Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
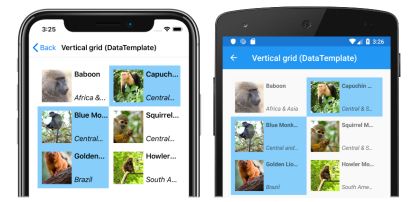
CollectionView ist eine Ansicht für die Darstellung von Listen mit Daten mit unterschiedlichen Layoutspezifikationen. Es zielt darauf ab, eine flexiblere und leistungsfähigere Alternative zu ListView zu bieten. Die folgenden Screenshots zeigen z. B. ein CollectionView vertikales Raster mit zwei Spalten und ermöglicht die Mehrfachauswahl:
CollectionView sollte für die Darstellung von Listen mit Daten verwendet werden, die einen Bildlauf oder eine Auswahl erfordern. Ein bindbares Layout kann verwendet werden, wenn die anzuzeigenden Daten keinen Bildlauf oder keine Auswahl erfordern. Weitere Informationen finden Sie unter "Bindable Layouts" in Xamarin.Forms.
CollectionView ist ab Xamarin.Forms 4.3 verfügbar.
Wichtig
CollectionViewist unter iOS und Android verfügbar, ist aber nur teilweise auf dem Universelle Windows-Plattform verfügbar.
Unterschiede zwischen CollectionView und ListView
Zwar sind die APIs CollectionView und ListView ähnlich, es gibt jedoch einige wichtige Unterschiede:
CollectionViewweist ein flexibles Layoutmodell auf, mit dem Daten vertikal oder horizontal in einer Liste oder einem Raster dargestellt werden können.CollectionViewunterstützt die Einzel- und Mehrfachauswahl.CollectionViewhat kein Konzept von Zellen. Stattdessen wird eine Datenvorlage verwendet, um die Darstellung der einzelnen Datenelemente in der Liste zu definieren.CollectionViewverwendet automatisch die Virtualisierung, die von den zugrunde liegenden nativen Steuerelementen bereitgestellt wird.CollectionViewreduziert die API-Oberfläche vonListView. Viele Eigenschaften und Ereignisse vonListViewsind inCollectionViewnicht vorhanden.CollectionViewenthält keine integrierten Trennzeichen.CollectionViewlöst eine Ausnahme aus, wennItemsSourceaus dem UI-Thread aktualisiert wird.
Wechseln von ListView zu CollectionView
ListView Implementierungen in vorhandenen Xamarin.Forms Anwendungen können mithilfe der folgenden Tabelle zu CollectionView Implementierungen migriert werden:
| Konzept | ListView-API | CollectionView |
|---|---|---|
| Daten | ItemsSource |
CollectionView wird mit Daten aufgefüllt, indem die Eigenschaft ItemsSource festgelegt wird. Weitere Informationen finden Sie unter Füllen einer CollectionView mit Daten. |
| Darstellung von Elementen | ItemTemplate |
Die Darstellung der Elemente in CollectionView kann definiert werden, indem die Eigenschaft ItemTemplate auf DataTemplate festgelegt wird. Weitere Informationen finden Sie unter Definieren der Darstellung des Elements. |
| Zellen | TextCell, ImageCellViewCell |
CollectionView hat kein Konzept von Zellen und daher kein Konzept der Offenlegungsindikatoren. Stattdessen wird eine Datenvorlage verwendet, um die Darstellung der einzelnen Datenelemente in der Liste zu definieren. |
| Zeilentrennzeichen | SeparatorColor, SeparatorVisibility |
CollectionView enthält keine integrierten Trennzeichen. Diese können bei Bedarf in der Elementvorlage bereitgestellt werden. |
| Auswahl | SelectionMode, SelectedItem |
CollectionView unterstützt die Einzel- und Mehrfachauswahl. Weitere Informationen finden Sie unter Xamarin.Forms CollectionView Selection. |
| Zeilenhöhe | HasUnevenRows, RowHeight |
In CollectionView wird die Zeilenhöhe jedes Elements durch die Eigenschaft ItemSizingStrategy bestimmt. Weitere Informationen finden Sie unter Anpassen der Größe von Elementen. |
| Caching | CachingStrategy |
CollectionView verwendet automatisch die Virtualisierung, die von den zugrunde liegenden nativen Steuerelementen bereitgestellt wird. |
| Kopf- und Fußzeilen | Header, , HeaderElementHeaderTemplate, Footer, , FooterElementFooterTemplate |
CollectionView kann über die Eigenschaften Header, Footer, HeaderTemplate und FooterTemplate eine Kopf- und Fußzeile darstellen, die mit den Elementen der Liste mitlaufen. Weitere Informationen finden Sie unter Kopf- und Fußzeilen. |
| Gruppierung | GroupDisplayBinding, , GroupHeaderTemplateGroupShortNameBindingIsGroupingEnabled |
CollectionView zeigt korrekt gruppierte Daten an, indem seine Eigenschaft IsGrouped auf true gesetzt wird. Gruppenkopf- und Gruppenfußzeilen können angepasst werden, indem die Eigenschaften GroupHeaderTemplate und GroupFooterTemplate auf DataTemplate Objekte gesetzt werden. Weitere Informationen finden Sie unter Xamarin.Forms CollectionView Grouping. |
| Aktualisierung durch Ziehen | IsPullToRefreshEnabled, , IsRefreshingRefreshAllowed, RefreshCommand, RefreshControlColor, , BeginRefresh()EndRefresh() |
Die Pull-to-Refresh-Funktionalität wird unterstützt, indem ein CollectionView als untergeordnetes Element eines RefreshView gesetzt wird. Weitere Informationen finden Sie unter Pull-to-Refresh. |
| Kontextmenüelemente | ContextActions |
Kontextmenüeinträge werden unterstützt, indem eine SwipeView als Stammansicht in der DataTemplate festgelegt wird, die das Aussehen jedes Datenelements in der CollectionView definiert. Weitere Informationen finden Sie unter Kontextmenüs. |
| Scrollen | ScrollTo() |
CollectionView definiert Methoden, mit denen Elemente in die Ansicht gescrollt ScrollTo werden. Weitere Informationen finden Sie unter Scrollen. |