voraussetzungen
Erforderlich:
- Visual Studio 2017 Enterprise oder höher
- Visual Studio-Tools für Webleistungs- und Auslastungstests
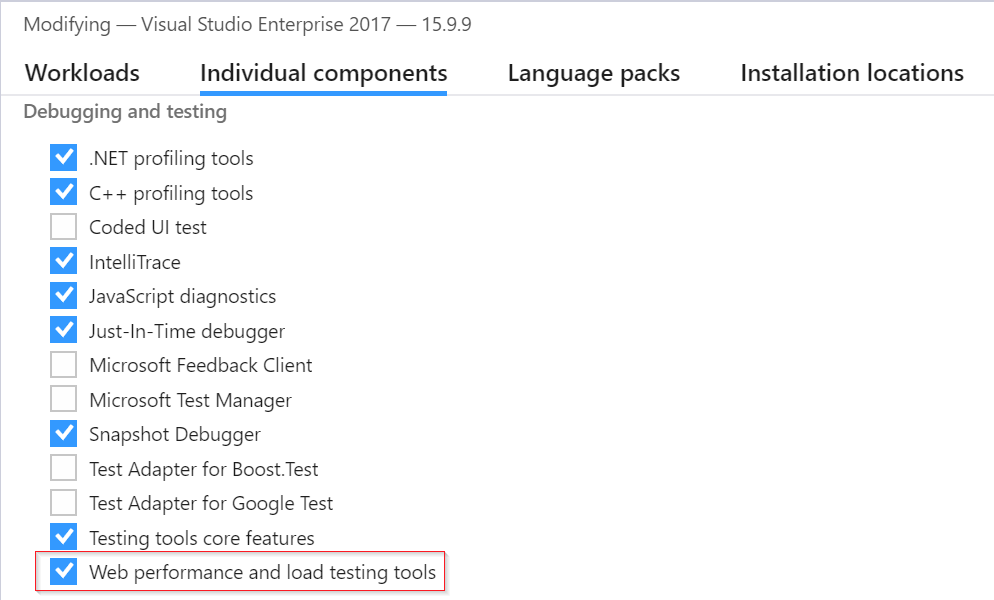
Um die Voraussetzungen für die Testtools zu finden, wählen Sie Visual Studio-Installer>Individuelle Komponenten>Debuggen und Testen>Tools für Webleistung und Auslastungstests aus.

Hinweis
Für mehrstufige Webtests fallen zusätzliche Kosten an. Weitere Informationen erhalten Sie im offiziellen Leitfaden für Preise.
Wichtig
Der mehrstufige Webtest basiert auf der DNS-Infrastruktur des öffentlichen Internets, um die Domänennamen der getesteten Endpunkte aufzulösen. Wenn Sie privates DNS verwenden, müssen Sie sicherstellen, dass die öffentlichen Domänennamenserver jeden Domänennamen Ihres Tests auflösen können. Sollte das nicht möglich sein, können stattdessen benutzerdefinierte TrackAvailability-Tests verwendet werden.
Aufzeichnen eines mehrstufigen Webtests
Warnung
Die Verwendung der mehrstufigen Aufzeichnung wird nicht mehr empfohlen. Die Aufzeichnung wurde für statische HTML-Seiten mit einfachen Interaktionen entwickelt. Sie bietet keine funktionale Erfahrung für moderne Webseiten.
Anleitungen zum Erstellen von Visual Studio-Webtests finden Sie in der offiziellen Dokumentation zu Visual Studio 2019.
Hochladen des Webtests
- Wählen Sie im Application Insights-Portal im Bereich Verfügbarkeit die Option Klassischen Test hinzufügen aus. Wählen Sie dann Mehrstufig als SKU aus.
- Laden Sie Ihren mehrstufigen Webtest hoch.
- Legen Sie die Teststandorte, Häufigkeit und Warnungsparameter fest.
- Klicken Sie auf Erstellen.
Häufigkeit und Standort
| Einstellung | BESCHREIBUNG |
|---|---|
| Testhäufigkeit | Legt fest, wie oft der Test von jedem Teststandort aus ausgeführt wird. Mit einer Standardfrequenz von fünf Minuten und fünf Teststandorten wird Ihre Website im Durchschnitt jede Minute getestet. |
| Teststandorte | Die Orte, von denen aus unsere Server Webanforderungen an Ihre URL senden. Es wird empfohlen, mindestens fünf Teststandorte festzulegen, um sicherzustellen, dass Sie Probleme mit Ihrer Website von Netzwerkproblemen unterscheiden können. Sie können bis zu 16 Standorte auswählen. |
Erfolgskriterien
| Einstellung | BESCHREIBUNG |
|---|---|
| Testtimeout | Reduzieren Sie diesen Wert, um über langsame Antworten benachrichtigt zu werden. Der Test wird als ein Fehler gezählt, wenn die Antworten von Ihrer Website nicht innerhalb dieses Zeitraums empfangen wurden. Wenn Sie Abhängige Anfragen parsen ausgewählt haben, müssen alle Bilder, Stildateien, Skripte und andere abhängige Ressourcen innerhalb dieses Zeitraums eingegangen sein. |
| HTTP-Antwort | Der zurückgegebene Statuscode, der als Erfolg gezählt wird. Der Code 200 gibt an, dass eine normale Webseite zurückgegeben wurde. |
| Inhaltsübereinstimmung | Eine Zeichenfolge, z. B. „Willkommen!“ – Mit diesem Test vergewissern Sie sich, dass in jeder Antwort eine exakte Übereinstimmung unter Berücksichtigung der Groß- und Kleinschreibung vorkommt. Dies muss eine Zeichenfolge in Klartext, ohne Platzhalter sein. Vergessen Sie nicht, diese zu aktualisieren, wenn sich der Seiteninhalt ändert. Beim Inhaltsabgleich werden nur englische Zeichen unterstützt. |
Alerts
| Einstellung | BESCHREIBUNG |
|---|---|
| Nahezu in Echtzeit (Vorschau) | Es wird empfohlen, Warnungen in Quasi-Echtzeit zu verwenden. Diese Art von Warnung ist bereits vollständig konfiguriert, sobald Sie einen Verfügbarkeitstest erstellt haben. |
| Schwellenwert für den Warnungsspeicherort | Es wird ein Mindestwert von 3/5 Standorten empfohlen. Das optimale Verhältnis zwischen dem Schwellenwert für den Warnungsstandort und der Anzahl von Teststandorten ist Warnungsschwellenwert für Standort = Anzahl von Teststandorten – 2, bei einer Mindestanzahl von fünf Teststandorten. |
Konfiguration
Führen Sie diese Konfigurationsschritte aus.
Einfügen von Zeit und beliebigen Zahlen in Ihren Test
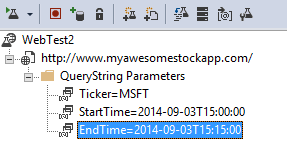
Angenommen, Sie testen ein Tool, das zeitabhängige Daten wie Aktienkurse von einem externen Feed erhält. Beim Aufzeichnen Ihres Webtests müssen Sie bestimmte Zeiten verwenden, die Sie aber als Parameter des Tests, StartTimeund EndTime, festlegen.

Wenn Sie den Test ausführen, soll EndTime immer die aktuelle Zeit sein. StartTime sollte 15 Minuten früher sein.
Mithilfe des Datums-/Uhrzeit-Plug-Ins für Webtests können Parameterzeiten verarbeitet werden.
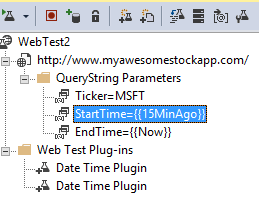
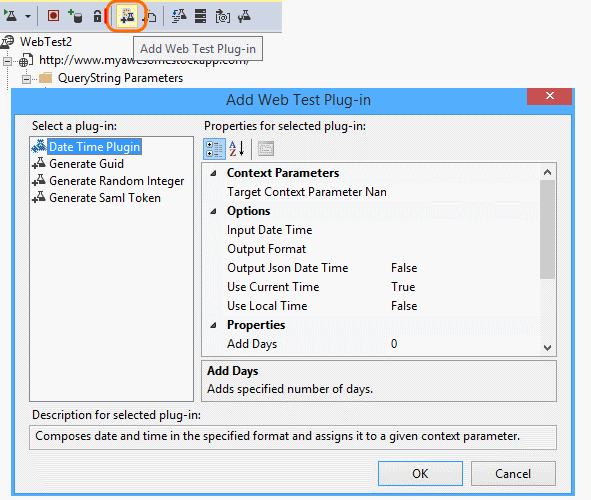
Fügen Sie ein Webtest-Plug-In für jeden gewünschten variablen Parameterwert hinzu. Wählen Sie auf der Symbolleiste des Webtests Webtest-Plug-In hinzufügen aus.

In diesem Beispiel verwenden wir zwei Instanzen des Datums-/Uhrzeit-Plug-Ins. Eine Instanz gilt für „vor 15 Minuten“ und eine weitere für „jetzt“.
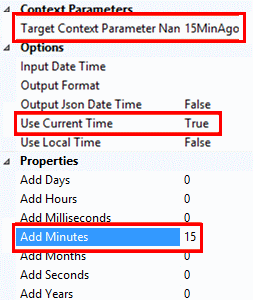
Öffnen Sie die Eigenschaften der einzelnen Plug-Ins. Geben Sie einen Namen ein, und legen Sie es so fest, dass die aktuelle Uhrzeit verwendet wird. Legen Sie für eine davon Add Minutes = -15 fest.

Verwenden Sie in den Webtestparametern
{{plug-in name}}, um auf einen Plug-In-Namen zu verweisen.
Laden Sie nun den Test in das Portal hoch. Bei jeder Ausführung des Tests werden dynamische Werte verwendet.
Berücksichtigen der Anmeldung
Wenn sich Benutzer bei Ihrer App anmelden, stehen Ihnen verschiedene Optionen für die Anmeldungssimulation zur Verfügung, damit Sie Seiten testen können, die auf die Anmeldung folgen. Der verwendete Ansatz hängt vom Typ der von der App bereitgestellten Sicherheit ab.
Erstellen Sie in allen Fällen in Ihrer Anwendung ein Konto, das nur Testzwecken dient. Schränken Sie die Berechtigungen dieses Testkontos nach Möglichkeit ein, damit ausgeschlossen ist, dass sich die Webtests auf echte Benutzer auswirken.
Einfacher Benutzername und Kennwort
Zeichnen Sie einen Webtest auf normale Weise auf. Löschen Sie zuerst Cookies.
SAML-Authentifizierung
| Eigenschaftenname | BESCHREIBUNG |
|---|---|
| Benutzergruppen-URI | Der Benutzergruppen-URI des SAML-Tokens. Dieser URI ist für den Access Control Service, einschließlich des Access Control-Namespace und -Hostnamens. |
| Zertifikatkennwort | Das Kennwort für das Clientzertifikat, das Zugriff auf den eingebetteten privaten Schlüssel gewährt. |
| Clientzertifikat | Der Wert des Clientzertifikats mit privatem Schlüssel im Base64-codierten Format. |
| Namensbezeichner | Der Namensbezeichner für das Token. |
| Nicht nach | Die Zeitspanne, in der das Token gültig ist. Die Standardeinstellung ist 5 Minuten. |
| Nicht vor | Die Zeitspanne, in der ein in der Vergangenheit erstelltes Token gültig ist (zur Berücksichtigung von Zeitabweichungen). Der Standardwert ist (minus) 5 Minuten. |
| Parametername des Zielkontexts | Der Kontextparameter, der die generierte Assertion empfängt. |
Geheimer Clientschlüssel
Verwenden Sie diese Route, wenn die Anmelderoute Ihrer App einen geheimen Clientschlüssel umfasst. Azure Active Directory (Azure AD) ist ein Beispiel für einen Dienst, der eine Anmeldung mit geheimem Clientschlüssel bereitstellt. In Azure AD ist der geheime Clientschlüssel der App-Schlüssel.
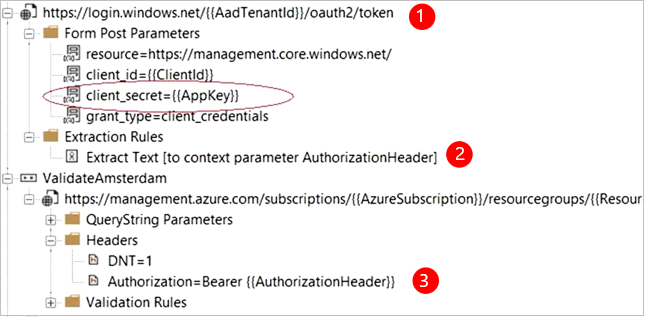
Hier sehen Sie ein Beispiel für einen Webtest einer Azure-Web-App, die einen App-Schlüssel verwendet.

- Rufen Sie ein Token aus Azure AD mithilfe des geheimen Clientschlüssels (App-Schlüssel) ab.
- Extrahieren Sie ein Bearertoken aus der Antwort.
- Rufen Sie die API mit dem Bearertoken im Autorisierungsheader auf.
- Stellen Sie sicher, dass der Webtest ein tatsächlicher Client ist. Das heißt, dass er über eine eigene App in Azure AD verfügt. Verwenden Sie seine Client-ID und den App-Schlüssel. Ihr zu testender Dienst verfügt ebenfalls über seine eigene App in Azure AD. Der appID-URI dieser App findet sich im Webtest im Feld „resource“.
Open System-Authentifizierung
Ein Beispiel für die offene Authentifizierung ist der Vorgang der Anmeldung mit Ihrem Microsoft- oder Google-Konto. Viele Apps, die OAuth verwenden, stellen die Alternative mit dem geheimen Clientschlüssel bereit. Ihre erste Taktik sollte also darin bestehen, diese Möglichkeit zu untersuchen.
Wenn bei Ihrem Test die Anmeldung mit OAuth erfolgen muss, ist die allgemeine Vorgehensweise wie folgt:
- Verwenden Sie ein Tool wie Fiddler, um den Datenverkehr zwischen Ihrem Webbrowser, der Authentifizierungswebsite und Ihrer App zu untersuchen.
- Führen Sie mindestens zwei Anmeldungen auf verschiedenen Computern bzw. in verschiedenen Browsern oder mit großen zeitlichen Abständen durch (damit Token ablaufen können).
- Identifizieren Sie durch Vergleichen verschiedener Sitzungen das von der authentifizierenden Website zurückgegebene Token, das dann nach der Anmeldung an Ihren App-Server übergeben wird.
- Zeichnen Sie einen Webtest mit Visual Studio auf.
- Parametrisieren Sie die Token. Legen Sie den Parameter fest, wenn das Token vom Authentifizierer zurückgegeben wird, und verwenden Sie ihn in der Abfrage an die Website. (Visual Studio versucht, den Test zu parametrisieren, parametrisiert die Token aber nicht richtig.)
Problembehandlung
Hilfe zur Problembehandlung finden Sie in diesem dedizierten Artikel zur Problembehandlung.