Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit iOS können Sie visuelle Eigenschaftseinstellungen auf statischer Klassenebene und nicht auf einzelne Objekte anwenden, sodass die Änderung für alle Instanzen dieses Steuerelements in der Anwendung gilt.
Diese Funktionalität wird in Xamarin.iOS über eine statische Appearance Eigenschaft für alle UIKit-Steuerelemente verfügbar gemacht, die sie unterstützen. Visuelle Darstellung (Eigenschaften wie Farbtonfarbe und Hintergrundbild) können daher ganz einfach angepasst werden, um Ihrer Anwendung ein einheitliches Aussehen zu verleihen. Die Darstellungs-API wurde in iOS 5 eingeführt und während einige Teile davon in iOS 9 veraltet sind, ist es immer noch eine gute Möglichkeit, einige Formatierungs- und Designeffekte in Xamarin.iOS-Apps zu erzielen.
Übersicht
Mit iOS können Sie das Erscheinungsbild vieler UIKit-Steuerelemente anpassen, damit die Standardsteuerelemente dem Branding entsprechen, das Sie auf Ihre Anwendung anwenden möchten.
Es gibt zwei verschiedene Möglichkeiten zum Anwenden einer benutzerdefinierten Darstellung:
Direkt in einer Steuerelementinstanz – Sie können die Farbtonfarbe, die Hintergrundbild- und Titelposition (sowie einige andere Attribute) für viele Steuerelemente festlegen, einschließlich Symbolleisten, Navigationsleisten, Schaltflächen und Schiebereglern.
Legen Sie Die Standardwerte für die statische Eigenschaft "Appearance" fest – anpassbare Attribute für jedes Steuerelement werden über die
Appearancestatische Eigenschaft verfügbar gemacht. Alle Anpassungen, die Sie auf diese Eigenschaften anwenden, werden als Standard für jedes Steuerelement dieses Typs verwendet, das nach dem Festlegen der Eigenschaft erstellt wird.
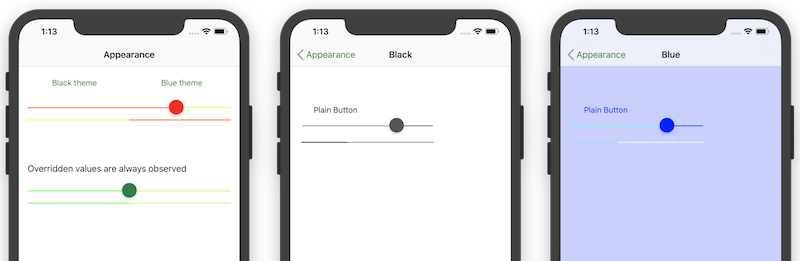
Die Beispielanwendung "Darstellung" veranschaulicht alle drei Methoden, wie in den folgenden Screenshots dargestellt:
Ab iOS 8 wurde der Appearance-Proxy auf TraitCollections erweitert.
AppearanceForTraitCollection kann verwendet werden, um die Standarddarstellung für eine bestimmte Eigenschaftsauflistung festzulegen. Weitere Informationen hierzu finden Sie im Leitfaden "Einführung in Storyboards ".
Festlegen von Darstellungseigenschaften
Im ersten Bildschirm wird die statische Darstellungsklasse verwendet, um die Schaltflächen und gelben/orangen Elemente wie folgt zu formatieren:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Die grünen Elementstile werden wie folgt festgelegt, in der ViewDidLoad Methode, die die Standardwerte und die statische Appearance-Klasse außer Kraft setzt:
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Verwenden von UIAppearance in Xamarin.Forms
Die Darstellungs-API kann beim Formatieren der iOS-App in Xamarin.Forms-Lösungen hilfreich sein. Einige Zeilen in der AppDelegate Klasse können dazu beitragen, ein bestimmtes Farbschema zu implementieren, ohne einen benutzerdefinierten Renderer erstellen zu müssen.
Benutzerdefinierte Designs und UIAppearance
iOS ermöglicht es vielen visuellen Attributen der Benutzeroberflächensteuerelemente, mithilfe der UIAppearance-APIs "designiert" zu werden, um zu erzwingen, dass alle Instanzen eines bestimmten Steuerelements das gleiche Erscheinungsbild aufweisen. Dies wird als Darstellungseigenschaft für viele Benutzeroberflächen-Steuerelementklassen verfügbar gemacht, nicht für einzelne Instanzen des Steuerelements. Das Festlegen einer Anzeigeeigenschaft für die statische Appearance Eigenschaft wirkt sich auf alle Steuerelemente dieses Typs in Ihrer Anwendung aus.
Um das Konzept besser zu verstehen, betrachten Sie ein Beispiel.
Um einen spezifischen UISegmentedControl Magenta-Farbton zu ändern, verweisen wir wie folgt ViewDidLoadauf das bestimmte Steuerelement auf unserem Bildschirm:
sg1.TintColor = UIColor.Magenta;
Alternativ können Sie den Wert im Eigenschaftenpad des Designers festlegen:
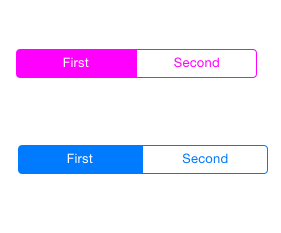
Die folgende Abbildung zeigt, dass dadurch nur der Farbton für das Steuerelement mit dem Namen "sg1" festgelegt wird.
Um viele Steuerelemente auf diese Weise festzulegen, wäre dies völlig ineffizient, sodass wir stattdessen die statische Appearance Eigenschaft für die Klasse selbst festlegen können. Dies wird im folgenden Code gezeigt:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
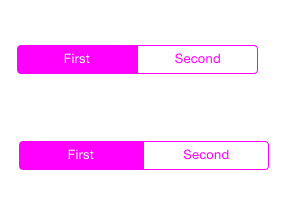
Die folgende Abbildung veranschaulicht jetzt beide segmentierten Steuerelemente mit der auf Magenta festgelegten Darstellung:
Appearance Eigenschaften sollten frühzeitig im Anwendungslebenszyklus festgelegt werden, z. B. im AppDelegate-Ereignis FinishedLaunching oder in einem ViewController, bevor die betroffenen Steuerelemente angezeigt werden.
Ausführlichere Informationen finden Sie in der Einführung in die Darstellungs-API .