Menü-Flyout und Menüleiste
Menü-Flyouts werden in Menü- und Kontextmenüszenarien verwendet, um eine Liste von Befehlen oder Optionen anzuzeigen, wenn der Benutzer dies anfordert. Ein Menü-Flyout zeigt ein einzelnes, eingebettetes Menü der obersten Ebene, das Menüelemente und Untermenüs enthalten kann. Um mehrere Menüs der obersten Ebene in einer horizontalen Reihe anzuzeigen, verwenden Sie die Menüleiste (die Sie normalerweise oben im App-Fenster positionieren).
![]()
Ist dies das richtige Steuerelement?
Sehen Sie sich Menüs und Kontextmenüs an, um Hilfe beim Identifizieren von Menü- und Kontextmenüszenarien und Anleitungen zur Verwendung des Menü-Flyouts im Vergleich zum Befehlsleisten-Flyout zu erhalten.
Menü-Flyouts können als Menüs und Kontextmenüs zum Organisieren von Befehlen verwendet werden. Um beliebige Inhalte anzuzeigen, z. B. eine Benachrichtigung oder Bestätigungsanforderung, verwenden Sie ein Dialogfeld oder ein Flyout.
Wenn ein bestimmter Befehl häufig verwendet wird und Sie über den verfügbaren Platz verfügen, finden Sie in Sammlungssteuerung Beispiele zum Platzieren eines Befehls direkt in einem eigenen Element, sodass Benutzer nicht über ein Menü dorthin gelangen müssen.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
MenuBar erfordert Windows 10, Version 1809 (SDK 17763) oder höher, oder WinUI 2.
Die MenuFlyout- und MenuBar-Steuerelemente für UWP-Apps sind Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für diese Steuerelemente sind in den Namespaces Windows.UI.Xaml.Controls und Microsoft.UI.Xaml.Controls vorhanden.
- UWP-APIs:MenuFlyout-Klasse, MenuBar-Klasse, ContextFlyout-Eigenschaft, FlyoutBase.AttachedFlyout-Eigenschaft
- WinUI 2-APIs:MenuBar-Klasse, ContextFlyout-Eigenschaft, FlyoutBase.AttachedFlyout-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie die MenuBar in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI enthält ab Version 2.2 eine neue Vorlage für diese Steuerelemente, die abgerundete Ecken verwenden. Weitere Informationen finden Sie unter Eckradius.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Erstellen eines Menü-Flyouts
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Um ein Menü-Flyout zu erstellen, verwenden Sie die MenuFlyout-Klasse. Sie definieren den Inhalt des Menüs, indem Sie dem MenuFlyout MenuFlyoutItem-, MenuFlyoutSubItem-, ToggleMenuFlyoutItem-, RadioMenuFlyoutItem and MenuFlyoutSeparator-Objekte hinzufügen.
Diese Objekte sind für:
- MenuFlyoutItem – Ausführen einer sofortigen Aktion.
- MenuFlyoutSubItem – Aufnehmen einer hierarchischen Liste von Menüelementen.
- ToggleMenuFlyoutItem – Ein- oder Ausschalten einer Option.
- RadioMenuFlyoutItem – Wechseln zwischen sich gegenseitig ausschließenden Menüelementen.
- MenuFlyoutSeparator – Visuelle Trennung von Menüelementen.
In diesem Beispiel wird ein MenuFlyout erstellt, und anschließend wird mit der ContextFlyout-Eigenschaft, die für die meisten Steuerelemente verfügbar ist, das MenuFlyout als Kontextmenü angezeigt.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Das nächste Beispiel ist nahezu identisch, aber anstatt die ContextFlyout-Eigenschaft zu verwenden, um die MenuFlyout-Klasse als Kontextmenü anzuzeigen, verwendet das Beispiel die FlyoutBase.ShowAttachedFlyout-Eigenschaft, um sie als Menü anzuzeigen.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Symbole
Erwägen Sie in folgenden Fällen Symbole für die Menüpunkte einzurichten:
- Am häufigsten verwendete Elemente.
- Menüpunkte, für die allgemein bekannte oder Standardsymbole vorhanden sind.
- Menüpunkte, deren Funktion auf einfache Weise mit einem Symbol veranschaulicht werden kann.
Fühlen Sie sich nicht dazu verpflichtet, Befehle mit einem Symbol zu versehen, für die keine Standardsymbole vorhanden sind. Kryptische Symbole sind nicht hilfreich, machen das Menü unübersichtlich und hindern Benutzer daran, wichtige Menüpunkte einfach aufzufinden.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Tipp
Die Größe der Symbole in einem MenuFlyoutItem ist 16 x 16 px. Wenn Sie SymbolIcon, FontIcon oder PathIcon verwenden, wird das Symbol automatisch verlustfrei auf die richtige Größe skaliert. Achten Sie bei der Verwendung von BitmapIcon darauf, dass Ihr Element 16 x 16 px groß sein muss.
Einfaches Ausblenden
Einfach ausblendbare Steuerelemente wie Menüs, Kontextmenüs und andere Flyouts erhalten in der vorübergehenden Benutzeroberfläche den Tastatur- bzw. Gamepad-Fokus, bis sie nicht mehr angezeigt werden. Um dieses Verhalten optisch zu kennzeichnen, werden diese einfach ausblendbaren Steuerelemente auf der Xbox als Überlagerung gezeichnet, wobei die Sichtbarkeit der umgebenden Benutzeroberfläche verringert wird. Dieses Verhalten lässt sich mit der Eigenschaft LightDismissOverlayMode anpassen. Standardmäßig erhalten kurzlebige Benutzeroberflächen auf der Xbox (Auto), jedoch nicht auf anderen Gerätefamilien eine einfach ausgeblendete Überlagerung. Apps können jedoch durchsetzen, dass die Überlagerung stets On oder stets Off ist.
<MenuFlyout LightDismissOverlayMode="Off" />
Erstellen einer Menüleiste
- Wichtige APIs:MenuBar-Klasse. MenuBarItem-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
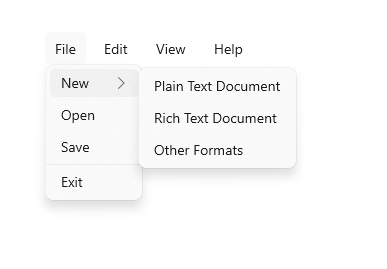
Sie verwenden dieselben Elemente zum Erstellen von Menüs in einer Menüleiste wie im einem Menü-Flyout. Anstatt allerdings MenuFlyoutItem-Objekte in einem MenuFlyout zu gruppieren, gruppieren Sie sie in einem MenuBarItem-Element. Jedes MenuBarItem wird der MenuBar als ein Menü der obersten Ebene hinzugefügt.

Hinweis
In diesem Beispiel wird nur gezeigt, wie die Benutzeroberflächenstruktur erstellt wird, aber nicht, wie einer der Befehle implementiert wird.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
- Beispiel für XAML-Kontextmenü
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
