Schnellstart: Verwenden von Azure Cache for Redis mit einer Node.js-App
In diesem Schnellstart integrieren Sie Azure Cache for Redis in eine Node.js-App, um Zugriff auf einen sicheren, dedizierten Cache zu erhalten, der von jeder Anwendung in Azure aus zugänglich ist.
Voraussetzungen
- Ein Azure-Abonnement. Kostenloses Konto erstellen
- Installation von Node.js Eine Installationsanleitung für Node und npm auf Windows-Computern finden Sie unter Installieren von Node.js unter Windows.
Erstellen eines Caches
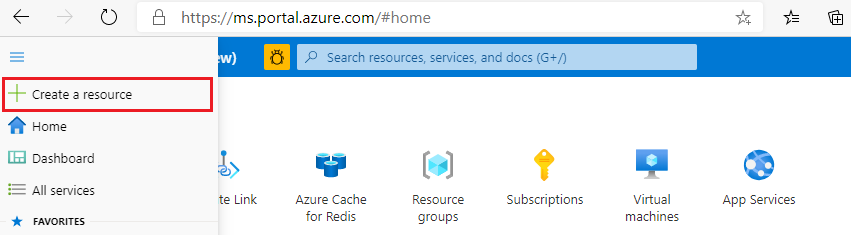
Melden Sie sich zum Erstellen eines Cache beim Azure-Portal an. Wählen Sie im Menü des Portals Ressource erstellen aus.

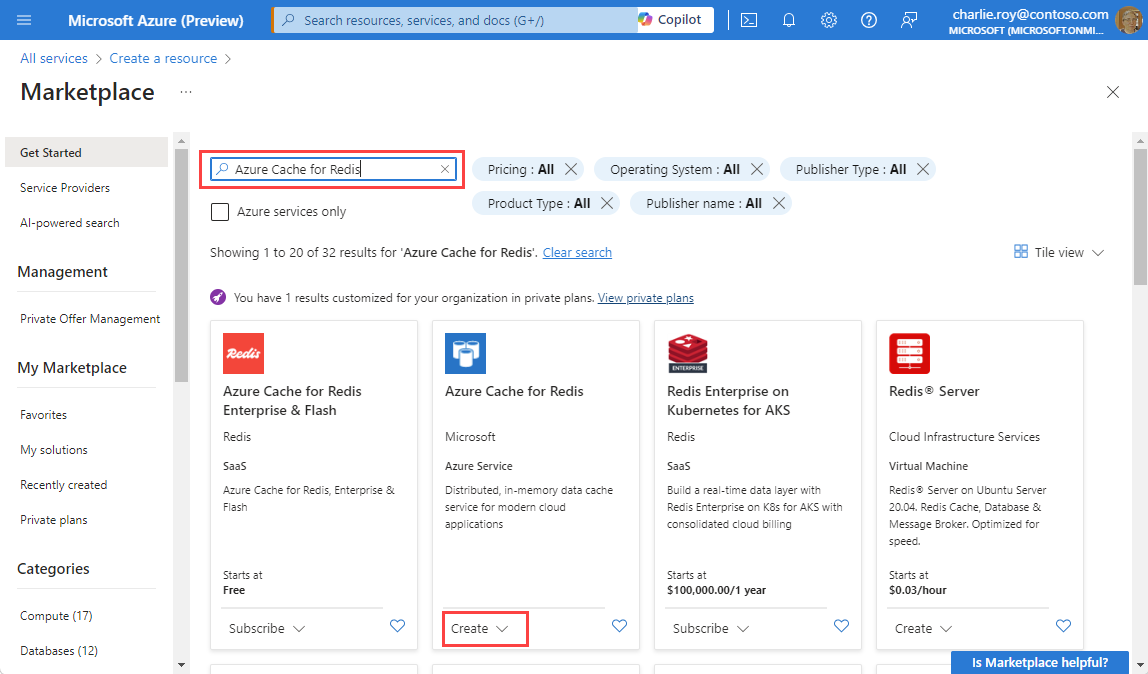
Geben Sie im Bereich Erste Schritte den Begriff Azure Cache for Redis auf der Suchleiste ein. Navigieren Sie in den Suchergebnissen zu Azure Cache for Redis, und wählen Sie dann Erstellen aus.

Konfigurieren Sie im Bereich Neuer Redis Cache auf der Registerkarte Grundlagen die folgenden Einstellungen für Ihren Cache:
Einstellung Aktion Beschreibung Abonnement Wählen Sie Ihr Azure-Abonnement. Das Abonnement, das zum Erstellen der neuen Instanz von Azure Cache for Redis verwendet werden soll Ressourcengruppe Wählen Sie eine Ressourcengruppe aus, oder wählen Sie Neu erstellen aus, und geben Sie einen Namen für eine neue Ressourcengruppe ein. Ein Name für die Ressourcengruppe, in der Ihr Cache und weitere Ressourcen erstellt werden. Wenn Sie alle Ihre App-Ressourcen in einer Ressourcengruppe zusammenfassen, können Sie sie einfacher gemeinsam verwalten oder löschen. DNS-Name Geben Sie einen eindeutigen Namen ein. Der Cachename muss eine Zeichenfolge von 1 bis 63 Zeichen sein, die nur Zahlen, Buchstaben und Bindestriche enthalten darf. Der Name muss mit einer Zahl oder einem Buchstaben beginnen und enden und darf keine aufeinanderfolgenden Bindestriche enthalten. Der Hostname Ihrer Cache-Instanz ist \<DNS name>.redis.cache.windows.net.Location Wählen Sie einen Standort aus. Eine Azure-Region, die sich in der Nähe anderer Dienste befindet, die Ihren Cache verwenden Cache-SKU Wählen Sie eine SKU aus. Die SKU bestimmt die Parameter für Größe, Leistung und Features, die für den Cache verfügbar sind. Weitere Informationen finden Sie unter Azure Cache for Redis. Cachegröße Wählen Sie eine Cachegröße aus. Weitere Informationen finden Sie unter Azure Cache for Redis. Wählen Sie die Registerkarte Netzwerk oder Weiter: Netzwerk aus.
Wählen Sie auf der Registerkarte Netzwerk eine Konnektivitätsmethode für den Cache aus.
Wählen Sie die Registerkarte Erweitert oder Weiter: Erweitert aus.
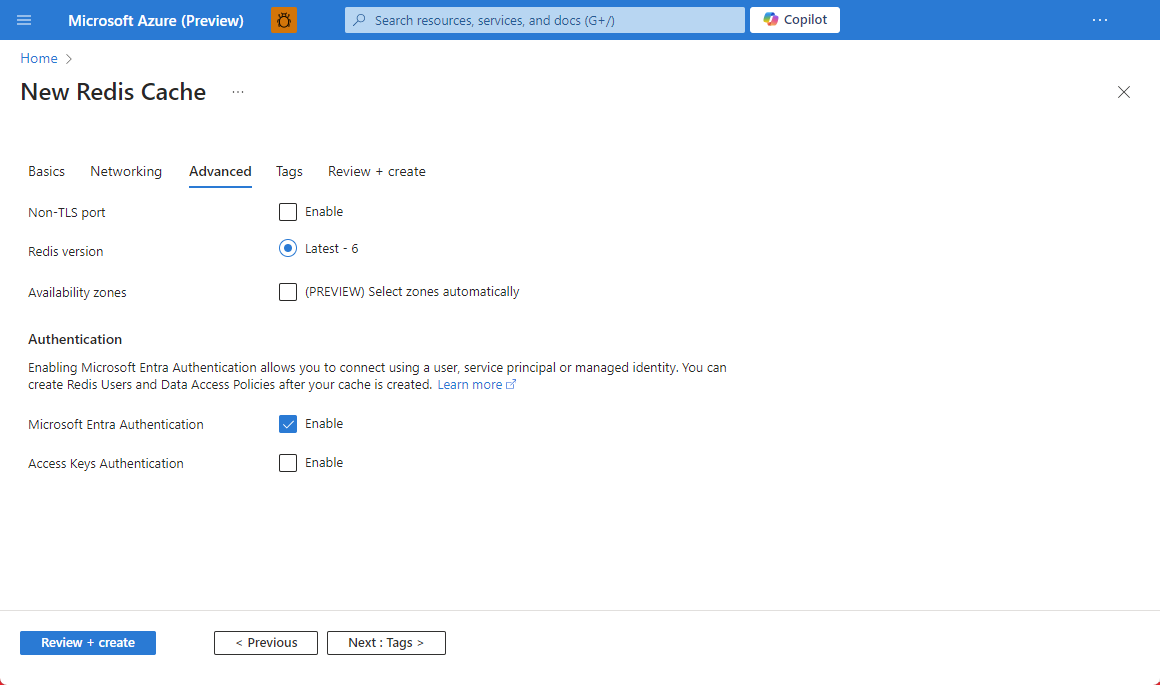
Überprüfen Sie im Bereich Erweitert die Authentifizierungsmethode basierend auf den folgenden Informationen, oder wählen Sie eine aus:

- Standardmäßig ist für einen neuen Basic-, Standard- oder Premium-Cache die Microsoft Entra-Authentifizierung aktiviert und die Authentifizierung mit Zugriffsschlüsseln deaktiviert.
- Für Basic- oder Standard-Caches können Sie sich für die Auswahl eines Nicht-TLS-Ports entscheiden.
- Für Standard- und Premium-Caches können Sie Verfügbarkeitszonen aktivieren. Verfügbarkeitszonen können nach der Erstellung des Caches nicht deaktiviert werden.
- Konfigurieren Sie für ein Premium-Cache die Einstellungen für einen Nicht-TLS-Port, das Clustering, die verwaltete Identität und die Datenpersistenz.
Wichtig
Verwenden Sie für optimale Sicherheit nach Möglichkeit Microsoft Entra ID mit verwalteten Identitäten, um Anforderungen für Ihren Cache zu autorisieren. Die Autorisierung mit Microsoft Entra ID und verwalteten Identitäten bietet eine höhere Sicherheit und Benutzerfreundlichkeit als die Autorisierung mit einem Schlüssel für den gemeinsamen Zugriff. Weitere Informationen zur Verwendung verwalteter Identitäten mit Ihrem Cache finden Sie unter Verwenden von Microsoft Entra ID für die Cacheauthentifizierung.
(Optional) Wählen Sie die Registerkarte Tags oder Weiter: Tags aus.
(Optional) Geben Sie auf der Registerkarte Tags einen Tagnamen und den zugehörigen Wert ein, wenn Sie die Cacheressource kategorisieren möchten.
Wählen Sie die Schaltfläche Überprüfen + erstellen aus.
Auf der Registerkarte Überprüfen und erstellen überprüft Azure automatisch Ihre Konfiguration.
Wenn die grüne Meldung Validierung erfolgreich angezeigt wird, wählen Sie Erstellen aus.
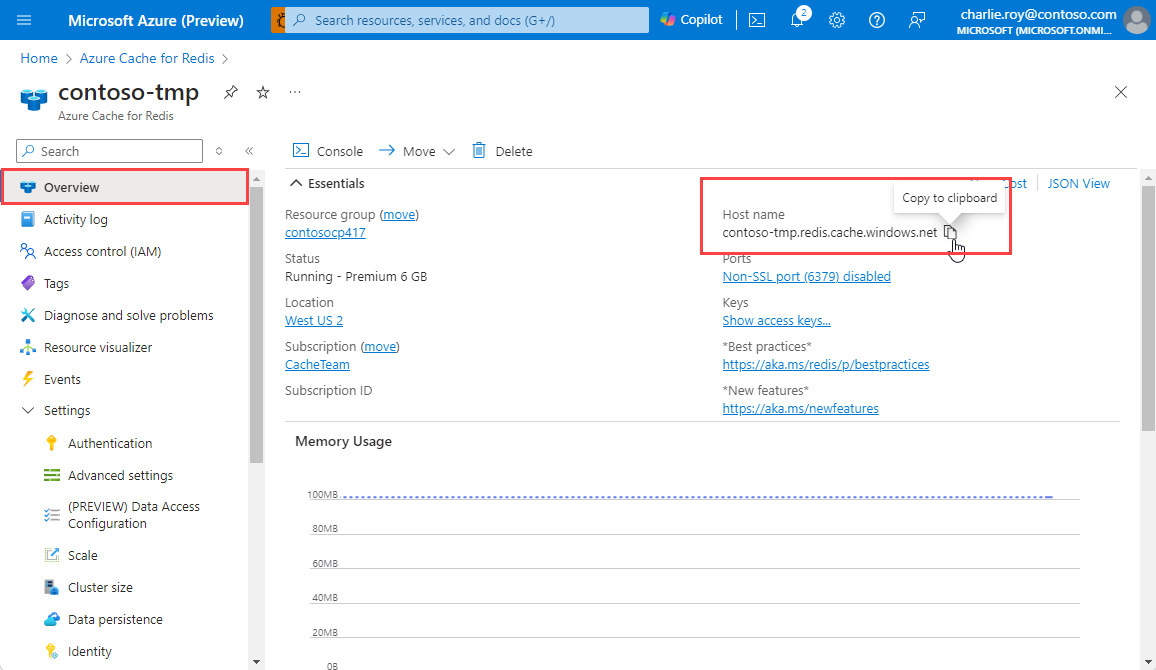
Eine neue Cachebereitstellung dauert mehrere Minuten. Sie können den Fortschritt der Bereitstellung im Bereich „Übersicht“ von Azure Cache for Redis überwachen. Wenn als Status der Wert Wird ausgeführt angezeigt wird, kann der Cache verwendet werden.
Installieren der Clientbibliothek „node-redis“
Die node-redis-Bibliothek ist der primäre Node.js-Client für Redis. Sie können den Client mit npm und dem folgenden Befehl installieren:
npm install redis
Erstellen einer Node.js-App für den Zugriff auf einen Cache
Erstellen Sie eine Node.js-App, die entweder Microsoft Entra ID oder Zugriffsschlüssel verwendet, um eine Verbindung mit Azure Cache for Redis herzustellen. Wir empfehlen die Verwendung von Microsoft Entra ID.
Aktivieren der auf Microsoft Entra ID basierenden Authentifizierung in Ihrem Cache
Überprüfen Sie bei einem vorhandenen Cache, ob die Microsoft Entra-Authentifizierung aktiviert ist. Falls nicht, führen Sie die folgenden Schritte aus, um die Microsoft Entra-Authentifizierung zu aktivieren. Wir empfehlen, Microsoft Entra ID für die Authentifizierung in Ihren Anwendungen zu verwenden.
Wählen Sie im Azure-Portal die Azure Cache for Redis-Instanz aus, in der Sie die tokenbasierte Microsoft Entra-Authentifizierung verwenden möchten.
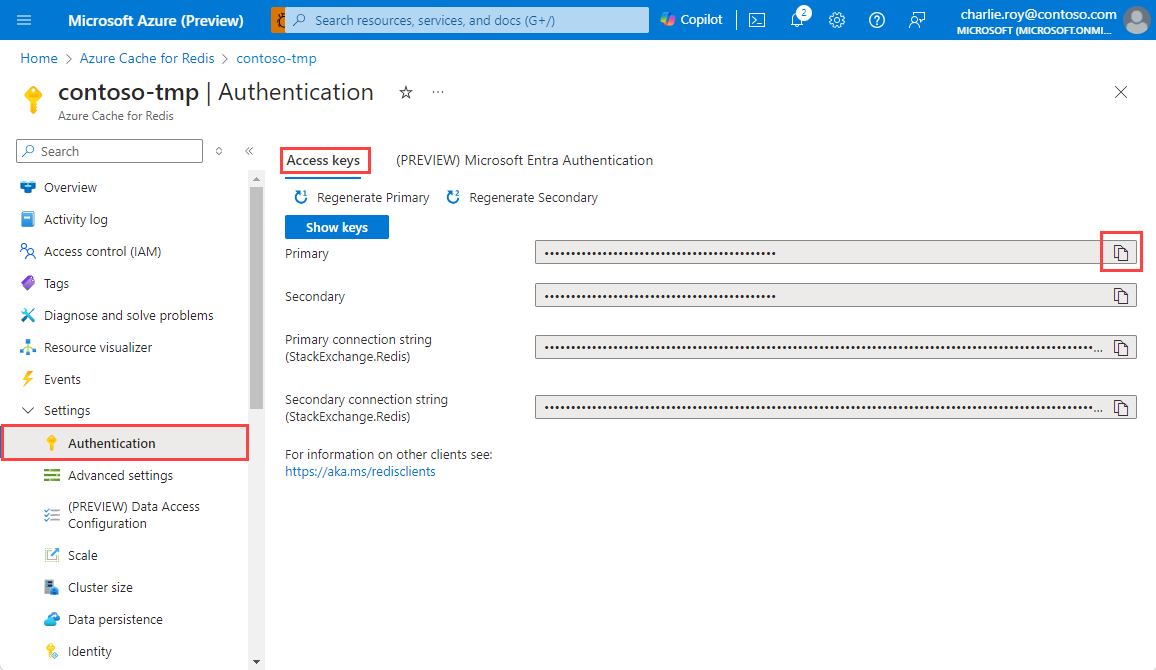
Wählen Sie im Dienstmenü unter Einstellungen die Option Authentifizierung aus.
Überprüfen Sie im Bereich Authentifizierung, ob das Kontrollkästchen Microsoft Entra-Authentifizierung aktivieren aktiviert ist. Falls ja, können Sie mit dem nächsten Abschnitt fortfahren.
Aktivieren Sie andernfalls das Kontrollkästchen Microsoft Entra-Authentifizierung aktivieren. Geben Sie dann den Namen eines gültigen Benutzers ein. Wählen Sie Speichern. Dem eingegebenen Benutzernamen wird automatisch die Datenbesitzer-Zugriffsrichtlinie zugewiesen.
Sie können auch eine verwaltete Identität oder einen Dienstprinzipal eingeben, um eine Verbindung mit Ihrem Cache herzustellen.

In einem Dialogfeld werden Sie gefragt, ob Sie Ihre Konfiguration aktualisieren möchten, und werden informiert, dass die Aktualisierung mehrere Minuten dauert. Wählen Sie Ja aus.
Wichtig
Nach Abschluss des Aktivierungsvorgangs werden die Knoten in Ihrem Cache neu gestartet, um die neue Konfiguration zu laden. Wir empfehlen, dass Sie diesen Vorgang während des Standardwartungsfensters oder außerhalb der Hauptgeschäftszeiten durchführen. Der Vorgang kann bis zu 30 Minuten dauern.
Informationen zur Verwendung von Microsoft Entra ID mit der Azure CLI finden Sie auf den Referenzseiten zur Identität.
Installieren der Azure Identity-Clientbibliothek für JavaScript
Die Azure Identity-Clientbibliothek für JavaScript verwendet die erforderliche Microsoft-Authentifizierungsbibliothek (Microsoft Authentication Library, MSAL), um Unterstützung für die Tokenauthentifizierung bereitzustellen. Installieren Sie die Bibliothek mithilfe von npm:
npm install @azure/identity
Erstellen einer Node.js-App mithilfe von Microsoft Entra ID
Fügen Sie Umgebungsvariablen für Ihren Hostnamen und Ihre Dienstprinzipal-ID hinzu.
Die Dienstprinzipal-ID ist die Objekt-ID des Microsoft Entra ID-Dienstprinzipals oder -Benutzers. Im Azure-Portal wird dieser Wert als Benutzername angezeigt.
set AZURE_CACHE_FOR_REDIS_HOST_NAME=contosoCache set REDIS_SERVICE_PRINCIPAL_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXErstellen Sie eine Skriptdatei namens redistest.js.
Fügen Sie den folgenden JavaScript-Beispielcode in die Datei ein. Dieser Code zeigt, wie Sie unter Verwendung der Umgebungsvariablen für Cachehostname und Schlüssel eine Verbindung mit einer Azure Cache for Redis-Instanz herstellen. Der Code speichert auch einen Zeichenfolgenwert im Cache und ruft ihn ab. Außerdem werden die Befehle
PINGundCLIENT LISTausgeführt. Weitere Beispiele für die Verwendung von Redis mit dem node-redis-Client finden Sie unter Node-Redis.const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. let accessToken = await credential.getToken(redisScope); console.log("access Token", accessToken); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. const cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); cacheConnection.disconnect(); return "Done" } main().then((result) => console.log(result)).catch(ex => console.log(ex));Führen Sie das Skript mithilfe von Node.js aus:
node redistest.jsVergewissern Sie sich, dass die Ausgabe des Codes wie im folgenden Beispiel aussieht:
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6 Done
Erstellen einer JavaScript-Beispiel-App mit erneuter Authentifizierung
Microsoft Entra ID-Zugriffstoken haben eine begrenzte Lebensdauer von etwa 75 Minuten. Um eine Verbindung zum Cache aufrechtzuerhalten, müssen Sie das Token aktualisieren.
Das Aktualisieren des Token mithilfe von JavaScript wird im folgenden Beispiel veranschaulicht.
Erstellen Sie eine Skriptdatei namens redistestreauth.js.
Fügen Sie den folgenden JavaScript-Beispielcode in die Datei ein:
const { createClient } = require("redis"); const { DefaultAzureCredential } = require("@azure/identity"); async function returnPassword(credential) { const redisScope = "https://redis.azure.com/.default"; // Fetch a Microsoft Entra token to be used for authentication. This token will be used as the password. return credential.getToken(redisScope); } async function main() { // Construct a Token Credential from Identity library, e.g. ClientSecretCredential / ClientCertificateCredential / ManagedIdentityCredential, etc. const credential = new DefaultAzureCredential(); let accessToken = await returnPassword(credential); // Create redis client and connect to the Azure Cache for Redis over the TLS port using the access token as password. let cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); cacheConnection.on("error", (err) => console.log("Redis Client Error", err)); await cacheConnection.connect(); for (let i = 0; i < 3; i++) { try { // PING command console.log("\nCache command: PING"); console.log("Cache response : " + await cacheConnection.ping()); // SET console.log("\nCache command: SET Message"); console.log("Cache response : " + await cacheConnection.set("Message", "Hello! The cache is working from Node.js!")); // GET console.log("\nCache command: GET Message"); console.log("Cache response : " + await cacheConnection.get("Message")); // Client list, useful to see if connection list is growing... console.log("\nCache command: CLIENT LIST"); console.log("Cache response : " + await cacheConnection.sendCommand(["CLIENT", "LIST"])); break; } catch (e) { console.log("error during redis get", e.toString()); if ((accessToken.expiresOnTimestamp <= Date.now())|| (redis.status === "end" || "close") ) { await redis.disconnect(); accessToken = await returnPassword(credential); cacheConnection = createClient({ username: process.env.REDIS_SERVICE_PRINCIPAL_ID, password: accessToken.token, url: `redis://${process.env.AZURE_CACHE_FOR_REDIS_HOST_NAME}:6380`, pingInterval: 100000, socket: { tls: true, keepAlive: 0 }, }); } } } } main().then((result) => console.log(result)).catch(ex => console.log(ex));Führen Sie das Skript mithilfe von Node.js aus:
node redistestreauth.jsEine ähnliche Ausgabe wie im folgenden Beispiel sollte angezeigt werden:
Cache command: PING Cache response : PONG Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: SET Message Cache response : OK Cache command: GET Message Cache response : Hello! The cache is working from Node.js! Cache command: CLIENT LIST Cache response : id=10017364 addr=76.22.73.183:59380 fd=221 name= age=1 idle=0 flags=N db=0 sub=0 psub=0 multi=-1 qbuf=26 qbuf-free=32742 argv-mem=10 obl=0 oll=0 omem=0 tot-mem=61466 ow=0 owmem=0 events=r cmd=client user=default numops=6
Hinweis
Weitere Beispiele für die Verwendung von Microsoft Entra ID zur Authentifizierung bei Redis über die node-redis-Bibliothek finden Sie im GitHub-Repository „node-redis“.
Bereinigen von Ressourcen
Wenn Sie die in diesem Artikel erstellten Ressourcen weiterhin verwenden möchten, behalten Sie die Ressourcengruppe bei.
Wenn Sie die Ressourcen nicht mehr benötigen, können Sie die erstellte Azure-Ressourcengruppe löschen, um Kosten im Zusammenhang mit den Ressourcen zu vermeiden.
Warnung
Das Löschen einer Ressourcengruppe kann nicht rückgängig gemacht werden. Beim Löschen einer Ressourcengruppe werden alle darin enthaltenen Ressourcen endgültig gelöscht. Achten Sie daher darauf, dass Sie nicht versehentlich die falsche Ressourcengruppe oder die falschen Ressourcen löschen. Falls Sie die Ressourcen in einer vorhandenen Ressourcengruppe erstellt haben, die Ressourcen enthält, die Sie behalten möchten, können Sie anstelle der Ressourcengruppe alle Ressourcen einzeln löschen.
Löschen einer Ressourcengruppe
Melden Sie sich beim Azure-Portal an, und wählen Sie anschließend Ressourcengruppen aus.
Wählen Sie die zu löschende Ressourcengruppe aus.
Wenn viele Ressourcengruppen vorhanden sind, geben Sie im Feld Nach einem beliebigen Feld filtern den Namen der Ressourcengruppe ein, die Sie für diesen Artikel erstellt haben. Wählen Sie in der Liste der Suchergebnisse die Ressourcengruppe aus.

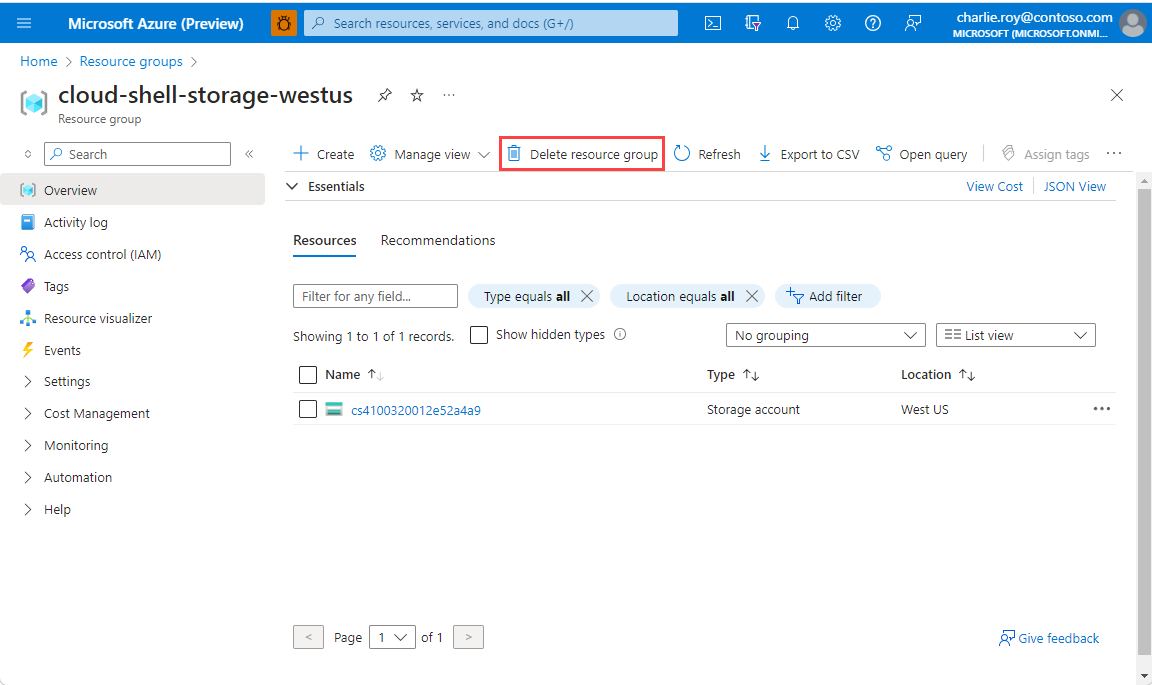
Wählen Sie die Option Ressourcengruppe löschen.
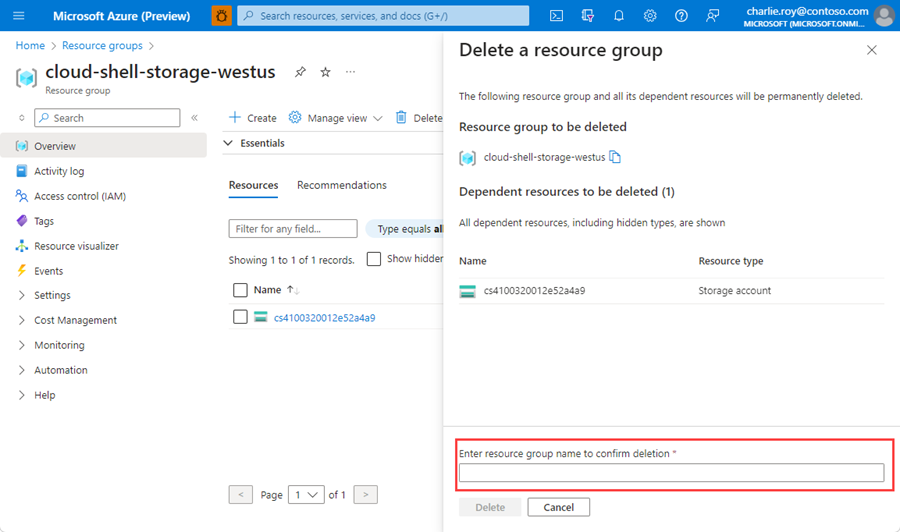
Geben Sie im Bereich Ressourcengruppe löschen zur Bestätigung den Namen Ihrer Ressourcengruppe ein, und wählen Sie dann Löschen aus.

Innerhalb kurzer Zeit werden die Ressourcengruppe und alle darin enthaltenen Ressourcen gelöscht.
Beispielcode herunterladen
Rufen Sie das Node.js-Schnellstartbeispiel auf GitHub ab.