Dialogsteuerelemente
Dialogsteuerelemente sind modale Benutzeroberflächenüberlagerungen, die kontextbezogene App-Informationen enthalten. Sie blockieren Interaktionen mit dem App-Fenster, bis sie explizit geschlossen werden. Sie verlangen häufig eine Aktion vom Benutzer.

Ist dies das richtige Steuerelement?
Verwenden Sie Dialogfelder, um Benutzern wichtige Informationen mitzuteilen oder deren Bestätigung bzw. zusätzliche Informationen anzufordern, bevor eine Aktion abgeschlossen werden kann.
Empfehlungen dazu, wann ein Dialogfeld und wann ein Flyout (ein ähnliches Steuerelement) verwendet werden sollte, finden Sie unter Dialogfelder und Flyouts.
Allgemeine Richtlinien
- Identifizieren Sie das Problem oder das Ziel des Benutzers in der ersten Zeile des Dialogfeldtexts eindeutig.
- Der Dialogtitel ist die Hauptanweisung und optional.
- Verwenden Sie einen kurzen Titel, um zu erläutern, was personen mit dem Dialogfeld tun müssen.
- Wenn Sie das Dialogfeld verwenden, um eine einfache Nachricht, einen Fehler oder eine Frage zu übermitteln, können Sie optional den Titel weglassen. Verlassen Sie sich auf den Inhaltstext, um diese Kerninformationen bereitzustellen.
- Stellen Sie sicher, dass sich der Titel direkt auf die Auswahlmöglichkeiten der Schaltfläche bezieht.
- Der Dialoginhalt enthält den beschreibenden Text und ist erforderlich.
- Stellen Sie die Nachricht, den Fehler oder die Blockierungsfrage so einfach wie möglich dar.
- Wenn ein Dialogfeldtitel verwendet wird, verwenden Sie den Inhaltsbereich, um weitere Details bereitzustellen oder Terminologie zu definieren. Wiederholen Sie den Titel nicht mit etwas unterschiedlichen Wörtern.
- Mindestens eine Dialogfeldschaltfläche muss angezeigt werden.
- Stellen Sie sicher, dass Ihr Dialogfeld mindestens eine Schaltfläche enthält, die eine sichere, nicht-destruktive Aktion wie „Alles klar!“, „Schließen“ oder „Abbrechen“ auslöst. Verwenden Sie die CloseButton-API, um diese Schaltfläche hinzuzufügen.
- Verwenden Sie für den Schaltflächentext konkrete Antworten auf die Hauptanweisung oder den Inhalt. Beispiel: "Möchten Sie AppName den Zugriff auf Ihren Standort erlauben?", gefolgt von den Schaltflächen "Zulassen" und "Blockieren". Spezifische Antworten können schneller verstanden werden, was zu einer effizienten Entscheidungsfindung führt.
- Stellen Sie sicher, dass der Text der Aktionsschaltflächen kurz ist. Kurze Anweisungen ermöglichen dem Benutzer, eine Entscheidung schnell und zuverlässig zu treffen.
- Zusätzlich zur sicheren, nicht-destruktiven Aktion können Sie dem Benutzer optional eine oder zwei Aktionsschaltflächen anzeigen, die im Zusammenhang mit der Hauptanweisung stehen. Diese „bestätigenden“ Aktionsschaltflächen unterstreichen den Hauptgrund des Dialogfelds. Verwenden Sie die PrimaryButton- und SecondaryButton-APIs, um diese „bestätigenden“ Aktionen hinzufügen.
- Die „bestätigenden“ Aktionsschaltflächen sollten als die am weitesten links stehenden Schaltflächen angezeigt werden. Die sichere, nicht-destruktive Aktion sollte als die am weitesten rechts stehende Schaltfläche angezeigt werden.
- Sie können optional eine der drei Schaltflächen als Standardschaltfläche des Dialogfelds festlegen. Verwenden Sie die DefaultButton-API, um eine der Schaltflächen abzugrenzen.
- Verwenden Sie keine Dialogfelder für Fehler, die auf eine bestimmte Stelle auf der Seite kontextbezogen sind, z. B. Überprüfungsfehler (z. B. in Kennwortfeldern), verwenden Sie die Canvas der App selbst, um Inlinefehler anzuzeigen.
- Verwenden Sie die ContentDialog-Klasse, um Ihre Dialogfeldumgebung zu erstellen. Verwenden Sie nicht die veraltete MessageDialog-API.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: ContentDialog-Klasse
- Öffnen Sie die WinUI 2-Katalog-App, und sehen Sie den ContentDialog in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Dialogfeld erstellen
- Wichtige APIs: ContentDialog-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
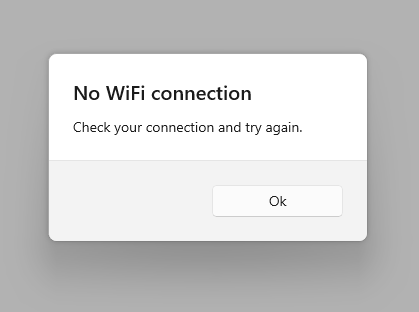
Zum Erstellen eines Dialogfelds verwenden Sie die ContentDialog-Klasse. Sie können ein Dialogfeld im Code oder Markup erstellen. Obwohl es in der Regel einfacher ist, UI-Elemente in XAML zu definieren, ist es im Falle eines einfachen Dialogfelds tatsächlich einfacher, Code zu verwenden. In diesem Beispiel wird ein Dialogfeld erstellt, in dem der Benutzer benachrichtigt wird, dass keine WLAN-Verbindung vorhanden ist, und anschließend wird die ShowAsync-Methode verwendet, um sie anzuzeigen.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Wenn der Benutzer auf eine Dialogfeldschaltfläche klickt, gibt die ShowAsync-Methode ein ContentDialogResult zurück, um Ihnen mitzuteilen, auf welche Schaltfläche der Benutzer klickt.
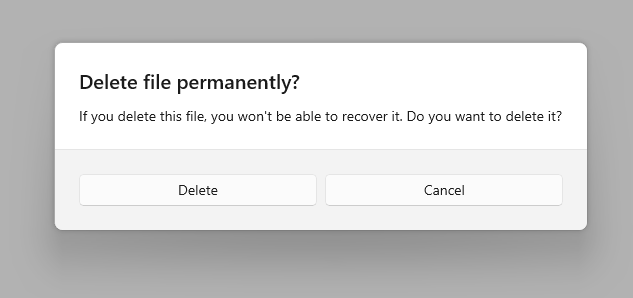
Das Dialogfeld in diesem Beispiel stellt eine Frage und verwendet das zurückgegebene ContentDialogResult , um die Antwort des Benutzers zu bestimmen.
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
Bereitstellen einer sicheren Aktion
Weil Dialogfelder eine Benutzerinteraktion blockieren und Schaltflächen das primäre Mittel für die Benutzer zum Schließen eines Dialogfelds sind, sollten Sie sicherstellen, dass Ihr Dialogfeld mindestens eine „sichere“, nicht-destruktive Schaltfläche wie z.B. „Schließen“ oder „Alles klar!“ enthält. Alle Dialogfelder sollten mindestens eine sichere Aktionsschaltfläche zum Schließen enthalten. Dadurch wird sichergestellt, dass der Benutzer das Dialogfeld zuverlässig schließen kann, ohne eine Aktion auszuführen.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
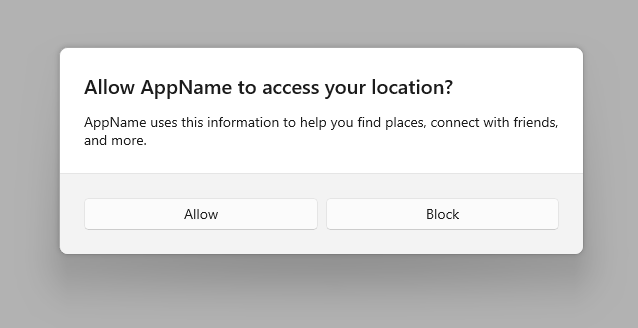
Wenn Dialogfelder dazu verwendet werden, eine blockierende Frage anzuzeigen, sollte Ihr Dialogfeld dem Benutzer Aktionsschaltflächen im Zusammenhang mit dieser Frage anzeigen. Die „sichere“, nicht-destruktive Schaltfläche kann durch eine oder zwei „bestätigende“ Aktionsschaltflächen ergänzt werden. Wenn dem Benutzer mehrere Optionen angezeigt werden, stellen Sie sicher, dass die Schaltflächen für die „bestätigende“ und die sichere/„ablehnende“ Aktion den Bezug zur Frage eindeutig darstellen.

private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
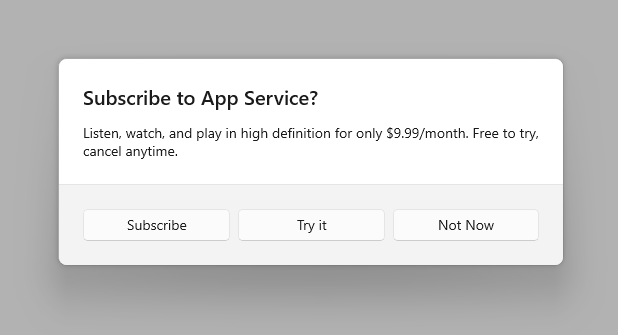
Dialogfelder mit drei Schaltflächen werden verwendet, wenn Sie dem Benutzer zwei „bestätigende“ Aktionen und eine „ablehnende“ Aktion bieten möchten. Dialogfelder mit drei Schaltflächen sollten sparsam verwendet werden und eine klare Unterscheidung zwischen der Sekundäraktion und der sicheren/ablehnenden Aktion enthalten.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Die drei Schaltflächen des Dialogfelds
„ContentDialog“ umfasst drei unterschiedliche Arten von Schaltflächen, die Sie zur Erstellung einer Dialogfeldumgebung verwenden können.
- CloseButton – erforderlich – Stellt die sichere, nicht-destruktive Aktion dar, die es dem Benutzer ermöglicht, das Dialogfeld zu schließen. Wird als die am weitesten rechts stehende Schaltfläche angezeigt.
- PrimaryButton – optional – Stellt die erste „bestätigende“ Aktion dar. Wird als die am weitesten links stehende Schaltfläche angezeigt.
- SecondaryButton – optional – Stellt die zweite „bestätigende“ Aktion dar. Wird als die mittlere Schaltfläche angezeigt.
Mithilfe der integrierten Schaltflächen kann das Dialogfeld an andere Dialogfelder optisch angepasst und die Position der Schaltflächen passend ausgerichtet werden. Stellen Sie sicher, dass die Schaltflächen auf Tastaturbefehle entsprechend reagieren und der Befehlsbereich sichtbar bleibt, auch wenn die Bildschirmtastatur aufgerufen ist.
CloseButton
Jedes Dialogfeld sollte eine sichere, nicht-destruktive Aktionsschaltfläche enthalten, die dem Benutzer das zuverlässige Beenden ermöglicht.
Verwenden Sie die ContentDialog.CloseButton-API, um diese Schaltfläche zu erstellen. Dadurch schaffen Sie die jeweils richtige Benutzerumgebung für alle Eingabemöglichkeiten wie z.B. Maus, Tastatur, Toucheingabe und Gamepad. Dies ist nötig, wenn:
- Der Benutzer klickt oder tippt auf das CloseButton-Steuerelement.
- Der Benutzer drückt die Zurück-Taste des Systems.
- Der Benutzer drückt die ESC-Taste auf der Tastatur.
- Der Benutzer drückt Gamepad B.
Wenn der Benutzer auf eine Dialogfeldschaltfläche klickt, gibt die ShowAsync-Methode ein ContentDialogResult zurück, um Ihnen mitzuteilen, auf welche Schaltfläche der Benutzer klickt. Beim Klicken auf CloseButton wird „ContentDialogResult.None“ zurückgegeben.
PrimaryButton und SecondaryButton
Zusätzlich zu CloseButton können Sie dem Benutzer optional ein oder zwei Aktionsschaltflächen anzeigen, die im Zusammenhang mit der Hauptanweisung stehen. Nutzen Sie PrimaryButton für die erste „bestätigende“ Aktion und SecondaryButton für die zweite „bestätigende“ Aktion. Bei Dialogfeldern mit drei Schaltflächen stellt PrimaryButton in der Regel eine eindeutig „bestätigende“ Aktion dar, während SecondaryButton in der Regel eine neutrale oder sekundäre, „bestätigende“ Aktion darstellt. Beispielsweise kann eine App den Benutzer dazu auffordern, einen Dienst zu abonnieren. In diesem Fall ist PrimaryButton die eindeutig „bestätigende“ Aktion und enthält den Text „Abonnieren“, während SecondaryButton als neutrale, „bestätigende“ Aktion den Text „Testen“ enthält. CloseButton ermöglicht dem Benutzer in diesem Fall, die Aktion ohne Interaktion abzubrechen.
Wenn der Benutzer auf PrimaryButton klickt, wird von der ShowAsync-Methode „ContentDialogResult.Primary“ zurückgegeben. Klickt der Benutzer auf SecondaryButton, wird von der ShowAsync-Methode „ContentDialogResult.Primary“ zurückgegeben.

DefaultButton
Sie können optional eine der drei Schaltflächen als Standardschaltfläche festlegen. Das Festlegen einer Standardschaltfläche hat zur Folge, dass:
- die Schaltfläche optisch als Akzentschaltfläche behandelt wird
- Die Schaltfläche antwortet automatisch auf die EINGABETASTE.
- Wenn der Benutzer auf der Tastatur die EINGABETASTE drückt, wird der mit der Standardschaltfläche verknüpfte Click-Handler ausgelöst und „ContentDialogResult“ gibt den mit der Standardschaltfläche verknüpften Wert zurück.
- Hat der Benutzer den Tastaturfokus auf ein Steuerelement gelegt, das für die EINGABETASTE zuständig ist, reagiert die Standardschaltfläche nicht, wenn diese Taste gedrückt wird.
- Die Schaltfläche erhält den Fokus automatisch, wenn das Dialogfeld geöffnet wird – es sei denn, der Inhalt des Dialogfelds enthält eine fokussierbare Benutzeroberfläche.
Verwenden Sie die „ContentDialog.DefaultButton“-Eigenschaft, um die Standardschaltfläche anzugeben. Standardmäßig wird keine Standardschaltfläche festgelegt.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Bestätigungsdialogfeld (OK/Abbrechen)
Ein Bestätigungsdialogfeld gibt Benutzern die Möglichkeit, zu bestätigen, dass sie eine Aktion ausführen möchten. Sie können die Aktion bestätigen oder die Aktion abbrechen. Ein typisches Bestätigungsdialogfeld enthält zwei Schaltflächen: eine Bestätigungsschaltfläche ("OK") und eine Schaltfläche "Abbrechen".
-
Im Allgemeinen sollte sich die Bestätigungsschaltfläche links (die primäre Schaltfläche) und die Schaltfläche "Abbrechen" (sekundäre Schaltfläche) auf der rechten Seite befindet.

- Wie im Abschnitt "Allgemeine Empfehlungen" erwähnt, verwenden Sie Schaltflächen mit Text, die bestimmte Antworten auf die Hauptanweisung oder den Hauptinhalt identifiziert.
Einige Plattformen platzieren die Bestätigungsschaltfläche rechts statt links. Warum empfiehlt es sich also, es auf der linken Seite zu platzieren? Wenn Sie davon ausgehen, dass die Mehrzahl der Benutzer rechtshändig ist und sie ihr Handy mit dieser Hand halten, ist es tatsächlich bequemer, die Bestätigungsschaltfläche zu drücken, wenn sie sich links befindet, da sich die Schaltfläche wahrscheinlicher innerhalb des Daumenbogens des Benutzers befindet. Schaltflächen auf der rechten Seite des Bildschirms erfordern, dass der Benutzer seinen Daumen nach innen in eine weniger komfortable Position zieht.
„ContentDialog“ in „AppWindow“ oder „XAML-Inseln“
HINWEIS: Dieser Abschnitt gilt nur für Apps, die auf Windows 10, Version 1903 oder höher abzielen. „AppWindow“ und „XAML-Inseln“ sind in früheren Versionen nicht verfügbar. Weitere Informationen zu Versionen finden Sie unter Versionsadaptive Apps.
Inhaltsdialogfelder werden standardmäßig modal relativ zum Stamm ApplicationView angezeigt. Wenn Sie „ContentDialog“ in einem AppWindow oder einer XAML-Insel verwenden, müssen Sie den Wert für XamlRoot im Dialogfeld manuell auf den Stamm des XAML-Hosts festlegen.
Legen Sie hierzu die „XamlRoot“-Eigenschaft von „ContentDialog“ auf denselben „XamlRoot“-Wert wie bei einem in „AppWindow“ oder „XAML-Insel“ bereits vorhandenen Element fest, wie hier gezeigt wird.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Warnung
Es kann jeweils nur ein „ContentDialog“ pro Thread geöffnet sein. Ein Versuch, zwei „ContentDialogs“ zu öffnen, löst eine Ausnahme selbst dann aus, wenn das Öffnen in getrennten „AppWindows“ geschehen soll.
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
