Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine Möglichkeit zum Festlegen von iOS-spezifischen Formatierungen besteht darin, einen benutzerdefinierten Renderer für ein Steuerelement zu erstellen und plattformspezifische Stile und Farben für jede Plattform festzulegen.
Weitere Optionen zum Steuern der Darstellung Ihrer Xamarin.Forms iOS-App sind:
- Konfigurieren von Anzeigeoptionen in Info.plist
- Festlegen von Steuerelementformatvorlagen über die
UIAppearanceAPI
Diese Alternativen werden weiter unten erläutert.
Anpassen von Info.plist
Mit der Datei Info.plist können Sie einige Aspekte des Renderers einer iOS-Anwendung konfigurieren, z. B. wie (und ob) die Statusleiste angezeigt wird.
Verwenden Sie beispielsweise den folgenden Code, um die Farbe und Textfarbe der Navigationsleiste auf allen Plattformen festzulegen:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
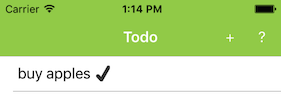
Das Ergebnis wird im folgenden Bildschirmausschnitt angezeigt. Beachten Sie, dass die Statusleistenelemente schwarz sind (dies kann nicht festgelegt Xamarin.Forms werden, da es sich um ein plattformspezifisches Feature handelt).

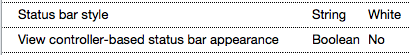
Idealerweise wäre die Statusleiste auch weiß - etwas, das wir direkt im iOS-Projekt erreichen können. Fügen Sie der Info.plist die folgenden Einträge hinzu, um zu erzwingen, dass die Statusleiste weiß ist:

oder bearbeiten Sie die entsprechende Info.plist-Datei direkt, um Folgendes einzuschließen:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
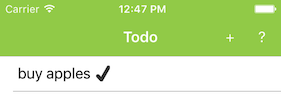
Wenn die App ausgeführt wird, ist die Navigationsleiste grün, und der Text ist weiß (aufgrund der Xamarin.Forms Formatierung), und der Statusleistentext ist dank iOS-spezifischer Konfiguration auch weiß:

UIAppearance-API
Die UIAppearance API kann verwendet werden, um visuelle Eigenschaften für viele iOS-Steuerelemente festzulegen, ohne einen benutzerdefinierten Renderer erstellen zu müssen.
Das Hinzufügen einer einzelnen Codezeile zur AppDelegate.cs-Methode FinishedLaunching kann alle Steuerelemente eines bestimmten Typs mithilfe ihrer Appearance Eigenschaft formatieren. Der folgende Code enthält zwei Beispiele : global formatieren die Registerkartenleiste und das Schaltersteuerelement:
AppDelegate.cs im iOS-Projekt
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
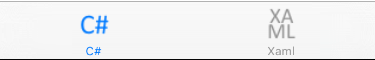
Standardmäßig wird das ausgewählte Registerkartenleistensymbol in einem TabbedPage wäre blau:

Um dieses Verhalten zu ändern, legen Sie die UITabBar.Appearance Eigenschaft fest:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Dies bewirkt, dass die ausgewählte Registerkarte grün ist:

Mit dieser API können Sie das Erscheinungsbild des Xamarin.FormsTabbedPage iOS mit sehr wenig Code anpassen. Weitere Informationen zur Verwendung eines benutzerdefinierten Renderers zum Festlegen einer bestimmten Schriftart für die Registerkarte finden Sie im Rezept zum Anpassen von Registerkarten.
UISwitch
Das Steuerelement ist ein weiteres Switch Beispiel, das einfach formatiert werden kann:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Diese beiden Bildschirmaufnahmen zeigen das Standardsteuerelement UISwitch auf der linken Seite und die angepasste Version (Einstellung Appearance) auf der rechten Seite an:


Weitere Steuerelemente
Viele iOS-Benutzeroberflächensteuerelemente können ihre Standardfarben und andere Attribute mithilfe der UIAppearance API festlegen.