Befehlsleisten-Flyout
Über das Befehlsleisten-Flyout können Sie Benutzern einfachen Zugriff auf häufig verwendete Aufgaben ermöglichen, indem Befehle in einer unverankerten Symbolleiste angezeigt werden, die mit einem Element in der Benutzeroberflächen-Canvas verbunden sind.

Wie CommandBar verfügt auch CommandBarFlyout über die Eigenschaften PrimaryCommands und SecondaryCommands, über die Sie Befehle hinzufügen können. Sie können Befehle in einer oder beiden Sammlungen platzieren. Wann und wie die primären und sekundären Befehle angezeigt werden, hängt vom Anzeigemodus ab.
Das Befehlsleisten-Flyout verfügt über zwei Anzeigemodi: Reduziert und Erweitert.
- Im reduzierten Modus werden nur die primären Befehle angezeigt. Wenn das Befehlsleisten-Flyout über primäre und sekundäre Befehle verfügt, wird eine Schaltfläche zum Anzeigen weiterer Befehle angezeigt, die durch Auslassungspunkte [...] dargestellt wird. Über diese erhält der Benutzer durch Wechseln in den erweiterten Modus Zugriff auf die sekundären Befehle.
- Im erweiterten Modus werden die primären und die sekundären Befehle angezeigt. (Wenn das Steuerelement nur über sekundäre Elemente verfügt, werden diese ähnlich wie beim Steuerelement MenuFlyout angezeigt.)
Ist dies das richtige Steuerelement?
Verwenden Sie das Flyout-Steuerelement der Befehlsleiste, um eine Sammlung von Befehlen, z. B. Schaltflächen und Menüelemente, im Kontext eines Elements in der App-Canvas für den Benutzer anzuzeigen.
Das Flyout der Befehlsleiste ist das empfohlene Steuerelement zum Erstellen von Kontextmenüs. Auf diese Weise können die allgemeinen Befehle (wie etwa „Kopieren“, „Ausschneiden“, „Einfügen“, „Löschen“, „Teilen“ oder Textauswahlbefehle), die für das Szenario des Kontextmenüs kontextbezogen am relevantesten sind, als primäre Befehle hinzugefügt werden, sodass sie als einzelne horizontale Zeile im Befehlsleisten-Flyout angezeigt werden. Das TextCommandBarFlyout ist bereits entsprechend konfiguriert, um Textbefehle automatisch in TextBox-, TextBlock-, RichEditBox-, RichTextBlock- und PasswordBox-Steuerelementen anzuzeigen. Ein CommandBarFlyout kann verwendet werden, um die Standardtextbefehle in Textsteuerelementen zu ersetzen.
Um Kontextbefehle für Listenelemente anzuzeigen, befolgen Sie die Anweisungen unter Kontextbefehle in Sammlungen und Listen.
Proaktiver und reaktiver Aufruf
Normalerweise gibt es zwei Möglichkeiten zum Aufrufen eines Flyouts oder Menüs, das einem Element in der Benutzeroberflächen-Canvas zugeordnet ist: proaktiver Aufruf und reaktiver Aufruf.
Beim proaktiven Aufruf werden die Befehle automatisch angezeigt, wenn der Benutzer mit dem Element interagiert, dem die Befehle zugeordnet sind. Beispielsweise werden Befehle zur Textformatierung angezeigt, wenn der Benutzer Text in einem Textfeld auswählt. In diesem Fall erhält das Befehlsleisten-Flyout nicht den Fokus. Stattdessen werden relevante Befehle für das Element angezeigt, mit dem der Benutzer interagiert. Wenn der Benutzer die Befehle nicht verwendet, werden sie verworfen.
Beim reaktiven Aufruf werden die Befehle als Reaktion auf eine explizite Aktion des Benutzers zum Anfordern der Befehle angezeigt, z. B. Klicken mit der rechten Maustaste. Dies entspricht dem herkömmlichen Konzept eines Kontextmenüs.
Sie können CommandBarFlyout auf die eine oder andere Weise oder sogar mit einer Kombination aus beiden verwenden.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Das CommandBarFlyout-Steuerelement für UWP-Apps ist Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind sowohl im Namespace Windows.UI.Xaml.Controls (UWP) als auch im Namespace Microsoft.UI.Xaml.Controls (WinUI) vorhanden.
- UWP-APIs:CommandBarFlyout-Klasse, TextCommandBarFlyout-Klasse, AppBarButton-Klasse, AppBarToggleButton-Klasse, AppBarSeparator-Klasse
- WinUI 2-APIs:CommandBarFlyout-Klasse, TextCommandBarFlyout-Klasse
- Öffnen Sie die WinUI 2 Gallery App und sehen Sie das CommandBarFlyout in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
Erstellen eines Befehlsleisten-Flyouts
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
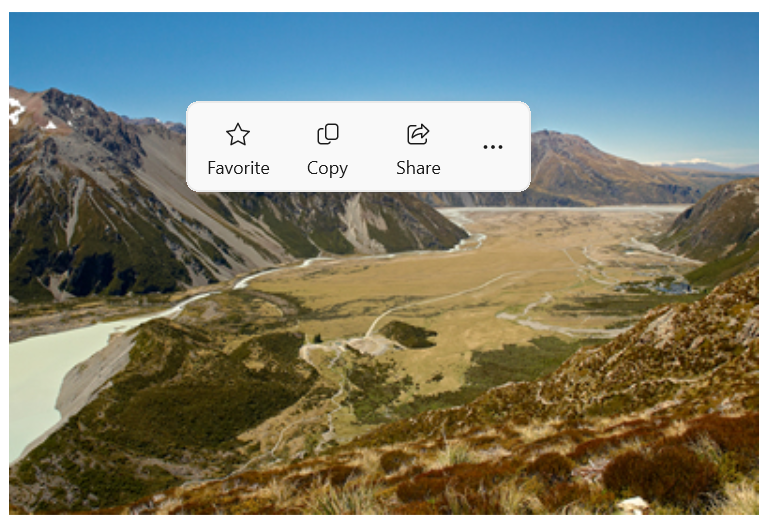
Dieses Beispiel zeigt, wie ein Befehlsleisten-Flyout erstellt und wie es proaktiv sowie reaktiv verwendet wird. Wenn Sie auf das Bild tippen, wird das Flyout im reduzierten Modus angezeigt. Als Kontextmenü wird das Flyout im erweiterten Modus angezeigt. In beiden Fällen kann der Benutzer das geöffnete Flyout erweitern oder reduzieren.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
Hier sehen Sie das Befehlsleisten-Flyout im reduzierten Zustand.

Hier ist dasselbe Befehlsleisten-Flyout im erweiterten Zustand mit sekundären Befehlen.

Proaktives Anzeigen von Befehlen
Wenn Sie Kontextbefehle proaktiv anzeigen, sollten standardmäßig nur die primären Befehle angezeigt werden (das Befehlsleisten-Flyout sollte reduziert sein). Platzieren Sie die wichtigsten Befehle in der Sammlung der primären Befehle und zusätzliche Befehle, die herkömmlicherweise in einem Kontextmenü aufgenommen werden, in der Sammlung der sekundären Befehle.
Zum proaktiven Anzeigen von Befehlen wird normalerweise das Click- oder Tapped-Ereignis verarbeitet, um das Befehlsleisten-Flyout anzuzeigen. Legen Sie ShowMode für das Flyout auf Transient oder TransientWithDismissOnPointerMoveAway fest, um das Flyout im reduzierten Modus ohne Fokus zu öffnen.
Textsteuerelemente verfügen über eine SelectionFlyout-Eigenschaft. Wenn Sie dieser Eigenschaft ein Flyout zuweisen, wird es automatisch angezeigt, wenn Text ausgewählt wird.
Reaktives Anzeigen von Befehlen
Wenn Sie Kontextbefehle reaktiv als Kontextmenü anzeigen, werden standardmäßig die sekundären Befehle angezeigt (das Befehlsleisten-Flyout sollte erweitert sein). In diesem Fall können im Befehlsleisten-Flyout primäre und sekundäre Befehle oder nur sekundäre Befehle angezeigt werden.
Zum Anzeigen von Befehlen in einem Kontextmenü weisen Sie das Flyout normalerweise der ContextFlyout-Eigenschaft eines Benutzeroberflächenelements zu. Auf diese Weise erfolgt das Öffnen des Flyouts über das Element, und Sie müssen keine weiteren Schritte ausführen.
Wenn Sie die Anzeige des Flyouts selbst festlegen möchten (z. B. für ein RightTapped-Ereignis), legen Sie ShowMode für das Flyout auf Standard fest, um das Flyout im erweiterten Modus zu öffnen und den Fokus auf das Flyout zu übertragen.
Tipp
Weitere Informationen zu Optionen beim Anzeigen eines Flyouts und zum Steuern der Platzierung des Flyouts finden Sie unter Flyouts.
Anzeigen eines stets erweiterten CommandBarFlyout
Wenn Sie in einem CommandBarFlyout primäre und sekundäre Befehle haben, wird die Schaltfläche „Mehr anzeigen“ [...] standardmäßig angezeigt und kann zum Erweitern und Reduzieren der sekundären Befehle verwendet werden. Wenn Sie Ihr CommandBarFlyout im erweiterten Modus beibehalten und die sekundären Befehle jederzeit anzeigen möchten, können Sie die CommandBarFlyout.AlwaysExpanded-Eigenschaft verwenden.
Wenn die AlwaysExpanded-Eigenschaft auf true festgelegt ist, wird die Schaltfläche „Mehr anzeigen“ nicht angezeigt, und der Benutzer kann den erweiterten Zustand des Steuerelements nicht umschalten. Das CommandBarFlyout wird weiterhin wie gewohnt geschlossen, wenn auf einen sekundären Befehl geklickt wird oder der Benutzer außerhalb des Flyouts klickt.
Diese Eigenschaft hat nur dann eine Auswirkung, wenn das CommandBarFlyout über sekundäre Befehle verfügt. Wenn keine sekundären Befehle vorhanden sind, befindet sich das CommandBarFlyout immer im reduzierten Modus.
Tipp
Sie können die CommandBarFlyout-Datei weiterhin programmgesteuert reduzieren und erweitern, indem Sie die IsOpen-Eigenschaft auch dann festlegen, wenn die AlwaysExpanded-Eigenschaft auf true festgelegt ist.
Befehle und Inhalte
Das CommandBarFlyout-Steuerelement umfasst zwei Eigenschaften, mit denen Sie Befehle und Inhalte hinzufügen können: PrimaryCommands und SecondaryCommands.
Befehlsleistenelemente werden standardmäßig der PrimaryCommands-Sammlung hinzugefügt. Diese Befehle werden auf der Befehlsleiste angezeigt und sind im reduzierten und im erweiterten Modus sichtbar. Im Unterschied zu CommandBar werden primäre Befehle nicht automatisch bei den sekundären Befehlen übernommen und werden möglicherweise gekürzt.
Sie können Befehle auch der SecondaryCommands-Sammlung hinzufügen. Sekundäre Befehle werden im Menübereich des Steuerelements angezeigt und sind nur im erweiterten Modus sichtbar.
Wenn es allgemeine Befehle (z. B. Kopieren, Ausschneiden, Einfügen, Löschen, Freigeben oder Textauswahlbefehle) gibt, die für das Szenario wichtig sind, empfiehlt es sich, sie als primäre Befehle und nicht als sekundäre Befehle hinzuzufügen.
Schaltflächen auf der App-Leiste
Sie können PrimaryCommands und SecondaryCommands direkt mit Steuerelementen vom Typ AppBarButton, AppBarToggleButton und AppBarSeparator füllen.
Die Steuerelemente für die App-Leistenschaltfläche zeichnen sich durch ein Symbol und eine Textbeschriftung aus. Diese Steuerelemente sind für die Verwendung auf Befehlsleisten optimiert, und ihr Erscheinungsbild verändert sich abhängig davon, ob das Steuerelement auf der Befehlsleiste oder im Überlaufmenü angezeigt wird.
- In Windows App SDK 1.5 und höher: App-Leistenschaltflächen, die als primäre Befehle verwendet werden, werden in der Befehlsleiste sowohl mit der Beschriftung als auch mit dem Symbol angezeigt (sofern beide festgelegt sind).
<AppBarButton Icon="Copy" Label="Copy"/> - In Windows App SDK 1.4 und früher: Die als primäre Befehle verwendeten App-Leistenschaltflächen werden auf der Befehlsleiste nur mit ihrem Symbol angezeigt, die Textbeschriftung wird nicht angezeigt. Es wird empfohlen, eine QuickInfo zu verwenden, um wie hier veranschaulicht eine Textbeschreibung des Befehls anzuzeigen.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - Die als sekundäre Befehle verwendeten App-Leistenschaltflächen werden mit der Beschriftung und dem Symbol im Menü angezeigt.
Symbole
Erwägen Sie in folgenden Fällen Symbole für die Menüpunkte einzurichten:
- Am häufigsten verwendete Elemente.
- Menüpunkte, für die allgemein bekannte oder Standardsymbole vorhanden sind.
- Menüpunkte, deren Funktion auf einfache Weise mit einem Symbol veranschaulicht werden kann.
Fühlen Sie sich nicht dazu verpflichtet, Befehle mit einem Symbol zu versehen, für die keine Standardsymbole vorhanden sind. Kryptische Symbole sind nicht hilfreich, machen das Menü unübersichtlich und hindern Benutzer daran, wichtige Menüpunkte einfach aufzufinden.
Andere Inhalte
Sie können einem Befehlsleisten-Flyout weitere Befehle hinzufügen, indem Sie diese in einem AppBarElementContainer umschließen. Dadurch können Sie Steuerelemente wie DropDownButton oder SplitButton oder Container wie StackPanel hinzufügen und eine komplexere Benutzeroberfläche erstellen.
Damit ein Element der Sammlung der primären oder der sekundären Befehle eines Befehlsleisten-Flyouts hinzugefügt werden kann, muss es die ICommandBarElement-Schnittstelle implementieren. AppBarElementContainer ist ein Wrapper, der diese Schnittstelle implementiert, sodass Sie einer Befehlsleiste ein Element hinzufügen können, auch wenn das Element selbst die Schnittstelle nicht implementiert.
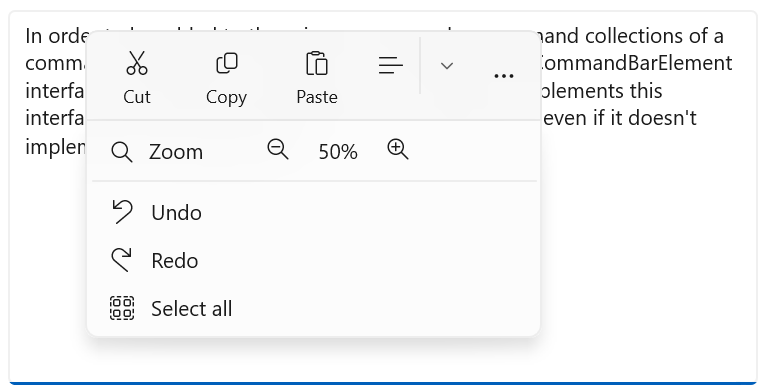
Hier werden mithilfe von AppBarElementContainer einem Befehlsleisten-Flyout zusätzliche Elemente hinzugefügt. Ein SplitButton wird den primären Befehlen hinzugefügt, um die Textausrichtung zu aktivieren. Den sekundären Befehlen wird ein StackPanel hinzugefügt, um ein komplexeres Layout für Zoomsteuerelemente zu ermöglichen.
Tipp
Standardmäßig werden die für die App-Canvas entworfenen Elemente in einer Befehlsleiste möglicherweise nicht richtig dargestellt. Wenn Sie ein Element mithilfe von AppBarElementContainer hinzufügen, müssen Sie einige Schritte ausführen, damit das Element mit anderen Elementen der Befehlsleiste übereinstimmt:
- Überschreiben Sie die Standardpinsel mit einfacher Formatierung, um den Hintergrund und den Rahmen des Elements an die App-Leistenschaltflächen anzupassen.
- Passen Sie die Größe und die Position des Elements an.
- Umschließen Sie Symbole in einer Viewbox mit einer Breite und Höhe von 16 Pixel.
Hinweis
In diesem Beispiel wird nur die Benutzeroberfläche des Befehlsleisten-Flyouts angezeigt, die angezeigten Befehle werden nicht implementiert. Weitere Informationen zum Implementieren der Befehle finden Sie unter Schaltflächen und Befehlsdesigngrundlagen.
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
Hier ist das reduzierte Befehlsleisten-Flyout mit einem geöffneten SplitButton.

Hier ist das erweiterte Befehlsleisten-Flyout mit Benutzeroberfläche für benutzerdefinierten Zoom im Menü.

Erstellen eines Kontextmenüs mit nur sekundären Befehlen
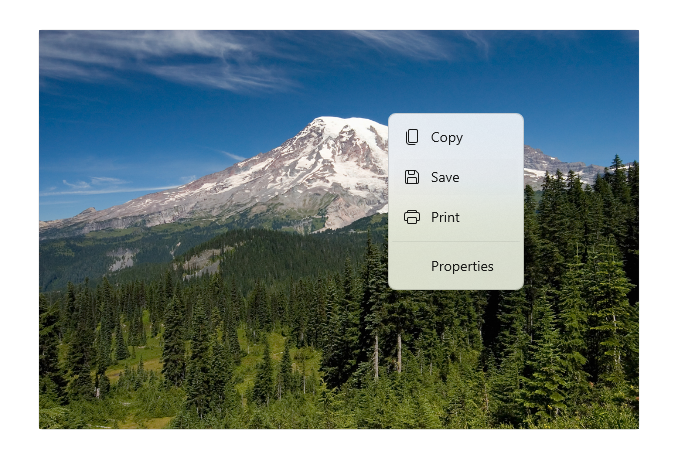
Sie können ein Befehlsleisten-Flyout mit nur sekundären Befehlen verwenden, um ein Kontextmenü zu erstellen, das dasselbe Aussehen und Verhalten des Menü-Flyouts aufweist.
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
Hier ist das Flyout der Befehlsleiste als Kontextmenü.

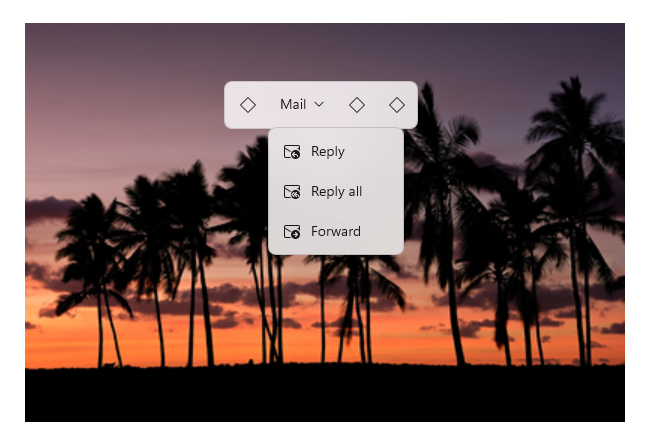
Sie können ein CommandBarFlyout auch mit DropDownButton verwenden, um ein Standardmenü zu erstellen.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
Hier ist ein Dropdown-Schaltflächenmenü in einem Befehlsleisten-Flyout.

Befehlsleisten-Flyouts für Textsteuerelemente
TextCommandBarFlyout ist ein spezielles Befehlsleisten-Flyout, das Befehle zur Bearbeitung von Text enthält. Jedes Textsteuerelement zeigt TextCommandBarFlyout automatisch als Kontextmenü (Klick mit der rechten Maustaste) oder bei Auswahl von Text an. Das Befehlsleisten-Text-Flyout passt sich an die Textauswahl an, sodass nur relevante Befehle angezeigt werden.
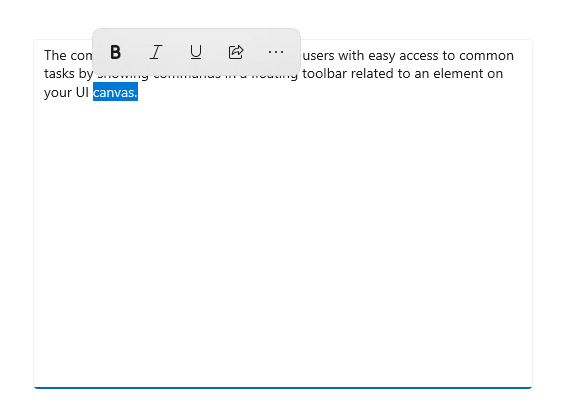
Hier ist ein Befehlsleisten-Text-Flyout bei der Textauswahl.

Hier ist ein erweitertes Textbefehlsleisten-Flyout, das die sekundären Befehle zeigt.

Verfügbare Befehle
In der folgenden Tabelle sind die in TextCommandBarFlyout enthaltenen Befehle aufgeführt. Zudem ist angegeben, wann sie angezeigt werden.
| Get-Help | Wird angezeigt ... |
|---|---|
| Fett | wenn das Steuerelement nicht schreibgeschützt ist (nur RichEditBox). |
| Italic | wenn das Steuerelement nicht schreibgeschützt ist (nur RichEditBox). |
| Unterstrich | wenn das Steuerelement nicht schreibgeschützt ist (nur RichEditBox). |
| Dokumentprüfung | wenn IsSpellCheckEnabled auf true festgelegt und Text mit Rechtschreibfehlern ausgewählt ist. |
| Ausschneiden | wenn das Steuerelement nicht schreibgeschützt ist und Text ausgewählt ist. |
| Kopieren | wenn Text ausgewählt ist. |
| Einfügen | wenn das Steuerelement nicht schreibgeschützt ist und die Zwischenablage Inhalte enthält. |
| Rückgängig machen | wenn eine Aktion vorhanden ist, die rückgängig gemacht werden kann. |
| Alle auswählen | wenn Text ausgewählt werden kann. |
Benutzerdefinierte Befehlsleisten-Text-Flyouts
TextCommandBarFlyout kann nicht angepasst werden und wird von jedem Textsteuerelement automatisch verwaltet. Sie können jedoch das Standard-TextCommandBarFlyout durch benutzerdefinierte Befehle ersetzen.
- Um das standardmäßig bei der Textauswahl angezeigte TextCommandBarFlyout zu ersetzen, können Sie ein benutzerdefiniertes CommandBarFlyout (oder einen anderen Flyout-Typ) erstellen und der SelectionFlyout-Eigenschaft zuweisen. Wenn Sie SelectionFlyout auf null festlegen, werden bei der Textauswahl keine Befehle angezeigt.
- Um das standardmäßig als Kontextmenü angezeigte TextCommandBarFlyout zu ersetzen, weisen Sie der ContextFlyout-Eigenschaft eines Textsteuerelements ein benutzerdefiniertes CommandBarFlyout (oder einen anderen Flyout-Typ) zu. Wenn Sie ContextFlyout auf null festlegen, wird das Menü-Flyout, das in vorherigen Versionen des Textsteuerelements angezeigt wird, anstelle von TextCommandBarFlyout angezeigt.
Einfaches Ausblenden
Einfach ausblendbare Steuerelemente wie Menüs, Kontextmenüs und andere Flyouts erhalten in der vorübergehenden Benutzeroberfläche den Tastatur- bzw. Gamepad-Fokus, bis sie nicht mehr angezeigt werden. Um dieses Verhalten optisch zu kennzeichnen, werden diese einfach ausblendbaren Steuerelemente auf der Xbox als Überlagerung gezeichnet, wobei die Sichtbarkeit der umgebenden Benutzeroberfläche verringert wird. Dieses Verhalten lässt sich mit der Eigenschaft LightDismissOverlayMode anpassen. Standardmäßig erhalten kurzlebige Benutzeroberflächen auf der Xbox (Auto), jedoch nicht auf anderen Gerätefamilien eine einfach ausgeblendete Überlagerung. Apps können jedoch durchsetzen, dass die Überlagerung stets On oder stets Off ist.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
- Beispiel für XAML-Befehle
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
