Erste Schritte mit WebSockets von Relay Hybrid Connections in Node.js
In dieser Schnellstartanleitung erstellen Sie Sender- und Empfängeranwendungen in Node.js, die mithilfe von Hybrid Connections WebSockets in Azure Relay Nachrichten senden und empfangen. Allgemeine Informationen zu Azure Relay finden Sie unter Was ist Azure Relay?.
Diese Schnellstartanleitung umfasst folgende Schritte:
- Erstellen eines Relay-Namespace über das Azure-Portal
- Erstellen einer Hybridverbindung in diesem Namespace über das Azure-Portal
- Erstellen einer Serverkonsolenanwendung (Listener) zum Empfangen von Nachrichten
- Erstellen einer Clientkonsolenanwendung (Absender) zum Senden von Nachrichten
- Ausführen von Anwendungen
Voraussetzungen
- Node.js.
- Ein Azure-Abonnement. Falls Sie kein Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Erstellen eines Namespace
Melden Sie sich beim Azure-Portal an.
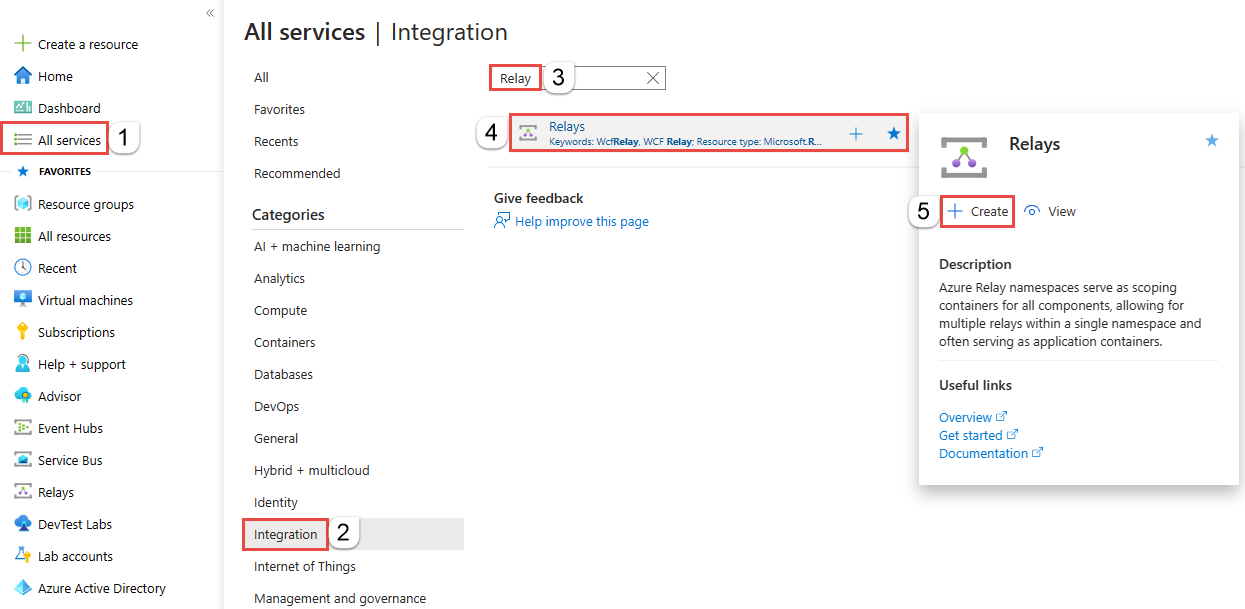
Wählen Sie im Menü links Alle Dienste aus. Wählen Sie Integration aus, suchen Sie nach Relays, zeigen Sie mit der Maus auf Relays, und wählen Sie dann Erstellen.

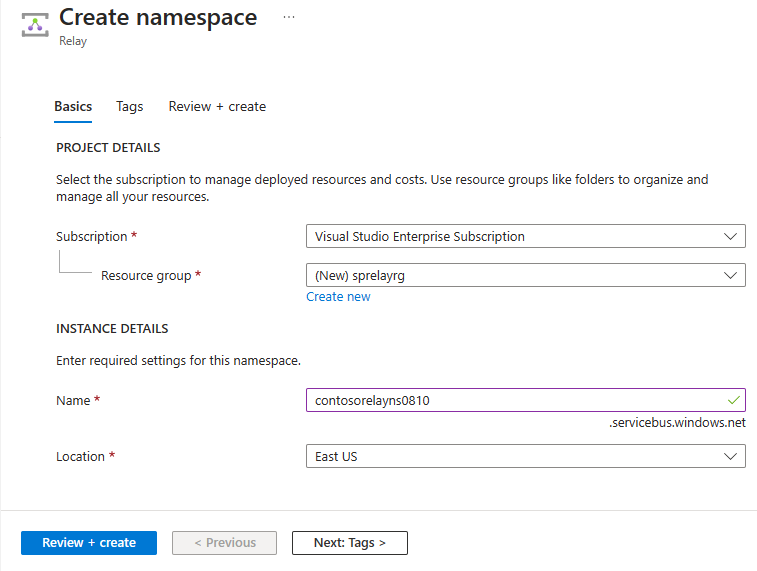
Führen Sie die folgenden Schritte auf der Seite Namespace erstellen aus:
Wählen Sie ein Azure-Abonnement aus, in dem der Namespace erstellt werden soll.
Wählen Sie unter Ressourcengruppe eine vorhandene Ressourcengruppe aus, in der der Namespace platziert werden soll, oder erstellen Sie eine neue Ressourcengruppe.
Geben Sie einen Namen für den Relay-Namespace ein.
Wählen Sie die Region aus, in dem bzw. in der Ihr Namespace gehostet werden soll.
Wählen Sie am unteren Rand der Seite die Option Bewerten + erstellen aus.

Wählen Sie auf der Seite Überprüfen + erstellen die Option Erstellen aus.
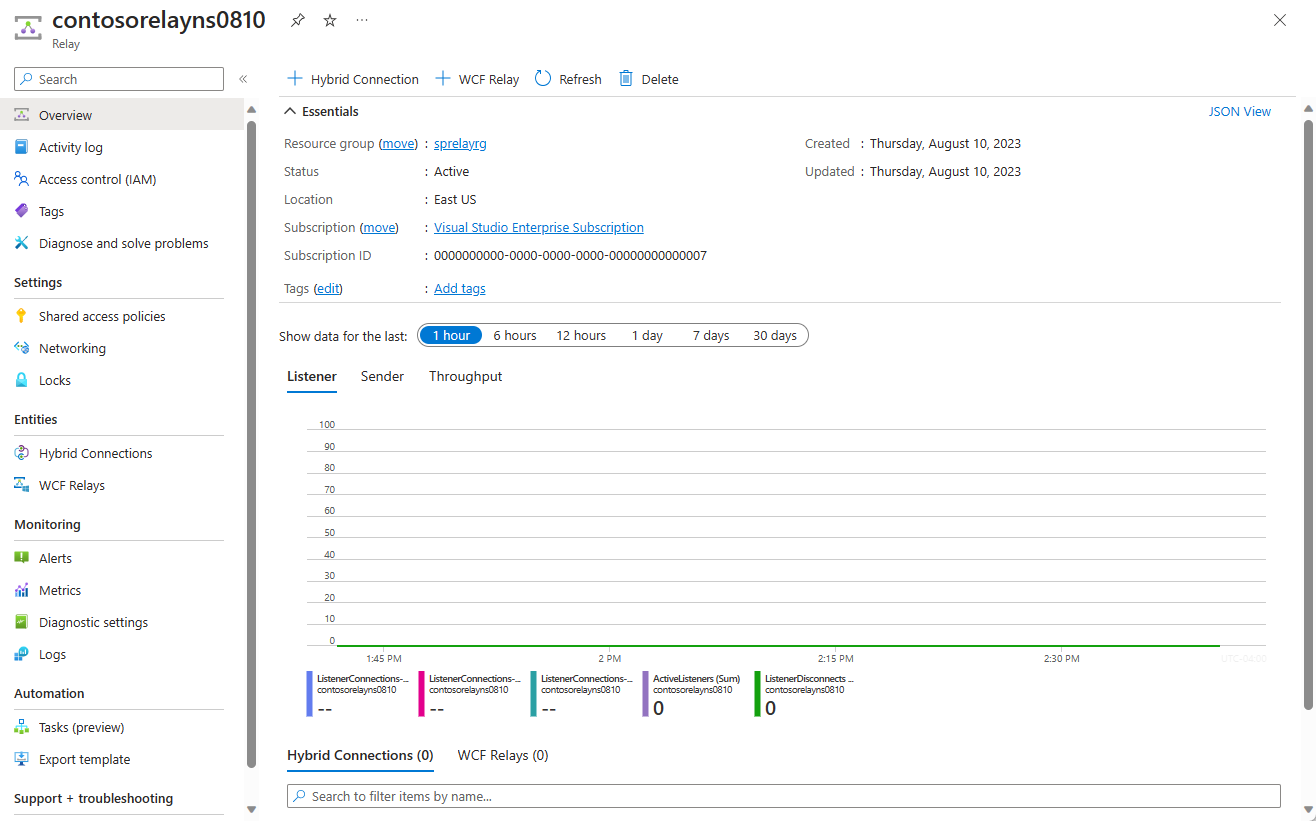
Nach ein paar Minuten sehen Sie die Seite Vermittlung für den Namespace.

Abrufen von Anmeldeinformationen für die Verwaltung
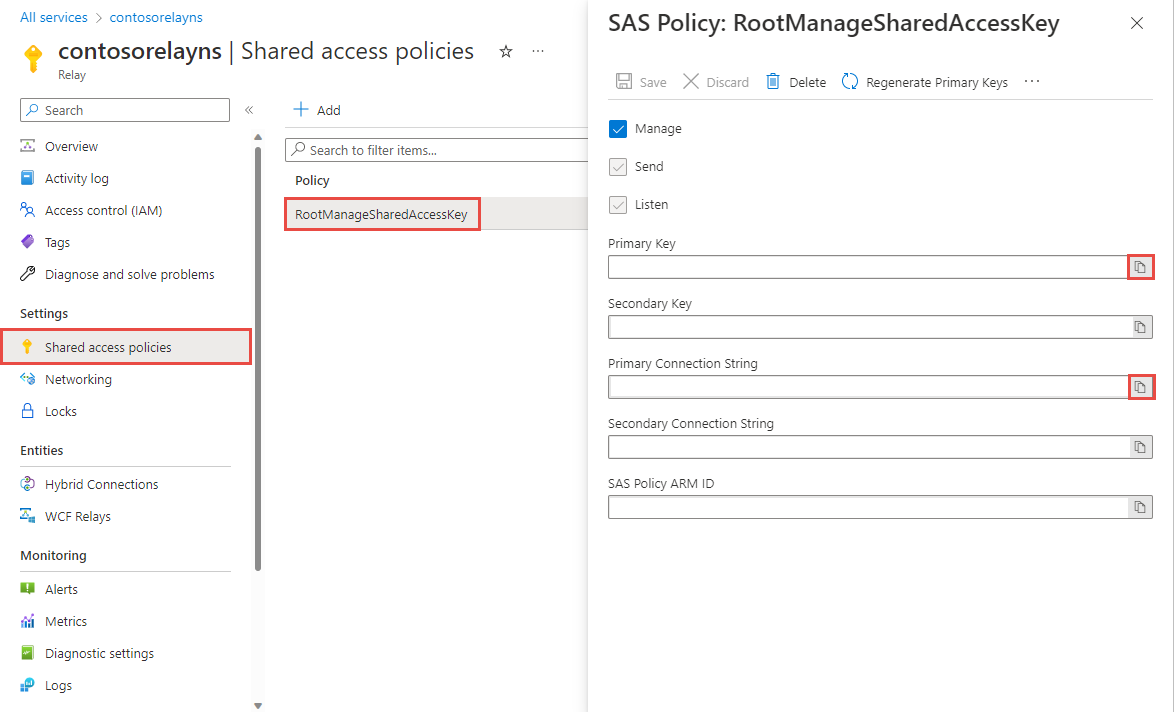
Wählen Sie auf der Seite Vermittlung die Option Freigegebene Zugriffsrichtlinien im linken Menü aus. `
Wählen Sie auf der Seite Freigegebene Zugriffsrichtlinien die Option RootManageSharedAccessKey aus.
Klicken Sie unter SAS-Richtlinie: RootManageSharedAccessKey neben Primäre Verbindungszeichenfolge auf die Schaltfläche Kopieren. Dadurch wird die Verbindungszeichenfolge zur späteren Verwendung in die Zwischenablage kopiert. Fügen Sie diesen Wert in den Editor oder an einem anderen temporären Speicherort ein.
Wiederholen Sie den vorherigen Schritt, um den Wert von Primärschlüssel zu kopieren und zur späteren Verwendung an einem temporären Speicherort einzufügen.

Hybridverbindung erstellen
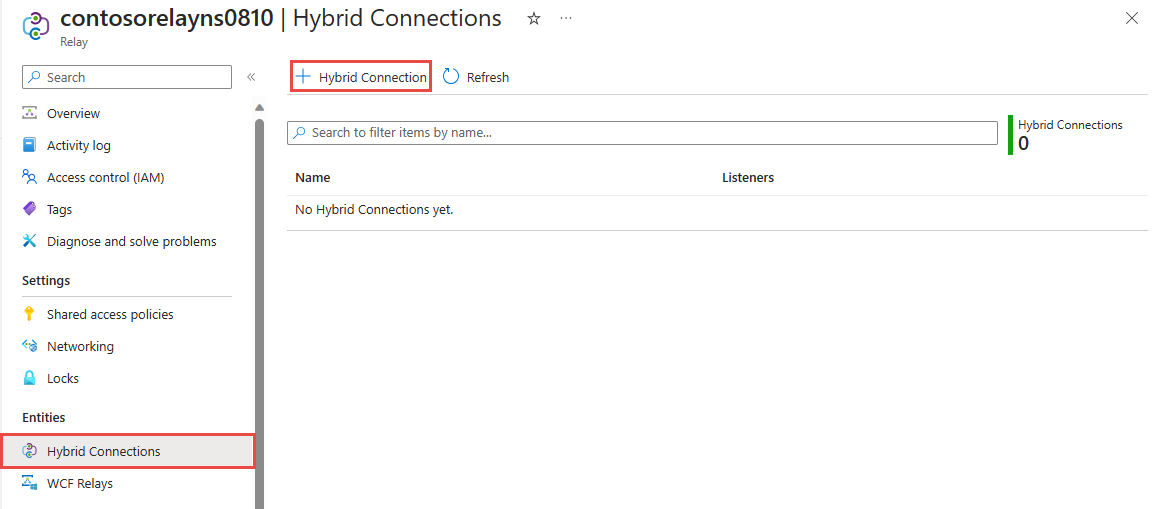
Führen Sie auf der Seite Relay für Ihren Namespace die folgenden Schritte aus, um eine Hybridverbindung zu erstellen.
Wählen Sie im linken Menü unter Entitäten die Option Hybridverbindungen und dann + Hybridverbindung aus.

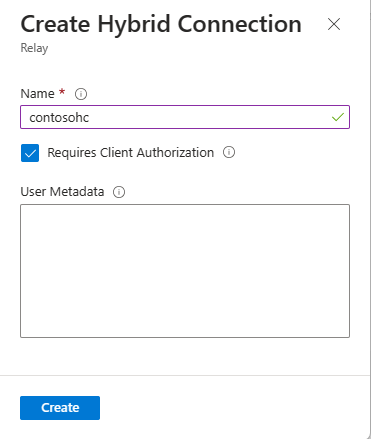
Geben Sie auf der Seite Hybridverbindung erstellen einen Namen für die Hybridverbindung ein, und wählen Sie dann Erstellen aus.

Erstellen einer Serveranwendung (Listener)
Schreiben Sie eine Node.js-Konsolenanwendung, um auf Nachrichten des Relays zu lauschen und sie zu empfangen.
Erstellen einer Node.js-Anwendung
Erstellen Sie eine neue JavaScript-Datei namens listener.js.
Hinzufügen des Relay-Pakets
Führen Sie npm install hyco-ws über eine Node-Eingabeaufforderung in Ihrem Projektordner aus.
Schreiben von Code zum Empfangen von Nachrichten
Fügen Sie am Anfang der
listener.js-Datei die folgende Konstante hinzu.const WebSocket = require('hyco-ws');Fügen Sie der Datei
listener.jsdie folgenden Konstanten als Hybridverbindungsdetails hinzu. Ersetzen Sie die Platzhalter in Klammern durch die Werte, die beim Erstellen der Hybridverbindung abgerufen wurden.const ns– der Relay-Namespace. Achten Sie darauf, dass Sie den vollqualifizierten Namespacenamen verwenden, wie z.B.{namespace}.servicebus.windows.net.const path– der Name der Hybridverbindungconst keyrule– Name des Schlüssels für SAS-Richtlinien, der standardmäßigRootManageSharedAccessKeyist.const key– Der Primärschlüssel des zuvor gespeicherten Namespaces.
Fügen Sie der Datei
listener.jsden folgenden Code hinzu:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Die Datei „listener.js“ sollte wie folgt aussehen:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Erstellen einer Clientanwendung (Absender)
Schreiben Sie eine Node.js-Konsolenanwendung, um Nachrichten an das Relay zu senden.
Erstellen einer Node.js-Anwendung
Erstellen Sie eine neue JavaScript-Datei namens sender.js.
Hinzufügen des Relay Node Paket-Manager-Pakets
Führen Sie npm install hyco-ws über eine Node-Eingabeaufforderung in Ihrem Projektordner aus.
Schreiben von Code zum Senden von Nachrichten
Fügen Sie die folgenden
constantsam Anfang der Dateisender.jshinzu:const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;Fügen Sie der Datei
sender.jsdie folgenden Konstanten als Hybridverbindungsdetails hinzu. Ersetzen Sie die Platzhalter in Klammern durch die Werte, die beim Erstellen der Hybridverbindung abgerufen wurden.const ns– der Relay-Namespace. Achten Sie darauf, dass Sie den vollqualifizierten Namespacenamen verwenden, wie z.B.{namespace}.servicebus.windows.net.const path– der Name der Hybridverbindungconst keyrule– Name des Schlüssels für SAS-Richtlinien, der standardmäßigRootManageSharedAccessKeyist.const key– Der Primärschlüssel des zuvor gespeicherten Namespaces.
Fügen Sie der Datei
sender.jsden folgenden Code hinzu:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Die Datei „sender.js“ sollte wie folgt aussehen:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Hinweis
Der Beispielcode in diesem Artikel verwendet zur Vereinfachung des Tutorials eine Verbindungszeichenfolge, um sich bei einem Azure Relay-Namespace zu authentifizieren. Es wird empfohlen, die Microsoft Entra ID-Authentifizierung in Produktionsumgebungen zu verwenden und nicht Verbindungszeichenfolgen oder freigegebenen Zugriffssignaturen, die einfacher kompromittiert werden können. Ausführliche Informationen und Beispielcode für die Verwendung der Microsoft Entra ID-Authentifizierung finden Sie unter Authentifizieren und Autorisieren einer Anwendung mit Microsoft Entra ID für den Zugriff auf Azure Relay-Entitäten und Authentifizieren einer verwalteten Identität mit Microsoft Entra ID für den Zugriff auf Azure Relay-Ressourcen.
Ausführen der Anwendungen
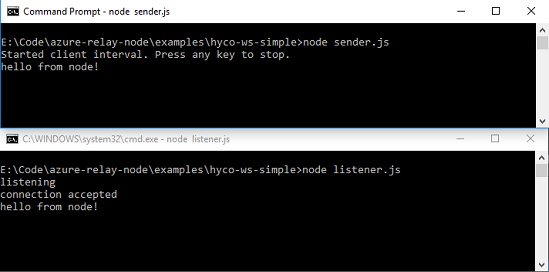
Führen Sie die Serveranwendung aus: Geben Sie in einer Node.js-Eingabeaufforderung
node listener.jsein.Führen Sie die Clientanwendung aus: Geben Sie in einer Node.js-Eingabeaufforderung
node sender.jsund einen beliebigen Text ein.Stellen Sie sicher, dass von der Konsole der Serveranwendung der Text ausgegeben wird, der in die Clientanwendung eingegeben wurde.

Glückwunsch! Sie haben mithilfe von Node.js eine Anwendung für End-to-End-Hybridverbindungen erstellt.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie Client- und Serveranwendungen in Node.js erstellt, die mithilfe von WebSockets Nachrichten senden und empfangen. Das Hybrid Connections-Feature von Azure Relay unterstützt auch die Verwendung von HTTP zum Senden und Empfangen von Nachrichten. Informationen zur Verwendung von HTTP mit Hybrid Connections von Azure Relay finden Sie unter Erste Schritte mit HTTP-Anforderungen von Relay Hybrid Connections in Node.
In dieser Schnellstartanleitung haben Sie Node.js zum Erstellen von Client- und Serveranwendungen verwendet. Informationen zum Schreiben von Client- und Serveranwendungen mithilfe von .NET Framework finden Sie unter Erste Schritte mit WebSockets von Relay Hybrid Connections in .NET oder Erste Schritte mit WebSockets von Relay Hybrid Connections in Node.