Umschaltfläche
Der Umschalter stellt einen physischen Schalter dar, mit dem Benutzer Dinge ein- oder ausschalten können, wie ein Lichtschalter. Mit Umschaltersteuerelementen kannst du Benutzern zwei Optionen anbieten, die sich gegenseitig ausschließen (wie Ein/Aus), wobei die Auswahl einer Option unmittelbare Ergebnisse liefert.
Zum Erstellen eines Umschaltersteuerelements verwendest du die ToggleSwitch-Klasse.
Ist dies das richtige Steuerelement?
Verwenden Sie einen Umschalter für binäre Vorgänge, die unmittelbar nach dem Kippen des Umschalters wirksam werden.


Stell dir den Umschalter als physischen Netzschalter für ein Gerät vor: Du schaltest ihn ein oder aus, wenn du die vom Gerät ausgeführte Aktion aktivieren oder deaktivieren möchtest.
Damit Benutzer die Funktion des Umschalters leicht verstehen, kennzeichne ihn mit einem oder zwei Wörtern (vorzugsweise Substantiven), die die von ihm gesteuerten Funktionen beschreiben, beispielsweise „WLAN“ oder „Küchenlicht“.
Auswählen zwischen Umschalter und Kontrollkästchen
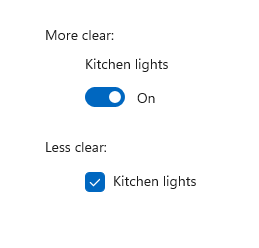
Bei einigen Aktionen kann entweder ein Umschalter oder ein Kontrollkästchen funktionieren. Um zu entscheiden, welches Steuerelement besser funktioniert, folgen Sie den folgenden Tipps:
Verwenden Sie einen Umschalter für binäre Einstellungen, wenn Änderungen sofort wirksam werden, nachdem der Benutzer sie geändert hat.

In diesem Beispiel ist mit dem Umschalter klar, dass die Küchenleuchten auf "Ein" festgelegt sind. Aber mit dem Kontrollkästchen muss der Benutzer überlegen, ob die Lichter jetzt aktiviert sind oder ob sie das Kontrollkästchen aktivieren müssen, um die Lichter zu aktivieren.
Verwende Kontrollkästchen für optionale („nützliche“) Elemente.
Verwenden Sie ein Kontrollkästchen, wenn der Benutzer zusätzliche Schritte ausführen muss, damit Änderungen wirksam sind. Wenn der Benutzer beispielsweise auf eine Schaltfläche "Absenden" oder "Weiter" klicken muss, um Änderungen anzuwenden, verwenden Sie ein Kontrollkästchen.
Verwende Kontrollkästchen, wenn der Benutzer mehrere Elemente auswählen kann, die sich auf eine einzelne Einstellung oder ein einzelnes Feature beziehen.
Empfehlungen
- Verwende möglichst die Standardbeschriftungen „Ein“ und „Aus“. Ersetze diese nur, wenn dies erforderlich ist, damit der Umschalter Sinn ergibt. Wenn du sie ersetzt, verwende ein einzelnes Wort, das die Umschaltfläche genauer beschreibt. In der Regel gilt Folgendes: Wenn die Wörter „Ein“ und „Aus“ die mit einem Umschalter verknüpfte Aktion nicht beschreiben, benötigst du möglicherweise ein anderes Steuerelement.
- Vermeiden Sie das Ersetzen der Beschriftungen "Ein" und "Aus", es sei denn, Sie müssen die Bezeichnungen "Ein" und "Aus" ersetzen. bleiben Sie bei den Standardbezeichnungen, es sei denn, die Situation ruft benutzerdefinierte Bezeichnungen auf.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: ToggleSwitch-Klasse, IsOn-Eigenschaft, Toggled-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie den Schieberegler in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente.
Erstellen eines Umschalters
- Wichtige APIs: ToggleSwitch-Klasse, IsOn-Eigenschaft, Toggled-Ereignis
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Hier erfahren Sie, wie Sie einen einfachen Umschalter erstellen. Mit diesem XAML-Code wird der zuvor gezeigte Umschalter erstellt.
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
Hier erfahren Sie, wie Sie den gleichen Umschalter im Code erstellen.
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
Ison
Der Schalter kann entweder ein- oder ausgeschaltet sein. Mit der Eigenschaft IsOn kannst du den Zustand des Schalters ermitteln. Wenn der Schalter zum Steuern des Zustands einer anderen binären Eigenschaft verwendet wird, können Sie eine Bindung wie hier gezeigt verwenden.
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
Umgeschaltet
In anderen Fällen kannst du das Toggled-Ereignis verarbeiten, um auf Zustandsänderungen zu reagieren.
In diesem Beispiel wird gezeigt, wie Sie einen Toggled-Ereignishandler in XAML und im Code hinzufügen. Das Toggled-Ereignis wird behandelt, um einen Statusring ein- oder auszuschalten und seine Sichtbarkeit zu ändern.
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
Hier erfahren Sie, wie Sie den gleichen Umschalter im Code erstellen.
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
Hier sehen Sie den Handler für das Toggled-Ereignis.
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
Ein-/Aus-Bezeichnungen
Standardmäßig enthält der Umschalter literale Ein- und Aus-Beschriftungen, die automatisch lokalisiert werden. Du kannst diese Beschriftungen durch Festlegen der Eigenschaften OnContent und OffContent ersetzen.
In diesem Beispiel werden die Ein-/Aus-Beschriftungen durch Ein-/Ausblenden von Bezeichnungen ersetzt.
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
Du kannst auch komplexeren Inhalt verwenden, indem du die Eigenschaften OnContentTemplate und OffContentTemplate festlegst.
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für
